
Photoshopでディスプレースメントマップを使用してフィルムノワールの外観を作成します。
ディスプレースメントマップとは何ですか?
Photoshopを初めて使用する場合は、ディスプレースメントマップについて言及するだけでは気が遠くなる可能性があります。この記事の目的は、それらを紹介することです。既存の画像から単純なグレースケール変位マップを生成する方法をわかりやすく説明し、Photoshopの変位フィルターを使用してそれらを効果的に実装する方法を示します。
ディスプレースメントマップは、作業中の同じ画像のグレースケールバージョンであり、Photoshop(.PSD)ファイルとして保存されます。次に、このディスプレースメントマップを使用して、ディスプレースを介してフラットグラフィックにテクスチャを適用します。 フィルタを適用すると、グラフィックが歪んでマップの形状に一致します。これにより、フラットなグラフィックまたは2Dオブジェクトが、よりリアルな3Dの外観になります。オンラインで、テクスチャが誰かの顔にマッピングされている画像や、テクスチャのある表面に輪郭が描かれたロゴを見たことがあるかもしれません。
ディスプレースメントマップを使用する理由
ディスプレースメントマップは、ロゴやテキストなどの2Dオブジェクトにテクスチャをマッピングし、奥行きと3D遠近法を追加するための優れた方法です。ディスプレースメントマップは見た目ほど気が遠くなるようなものではないことを説明したいと思いますが、この記事は完全な初心者ではなく、Photoshopの中間ユーザーに適している可能性があることを認識しています。
ディスプレースメントマップを実装する方法
変位マップが生成されたら。 置換を使用する必要があります 2Dオブジェクトまたはフラットグラフィックをマップ上に歪めるためのフィルター。 置き換え フィルタはバージョン2.0からPhotoshopにあります。それ以来あまり変わっていませんが、それでも知っておく価値のあるフィルターです。使用するのは複雑なプロセスのように見えるかもしれませんが、何度か試してみると簡単です。明るいピクセルを上と左に移動し、暗いピクセルを下と右に移動します。これにより、光を通して奥行きのある錯覚が生まれます。これが、ディスプレースメントマップが非常に対照的である必要がある理由です。

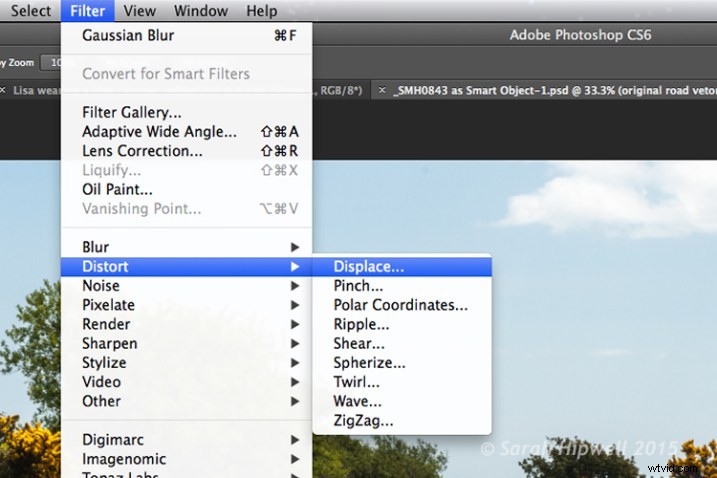
Photoshopで歪みフィルターにアクセスする方法。
以下で説明する最初の方法は、ベクターシェイプを使用して道路標示を作成し、これを路面にマッピングする方法を示しています。このプロセスは、テクスチャ背景にロゴやテキストを適用する場合と同じです。他の2つの例では、ディスプレースメントマップを使用してシャドウ効果を作成する方法について説明します。見てみましょう。
1。現実的な道路標示を追加する

道路標示にディスプレースメントマップが適用される前後。
目的:ベクターグラフィックから現実的な道路標示を作成します。
道路のベースイメージから始めましょう。この画像から変位グレースケールマップが作成されます。 3番目の画像は、道路標示のフラットなベクトル画像です。多角形なげなわツールを使用して、道路標示に似た形状を描画し、白で塗りつぶしました。これをスマートオブジェクトに変換してから、このレイヤーを非表示にします。
ディスプレースメントマッププロセス:
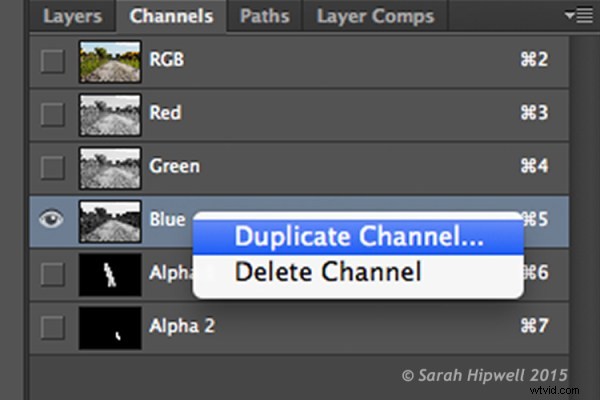
[チャンネル]パネルを開き、赤、緑、青の各チャンネルをクリックして、コントラストが最も高いチャンネルを確認します。この例では、青いものを選びました。このチャンネルをクリックして複製します。

青いチャンネルを複製して、ディスプレースメントマップを作成します。
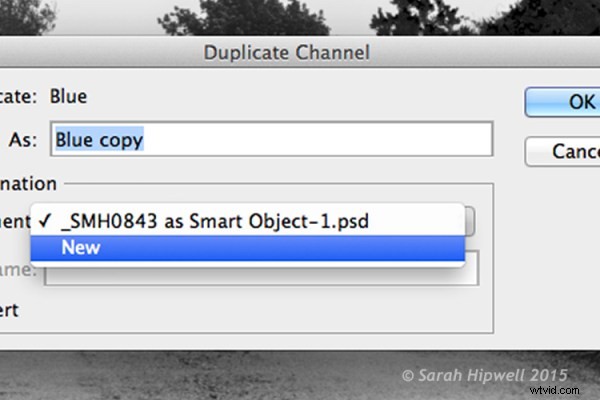
これにより、別のダイアログボックスが表示されます(以下を参照)。 ドキュメントと書かれているところ タブをクリックして、新規を選択します。 このファイルにDisplaceroadという名前を付けます または必要なものを選択して、[OK]をクリックします。

[ドキュメント]タブをクリックして[新規作成]を選択し、変位マップの新しいドキュメントを作成します。
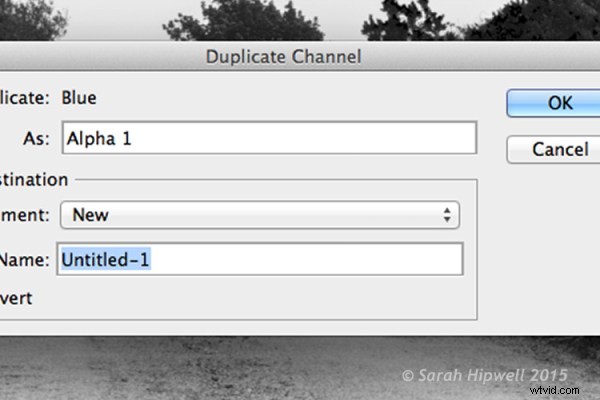
これにより、Alpha 1という名前のレイヤーを持つ新しいドキュメントが作成されます。このドキュメントをグレースケールPSD(Photoshop)ファイルとして保存する前に。さらにコントラストを追加する必要があります。メニュー>画像>調整>レベルに移動します。 次に、9.9ピクセルのガウスぼかしを追加します。これにより、道路標示のベクトルシェイプのエッジが、ギザギザのエッジではなく、道路の輪郭を抱き締めることができます。この画像をグレースケールに変換し、Displaceroad.psdとして保存します。 このドキュメントを閉じます。

このダイアログボックスは、前の手順で[新規]を選択した直後に表示されます。

道路画像のグレースケール変位マップ。
元のドキュメントに戻ります。このドキュメントでは、まだ[チャンネル]パネルが表示されており、青いチャンネルが強調表示されています。 RGBレイヤーをクリックして、画像をカラーに戻します。
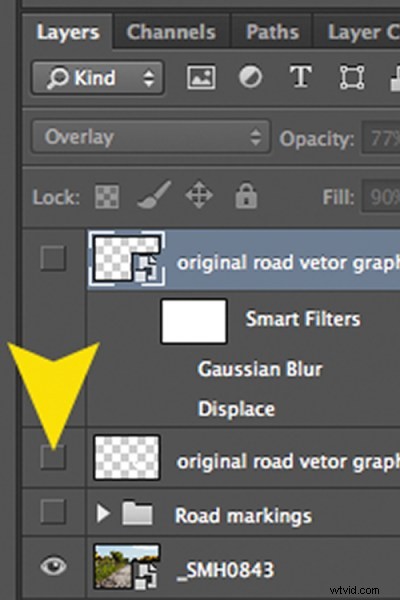
レイヤーパネル(通常、チャンネルパネルの横にネストされています)で、レイヤーサムネイルの左側にある正方形をクリックして、ディスプレースメントマップを作成する前に描画した道路ベクトル形状の可視性を戻します。下の画像を参照してください。

このレイヤーを強調表示した状態で、メニュー>フィルター>歪み>移動に移動します。 。小さなダイアログボックスが表示されます。適用する歪みの量は、[水平]および[垂直]スケールボックスに入力する値によって異なります。各ボックスのデフォルトは10です。これらの値はパーセンテージを表します。
値が高いほど、歪みが大きくなります。実験して、必要な効果を確認してください。レイヤーをスマートオブジェクトに変換する場合 、あなたが行うどんな調整も簡単にそして非破壊的にすることができます。この画像では、水平スケールで55を選択し、垂直スケールで80を選択しました。路面標示の歪みを増やして、摩耗した道路の外観に一致させたいと思いました。
この時点で、画像が少し奇妙に見える可能性があります。次の手順に従って、よりブレンドされたリアルな画像に見せてください。

ディスプレースメントマップと最終調整が適用された後の道路標示のクローズアップ。
最終的な調整:道路標示をよりリアルに見せるため。
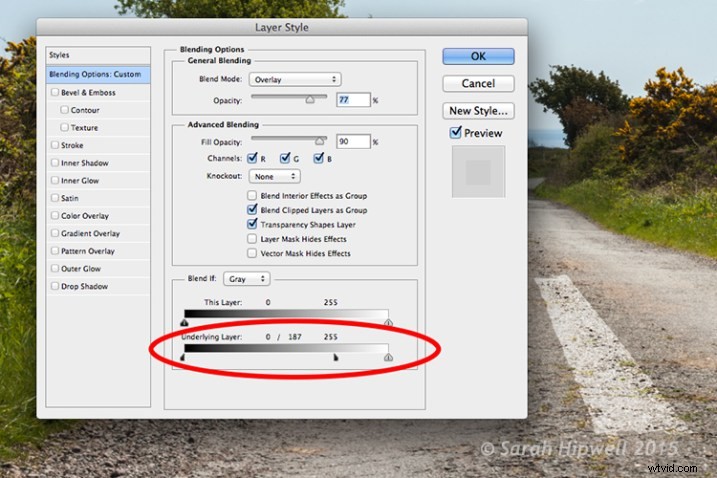
形状のこれまでにないわずかにピクセル化されたエッジを取り除くために、4pxのガウスぼかしを追加しました。レイヤーの右側の任意の場所をダブルクリックして、[レイヤースタイル]ボックスを表示します。ブレンドモードをオーバーレイに変更し、不透明度を77%に、塗りつぶしを90%に減らしました。 [ブレンドの場合]セクションで、下にあるレイヤーの黒いスライダーを187に移動しました。
ヒント。 Alt / Optionキーを押しながら黒または白のスライダーをドラッグすると、スライダーの矢印が2つに分割され、ブレンドがよりスムーズになります。

黒いスライダーは、[ブレンドオプション]ダイアログボックスの[下にあるレイヤー]で分割されています。
2。影の効果–水


ディスプレースメントマップが適用されたときの「ディスプレース」という単語の歪みを示す前後の画像。
目的:テキストを使用して水中にリアルな反射シャドウを作成します。
「ディスプレイスメント」という言葉を使用して、水中の影が非常に効果的でリアルに見えることを示しました。この画像用に作成したディスプレースメントマップは、テキストを歪ませて水の波紋を包み込むのに非常に効果的でした。上記と同じ手順で変位を生成しましたが、この画像には5.4ピクセルのガウスぼかしを適用しました。
水平スケールと垂直スケールの[移動]ダイアログボックスで追加した値は、それぞれ80でした。
最後の調整として、10.1pxのガウスぼかしを追加しました。ブレンドモードをソフトライトに変更し、不透明度を78%に、塗りつぶしを80%に減らしました。 [ブレンドの場合]セクションで、下にあるレイヤーの黒いスライダーを148に移動しました。

ディスプレースメントマップを使用して歪んだディスプレースメントという単語。
2。シャドウエフェクト–フィルムノワールルック

黒い水平線と変位マップを使用して、ブラインドを通して輝く光をシミュレートします。
目的:フィルムノワールの外観または効果を作成するブラインドを通過する光の量。
この画像では、最終的な外観を得るためにPhotoshopでさらに作業を行う必要がありました。変位マップを生成するプロセスは、ここでは他の例と同じです。肌の色がひどく見えるため、ブルーチャンネルは被験者にとって最良の選択ではないことを覚えておいてください。
この画像からモデルを分離し、レイヤーマスクを使用して別のレイヤーに配置しました。黒と白の調整レイヤーを追加し、長方形マーキーツールを使用して太い黒の水平線を作成して、別のレイヤーのウィンドウスラットに似せました。次に、そのレイヤーを複製しました。背景レイヤーに1つ使用し、かなりの量のガウスぼかしを追加しました。次に、レイヤーマスクを使用して、モデルの上のもう1つのレイヤーを移動しました。モデルの顔全体に黒い線(ブラインド)を傾けたかったのです。これは、FreeTransformToolを使用して行いました。

長方形マーキーツールを使用して作成された黒い線。
ディスプレースメントマップを作成し、水平スケールと垂直スケールの値として15と20を使用して、モデルの面上でスラットを歪めました。

黒い線は、変位マップを使用した変位フィルターによって歪められています。
これは、最終的な調整の簡単な説明にすぎません。光源がそのディレクトインから来ているため、グラデーションオーバーレイとバーニングを適用して、モデルの左側を暗くしました。 28.9ピクセルのガウスぼかしを追加し、不透明度を40%に減らしました。
ヒント
- 肌の色が関係するディスプレースメントマップを作成する場合、青は選択するのに最も悪いチャネルです。
- 通常、緑のチャンネルが最もコントラストが高くなります。
- ディスプレースメントマップを生成するときは、必ずガウスぼかしを使用してください。
- 変位マップは、グレースケールの.PSDファイルとして保存する必要があります。
これまでに試したことがない場合は、ディスプレースメントマップの作成を開始し、ディスプレースメントフィルターを使用するように促したことを願っています。
