最新のビデオチュートリアルでは、この単純なモーフィング手法を使用してAdobeAfterEffectsでダイナミックモーショングラフィックスを作成する方法を学びます。
このプロジェクトでは、いくつかの基本的なインフォグラフィックを作成し、米国の各州のAdobe Illustratorファイルを使用しています。各グラフィックはすぐに次のグラフィックに移行し、各州には対応するテキスト情報が含まれます。ただし、標準のカットよりも動的なトランジションを使用したいと思います。
ソリッドとマスクパスを使用して、各グラフィック間に興味深いモーフ効果を作成する方法を段階的に見ていきましょう。

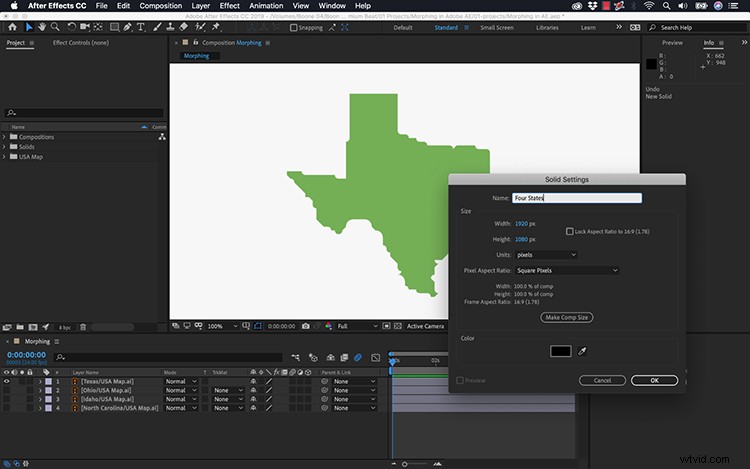
まず、新しいソリッドレイヤーを作成する必要があります。このソリッドレイヤーがメインのグラフィックになるので、必ず好きな色を選択します。完了すると、このアニメーション全体は、基本的に1つの単純なソリッドレイヤー上のキーフレームマスクパスになります。
次に、グラフィックを取り込みます。

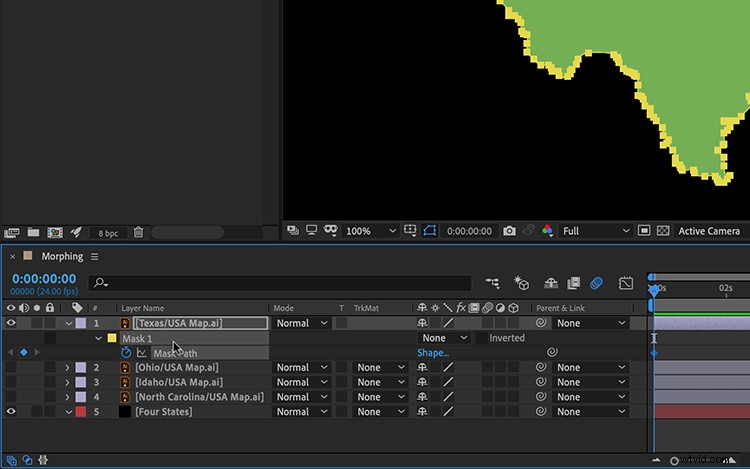
この特定のシーケンスでは、4つの異なる状態のアニメーション化に焦点を当てています。それぞれの状態をシームレスに次の状態に変化させたいです。これを行うには、状態のパス情報を取得する必要があります。タイムラインでグラフィックを強調表示し、レイヤー>自動トレースに移動することで、状態の概要をトレースできます。 。
[自動トレース]ダイアログボックスでは、デフォルト設定を維持し、[新しいレイヤーに適用]が選択されていないことを確認します。自動トレース機能は、グラフィックにマスクパスを自動的に追加します。 Mを押す ショートカットキーは、マスクとそれに対応するパスを表示します。
それでは、このパス情報をソリッドに渡してみましょう。
ステップ3—マスクパスのコピー/貼り付け

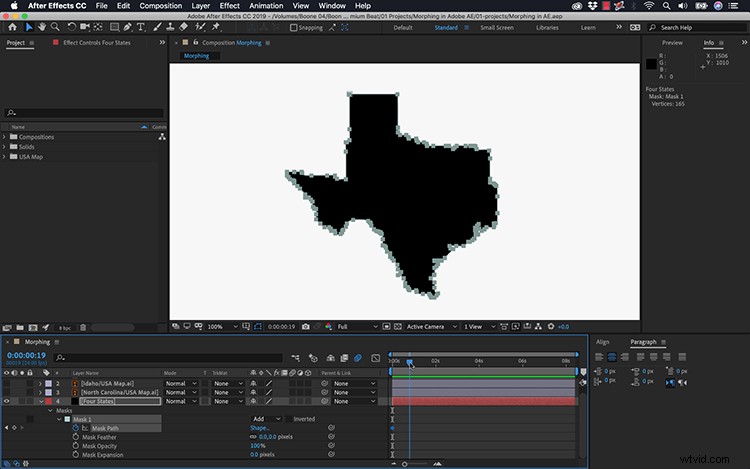
パスが作成されたら、マスクパス属性をクリックして、 Cmd / Ctrl + Cでコピーします。 。これで、ソリッドレイヤーを選択して、 Cmd / Ctrl + Vを押すことができます。 マスクをソリッドに貼り付ける—マスクパスキーフレームとともに。マスクが追加に設定されていることを確認してください 、キーフレームを好きな場所に配置します。
ソリッドで状態を確認できるので、元のグラフィックを削除します。これで、すべての状態グラフィックに対してこれらの手順を繰り返し、タイムライン上の必要な場所に各マスクパスキーフレームの間隔を空けることができます。この特定のアニメーションでは、キーフレームの間隔を1〜2秒離します。すべてが整ったので、あとはアニメーションを微調整するだけです。
ステップ4—微調整

このモーフィングの方法では、見栄えの悪い結果が得られる場合があります。これについてできることはあまりありません。各キーフレームを必要な場所に手動で配置する必要はありません。しかし、それはあまり効率的ではありません。トランジションの速度を上げてモーションブラーを追加すると、奇妙なオーバーラップや不自然な動きをうまくマスクできることがわかりました。
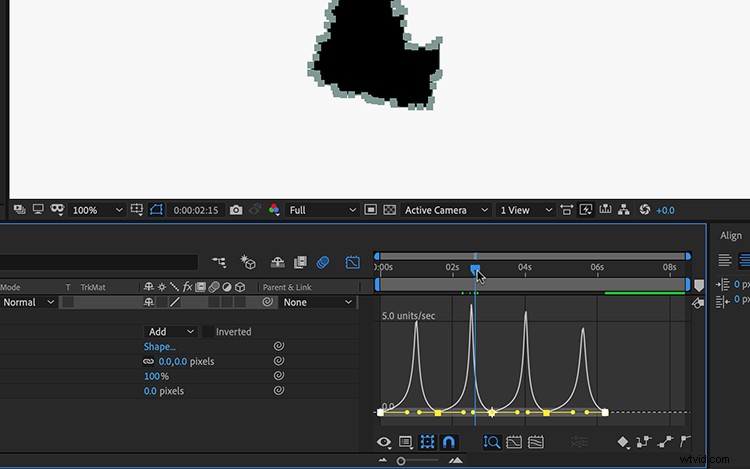
キーフレーム間のスムーズな移動のために、 Easy Easeを追加します 。これを行うには、すべてのキーフレームを取得して、アニメーション>キーフレームアシスタント>イージーイーズに移動します。 、またはF9キーボードショートカットを押すだけです。最後の仕上げとして、グラフエディタを開き、それに応じて速度値を調整します。そして、voilà— 現在、私の状態はモーフトランジションを介して画面上でアニメーション化されています。
このマスクパスメソッドは、AfterEffectsでグラフィックをモーフィングする一例にすぎません。これは非常に単純な例であり、1つのパスのみを使用しています。ただし、これと同じ方法を、テキスト、ロゴ、およびパスを持つその他のグラフィックで使用できます。マスクパスを介してコピー/貼り付けを実行したのと同じように、シェイプパスでも同じ手法を実行できます。
CrispyPorkによるモックアップをカバーします。
