
VideoScribe ライブラリには何千もの無料の画像があります。むしろ自作? VideoScribe で完璧に描画される SVG を Adobe Illustrator で作成する方法は次のとおりです。
これらの手順は、VideoScribe でうまく描画できる Adobe Illustrator で基本的で滑らかな線画を作成するためのものです。 SVG 画像で実行できる可能性のある高度なことはカバーしていません。
1) 参照画像を作成する
イメージをどのように見せたいかをスケッチします。写真を撮ってアップロードするか、コンピューターにスキャンします。または、欲しいものに似たものの画像をオンラインで見つけてください。
この参照画像を保存してください。
2) イラストレーターで画像を開く
Adobe Illustrator で新しいファイルのレイヤー 1 として参照イメージを開きます。次に:
<オール>これは、トレースを開始するときに役立ちます。
3) トレースする新しいレイヤーを作成します
新しいレイヤー、レイヤー 2 を作成します。次に、左側のツールバーから:
<オール>次に、上部のツールバーで:
<オール>4) 参照画像をなぞる
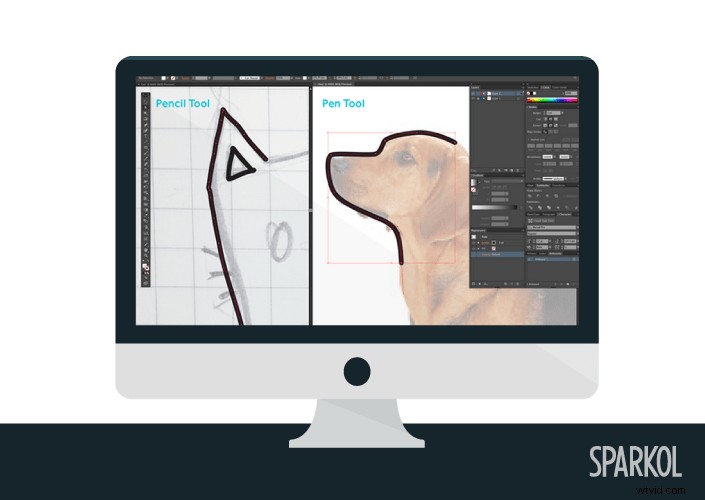
ペンツールを使用すると、滑らかでシンプルに見える線が得られます。参照画像の線をレイヤー 2 にトレースし始めます。
VideoScribe に描画してもらいたい順序で線を描画します。
ペン ツールは、描画時に一連の参照点を作成することによって機能します。 VideoScribe は、参照点を点から点への画像の点として認識します。作った順に「点」をつなげて全体像を描きます。
5) 参照画像を削除
画像が完成したら、参照画像 (レイヤー 1) はもう必要ありません。ここで削除してください。
6) SVG 画像を保存
VideoScribe 内で適切に描画するには、画像を特定の方法で保存する必要があります。
イメージに満足したら:
これにより、別のダイアログ ボックスが開きます:
<オール>CSS プロパティがプレゼンテーション属性に設定されていることは非常に重要です。 Adobe による 2015 Illustrator の更新は、この設定がないと VideoScribe で画像が正しく描画されないことを意味します。
そして、それは人々です。以下の手順に従ってください。SVG 画像は VideoScribe で毎回美しく描画されます。
まだわからない?
SVG ファイルの例をダウンロードし、その設定を独自の画像のガイドとして使用してください。
色を追加しますか?
画像に色を追加する場合は、ステップ 4 の最後に戻って、次の操作を行います。
<オール>すべての色を追加したら、ステップ 6 の指示に従ってファイルを保存します。
それでおしまい。今後の投稿では、Inkscape で VideoScribe 用の SVG を作成する方法について説明します。
