モーショングラフィックスは、ビデオまたはアニメーションを使用してモーションの錯覚を作成し、このスタイルのアニメーションの作成をかなり簡単にするAfterEffectsなどのプログラムの開発を実際に開始しました。モーショングラフィックスの人気のため、多くの人が何が関係しているのかを知りたがっています。そこで、基本的な概念を見てみましょう。
AfterEffectsは非常に使いにくいです。ただし、プロのビデオを簡単に編集したい場合は、Wondershare FilmoraProを使用することを強くお勧めします。これは、使い始めたばかりのユーザーにとって強力で使いやすいツールです。キーフレームを使用して、ステップバイステップのチュートリアルで落ち着いたモーショングラフィックを作成できます。今すぐダウンロードしてお試しください(無料)!
AfterEffectsでモーショングラフィックスを作成する方法
1.セットアップ
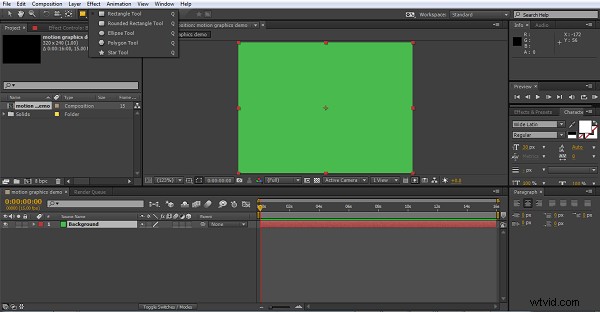
新しいコンポジションを開き、作業したい解像度設定を使用してから、レイヤー>新規>ソリッドを使用してプロジェクトの背景レイヤーを作成します。 、アニメーションがすべて目立つように、このために素敵な明るい色を選択したいと思います。
次に、これをプロジェクトの開始点として使用します。

2.シェイプを作成する
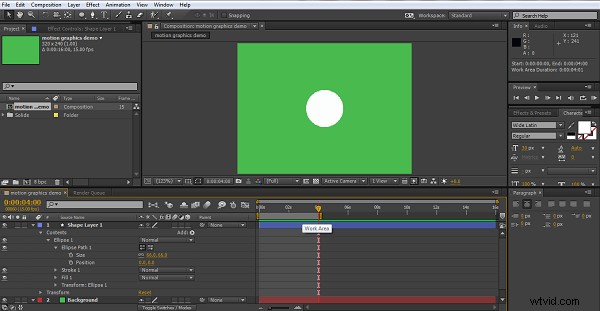
このモーショングラフィックスでは、ボールを作成してからアニメーション化します。シェイプツール自体はトップメニューにあり、デフォルトは通常正方形ですが、クリックして押し続けると、使用可能な他のシェイプから選択できます。 Qショートカットを使用してこれを行うこともできます。

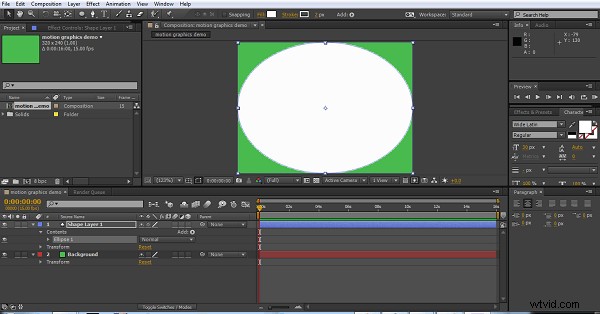
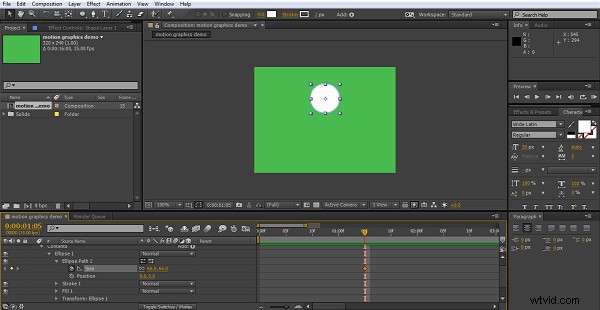
ここで楕円を選択しました。ツールを選択し、コンポジションをクリックして、必要に応じて図形をドラッグします。ただし、目的の図形に設定されている場合は、ツールアイコンをダブルクリックするだけで簡単に実行できます。コンポジションのフルサイズで中央に配置されたシェイプを自動的に作成します。これには、オブジェクトのアンカーポイントをフレームの中心にするという利点もあります。これは、アニメーションのアイデアによっては便利です。

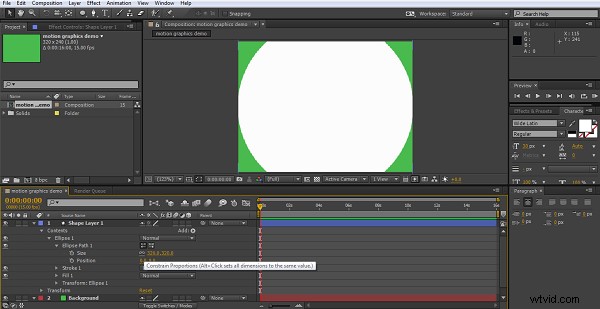
図形を操作するときのもう1つのトリックは、完全な円が必要な場合は、楕円から始めて、オブジェクトのsizeプロパティに移動し、チェーンアイコンをクリックして比率を制限すると、高さと幅が自動的に作成されることです。同じ。楕円の場合、これは即座に円になることを意味します。

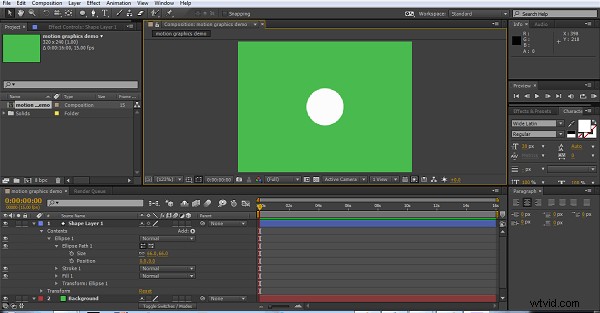
次に、サイズを適切に調整する場合です。最終的にはボールの跳ね返りのアニメーションを作成するため、かなり小さくする必要があります。
2番目のテキストレイヤーで同じことを繰り返すと、押し出しの深さが20の単語も得られます。

これで、アニメーションの準備ができたボールができました。
3.ボールのアニメーション
モーショングラフィックスでは、動きの小さな要素がたくさんあることが多いので、物事をわかりやすくするために、各要素の作業領域を小さくすることができます。バウンドするボールは、実際には約4秒の小さなシーケンスになります。これは、必要に応じて繰り返す(ループする)ことができます。したがって、タイムカーソルを4秒に設定し、キーボードのNを押すと、開始からその4秒のポイントまでの作業領域が作成されます。もちろん、この手順なしでプロジェクトをアニメーション化することはできますが、整理が少し簡単になります。

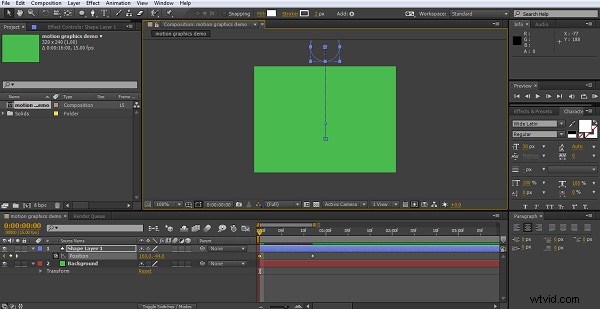
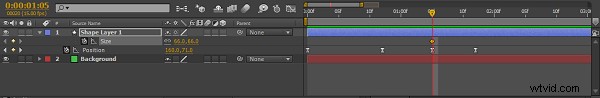
さて、アニメートするときは、始める前に何をしたいのかを計画する必要があります。少なくとも基本的な考え方です。ここでは、ボールを画面の上部から出してバウンドさせたいと思います。最初に行うことは、タイムラインを約4分の3秒に移動し、ボールを移動したい最低点まで移動し、位置の横にあるストップウォッチをクリックしてキーフレームを作成することです。

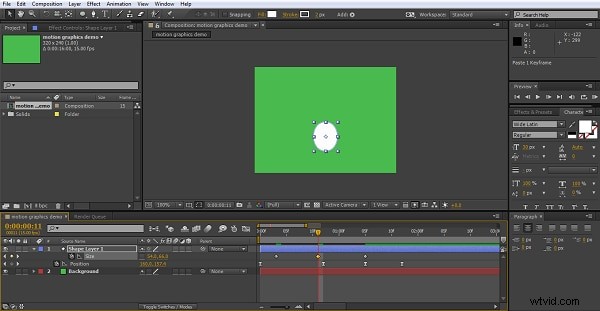
次に、最初に戻り、ボールの開始点を画面外に設定します。垂直方向にドロップするようにするには、Shiftキーを押しながらマウスでオブジェクトをドラッグするか(これにより、x軸がロックされて単一平面内を移動します)、位置の値を使用して単一軸の値のみを調整します。

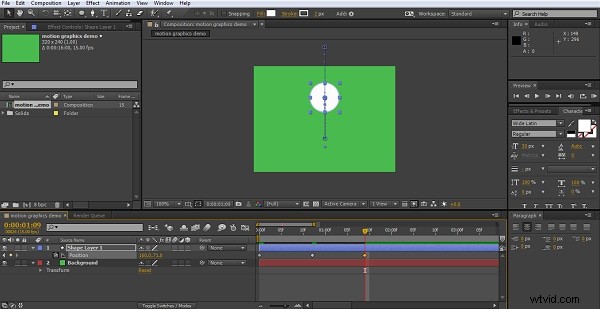
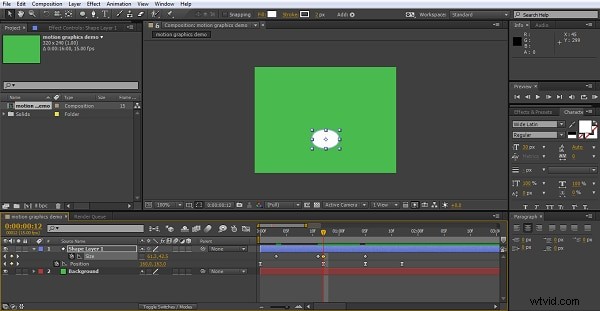
これで、ボールが画面にドロップし、フロアに指定したレベルに到達しました。次に、バウンスを設定する必要があります。したがって、タイムラインを最初のキーフレームを超えて、さらに4分の3秒ほど進めます。これは正確な科学ではありません。ここで、何が最も効果的かを確認してください。次に、3番目の位置を作成します。経験則として、最高の効果を得るには、オブジェクトが元の高さの3分の1から2分の1の間で跳ね返る必要があるため、このキーフレームにボールを適切に配置します。

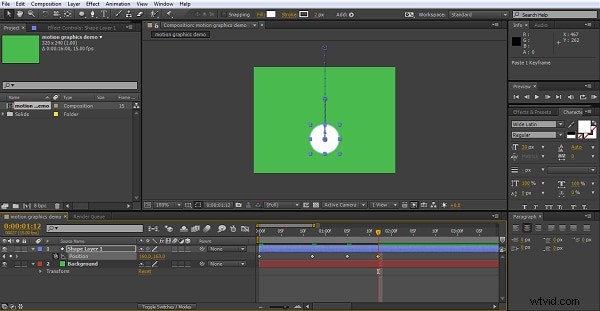
明らかに、上がったものは下がらなければならないので、次の動きは再び床に戻ります。以前とまったく同じ場所にいることを確認するために、設定した1階のキーフレームをコピーして、カーソルがある場所にタイムラインに貼り付けることができます。

これで基本的なアニメーションができました。ボールが画面に落ち、1回バウンドして着地します。
4.アニメーションの調整
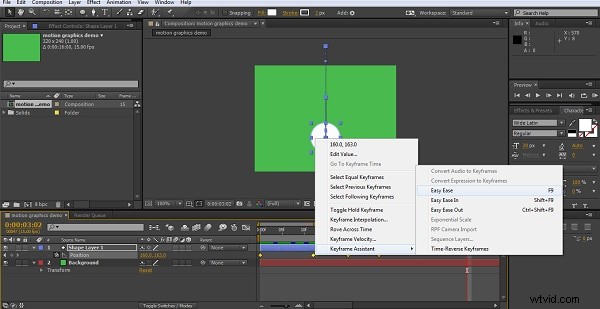
動きはありますが、ボールがポイントから別のポイントに非常に均一に移動するため、ボールの跳ね返りの効果は実際には得られません。ここで役立つように、4つのキーフレームすべてを選択し、右クリックしてキーフレームアシスタントからEasy Easeを選択します。これにより、パイント間の移動速度が調整され、より心地よい動きになります。

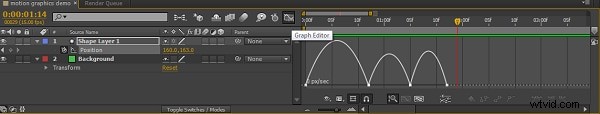
ただし、グラフツールを使用すると、これをさらに絞り込むことができます。

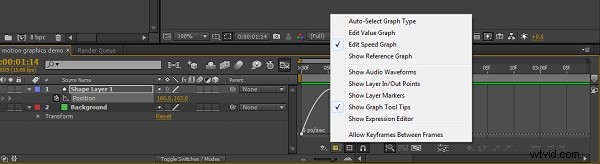
これで、グラフにさまざまなプロパティを表示できるようになりました。ここでは移動速度に焦点を当てているため、[速度グラフの編集]を選択します

ここでは速度に重点を置いていますが、この手法はどの属性にも適用でき、ここでアニメーションを調整してほとんど何でもできます。
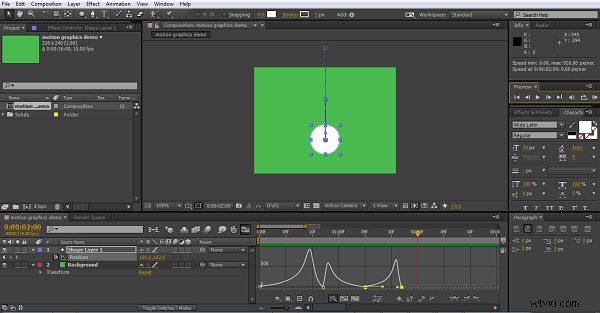
ここで速度曲線を調整して、各高点での動きを遅くし、「バウンス」自体での動きを速くすることで、フローティングタイプの効果を作成しようとします。クリックしてドラッグするだけでグラフを調整できます。
これで、バウンドでスピードアップするボールができました。ハイポイントで少し浮いてから、再びドロップします。現実的ではありませんが、私の目には心地よく見えます。

5.形状の動きを追加する
モーショングラフィックスの特徴の1つは、効果を誇張する必要があることです。これは移動速度で行いましたが、ボールは移動中ずっと同じ完全な円のままです。次のステップは、下向きにスピードを上げるときに少し伸ばし、床にぶつかるときに少し押しつぶすことです。これを追加すると、プロセスがより見やすくなります。ストレッチと押しつぶしは、アニメーションメディアの定番です。まさにこの理由で。
まず、ボールがその旅のどこで完全に丸くなるかを決定し、そこにサイズプロパティのキーフレームを作成します。バウンスの一番上に決めましたが、本当に好きな場所ならどこでもかまいません。

ここでは、形状の変更をバウンスキーフレームに一致させたいので、ここでの良いヒントは、すべてのレイヤープロパティを折りたたんで、キーボードのUを押すことです。これにより、キーフレームがアクティブになっているプロパティのみが表示されます(したがって、事前にサイズのキーフレームを設定してください)。これにより、タイムラインが整理され、作業プロセスが少し簡単になります。

次に、伸ばされたボールが必要な場所と押しつぶされたボールが必要な場所のキーフレームを作成し、警官と貼り付けを使用して適切な場所に配置し、好みの変換が得られるまで少し実験します。サイズプロパティのコンストレイントプロポーションアイコンのチェックを外し、xまたはy値を変更するだけで、実際の変形を作成して、必要な効果を得ることができます。


これにより、モーショングラフィックスに不可欠な動きの感覚が追加されますが、動きのように少し直線的であるため、すべてを選択して、キーフレームアシスタントに移動し、次にEasyEaseに移動して変換をスムーズにすることができます。
>これは明らかに非常に基本的なアニメーションですが、原則はすべてのモーショングラフィックスで同じです。色と色の変換を追加したり、After Effects内でさまざまなエフェクトを使用したりできます。パーティクルエフェクトのシミュレーション選択は、モーショングラフィックスで非常に人気があります。 、など。
結論
コンセプトが彼らを超えていると思った人なら誰でも、それが実際に各動きを処理し、After Effectsに作業を任せる場合であることがわかることを願っています。モーショングラフィックスは楽しいので、それらを作成しています。モーショングラフィックスを簡単に作成したい場合は、FilmoraProを試してください。今すぐダウンロードしてお試しください(無料)!
