写真付きのマジックボックス、自動画像スライダー、またはスライドショー–同じコンテンツには非常に多くの名前があります。この機能を含むファイルは、インターネット上で有益で面白い詳細とともに一般的に共有されており、ほとんどすべてのWebサイトで簡単に見つけることができます。あなたがウェブ開発者である場合、あなたはすぐにあなた自身のスライドショーを開発する必要があるかもしれないので、今すぐヒントとコツを学ぶのは良いことです。 HTMLでスライドショーを作成してサイトに埋め込むための2つの優れたツールは次のとおりです。
- CSSSliderを使用してHTMLでスライドショーを作成するにはどうすればよいですか?
- WOWSliderを使用してHTMLでスライドショーを作成するにはどうすればよいですか?
CSSSliderを使用してHTMLでスライドショーを作成するにはどうすればよいですか?
ステップ1:ナビゲーションバーの[画像の追加]オプションを使用します:

スライドショーに画像を追加するには、2つの簡単なオプションがあります。画面上部のツールのナビゲーションバーにある[画像の追加]ボタンを使用するか、タイムラインに目的の画像をドラッグアンドドロップするだけです。これらのオプションはどちらも、コンピュータのメモリからタイムラインに画像をすぐに表示します。
ステップ2:キャプションと設定:

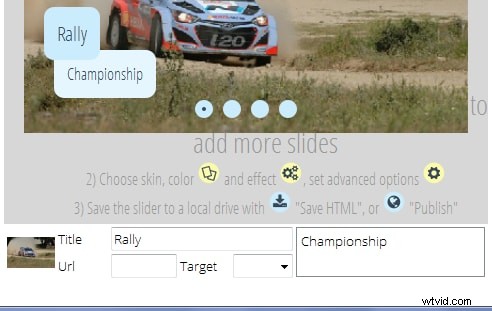
画像のインポートプロセスが完了すると、CSSSliderウィンドウでコレクションを見つけることができます。中央のウィンドウには、スライドショーのプレビューを表示できます。写真のタイトルまたはキャプションを追加します。すべての写真の下にあるタイトルフィールドにアクセスしてデータを入力し、2番目のスロットを使用して詳細を説明します。最後に、コンテンツをリンクする目的のWebページのURLを追加します。
CSSSliderツールにはさまざまな設定があります:
スキン: スライドショーの外観は、このスキン機能を使用して調整できます。スライドをより魅力的にするために、配色を変更することができます。
効果: 各スライドに必要なトランジション効果を追加します。

ステップ3:HTMLを保存する:

編集タスクが完了したら、その上部のナビゲーションバーを使用して、最近作成したプロジェクトをエクスポートし、最後にコンピューターのどこにでも保存できます。
WOWSliderを使用してHTMLでスライドショーを作成するにはどうすればよいですか?
ステップ1:スライダーを作成する:

インターネットからツールをダウンロードし、基本的なインストールプロセスを完了したら、ツールを起動します。このソフトウェアツールは、エディタウィンドウに画像を追加するための簡単なドラッグアンドドロップ機能を提供します。ユーザーは、「画像とビデオの追加」オプションを使用して、コンピューターから目的のコレクションを取得することもできます。 WOWSliderを使用すると、ユーザーはYouTube、Vimeo、Photobucket、Flickr、Picasaなどのソーシャルメディアプラットフォームから画像や動画を取得できます。必要なすべての設定を調整して、カスタマイズされたスライドショーを作成したり、テンプレートを選択したり、スライダーを使用して画像の品質を向上させたり、独自のトランジション効果を適用したり、スライドの遅延を調整したりできます。
ステップ2:スライダーをエクスポートする:

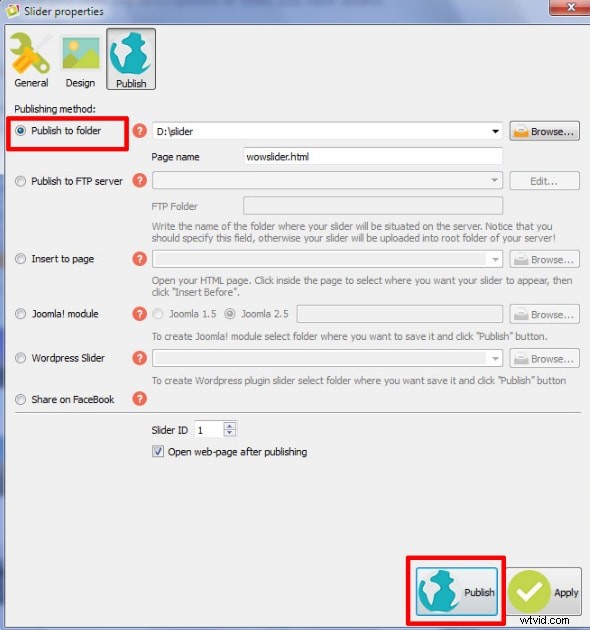
ステップ1で編集プロセスを完了すると、最終的なファイルをエクスポートするのがはるかに簡単になります。 [公開]タブに移動し、[フォルダに公開]オプションを選択するだけです。必要に応じて、FTPサーバーへの公開オプションを選択することもできます。宛先フォルダを選択して、画像フォルダとhtmlファイルを保存します。
ステップ3:Webページにスライダーを追加する:

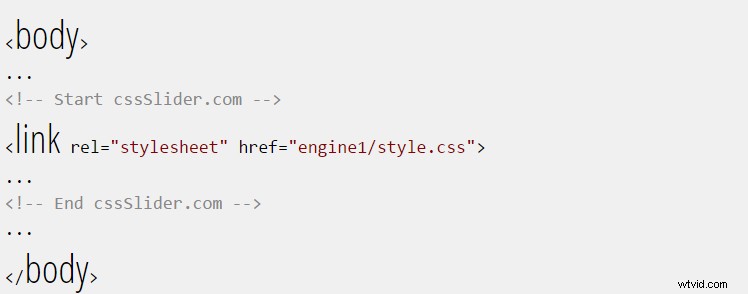
エンジン1フォルダーとデータ1フォルダーをWOWSliderフォルダーからHTMLファイルを含むフォルダーにコピーするだけです。 jqueryファイルとcssファイルへの専用リンクを含むヘッドセクションコードを入力します。次に、WebページのHTML編集プログラムを開き、ヘッドセクションコードを指定された場所に貼り付けます。 Webページのすべての変更を即座に確認できます。
