キーフレーミングはアニメーターが持つことができる重要なスキルの1つであり、わずか数分で基本を習得できます。
アニメーションはさまざまな形を取り、さまざまなツールを使用できます。ただし、すべてのアニメーションを統合する1つのことは、キーフレームの使用です。キーフレームアニメーションは、Instagramのフォトモンタージュの点滅から最新のアニメーション映画まで、あらゆるもので使用されています。次のトイストーリーをアニメートする方法を教えることはできませんが 、AfterEffectsの基本的なキーアニメーションは非常に簡単に取得できます。その方法を紹介します。
パート1:キーフレームとは何ですか?
最初に理解する必要があるのは、キーフレームとは何かです。キーフレームアニメーションの理論を理解すれば、プロジェクトのトラブルシューティングをより簡単に行うことができます。
キーフレームは、アニメーターがプロジェクト内の特定のグラフィック、タイトル、またはシェイプをどのように処理するかをAfterEffectsに指示するために作成するコマンドです。キーフレームはペアで機能し、タイムラインに2つの小さなひし形として表示されます。

キーフレームを作成するときは、変更する設定に対して作成します。要素のサイズを大きくしたい場合は、スケール設定をキーフレーム化します。最初のキーフレームはアニメーションの開始を示し、2番目のキーフレームはアニメーションの終了を示します。さらに、キーフレームの配置によってアニメーションの速度が決まります。キーフレームが近ければ近いほど、アニメーションは速くなります。
少し複雑に聞こえるかもしれませんが、以下の手順に従ってください。AfterEffectsキーフレームを使用してすぐに素晴らしいアニメーションを作成できます。
パート2:AfterEffectsでキーフレームを追加する方法
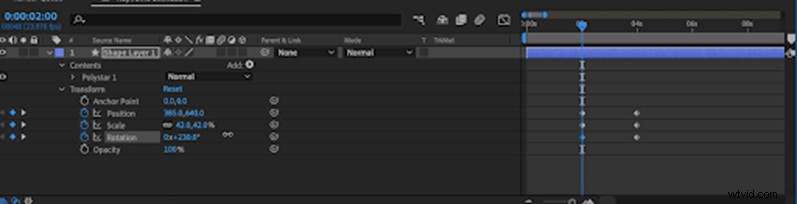
キーフレームの最も特別な点の1つは、AfterEffectsにネイティブなほぼすべてのエフェクトで使用できることです。ただし、このチュートリアルでは、変換設定の基本について説明します。スケール、位置、回転。
ステップ1:シェイプレイヤーを作成する
ビデオクリップや写真、タイトル、グラフィックなど、After Effectsの任意のレイヤーにキーフレームを設定できますが、まずはシェイプを作成します。
- 新しいAfterEffectsプロジェクトを開き、タイムラインを右クリックして、[新規>シェイプレイヤー]を選択します。 。
- シェイプツールをつかんで、メディアビューアで選択したシェイプを描画します。
- 画面で図形を選択し、アンカーポイントを探します –シェイプレイヤーの中央にある小さな円。
- Yを押します キーを押してから、アンカーポイントをドラッグします アニメートするレイヤー上の位置へ。アンカーポイントはレイヤーの中心点を示すため、これは要素を回転させる場合に特に重要です。
ヒント: Pan Behind をダブルクリックすると、アンカーポイントを自動的に中央に配置できます。 トップメニューのツール。
ステップ2:キーフレームを追加する
追加する最初のキーフレームは通常、アニメーションの最後です。これは、アニメーションが完了したときにどのように見えるようにコンポジションを設計した可能性が高いためです。
- アニメーションを終了するポイントでタイムラインに再生ヘッドを配置します。
- エフェクトコントロールパネルで、モーション設定を開きます。
- 最初のキーフレームを作成するには、設定の横にあるストップウォッチアイコンをクリックします。
- アニメーションを開始する場所に再生ヘッドを移動し、アニメーション化する設定を変更します。新しいキーフレームが自動的に作成されます。キーフレームをタイムラインで選択し、Command / Control C、Vを押して、キーフレームをコピーして貼り付けることもできます。
- アニメーションを再生して、どのように表示されるかを確認します。
- キーフレームをさらに追加する場合は、アニメーションを変更する位置に再生ヘッドを移動し、それに応じて設定を調整します。これは、既存のキーフレームの前、最中、または後にすることができます。
ステップ3:キーフレームを編集する
運が良ければ、最初の試行でキーフレームアニメーションを修正できますが、ほとんどの場合、少し整理する必要があります。
- タイムラインでレイヤーを選択し、Uキーを押して、その要素のすべてのキーフレームを表示します。
- 速度を増減するには、タイムラインで最後のキーフレームを選択し、最初のキーフレームに近づけたり遠ざけたりします。
- キーフレーム間を移動するには、エフェクトコントロールパネルに移動し、キーフレーム設定の横にある小さな矢印を押します。
- キーフレームを削除するには、キーフレームを選択して[削除/バックスペース]をクリックします。キーフレームを削除すると、そのキーフレームの設定のみが削除されることに注意してください。設定に3つ以上のキーフレームがあり、中央から1つを削除すると、アニメーションは次のキーフレームに戻ります。
パート3:アニメーションにキーフレームを使用するためのヒント
キーフレームは簡単に理解できるかもしれませんが、キーフレームを使用するとうまくいかないことがたくさんあります。多くの場合、キーフレームの間違いはプロジェクトの整理が不十分なために発生するため、キーフレームの落とし穴を回避するためのヒントを以下に示します。
選択したレイヤーを再確認します
エフェクトコントロールパネルからキーフレームを追加すると、タイムラインで選択したレイヤーを確認するのを忘れがちです。複数のレイヤーを選択している場合は、それらすべてに同時にキーフレームを追加できますが、注意を払っていないと問題が発生する可能性があります。
ストップウォッチをもう一度押さないでください
もちろん、最初のキーフレームを設定するにはストップウォッチをクリックする必要がありますが、アニメーションの作成を開始したら、ストップウォッチを再度クリックしないように注意してください。キーフレームを作成した後でストップウォッチをクリックすると、すべてが削除されます。
アンカーポイントを確認してください
キーフレームアニメーションで予期しない動きが発生した場合、最初に確認するのはアンカーポイントです。アンカーポイントは通常、グラフィックまたは画像の中心にあり、レイヤー内のどこから動きが始まるかをAEに伝えます。不適切に配置されたアンカーポイントは、位置設定にはあまり影響しませんが、スケールと回転には正確な位置付けが必要です。
ベジェハンドルがパスを曲げます
より高度なキーフレーミングアニメーションを開始するときは、位置アニメーションにベジェハンドルを使用して、アニメーションパスに曲線を作成する必要があります。これらの便利なハンドルがねじれて、パスの開始時または終了時にぎくしゃくした動きをすることがあります。それらを確認するには、大きくズームインする必要があるかもしれません。
まとめ
キーフレーミングは、After Effectアニメーターにとって不可欠なスキルであり、基本を理解すると、ほぼすべてのプロジェクトでキーフレーミングを使用できるようになります。キーフレームを使用するときに覚えておくべき主なことは、注意を払うことです。フォーカスを失うと、何かがうまくいかない可能性が高くなります。これで、キーフレームの使用方法がわかりました。さまざまなエフェクトを試して、何を作成できるかを確認してください。
