Pick Whipは、AdobeAfterEffectsのモーショングラフィックスのゲームを変えるツールです。それが何をするのか、そしてそれをどのように使うのかを探りましょう。
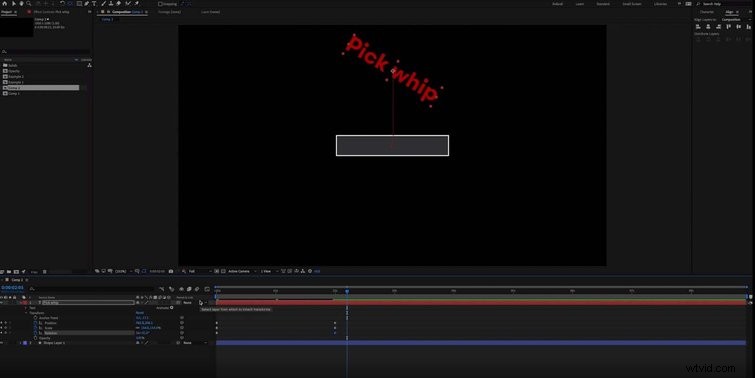
多くの場合、図形とテキストが一緒に移動するように図形をテキストと一緒に移動する必要があることに気付く前に、キーフレームを使用してテキストレイヤー上に素敵なアニメーションを作成します。下のスクリーンショットで、テキストがシェイプレイヤーなしで移動したことがわかります。グラフエディタを使用してテキストレイヤーにキーフレームを調整した場合、シェイプレイヤーにまったく同じキーフレームを作成するのは非常に面倒です。

これがピックホイップの出番です。これにより、あるレイヤーを別のレイヤーに「親」にすることができます。レイヤーを別のレイヤーにペアレント化すると、ペアレント化されたレイヤーが通過するスケール、位置、回転の変更が反映されます。以下に示すように、各レイヤーにピックホイップアイコンがあります。
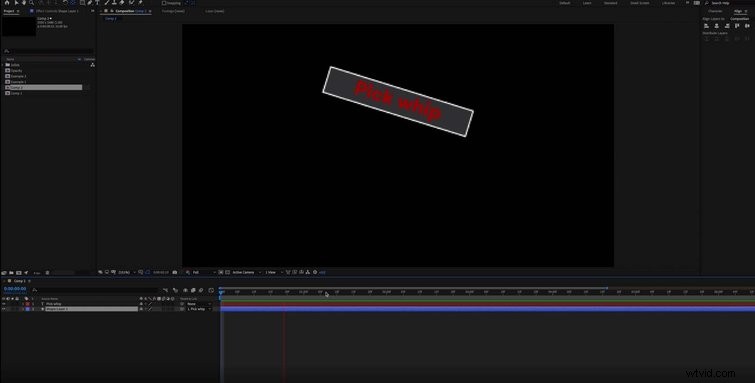
以下のスクリーンショットは、ピックホイップを使用してシェイプレイヤーをテキストレイヤーにペアレント化することを示しています。その結果、シェイプはテキストとともに移動します。

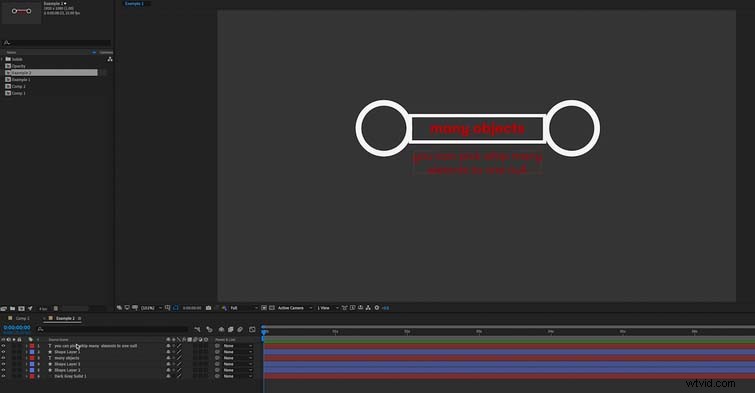
ただし、より複雑なプロジェクトに取り組み始めると、ピックホイップは実際にそれ自体になります。下のスクリーンショットでは、一斉にアニメートしたい複数のレイヤーがあることがわかります。それらをすべて個別にアニメートするのではなく、単にそれらをnullオブジェクトにペアレント化し、そのレイヤーにキーフレームを追加することができます。

アニメートするすべてのレイヤーを選択した場合は、ピックホイップを一番上のレイヤーからnullオブジェクトにドラッグすると、すべてのレイヤーがそのオブジェクトに親になります。これを実行すると、次のスクリーンショットに示すように、nullを使用してすべてのレイヤーを簡単にアニメーション化できます。注意すべき点の1つは、レイヤーは、独自のアンカーポイントではなく、nullオブジェクトのアンカーポイントを中心に回転することです。

ただし、ここで使用した例では、nullオブジェクトを使用してこれらのレイヤーの不透明度の値を制御することはできません。
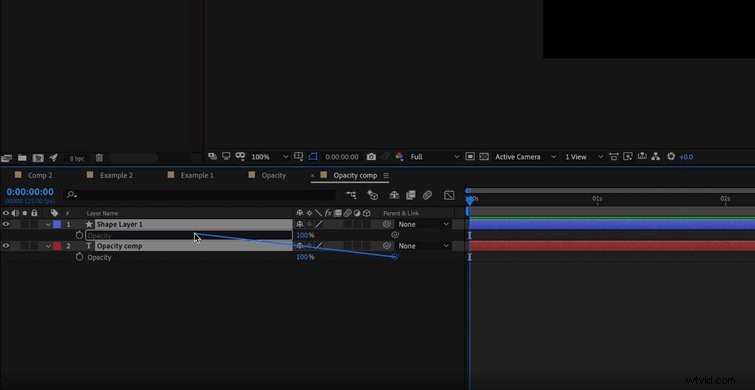
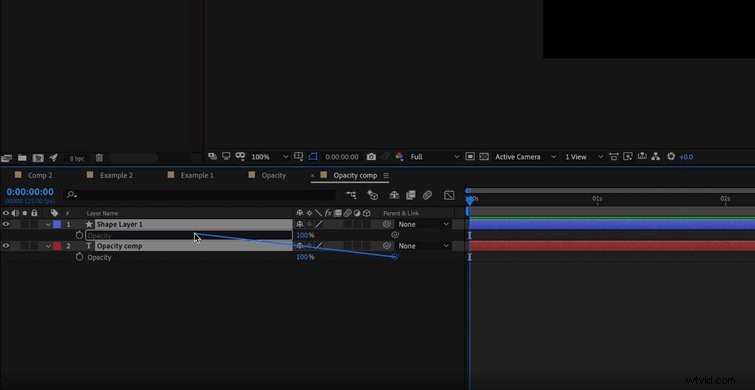
これには解決策があり、それはかなり簡単です。下のスクリーンショットでは、不透明度プロパティの横の各レイヤーにピックホイップアイコンもあることがわかります。これを1つのレイヤーから上のレイヤーの不透明度にドラッグすると、一方を制御するだけで両方のレイヤーの不透明度を変更できるようになります。実際には、必要なレイヤー間で個々の変換プロパティを親にすることができます。

ピックホイップについて学ぶことができることはまだたくさんありますが、ここで説明した基本事項でさえ、非常に有益な場合があります。それで遊んでください!それなしでどうやって管理したのか疑問に思うことになるでしょう。
これらの記事で、追加のヒント、コツ、アドバイスを見つけてください:
- ゼブララインから偽色へ:セットでの露出を監視する4つの方法
- 曲線ツール:色補正曲線の概要
- モーショングラフィックスアーティストのための無料のデザイン要素
- 「暗殺教団」の撮影監督ジョン・ベナムへのインタビュー
- 色を修正し、音楽を追加し、FCPXでビデオをエクスポートする
