モーション タイトルは、ビデオやスライドショーへの強力な追加機能です。視聴者は視覚的な生き物であり、人目を引くダイナミックなテキスト スタイルがなければ、あなたの動画、ひいてはあなたのビジネス、製品、メッセージにあまり興味をそそられません。退屈で繰り返しの多いテキスト スタイルは忘れて、次の動画キャンペーンに独自のタッチを加えましょう。このブログ投稿では、次のようなモーション タイトルについて知っておくべきことをすべて説明します。
-
モーションタイトルとは?
-
モーション タイトルが重要な理由
-
動画やスライドショーにモーション タイトルを追加する方法
モーション タイトルとは?
モーション タイトルは、カスタマイズ可能なアニメーション グラフィック、定型化されたテキスト、および背景効果を備えたプリロード テンプレートです。無限の可能性と使いやすい形式を備えたモーション タイトルは、クリエイターがプロジェクトに独自のものを追加するための優れた方法です。

モーション タイトルはなぜ重要なのですか?
アニメーション付きの動画テキストには、動画にさまざまなメリットがあります。テキスト グラフィックは目を引くだけでなく、ビデオのテーマとトーンを確立します。ビデオのタイトルは、重要な情報が聞こえるだけでなく、視聴者にも見られるようにします。
Facebook や Instagram などのプラットフォームでは、通常、ユーザーがスクロールして通り過ぎると、自動的に (そして静かに) ビデオが再生されます。テキスト オーバーレイ付きのビデオは、音声がなくても企業がメッセージを伝えるのに役立ちます。

動画やスライドショーにモーション タイトルを追加する方法
ステップ 1. アカウントを作成して開始する
Clipchamp Createアカウントにログインするか、無料でサインアップして編集を開始してください。

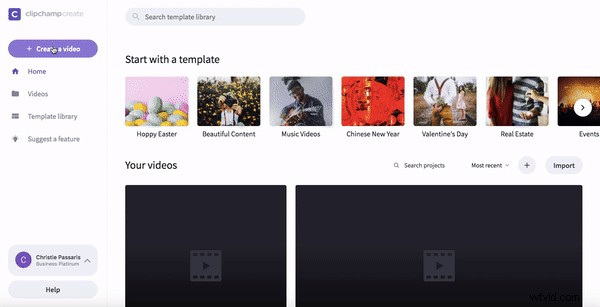
ステップ 2. 新しいプロジェクトを作成する
動画の作成を選択します 左サイドバーのボタン。 5 つの異なるビデオ形式から選択し、プロジェクトに最適なものを選択します。 Instagram にアップロードする場合は、1:1 の正方形を使用することをお勧めします。

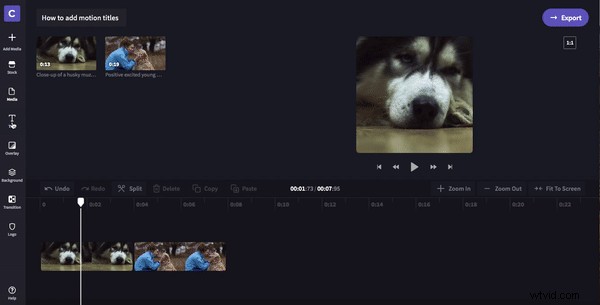
ステップ 3. ビデオ映像または画像を追加する
株式を選択 ボタンをクリックして、ストック映像のオプションをスクロールします。 + 追加 をクリックして、ライブラリにフッテージを追加します。 ビデオの右上隅にあるボタン。選択したクリップは、メディア ライブラリに自動的にダウンロードされます。または、[メディアを追加] をクリックして、独自の映像を追加します。 ボタンをクリックし、コンピュータからビデオ ファイルをインポートします。

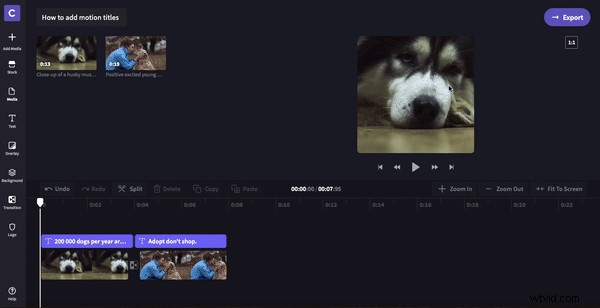
ステップ 4. 映像または画像の追加と編集
フッテージがタイムラインに配置されたら、アスペクト比に合わせて最適化できます。次の操作を行うことで、動画を切り抜くことができます:サイズ変更 タブで、[切り抜いて塗りつぶす] をクリックします。 オプション。これにより、ビデオ映像がズームインされ、黒い境界線が消去されます。
または、編集タイムラインでクリップを選択し、[フィルター] タブをクリックし、下にスクロールしてぼかし塗りつぶしフィルターを適用することで、動画にぼかし塗りつぶしフィルターを適用することもできます。これにより、ビデオの端の黒いスペースが、フッテージの薄暗くぼやけたバージョンで埋められます。
最後に、ビデオの右側の緑色のサイド バーをドラッグして、ビデオの長さをトリミングします。

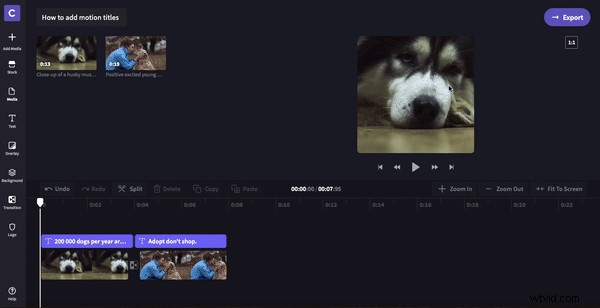
ステップ 5. モーション タイトルを追加する
テキストをクリックします ボタンをクリックします。任意のモーション タイトルを選択し、編集タイムラインのクリップの上にドラッグ アンド ドロップします。次に、タイムラインでモーション タイトルを選択します。カスタマイズ オプションが上部に表示され、コピーを追加したり、モーション テキストのフォント、色、速度、サイズ、位置を調整したりできます。

ステップ 6. プロジェクトをエクスポートする
エクスポート をクリックします。 エディターの右上隅にあるボタン。ここで、プロジェクトをダウンロードする解像度設定を選択できます。ソーシャル メディアのアップロードには、480p または 720p をお勧めします。最後に、[ 続行 ] をクリックします。 ボタンをクリックして、ビデオがエクスポートされるのを待ちます。ここから、動画をパソコンに保存したり、ソーシャル メディアで直接共有したりできます。

ステップ 7. ビデオを確認する
いよいよ最終結果の発表です!以下の完成例のビデオをご覧ください。
