画像にテキストを追加することは、Photoshopの便利な機能です。これは、Webサイトのバナーを作成したり、Photoshopで最新の広告キャンペーンにメッセージを追加したりするための独自の方法です。ディスプレースメントマップとフィルターは、テキスト、ロゴ、その他の要素を画像に組み込むための便利なツールです。
Photoshopでディスプレースメントマップを使用する際に知っておくべきことは次のとおりです。

Lalmchによる画像(Pixabayライセンスで利用可能)
ディスプレースメントマップとは何ですか?
Photoshopを初めて使用する場合は、ディスプレイスメントファイラーとは何か疑問に思うかもしれません。 これは、Photoshopの要素に適用して、背景に溶け込ませるのに役立つ歪み効果またはフィルターです。 背景にテキストを重ねる代わりに、テキストやロゴが背景として使用している表面に直接書かれているように見えます。
ディスプレースメントマップは、歪ませたい要素にテクスチャや影を追加できるグレースケール画像です。ディスプレイスメントフィルターは、グレースケールマップを適用することにより、テキストやロゴを歪めたり折り返したりするツールです。
ディスプレースメントマップの使用を検討する必要がある理由
Photoshopの画像にテキストまたは別の要素を追加すると、画像の2D要素のように見えます。画像と調和せず、背景とテキストのコントラストが目的の効果を生み出さない可能性があります。結果はプロフェッショナルに見えない可能性があります。
ディスプレースメントマップの目的は、背景のテクスチャとシャドウをテキスト上に転置することです。テキストは3D効果を帯び、画像の不可欠な部分になります。
テキストを折り返したり歪ませたりすると、背景に溶け込むのに役立ちます。 シャドウとテクスチャは、背景とその上に追加する要素の間で一貫して表示されます。
Photoshopのディスプレースメントマップは、マスターするのに楽しい効果です。テキストやロゴの折り返しには多くの柔軟性があり、ディスプレースメントマップを使用して、さまざまなテクスチャやシャドウ効果を操作できます。
また、使用する背景に一致するテクスチャを気にせずに、テキストにリアルなテクスチャを追加するために使用できるツールでもあります。

PublicDomainPicturesによる画像(Pixabayライセンスで利用可能)
Photoshopでディスプレースメントマップを使用する方法
Photoshopでディスプレースメントマップを使い始めるためのステップバイステップのチュートリアルは次のとおりです。
ステップ1:背景画像を開く
ステップ1は、[ファイル]をクリックして、背景として使用する画像を開きます。テキストを追加する前に、その画像を編集できます。
背景画像に独自のテクスチャがある場合、ディスプレースメントマップの操作はより興味深いものになります。 独自のテクスチャを持つ2番目の画像を使用し、レイヤーパネルで画面オプションを選択してその画像を背景とブレンドすることで、背景にテクスチャを追加できます。

StockSnapによる画像(Pixabayライセンスで利用可能)
ステップ2:グレースケールマップを作成する
レイヤーパネルのRGBチャンネルパネルにアクセスし、いずれかを選択して、画像のグレースケールバージョンまたは白黒を作成します。 通常、緑のチャネルのコントラストが最も高くなります。
ステップ2は、RGBチャネルを選択し、調整をクリックして、白黒オプションを探すことです。ボックスが開き、さまざまな白黒プリセットから選択して、グレースケールイメージを作成したり、自動オプションを使用したり、スライダーを調整したりできます。

lovepixsによる画像(Pixabayライセンスで利用可能)
ステップ3:グレースケール変位マップを保存する
背景のグレースケールバージョンを作成したら、ファイルをクリックして名前を付けて保存します。ステップ3は、グレースケール画像をPSDドキュメントとして保存し、後で変位マップとして使用できるようにすることです。
ステップ4:ガウスぼかし
背景がシャープすぎない場合、ディスプレイスメント効果が最もよく見えます。ガウスぼかし効果を追加すると、テキストやロゴが背景に溶け込み、背景のテクスチャが柔らかくなります。
ステップ4は、レイヤーパネルで背景を選択し、Ctrl+Jを押して複製します。複製レイヤーを選択し、フィルターをクリックして、ガウスぼかしを探します。
スライダーを使用して、ぼかし効果を調整します。このレイヤーのマスクアイコンをクリックし、ブラシツールを選択し、不透明度の低い柔らかいブラシを使用して、ぼやけたレイヤーをペイントします。

Aquilatinによる画像(Pixabayライセンスで利用可能)
ステップ5:テキストを追加する
タイプツールを選択して、背景にテキストを追加します。このツールは、テキストを使用して新しいドキュメントレイヤーを作成します。テキストのフォント、サイズ、その他の機能を調整できます。
他の要素でディスプレースメントマップを使用できることに注意してください。新しいドキュメントレイヤーを作成し、画像に追加するロゴやその他の要素の透明な画像を使用できます。

sbgontiによる画像(Pixabayライセンスで利用可能)
ステップ6:ディスプレースメントマップを適用する
テキストまたはロゴのあるレイヤーを選択します。フィルタをクリックして、[変位を歪める]を選択します。
フィルタの歪み変位をクリックすると、開いたダイアログボックスで水平および垂直のスケール値を調整できます。 [OK]をクリックすると、別のダイアログボックスが開きます。これで、ディスプレースメントマップを選択できます。以前に保存したグレースケールPSDファイルを探します。
ディスプレースメントマップを適用すると、テキストまたはロゴがラップされ、グレースケールマップのテクスチャと一致します!

ステップ7:画像を編集する
画像をさらに編集して、よりリアルな効果を作成できます。折り返したテキストまたはロゴでレイヤーを複製して、編集できるようにします。
不透明度を調整して、テキストを背景にブレンドしたり、テキストに色合いを追加したり、細部が鮮明すぎる場合はガウスぼかし効果を使用したりできます。シャドウレイヤーは、探索するもう1つの興味深い効果です。

CristianFerronatoによる画像(Pixabayライセンスで利用可能)
道路または通りでの練習
ディスプレースメントマップを使用して実行できる楽しいプロジェクトは、道路のアスファルトにテキストを追加したり、道路の写真に道路標示効果を作成したりすることです。
Photoshopで道路や通りの画像を開きます。画像のグレースケールバージョンを作成し、PSDドキュメントとして保存します。
テキストを使用してレイヤーを作成するか、ベクター画像に道路標示を描画します。道路標示を描画する場合は、ベクトル画像にガウスぼかし効果を追加します。
テキストまたはベクター画像を含むレイヤーを選択し、グレースケールPSDファイルをディスプレースメントマップとして適用します。道路標示やテキストが道路に描かれているように見せるために、水平スケールと垂直スケールの値を増やすことを躊躇しないでください。

無料の画像-写真(Pixabayライセンスで入手可能)
フィルムノワール効果を作成する
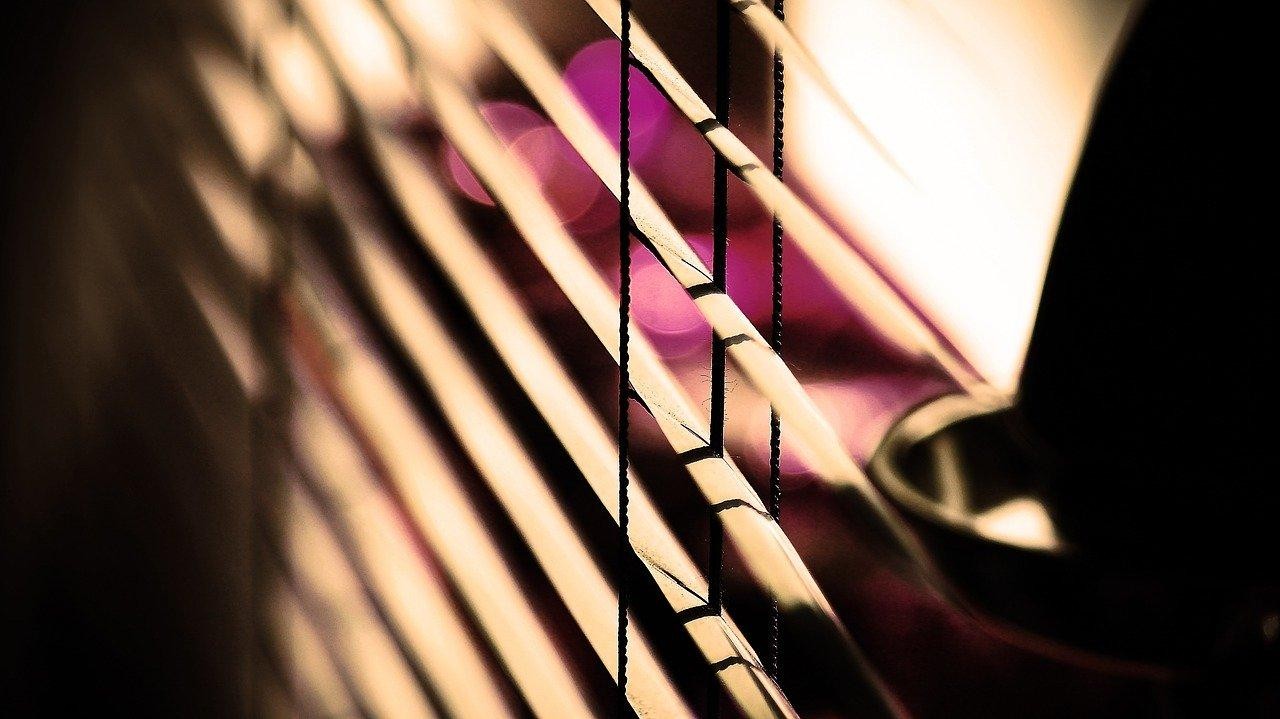
ディスプレースメントマップを使用して、ポートレートを強調し、ユニークなフィルムノワールの外観を作成できます。フィルムノワールのジャンルに属する映画を見ると、ブラインドで作成された影の効果がよく見られます。この効果により、画像に水平方向の影が追加されます。
ガウスぼかしを追加してディスプレースメントマップを作成する前に、いくつかのブラインドの写真をキャプチャし、彩度とコントラストを強化できます。長方形のマーキーツールを使用して、白い背景を使用し、水平線を描画することもできます。青と不透明度で遊んで、影の効果を出します。
ディスプレースメントマップをグレースケールPSDファイルとして保存します。編集するポートレートを開き、グレースケールバージョンを作成して、クラシックな白黒フィルムノワール効果を実現します。
ディスプレースメントマップを適用し、水平方向と垂直方向の低いスケール値を選択します。 15〜20の値は、探しているシャドウ効果を作成する必要があります!

yeniguelによる画像(Pixabayライセンスで入手可能)
水での実験
水は、使用するのに興味深いテクスチャです。これは、テキストやその他の要素に独自の折り返し効果を生み出す柔らかいテクスチャです。
上記の手順に従って、水域の画像を背景にした変位マップを作成できます。
テキストまたはロゴには、より高いガウスぼかし値を使用することをお勧めします。また、ディスプレースメントマップを適用するときに、よりソフトなラッピング効果を実現するには、高い垂直および水平スケール値を使用する必要があります。
不透明度は、操作するもう1つの興味深いスライダーです。テキストを折り返した後に不透明度を上げると、テキストが水中にあるような印象を与えることができます。
追加の質問
ディスプレースメントマップを使って探索する可能性はたくさんあります
- Photoshopでディスプレースメントマップを使用してグリッチ効果を作成する方法 ?
Photoshopのディスプレースメントマップを使用して、コンピューター化された独自のグリッチ効果を作成できます。編集する画像を開き、フィルターメニューを開きます。ディストーションとウェーブを選択します。
ウェーブフィルターは画像を歪ませます。このフィルターを複数回適用して、グリッチ効果を実現できます。
白い背景を使用し、その上に細い黒い線を描画して、グレースケールのPSDマップを作成します。不均一なグリッチ効果のために、さまざまな厚さの値と間隔を使用できます。
[OK]をクリックして、ディスプレースメントマップを適用し、色と彩度を調整して、独自のグリッチ効果を取得します。
- 法線マップとディスプレースメントマップの違いは何ですか?
Photoshopでは、さまざまな種類のマップとフィルターを使用できます。ノーマルマップとディスプレースメントマップの違いは何か疑問に思われるかもしれません。
ディスプレースメントマップの目的は、要素をラップすることです。このツールは、画像の一部を歪めます。
法線マップは画像を歪めません。法線マップの目的は、画像にRGB情報を追加して、リアルな3D効果を作成することです。これは、画像のどの部分を浮き上がらせ、どこに影を落とすかを示すために使用するツールです。
