画面またはディスプレイのアスペクト比は、その幅と高さの比例関係です。最も一般的なアスペクト比は、16:9(標準のワイドスクリーンTV)、4:3、および3:2です。ただし、他の多くの形式にも遭遇する可能性があります。
画面のアスペクト比は、幅と高さの比率です。つまり、幅を高さで割ると、1から無限大までの答えが得られます(無限大でない場合は、間にいくつかの数値があります)。
アスペクト比
アスペクト比とは
アスペクト比は、ビデオおよび映画業界で使用される用語です。幅と高さの比例関係を指します。
現代の映画の最も一般的なアスペクト比は、1.85:1、2.39:1、2.35:1、および2.40:1です。一般的なHDTVのアスペクト比は16:9(標準)または4:3(アナモルフィック)です。
画面のアスペクト比
画面にはさまざまな種類の比率があります。一般的なものには、16:9、4:3、3:2などがあります。
最近最も人気のあるものは16:9です。これは、人々が劇場や自宅でDVDを持っているのではなく、テレビで映画を見る方法が原因で、時間の経過とともに人気が高まっているためです。
アスペクト比は、幅と高さの比例関係です。たとえば、4×3の長方形のアスペクト比は3:2です。アスペクト比は通常、コロンで区切られた2つの数値として記述されます(例:16:9)。
「アスペクト比」という言葉を考えると、何が思い浮かびますか?最初に考えたのはテレビの形かもしれませんが、そうではありません。アスペクト比は実際には画面サイズよりも具体的であり、写真、映画、建築など、さまざまな場所で見つけることができます。
アスペクト比がWebデザインに与える影響
アスペクト比は、Webデザインプロジェクトを開始するときに考慮すべき最も重要なデザイン要素の1つです。
画像または画面の幅と高さを比率で表したものです。
選択したアスペクト比は、Webサイトの外観と機能に影響を与えます。
多くの人は、アスペクト比がWebデザインに影響を与えることを知りません。高さと幅の関係を理解することは重要です。これは、ウェブサイトの外観や、訪問者に表示できるコンテンツの量に直接影響するためです。
アスペクト比は、コンテンツ、レイアウト、ユーザーエクスペリエンスに影響を与える可能性のあるWebデザインの主要な要素です。
Web用に設計する際に考慮すべきさまざまなアスペクト比がありますが、16:9または4:3の2つの主要なオプションがあります。
Webデザインの世界では、アスペクト比には主に16:9と4:3の2つのタイプがあります。最初の比率は、ほとんどのテレビ、電話、タブレット、ラップトップで使用されています。
2番目の比率は、デスクトップコンピュータの画面ではより一般的ですが、モバイルデバイスではそれほど一般的ではありません。両方のタイプのアスペクト比には長所と短所があります。
画像のアスペクト比
画像のアスペクト比は、画像の幅と高さの比例関係です。長辺から短辺、または短辺から長辺の2つの方法で測定されます。最も一般的なタイプは、4×3、3×4、16×9、3×2、および1.037:1(ワイドスクリーン)です。
標準の4x3インチの写真を例として使用すると、フレームの上部と同じ高さで正面から見た場合、幅は約2インチ、高さは3インチになります。これはアスペクトに相当します。 2:3の比率。0.667:1と書くこともできます
画像のアスペクト比は、画像の幅と高さを比較するために使用される用語です。
画像のアスペクト比が1:1、つまり正方形の場合、両方のサイズに比例したサイズになります。
比率が低い画像は幅よりも高く、4:3や16:9などですが、比率が高い画像は高さよりも幅が広く、3:2や5:4などです。
画像のアスペクト比は、画像の幅と高さの比例関係です。
ほとんどの画像は長方形です。つまり、幅と高さの比率は1:1に近くなっています。つまり、いずれかの側をもう一方の側で割ると、1に非常に近い値が生成されます(たとえば、幅10インチ、高さ5インチ)。
スマートフォン比率の推奨事項
スマートフォンの比率は?
1日あたり何時間のスクリーンタイムがメンタルヘルスに有害であるか知っていますか?クイズに答えて調べてください!
最初のiPhoneの時代から、私たちの社会は新しいテクノロジーの猛攻撃で溢れています。
スマートフォンは、かつてはパソコン専用だったさまざまなタスクを実行できるため、ますます人気が高まっています。
スマートフォンは、FacebookやTwitterなどのソーシャルメディアネットワークに常に接続できるようにしながら、すべてのライトコンピューティングのニーズに対応できるため、平均的な人はもはやラップトップやデスクトップコンピューターを必要としません。
デロイトが実施した調査によると、先進国の成人の4分の3以上が、100%に近いスマートフォンを所有しています。
これは、誰もがもう持っていないことはほとんど不可能であることを意味します。スマートフォンは社会に深く根付いています。ほとんどの人は、何時間費やすかについて二度と考えません
今日のテクノロジー中心の社会では、ほとんどの人が常につながっていると言っても過言ではありません。
重要な出来事を見逃すことを恐れて、人々が常に自分の携帯電話をチェックしているのは普通のことです。スマートフォンを使用することには多くの利点がありますが、いくつかの欠点もあります。
どう思いますか?
スマートフォンユーザーの数は、過去10年間で500%以上増加しています。
そのため、ビジネスで所有する必要のあるスマートフォンの数と、会社に最適な比率を知ることが重要です。
古いデバイスと新しいデバイスの健全なバランスを維持するために、専門家は古いデバイスと新しいデバイスの比率を2:1に保つことを推奨しています。
つまり、スマートフォンを使用する従業員が10人いる場合、それらの電話のうち5つは古いモデルであり、5つは新しいモデルである必要があります。
この背後にある理由は、従業員が昇進したり会社を辞めたりするときに、必要な場合に備えて、従業員が携帯できるデバイス、または少なくとも1つは常に手元にあるためです。
ワイドスクリーンとはどのようなアスペクト比ですか?
ワイドスクリーンのアスペクト比とは何ですか?
ワイドスクリーンのアスペクト比は1.85:1です。これは、幅と高さの比率が1.85であり、より広い画像を画面に表示できることを意味します。
これは、水平方向にスクロールしなくても、より多くの情報を表示できることを意味します。
「ワイドスクリーンのアスペクト比は、幅と高さの比率が1:1を超えるフィルムのアスペクト比の一種です。米国では、1953年以降の35 mm映画の標準はアカデミー比率であり、1985年までテレビでも使用されていました。」
「ワイドスクリーンは、16:9および2.35:1とも呼ばれ、アスペクト比が約1.78〜2.35(1.8)のビデオ形式です。数字が大きいほど、画面が広くなります。」
ワイドスクリーンは、アスペクト比が16:9のビデオ形式の一種です。フィルムを撮影するときは、フレームが水平方向に引き伸ばされて画面に収まります。
映画やテレビ番組をワイドスクリーンで視聴し、画面の上下に黒い横棒が表示されている場合に、このことに気付くでしょう。
標準的な映画の一般的なフレームは4:3でした。つまり、アスペクト比は1.37:1(4を3で割ったもの)になります。
1920×1080のアスペクト比は何ですか?
1920×1080のアスペクト比は16:9です。これは、高さよりも幅が広いことを意味し、映画やビデオコンテンツを高解像度で表示するためのより多くの画面スペースを提供します。
画像を作成するための水平方向のピクセル数が2倍になるため、1080pディスプレイの画像も鮮明になります。
アスペクト比は、ディスプレイの幅と高さの関係です。テレビの一般的なアスペクト比は、4:3、16:9、および21:9です。
1920×1080は、ほとんどのテレビやコンピューターモニターが使用する16:9の標準アスペクト比です。 1280×720と同じ幅ですが、背が高くなっています。
HDTVまたはHDMIポート付きのコンピューターモニターを使用している場合は、デフォルトで1920×1080に設定する必要があります。
1920×1080のアスペクト比は16:9です。これは、水平方向に16ピクセルごとに、垂直方向に9ピクセルあることを意味します。
プレミアでアスペクト比を変更するにはどうすればよいですか?
私は約2年間ビデオを編集してきましたが、Premiereは最も使いやすいビデオエディタの1つであることがわかりました。
しかし、私を失望させるのは、ポストプロダクションでアスペクト比を変更することです。これを行うにはいくつかの異なる方法がありますが、それぞれに長所だけでなく短所もあります。
Premiereでアスペクト比を変更する簡単な方法を探している場合は、2つの方法があります。 1つは、プロジェクト設定に移動し、そこで変更することです。もう1つは、キーボードショートカットを使用する方法です。
Premiereでアスペクト比を変更するにはどうすればよいですか?
アスペクト比は、テレビ画面と端の間にあるスペースの大きさを表しています。
これは、Premiereで[ファイル]>[プロジェクト設定]>[ビデオ]タブに移動し、[フル]から[カスタム]に変更することで変更できます。
ただし、16:9や4:3などの異なる比率が必要な場合は、[ウィンドウ]>[新しいシーケンス]メニューバー項目>[その他の形式オプション]サブメニュー項目>目的のビデオ形式の設定
に移動します。アスペクト比を変更するにはどうすればよいですか?
ビデオファイルのアスペクト比を変更したいと思ったことはありませんか?
お気に入りのオンラインストリーミングサービスが希望するサイズを提供していないか、できるだけ大きくしたいだけかもしれません。
これは多くの人が自問している質問です。この質問への答えは簡単ですが、その方法に慣れていない人にとっては混乱を招く可能性があります。
彼らが映画のアスペクト比を変えることができることを知っていますか?私たちが映画について考えるとき、人々は通常それが固定サイズだと思います。
ただし、実際には、アスペクト比を変更して、映画を好みに合わせて調整するオプションがあります。
コンピューター画面とモバイル
コンピュータ画面と携帯電話の考え方は、何年も続いているテーマです。しかし、それぞれの長所と短所は何ですか?
ええと、あるデバイスを別のデバイスよりも優れたものにすることには、さまざまなメリットがあります。
たとえば、お気に入りのテレビ番組をオンラインで見ている場合は、ラップトップで簡単に見ることができます。何か他のことをしたり、休憩したりするときは、ラップトップを置いて、いつでも見続けることができます。お使いの携帯電話で。
同じことがビデオゲームにも当てはまります。これが、ニンテンドーDSやゲームボーイなどの携帯型ゲーム機が公共の場所でのゲームに便利だったため、当時人々が好んだ理由です。要約すると、1つのデバイスにある可能性があります
人々はモバイルデバイスをどのように使用しますか?
コンピューターの画面とスマートフォンの画面のどちらを使用するか
両方。 Bayard&Holmesの調査によると、回答者の87%が、過去7日間に両方の画面を使用したと回答し、42%が、主に一方のデバイスを他方のデバイスよりも使用していると回答しました。
それで、何を読むのが良いですか:あなたのラップトップまたは電話?答えは、探しているものによって異なります。
最初のコンピューターが発明されて以来、テクノロジーは長い道のりを歩んできました。現在のところ、ポケットに収まるコンピューターと、テレビと同じくらいの大きさの画面を備えたラップトップがあります。
両方に多くの利点がありますが、1つの重要な違いがあります。電話やタブレットなどのモバイルデバイスは、大型コンピューターのように生産性を高めるために作られていません。それでも、モビリティが向上するため、ニーズに最適なデバイスはユーザー次第です。
現在、テクノロジーの世界で最大の競争相手はスマートフォンとコンピューター画面の2つです。
これらのデバイスはどちらも異なるエクスペリエンスを提供しますが、どちらが優れていますか?
その質問への答えは個人の好みによって異なりますが、どちらのデバイスが最適かを判断できるように、両方の長所と短所を見てみましょう。
まず、各デバイスの動作について説明します。コンピューターの画面はスマートフォンよりも長い間使用されてきましたが、最初はスタンドアロンデバイスではなく、コンピューターのモニターとして使用されていました。
コンピュータは一般的に安価で使いやすいため、スマートフォンよりも頻繁に使用されていますが、Apple製品が含まれているため、この規則には間違いなく例外があります。
最も一般的なアスペクト比の形式
ビデオの最も一般的なアスペクト比の形式は16:9です。これが、ほとんどのテレビやコンピューターモニター、およびスマートフォン、タブレット、ラップトップなどの他の多くのデバイスがこの形式である理由です。
一部の人にとっては、デバイスやテレビのアスペクト比を知るのが難しい場合があります。 Apple製品をお持ちの場合は、[設定]>[一般]>[バージョン情報]>[解像度]に移動し、そこにリストされている数値を確認することで、画面が16:9であるかどうかを簡単に確認できます。映画を見たりゲームをしたりするときに画面の両側に黒いバーが表示されないように、設定が表示ニーズに合わせて最適化されていることを確認する必要があります。
それでも計算方法がわからない場合
アスペクト比は、画面または画像の幅と高さを測定する方法です。最も一般的な形式は4:3、16:9、および3:2です。
最も一般的なアスペクト比の形式は16:9です。これは、HDTVやBlu-Rayプレーヤーで人気があるため、近年最も人気のあるフォーマットの1つになっています。
最も一般的なアスペクト比の形式は16:9です。これは1920年に最初に使用され、DVD、HDTV、Blu-Rayを含む他のすべてのフォーマットで採用されています。
映画の大部分は、品質を損なうことなく、より広い画面のためにより多くのスペースを提供するため、この方法で撮影されます。
アスペクト比を変更する方法と理由
映画製作者が下すことができる最も基本的かつ基本的な決定の1つは、画像の幅を高さで割ったものとして定義されるアスペクト比です。
たとえば、16:9の画像は、ワイドスクリーンの映画形式に対応するために通常よりも幅が広くなっています。
アスペクト比は、視聴者が画面上であなたの映像をどのように見るかを決定するだけでなく、画面スペースを最大化するため、またはレターボックス(テレビ番組の撮影に使用される手法)などの視覚効果を作成するために、特定のシーンを撮影する方法にも影響します。
電話の画面のアスペクト比がコンピューターの画面と異なることに気づいたことがありますか?もしそうなら、あなたはこれがなぜであるか疑問に思いましたか?多くの理由があります!
最も人気のあるアスペクト比の1つが16:9であることは誰もが知っています。テレビ、ノートパソコン、電話の画面に表示されるものです。しかし、誰かが4:3で映画を見たいときはどうでしょうか?
ビデオのアスペクト比は、ビデオの幅と高さの関係です。 16:9や1.78:1など、コロンで区切られた2つの数値として表されます。画面サイズに一致するアスペクト比の動画は、「ワイドスクリーン」動画と呼ばれます。
適切なアスペクト比の選択方法
「適切なアスペクト比を選択することは大きな決断です。たとえば、映画やコマーシャルを作成している場合は、希望する視聴者に合ったものを使用することをお勧めします。」
「フィルムで最も一般的なアスペクト比は1.85:1と2.39:1です(標準のHDTVと同じです)。
つまり、正方形の画面を備えたテレビで映画を見る視聴者がいる場合は、これら2つの形式のいずれかを選択するのが最適です。」
作品を表示する画面の種類を選択するだけではありません。さまざまな画面サイズで、端が途切れることなくフレームに収まる情報量など、他の要因もあります。
アスペクト比は、フレームと画像の両方の形状とサイズを決定するため、フィルムやビデオにとって重要です。
アスペクト比は、フレームの幅を高さで割ることによって決まります。たとえば、16:9の画面のアスペクト比は1.78:1ですが、4×3の画面のアスペクト比は1.33:1です。最も一般的なアスペクト比を以下に示します-
動画の適切なアスペクト比はどれくらいですか?
これはしばしば人々を混乱させる質問であり、多くの人はそれが何を意味するのかさえ知りません。 「アスペクト比」という用語は、画像の一般的なサイズ、この場合はビデオ内のフレームを指します。
フレームの幅または高さを決定するために使用されるさまざまな比率があります。一般的なものには、4:3(標準TV)、16:9(標準HDTV)、2.35:1(ワイドスクリーン形式)、1.85:1(ワイドスクリーン形式)があります。
多くの動画は、メッセージを最も伝えるために、その時点で注目したい場所に応じて変化するため、シーンごとにアスペクト比が異なります。
今日の世界では、非常に多くの異なる形式が利用可能です。動画コンテンツに最適なものと、適切なアスペクト比を決定するのは難しい場合があります。
ピクセルアスペクト比(PAR)と解像度
ピクセルアスペクト比(PAR)と解像度は、デスクトップディスプレイについて話し合うときによく耳にする用語です。
しかし、それはどういう意味ですか?ピクセルアスペクト比の基本をわかりやすく説明し、次のモニターの購入について十分な情報に基づいて決定できるようにします。
近年、多くの新技術が世界に導入されています。これにより、より優れたグラフィックスと解像度を提供するより高度なディスプレイに対する需要が高まっています。
標準のピクセルアスペクト比は1:1ですが、多くの企業が現在、16:9や19:10などのさまざまな比率の製品を提供しています。これらの違いにより、自分で調査を行わずに、どの表示画面が適切かを選択することは困難です。
ピクセルアスペクト比(PAR)は、ディスプレイの画面の幅を高さで割ったものです。
PARの幅が広いほど、特定の画面に表示される画像はより鮮明で詳細になります。つまり、PARが異なる2つの画面がある場合、一方が他方よりも詳細を表示できる可能性があります。
写真を撮って、なぜ写真を撮ったときと同じように携帯電話で表示されないのか疑問に思ったことはありませんか?ピクセルアスペクト比が原因である可能性があります。
ピクセルアスペクト比は、画像のサイズ、つまり1インチに何ピクセルあるかを設定するものです。最も一般的なタイプは1:1(正方形)ですが、一部のカメラには3:2があり、水平方向のスペースよりも垂直方向のスペースが多い画像を生成します。
カメラのサイズが16メガピクセルで、1インチあたり2メガピクセルしかない場合、8メガピクセルのフルサイズの画像を生成するには、画像の各部分を通常の2倍にする必要があります。これにより、ファイルサイズと品質の両方が2倍になります。だから
4×6プリントのアスペクト比はどれくらいですか?
4×6プリントのアスペクト比はどれくらいですか?
アスペクト比は、画像の幅と高さの比率です。 4×6プリントのアスペクト比は3:2、または可能な限りそれに近いものになります。
4×6プリントのアスペクト比は3:2です。つまり、各辺の幅は高さの3倍になります。この形状は、写真の印刷に最も一般的に使用されており、ほとんどのコンピューター画面にも見られます。
4×6プリントのアスペクト比は3:2です。これは、高さ3インチごとに、プリントの幅が2インチになることを意味します。
これは何を意味するのでしょうか?カメラのLCD画面を見て、画像の高さを確認し、2で割って写真の幅(インチ単位)を取得すると、約3:2または1:1.5になります。
4×6プリントのアスペクト比を決定するには、高さと幅の2つの測定値があることを知っておく必要があります。高さはインチで測定され、通常は4に等しくなります。この場合、アスペクト比は1:1(4 x 6 =24)になります。
写真のアスペクト比を選択するときは、可能であれば16:9または1:1のいずれかを使用してください。これらの2つのアスペクト比
以前および現在使用されているアスペクト比
今では信じられませんが、ワイドスクリーン映画が標準ではなかった時代がありました。実際、数年前まで、ハリウッドで使用されていたアスペクト比の数は十分に少なかったため、ウィキペディアに簡単に掲載できました。
20世紀初頭に無声映画で使用されたアカデミー比率(1.33:1)がありました。その後、テレビが登場し、アスペクト比が4:3ですべてが変わりました。そのため、今日のテレビ画面に収まるように多くの古い映画がトリミングされています。
これにより、ほとんどの主要な映画が映画館での劇場公開の場合は1.85:1(Super 35)または2.39:1(Super Scope)で、ホームビデオの公開の場合は1.78:1(16:9)で撮影される今日に至ります。 Blu-RayとDVDで。
しかし、次は何ですか?ワイドスクリーンのスペースが不足し、映画が縦型のレターボックスに変わるとどうなりますか?バーチャルリアリティヘッドセットが一般的になるとどうなりますか?アスペクト比をもう一度変更する必要がありますか?何のために?
今日は、以前および現在使用されているアスペクト比のいくつかと、映画制作でリードする可能性のある将来のトレンドについて見ていきます
アスペクト比のリリース
アスペクト比は、何年もの間、サイケデリックトランスファミリーのリーダーです。彼はIbogaやSpiralTraxなどの一流のレーベルでリリースし、Boom Festival、Ozora Festival、UniversoParalelloなどの世界最大級のフェスティバルで演奏しました。
彼は現在GroovescooterRecordsと契約しており、今年の夏にリリースされる彼のファーストアルバムに取り組んでいます。
彼のブラジルへの冬のツアーの最後の月に、アスペクト比に追いつきました。 Acrは、オーストラリアでのTriptophonic Tourのヘッドラインを終えたばかりのGroovescooterRecordsアーティストDMT(ドイツ)をサポートするツアーを行っていました。ツアーは大成功で、大勢の人が全国の会場を埋め尽くしました。
Acrは、シーン、レーベル、次のアルバムについての考えを共有しました:
「現在、古い学校のアーティストと新しい才能の両方から素晴らしい音楽がたくさん出ています。素晴らしい音楽がたくさんあるので、それに追いつくのは難しいですが、サイケデリックトランスの素晴らしい時間です。」
アスペクト比の測定方法
印刷物のアスペクト比をどのように測定しますか?印刷物のアスペクト比を測定する方法は3つあります。
説明:まず、フレーム内のオブジェクトの長さと幅を測定できるデジタルカメラと任意の写真編集ソフトウェアを使用できます。写真は、短縮せずに同じ高さから撮影する必要があります。
2つの寸法を決定したら、一方を他方で除算するだけで、アスペクト比が得られます。完全で適切なアスペクト比を得るには、画像のいずれかの側にある可能性のある無関係な素材を切り抜く必要があることに注意してください。
2番目の方法は、プリントを壁やスクリーンに投影するときに使用する方法です。画像を十分な大きさの画面(少なくとも100インチ)に投影し、印刷物の中央に配置されるようにプロジェクターを並べると、印刷された画像の各端が画面の左から右。
一般的な家庭用電球を使用して標準の投影ユニットで画像を投影し、各ショットに使用されたレンズのタイプ(4×5 =135mm、8×10 =195mm)を知りたい場合は、この方法を使用します。
一般的なアスペクト比
アスペクト比とは何ですか?これは、画像の幅と高さの関係です。たとえば、画像の比率が3:2の場合、幅が3単位、高さが2単位であることを意味します。画像の最も一般的なアスペクト比は16:9で、これは720pまたは1080iと同じです。
ただし、動画または写真のアスペクト比が16:9でない場合は、これらの形式のいずれかに合わせるためにトリミングする必要があります。たとえば、InstagramやFacebookで使用する正方形のバナーを作成する場合は、1,200x1,200ピクセルの写真を作成する必要があります。また、FacebookまたはLinkedInで正方形のプロフィール写真を作成する場合、写真は約400x400ピクセルである必要があります。
他にもさまざまな種類のアスペクト比があります。たとえば、新聞や雑誌の記事の広告を掲載している場合、アスペクト比が1:1の画像を送信するように求められることがあります。これは、これらの出版物がコンテンツをカラーではなく白黒で印刷することが多いためです。
アスペクト比が重要な理由
アスペクト比は、画像の幅と高さの関係であるため重要です。どちらの用語も写真家にとって重要ですが、アスペクト比はデザイナーにとってより重要です。
RayeCornforthによる熱帯の花の写真RayeCornforthによる熱帯の花の写真
アスペクト比は、使用したカメラのタイプと写真を撮るときに使用した設定に応じて、特定の画像で異なる場合があります。写真家が最もよく使用するアスペクト比は3:2のアスペクト比です。
この比率は、デジタルカメラが画像をキャプチャする解像度であるネイティブ解像度でDSLRカメラで最も一般的に使用されます。デジタル一眼レフカメラでは、歪みや情報の損失を心配することなくトリミングや拡大ができるため、3:2の比率が一般的になっています。*
一部のカメラでは、写真をさまざまなアスペクト比にトリミングできますが、他のカメラでは、アスペクト比を変更するための特定の設定があります。アスペクト比を選択するときは、さまざまなサイズを許可し、スペースが広すぎないものを選択するのが最適です。
スペースが多すぎるとデザインがぎこちなく見えますが、十分なスペースがないと、必要なものすべてを適切なデザインテンプレートに収めることができない場合があります。*
アスペクト比はあなたに影響を与える可能性があります
ビデオと写真のT比
T-Stopは、センサーに光を取り込むためにレンズがカメラに入る深さの測定値です。すべてのカメラには、「システム」として一緒に構築されたレンズとセンサーがあり、画像を可能な限り最高の状態で表示するには、これら2つの要素が補完的である必要があります。 T-Stopは「特別なソース」のようなものです。これは、レンズを介してカメラに入射し、センサーに当たる光の量の測定値です。
Tストップはmmまたはインチで測定されません。実際には小数で測定されます。 Tストップが1.4の場合、光の1/4がカメラに入ることができますが、Tストップが2.0の場合は、2倍の光が入ることができます。
では、なぜTストップの低いカメラが常に必要にならないのでしょうか。高レベルの光を扱っている場合、これにより画像が露出オーバーになり、ディテールが失われたり、ハイライトが飛んだりする可能性があります(すべてのディテールが失われた場合)。より少ない量の光で撮影している場合、Tストップを高くすると、カメラに入る光が少なくなり、そのままにしておくと画像が露出不足(ディテールが失われる)になります
。アスペクト比計算機の使用
そこで、アスペクト比計算機が登場します。その中に、画像のサイズ(ピクセル単位)を入力すると、その画像のアスペクト比がわかります。
チュートリアル:
アスペクト比計算機は、デジタルカメラを最大限に活用したい人にとって特に便利なツールです。アスペクト比計算機の主な機能は、特定の印刷サイズで画像が可能な最大サイズを示すことです。
この情報の良い使い方は、画像をトリミングまたはサイズ変更したいが、結果として解像度が失われるかどうかわからない場合です。アスペクト比計算機を使用して、最終製品の最大解像度を決定できるため、サイズを変更した後で画像が鮮明になるかどうかを心配する必要はありません。
さらに、画像をトリミングするときにアスペクト比を使用して、均一な形状を維持し、画像の比率を変更しないようにします。たとえば、画像の比率が3:2の場合、画像をトリミングすると、形状が歪まないようにその比率も維持されます。
アスペクト比は、フレーム内のオブジェクトがカバーする領域を、
と比較して示すため重要です。すべてのコストでアスペクト比を維持する
アスペクト比を維持してください!それがグラフィックデザインの最後の学期のマントラでした。グラフィックデザインの最後の学期を迎えるまで聞いたことのないマントラでした。私はアスペクト比のようなものを知らなかったし、あなたが私のようなら、おそらくそれも聞いたことがないだろう。
アスペクト比は、基本的に画像の幅と高さの比例関係です。ビジネス向けのチラシをデザインする場合、たとえば横長の紙をデザインする場合は、画像の幅が全長の約1/3になるようにする必要があります。このように人々がそれを見るとき、彼らは目を細めることなく画像全体を見ることができます。
アスペクト比:画像の幅と高さの比例関係。
多くの人は、印刷用の画像をデザインするときに、このアスペクト比に何が影響するのかを理解していません。画像を撮影し、PhotoshopやIllustratorなどのプログラムに入れて、50%縮小すると、ドキュメント上で見栄えが良くなると思うかもしれませんが、比率を正しく維持しないと、最終的な製品は次のようになります。歪んでいるかぼやけています。
画像のアスペクト比
形状変更ツールを使用して、画像のアスペクト比を簡単に変更できます。このツールは、画面の左上にあるツールバーにあり、矢印が付いた小さな長方形のように見えます。このツールを使用するには、変更する画像をクリックするだけです。画像がハイライト表示され、画像の隅に4つのボックスが表示されます。これらのボックスは、幅、高さ、x位置、y位置を変更するためのものです。
画像のアスペクト比とはどういう意味ですか?
画像のアスペクト比は、画像の幅と高さの関係です。たとえば、写真を見ている場合、アスペクト比が3:2の場合、写真の幅は2単位ごとに幅が3単位であることを意味します。 Shopifyで画像の見栄えを良くするには、アップロードする前にアスペクト比が正しいことを確認することが重要です。
Shopifyでアスペクト比を変更する
Shopifyを使用すると、画像のアスペクト比を簡単に変更して、オンラインストアのどのページでも見栄えが良くなります。画像をクリックし、青いボックスの1つをドラッグして、画像のサイズを変更します。両方の寸法のサイズを均等に変更することも、一方を他方よりも変更することもできます。変更を加えたら、[
]をクリックします標準アスペクト比
画像のアスペクト比は、画像の幅と高さの関係です。これはやや直感に反する概念ですが、画像をページにどのように表示するかを選択できるため、理解することが重要です。
アスペクト比について考える良い方法は、写真の媒体を通してです。 Large format film cameras typically have an aspect ratio of 4:5, medium format cameras have an aspect ratio of 3:4, and small format cameras have an aspect ratio of 1:1 (or 1:1.4).
By choosing a camera with the right aspect ratio for your subject matter you can more easily frame the shot exactly as you want it. Similarly, when you’re working in digital photography you can use Photoshop’s Aspect Ratio Tool to quickly crop your image into different standard aspect ratios.*
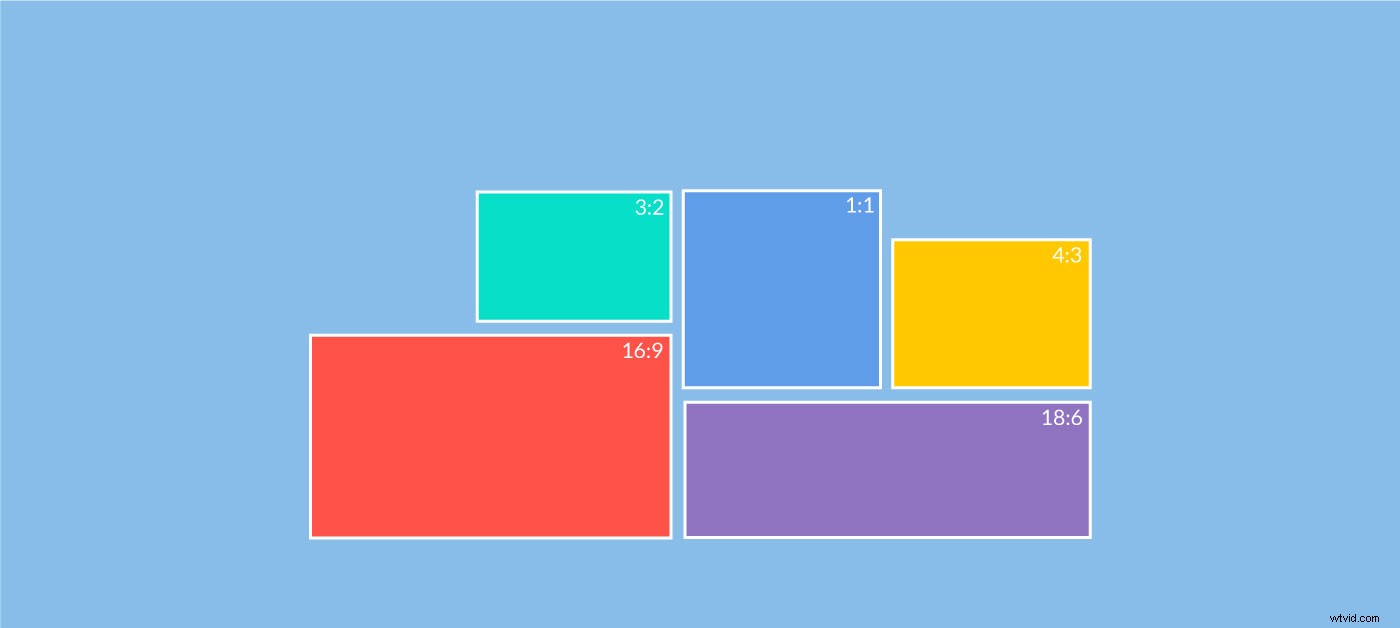
Standard Aspect Ratios
Viewed side by side, the images above show how each standard aspect ratio renders in an 800×600 browser window with a 100 pixel tall header. Notice that despite having the same pixel dimensions, each image has a different appearance due to its unique aspect ratio.
Tables:One way to ensure that all browsers display your content consistently is to create tables which divide up your content and present it in cells.
Aspect Ratios And Squarespace
Aspect ratio is the relationship of an image’s width to its height. In photography, aspect ratio is usually expressed as two numbers separated by a colon, such as 4:3. It can also be expressed as a fraction, which would look more like 3:2.
Text works best when it is near or just slightly wider than the image that contains it. For example, let’s say you have a 600-pixel-wide image, and you want to fit text in beside it that’s 500 pixels wide.
The best way to do this is to make your image 728 pixels wide by 500 tall (or 3:2). That way, if your viewers choose to see the image at its actual size, they’ll have plenty of room for the text beside it. If they choose to see the image larger or smaller, they’ll still have room for the text without having to scroll.
The same principle applies to text on a page. As a general rule of thumb, try not to divide a long piece of text into multiple paragraphs if it means there will be too many lines in the paragraph. When you’re using Squarespace templates with large images on them and you want to add some text below them (to provide some context or commentary), make sure
Aspect Ratios As Percentages
If you’re building a website and want to display your images properly on different devices, it’s important to know the aspect ratio of your image.
Truly understanding how aspect ratios work can be difficult. To help out, here’s a simple breakdown of how they relate to percent values.
Aspect Ratio:The relationship of an image’s width to its height.
For example, if you have a photo that is 3 inches wide by 2 inches high, then its aspect ratio would be 3/2 or 1.5. A square photo would have an aspect ratio of 1 (1/1).
Pixels Per Inch:PPI is the actual measurement of pixels within an inch of screen space on a monitor or mobile device. The more pixels per inch a monitor has, the clearer and sharper the image will appear.
For example, if you have a monitor with 96 PPI, that means there are 96 pixels for every one inch of screen size. If you have a higher PPI monitor, this would allow for images with a higher resolution and quality.*
PPI can also refer to print quality and refers to the number of pixels per inch in printed materials such as photographs and newspaper articles. Most digital cameras record images at 72DPI (dots
What Is 9:16 (Vertical Video)
Vertical videos are videos that are shot in portrait mode (vertical). As opposed to regular horizontal videos which run with the screen of your mobile phone, vertical videos appear on your screen sideways and you have to rotate the phone to see it correctly.
What is 9:16 (Vertical Video) ?
9:16 is one of the most used formats for vertical video and it’s gaining popularity as people start to use it more frequently. This format is perfect for Facebook, Instagram and Snapchat. It’s also being used for some Twitter content but that’s not really popular yet.
Why Choose 9:16 (Vertical Video) ?
You may ask why should you choose this video format when there are so many other options? The answer is simple – because this format will be used for a long time to come and it’s actually popular among people at the moment. So if you want to look like a professional, you should definitely use this ratio.
How To Create Vertical Videos?
The only thing you have to do is flip your camera by 90 degrees while shooting the video. After that, upload the video on YouTube or whichever platform you’re using and voila! You now have a vertical video. But before creating such a video, make sure that
What Is 1:1 (Square)
What Is 1:1 (Square)?
Did you know that Square just changed their name to Square, but no one really calls them that? Yep, they changed their name officially to Square, but most people still call them Square. In fact, even their website and social media pages are still Square.com. From this point on, I’ll be referring to them as Square for simplicity’s sake.
So why did they change their name? They felt that the name was too limiting, so they changed it to reflect their current business model of other services such as online ordering and invoicing.
Square is a free e-commerce platform for selling anything online. You can start with absolutely nothing except your product or service and get it online in minutes! They also have a free card swiper app for your smartphone or tablet so you can accept credit cards anywhere anytime. The best part about Square is that there is NO monthly fee!
You can use it just for sales or you can use it for sales and other features like invoicing, inventory management and customer relationship management (CRM).
Square has become one of the leading credit card processing companies in the United States because of how easy they make it to get started. All you need is a little startup
What Is 4:3 Standard
What is 4:3 standard? It’s the ratio of width to height for a rectangular space, like a television screen or computer monitor.
Tables with the same aspect ratio are also 4:3. Many images have the same aspect ratio as the display they’re shown on. This is why many older pictures look “squished” when they’re displayed on a widescreen TV or computer screen, and why you see black bars at the top or bottom of some pictures when they’re displayed in widescreen.
There are several different kinds of aspect ratios in use today. The most common is 4:3, which is also called 1.33:1 or 1:33. Some old TV shows were shot in this format and are still shown that way on TV.
Some photographs are also shot in such a way that the shape of the image matches the shape of the TV screen onto which it will be projected—this is called “square” aspect ratio because the shape looks like a square, even though that’s not exactly what it is mathematically.* An entire movie can be filmed in square aspect ratio—although most movies aren’t shot this way because no TV or computer monitor has such an aspect ratio.*
4:3 as a standard dates back to
What Is Original Aspect Ratio
Original aspect ratio (ORAR) is used as a term in digital video and film production to specify the original display aspect ratio of the source media. While this is typically expressed as a decimal fraction, it can also be expressed as a ratio of integers. The aspect ratio of the output display device is always the same as that of the source material.
When shooting or displaying an image, it is possible to distort its visual appearance by stretching or squashing it in one direction. This change in shape is known as distortion. It can occur accidentally when preparing images for print on paper, or when converting between different input/output devices (for example, from computer screen to television). It may also be deliberate, as when trimming an image so that it will fit within a certain space (for example, a banner ad), or conversely, expanding an image so that it will fill a larger space. In digital photography and cinematography, this latter technique is usually known as “pan and scan”.
In filmmaking, ORAR refers to the original size of the film frame before any panning and scanning has occurred. This means that all subsequent frames are displayed at exactly their original size and shape on screen. Unwanted distortions can be avoided if this reference frame is used as
What Is Modified Aspect Ratio
Aspect ratio is the ratio of width to height in a rectangular shape. This can be applied to everything from paintings to photographs. In photography, the aspect ratio of an image determines how it will fit with images around it, and how much space it takes up on different devices.
What Is Modified Aspect Ratio
Modified aspect ratio is a specialized type of aspect ratio that is used when shooting video. It is sometimes also referred to as “full frame.” This means that the image being filmed is not distorted in any way, but rather shows the full view of what is being filmed.
Aspect ratios are typically expressed using two numbers separated by a slash or colon (ex:5:4 or 16:9). The first number represents the width and the second number represents the height. Modified aspect ratios are expressed using three numbers separated by slashes or colons (ex:5:4:3). The third number represents the height, while the first two numbers represent the width.
This type of image also allows more data to be stored on physical media because there are fewer pixels and therefore less information for each frame of video. However, this format does not translate well when viewed on digital devices such as computers and phones.
What Is The Best Aspect Ratio For Videos
A lot of people are wondering what aspect ratio is, and what the best aspect ratio for videos. So let’s talk about these things!
First of all, aspect ratio is basically the shape of your video. The shape may be different from one video to the next (which I’ll talk about in a minute), but it’s basically how wide your video is compared to how tall it is.
Taller videos are considered to have a “tall” or “high” aspect ratio, while wider videos have a “wide” or “flat” aspect ratio.
For example, a 4×3 shape would be considered to be a wide-screen format (because it’s wider than it is tall), while 16×9 would be considered to be a widescreen format (because it’s wider than it is tall).
So what’s the best aspect ratio for videos? Well, that depends on what type of videos you’re making. Here are my recommendations:
If you’re making YouTube videos:Your videos will almost always be 16:9, because that’s the standard for YouTube videos. But if you’re making other types of videos on your computer, you might want to shoot them in 16:10 (which means you’d get about
Aspect Ratio In Film, TV, And Video
The aspect ratio of an image is its proportional relationship between the width and height of the image, which is measured by dividing the width by the height.例:
These different image proportions are important to know, because they’re used to describe various types of film and video formats. You should also be familiar with them if you’re a designer who needs to understand how images will be used in various media.
Aspect ratios are usually expressed with two numbers separated by a colon. The first number represents the width, and the second number represents height. For example:4:3 (The most common standard for television screens.) 16:9 (The most common standard for widescreen home video.) 2.35:1 (The most common standard for motion pictures.) 1.85:1 (A common standard for televisions sold in Europe.)
If you see a 4:3 image on a 16:9 television, you’ll notice that there are black bars on either side of the screen, meaning that part of the image was cut off to make it fit on the screen. This is called letterboxing or pillarboxing.* If you see a 1.85:1 image on a 2.35:1 movie screen, it will look cropped on top and bottom
Aspect Ratio For Web Design
This article is a continuation of our series on web design basics. Today, we’re going to be covering aspect ratios. Aspect ratio refers to the proportional relationship between the width and height of an image or screen. It’s very important in web design because you want your site to look good at any screen resolution, whether it’s a desktop screen, a tablet, or a smartphone.
First, let’s take a look at how aspect ratios are typically defined:
Aspect Ratio =(width ÷ height) × 100%
For example, let’s say you have an image that is 900 pixels wide and 500 pixels tall. Using the formula above, we can calculate its aspect ratio as follows:
900 ÷ 500 =1.8 ÷ 1 =1.8 × 100% =180%
In other words, the image has an aspect ratio of 1.8:1. The same applies to screens:if your site is viewed on a 1600 x 900 monitor, for example, that means the image will fill about 60% of your screen horizontally and 50% vertically (1600 ÷ 900 =1.6796…; 1600 ÷ 500 =3).
Aspect Ratio Of Computer Monitors And Devices
Aspect ratio is the relationship of an image’s width to its height. The aspect ratio of most computer screens is 4:3 (1.33), which means the width is 1.33 times as wide as it is high. This was a compromise between TVs and computer monitors back in the day, as TVs had a wider aspect ratio (16:9, 1.77) and computer monitors had a taller aspect ratio (5:4, 1.25).
Tv shows used to be displayed on 4:3 TVs with bars at the top and bottom so that viewers wouldn’t have to deal with seeing black bars on the sides of their screen while watching their favorite shows. However, now that many people use their TV as a secondary computer monitor, most TV shows are displayed at 16:9 with black bars at the top and bottom.
So what does this mean for you? Well, if you want your videos to fit perfectly into your computer screen when you’re browsing through YouTube or uploading them to Facebook or Google+ you’ll want to crop them so they’re in a 4:3 aspect ratio.
If you want your videos to fit perfectly on your TV when you’re watching them on Netflix or Hulu Plus you’ll want to crop them so they’re
Youtube Aspect Ratio
The standard aspect ratio for a video is 16:9. This means that the width of the video is 16 units and the height is 9 units. Some people like to shoot videos in 1:1 square aspect ratio. This is also known as a “portrait” aspect ratio. If you are shooting a landscape video, it might be wise to choose a wider format such as 4:3 or 16:10.
If you’re uploading videos to Youtube, then you should know that Youtube will automatically re-encode your video using the chosen aspect ratio.
For example, if you upload a portrait-aspect ratio (1:1) video to Youtube, it will be re-encoded using the default landscape format (16:9). If this happens, the resolution of your video will probably be lowered (Youtube will attempt to keep the same quality but they won’t be able to maintain the same image size).
If you want to stop this from happening, then you have two options:
Option 1:Own all of your original media files and have them uploaded directly to Youtube by your own server.
Option 2:Upload your original media files with their correct aspect ratios and set Youtube’s settings for “Default playback resolution” to “Original”.
Social Media Aspect Ratios
For every business, it is important to consider the content that you are posting on your social media accounts. That being said, there are several guidelines and regulations that you will want to follow. These regulations will ensure that you stay on the right side of the law and avoid any legal trouble in the future.
Here are some things to keep in mind when making your posts:
Social Media Aspect Ratio
Oftentimes, users who create content will make the error of not following the correct aspect ratio for their platform.
This could lead to their account getting suspended as well as having their post muted or even taken down completely. If you are not sure how to make a size appropriate post, take a look at this infographic from Rival IQ (shown below) to see how each different social media sites aspect ratio should be for maximum exposure of your content.*
Facebook:
Since Facebook has a rectangular shape, it is important that you have at least 820 pixels wide by 312 pixels tall. These measurements should be in landscape mode and if you choose portrait mode, they should be at least 3:2 ratio. It is also important to note that this applies to both desktop and mobile with the same guidelines followed for both platforms.**