
テキストに適用されるデフォルトのドロップシャドウ
レイヤースタイルは、Photoshopで画像に効果を追加するための優れた方法です。この記事では、ドロップシャドウについて学習します。 。 Photoshopのドロップシャドウ効果の典型的な例は、テキストに3Dの外観を追加することです。別の例は、同じドキュメント内の複数の画像を操作する場合、切り抜き要素が背景にシームレスに表示される必要がある場合です。ドロップシャドウ効果をクリエイティブな方法で使用して、画像を目立たせることもできます。
fx をクリックすると、Photoshopのレイヤースタイルが表示されます。 レイヤーパレットの下部にあるアイコン。次に、ドロップシャドウをクリックします。 これにより、ドロップシャドウダイアログボックスが表示されます。 。

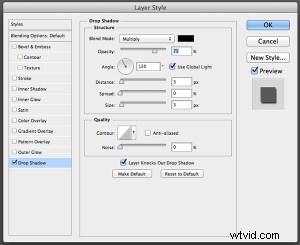
ドロップシャドウダイアログボックス
デフォルト設定のいくつかを見てみましょう:
- ブレンドモード 乗算に変更されました
- 不透明度 75%に削減されました。
- オブジェクトからの影の距離は3ピクセルに設定されています。
- サイズ 影をぼかすのは3ピクセルに設定されています。
これらの設定はすべて、このダイアログボックス内で変更できます。たとえば、ドロップシャドウが真下になるように、角度を90度に変更したい場合があります。 Photoshopでエフェクトを追加するのが初めての場合。
レイヤースタイルを理解することは良いスタートです。これらの効果は非破壊的に適用されます。必要な調整をより細かく制御できるように、レイヤーを操作することを好みます。 フィルターの下にあるガウスぼかしをよく使用します メニューバーにあります。次に、ドロップシャドウレイヤースタイルを独自の別のレイヤーに配置する方法を説明します。
ドロップシャドウダイアログボックスから開始 すでに開いている場合は、[ OK、]をクリックします 次に、メニューバー>レイヤー>レイヤースタイル>レイヤーの作成に戻ります。 。 「エフェクトの一部の側面をレイヤーで再現できない!」というダイアログボックスが表示されます。 OKをクリックするだけです もう一度。

カスタムドロップシャドウ
これが行うことは、ドロップシャドウをそれ自体の別のレイヤーに配置することです。調整レイヤーを使用して、ドロップシャドウを非破壊的に変更できるようになりました。このレイヤーを移動することで、1回の移動でドロップシャドウの距離と角度を作成できます。このレイヤーをスマートオブジェクトに変更する ガウスぼかしを追加できることを意味します または他のフィルターとこの効果も非破壊的に適用されます。レイヤーパネルで、不透明度に移動します ドロップシャドウの強度を下げるため。
カスタムクリエイティブシャドウを作成する
レイヤースタイルを使用せずにドロップシャドウを作成することもできます。 2つ以上の画像を操作しているとき(つまり、合成)、被写体またはオブジェクトが背景からすでに分離または切り取られているように、クリッピングパスまたはレイヤーマスクを持つ画像をインポートします。たとえば、次の画像:

職場の女性
このイメージの背後にあるコンセプトは、メン・アット・ワークのテーマでの演劇でした。次の手順に従ってください:
- モデルの写真を撮ります。
- 被写体をシルエットに変えるので、光は重要ではありません。
- ペンツールを使用してクリッピングパスを作成し、宛先(この場合は空白の道路標識)の画像を開いて、モデルのパスをその画像にコピーします。
- 次に、パスから選択して黒で塗りつぶします。
- そのレイヤーを複製し、ドロップシャドウという名前を付けます 。
- これで、モデルの同じ黒いシルエットの2つのレイヤーができました。
- ドロップシャドウという名前のレイヤーを配置します シルエットレイヤーの下。
- 次に、キーボードショートカットを使用します Cmd + T Macの場合( Ctrl + T PCの場合)、 Free Transformをアクティブにします ツール。
- Cmdを押し続ける キーボードのキーを押しながら、矢印が白になるまでカーソルを上部の中点に合わせます。
- 影をクリックして、左下にドラッグします。
- 不透明度を約32%に下げ、このレイヤーをスマートオブジェクトに変換します。 ガウスぼかしを適用します(4ピクセルを使用しました)。
これは、現実的なものではなく、創造的なドロップシャドウです。以下の結果の画像を参照してください。

無料のトランスフォームハンドルを使用して仕事をしている女性
シャドウ
複数の画像で作業する場合、特にカットアウト要素を背景に対して可能な限りシームレスに見せたい場合は、シャドウが重要な役割を果たします。よりリアルなシャドウの作成を見てみましょう。
この人けのない道の画像では、レゴのフィギュアの切り抜きをインポートしました。上記の方法を組み合わせて使用し、別のドロップシャドウを作成しました レイヤースタイルを使用して彼の足の下に。フォローして、画像を使用して似たようなものを作成します:
- レゴのフィギュア(または彼のバージョン)を複製し、黒で塗りつぶして、太陽が投げかける長い影を作ります。
- 不透明度を減らす 約22%まで。
- fxをクリックします レイヤーパネルの下部にあるアイコンを使用して、ドロップシャドウレイヤースタイルを追加します。この画像では、このドロップシャドウをフィギュアの下の足元に配置したいと思いました。
- この影を独自のレイヤーに配置し(上記の説明を参照)、スマートオブジェクトに変換します。
- レイヤーマスクを使用して体の影を塗りつぶしてから、ガウスぼかしを適用します。 あまり多くはありません。
- 不透明度を下げる 70%まで。
- 足の周りの影は暗くなり、他の影ほど大きくはなりません。レゴのフィギュアは、浮かんでいるのではなく、画像に固定されているように見えます。

レゴフィギュア
要約すると、ドロップシャドウは非常に便利な効果であり、画像を大幅に向上させることができます。リアルな影の場合は、光の方向と種類に注意してください。太陽は頭上を照らしていますか、それとも右に向かっていますか?朝と夕方の光は、日中よりも長い影になります。ガウスぼかしと不透明度がここでの味方になります。
他にドロップシャドウのヒントやクリエイティブな使い方はありますか?
