Photoshopには、他のツールよりも多く使用するツールがありますが、まったく使用しないツールもあります。パッチツールは私のお気に入りの1つです。使い方はとても簡単で、Photoshopの各バージョンで、さらに良くなっています。

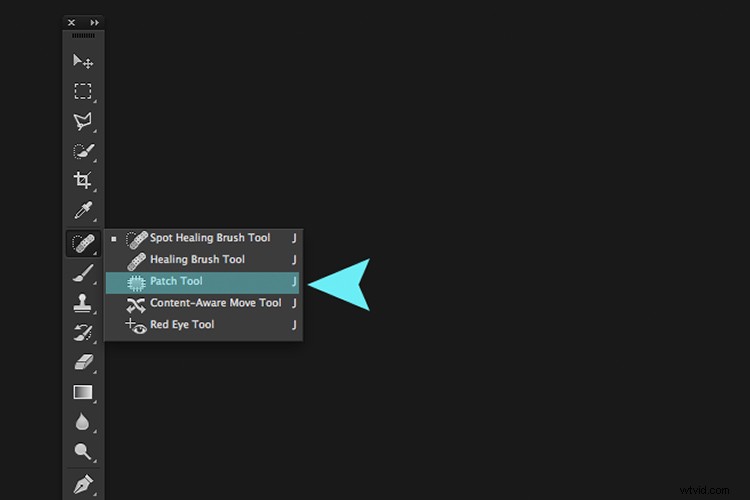
パッチツールは、スポット修復ブラシのフライアウトメニューの下にあります。
パッチツールの正確な目的は何ですか?
パッチツールは、ツールのヒーリングブラシセットの一部です。これらは、画像をレタッチおよび修復するための頼りになるツールです。パッチツールは主に、画像のより広い領域を修復したり、気を散らすものや傷を取り除くために使用されます。
パッチツールは、修復ブラシと同時にPhotoshopに導入されました。サンプリングされたピクセルのテクスチャ、ライティング、シェーディングをソース領域に一致させるという点で、修復ブラシツールに似ています。ただし、パッチツールはブラシの代わりに選択範囲で定義された領域を使用します。
Photoshop CS6より前は、スポットブラシや修復ブラシとは異なり、パッチツールを使用するときに別の空のレイヤーで作業することはできませんでした。これは、作業中のレイヤーを複製する必要があることを意味しました。ただし、Photoshop CS6では、コンテンツ対応がパッチツールに導入されました。これで、空のレイヤーを使用して画像を操作できます。これにより、非常に強力になりました。
パッチツールのユニークな点は、使用するたびに、同じ選択でもわずかに異なる結果が得られることです。画像のより広い領域を非常に高速かつシームレスにレタッチするのに最適です。または、宛先モードの場合は、オブジェクトを複製または複製することもできます。そのために使用することはめったにありませんが、それでもオプションです。これについては、この記事でさらに説明します。パターンまたは透明を使用するオプションもありますが、どちらもこれまで使用していませんでした。
パッチツールはどのように見えますか?
パッチツールは、ツールパネルの修復ブラシツールの後ろに隠れています。

ツールパネルのスポット修復ブラシをクリックします。フライアウトメニューが表示され、パッチツールが3番目に表示されます。
パッチツールはどのように機能しますか?
- パッチツールを選択し、選択範囲の周囲に領域を描画します。 なげなわの選択と同じように機能します。
- カーソルを選択した領域に移動してドラッグします 左、右、または任意の方向に。
- オプションバーで[送信元]モードと[宛先]モードのどちらを選択するかを選択します。 ドラッグすると、画像のプレビューが表示されます。
- マウスまたはスタイラスを離すと、Photoshopが魔法をかけます ソースまたはデスティネーションエリアのピクセルをブレンドして、ピクセルを元の選択範囲とシームレスにマージします。 MacでCmd+Dを押して選択を解除します。 PCではCtrl+D。

削除する必要のある明確な領域を示す画像。

通常モードのパッチツールは、この画像の不要なもの(たばこの吸い殻)を非常に簡単かつ迅速に削除しました。
とても簡単ですが、毎回100%正確な結果が得られるとは限りません。あなたはいくつかの試みをしなければならないかもしれません。複製の背景レイヤーで作業していること、または元の背景レイヤーではなく、別の空のレイヤーを使用していることを確認してください。
ヒント: パッチツールを使用して選択範囲を定義する必要はありません。任意の選択ツールを使用してから、パッチツールを選択できます。
コンテンツ対応でパッチツールを使用する方法を説明する前に、パッチツールを使用して画像の孤立した領域のクローンを作成する方法を示したいと思います。
複製
次の例では、鳥を複製して別の鳥を追加します。上記の手順と同様です:
- 選択する 鳥の周り。
- 目的地を選択 オプションバーで。
- パッチツールを選択した状態で、選択範囲の上にカーソルを置きます 所定の位置に移動します。
- それは悪い仕事ではありませんが、よく見ると、選択範囲の周囲のピクセルがあまりうまくブレンドされていません。

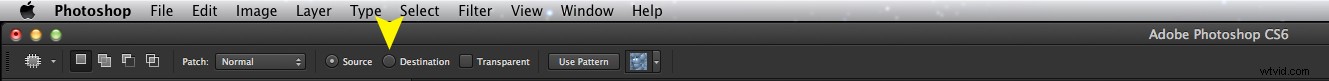
特定の領域を複製または複製するには、[宛先]ラジオボタンをクリックします。

パッチツールを使用して、宛先モードで画像の領域を複製または複製します。ただし、結果により、著しくピクセル化されたエッジが生成される可能性があります。
より良い結果を得る別の方法は次のとおりです。エリアを複製するための選択を行ったら。
MacではCmd+Alt + Tを押します(PCではCtrl + Alt + T)。これにより、無料の変換ツールが表示されます。次に、選択範囲を画像の新しい領域に移動します。チェックボックスをクリックしてコミットするか、Enterキーを押します。周りに行進するアリが見えるので、選択はまだアクティブです。パッチツールを選択した状態で、カーソルを選択範囲の上に移動し、マウスまたはスタイラスを押したまま、選択範囲を少し動かしてから放します。周囲のピクセルがよりよくブレンドされていることに気付くでしょう。

無料の変換ツールを使用して、マウスまたはスタイラスを押したまま、選択範囲を少し同時に動かしてから離すと、確実に改善されます。

そして出来上がり、3羽の鳥!

宛先モードに設定されたパッチツールと一緒に無料の変換ツールを使用する別の例。
パッチツールを通常モードとコンテンツ対応の両方で使用するのが好きです。通常モードでは、パッチツールは一般的なクリーンアップに最適です。ただし、画像の端に近い領域がある場合、パッチツールは選択範囲をブレンドまたは修復するのに苦労します。これは、コンテンツ認識モードのパッチツールが本当に優れているところです。

領域のコントラストがはっきりしている場合、または写真の端に接している場合、通常モードのパッチツールは、コンテンツ対応のパッチを使用するよりも効果が低くなります。 (ここの右側の選択に注意してください)

この画像では。通常モードのパッチツールとコンテンツ対応の組み合わせを使用して、不要な領域を削除しました。
コンテンツ認識モード
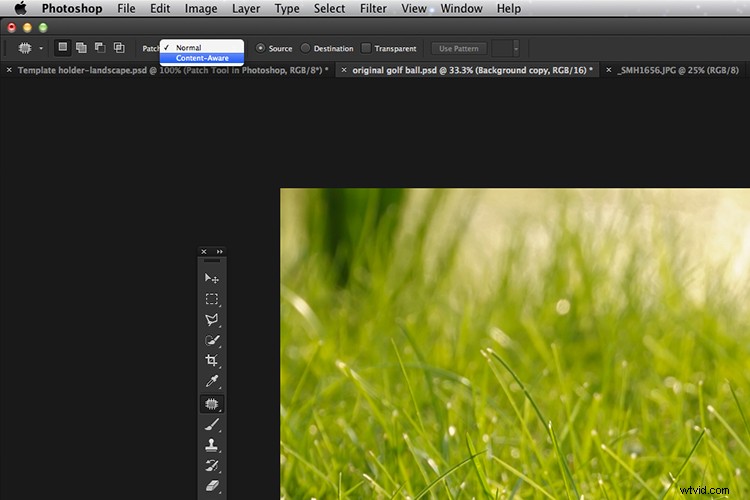
このモードでパッチツールを使用するには、オプションバーに移動し、[通常]から[コンテンツ対応]に変更します。画像の上にある空のレイヤーを使用して作業する場合は、[すべてのレイヤーをサンプリング]がオンになっていることを確認してください。また、オプションバーには、Adaptationも表示されます。

オプションバーのパッチツールを通常からコンテンツ対応に切り替えます。
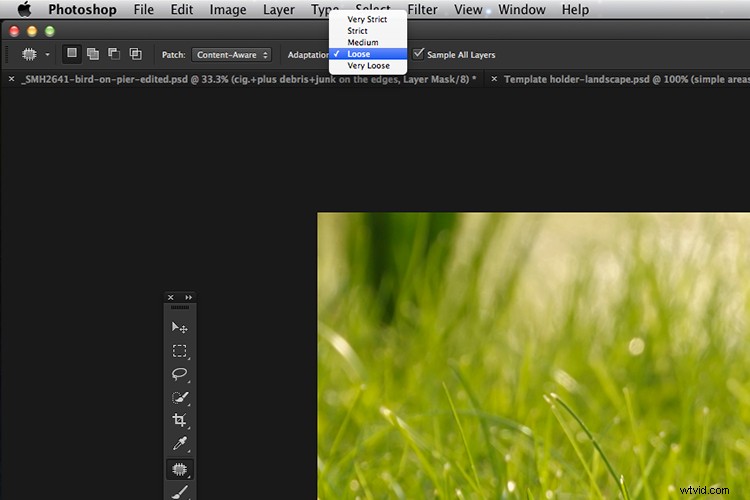
これをクリックすると、5つのオプションを含むドロップダウンメニューが表示されます。必要なブレンドの量に応じて、非常に厳密なものから非常に緩いものまで選択できます。どれが最もよく見えるかを確認するために実験する必要があります。選択を解除する前に、Cmd + Hを押して行進するアリを非表示にし、各オプションを切り替えて、どちらを選択するかを確認します。

コンテンツ対応のパッチツールの適応設定の5つのオプション。
下の画像で2つのモードの違いをはっきりと見ることができます。

通常モードのパッチツールは、ティー上のゴルフボールを画像から削除しようとしています。

Content-Awareのパッチツールは、ゴルフボールとティーを画像から正常に削除しました。
この記事がお役に立てば幸いです。 Photoshopでパッチツールを使用していますか?下のコメントで教えてください。
