写真は必ずしも真面目である必要はありません。楽しみのためだけに何かをするのが良い場合もあります。風景を小さな惑星のように見せることもそのひとつです。それの用途はありません、そしてあなたはこれをするためにあなたの写真のキャリアを費やすことはありません。ただし、これは多くの人が試したい写真撮影のトリックの1つです。

風景は球体または小さな惑星に変わりました。
風景画像が最適です。写真には、前景、地平線、空が含まれている必要があります。画像の上部に出ている木や建物がある場合は、うまく機能しない可能性があります。これはすべて実験的なものなので、そのような画像を試す必要がありますが、以下のような画像で最も効果的に機能するようです。

この画像が選択されたのは、これらすべての要素が含まれているためです。川が手前にあり、地平線に沿って建物があり、空があります。画像の上部にも何も出ていません。写真は一方の端からもう一方の端に接続するため、同じような端の画像である必要があります。
小さな惑星を作成する方法
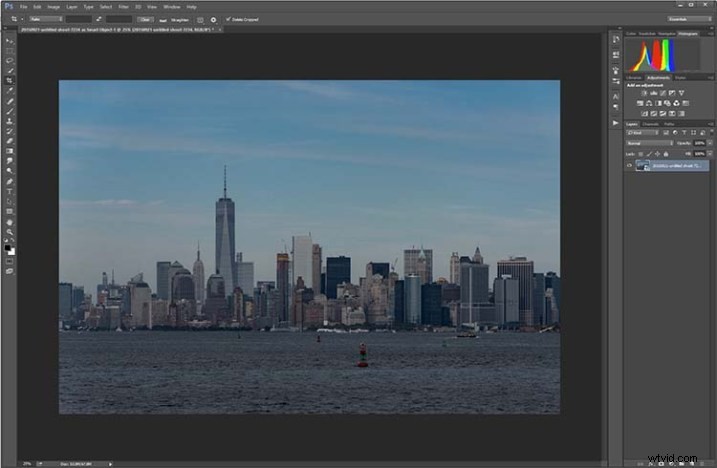
Photoshopで使用する写真を開きます。

Photoshopで写真を開きます。
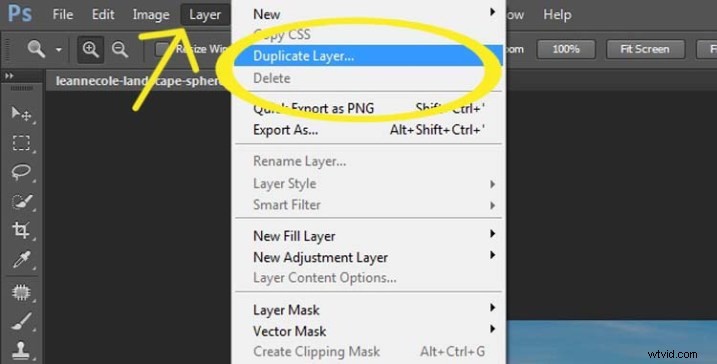
最初に行うことは、Ctrl + J(MacではCMD + J)を押してレイヤーを複製することです。メインメニューを上に移動し、[レイヤー]>[レイヤーの複製]をクリックして実行することもできます。

レイヤーの複製
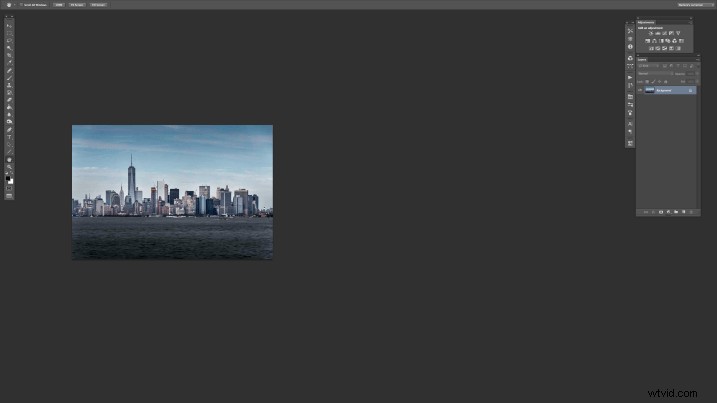
拡大ツールを使用して、画面上の画像を小さくする必要がある場合があります。次のように、現在のビューの一部のみを埋めるのに十分な大きさにします。

ルーラーをオンにします(Macの場合はCmd + R、PCの場合はControl + R)。それらが表示されたら、1つを右クリックし、パーセントを選択して定規に表示します。
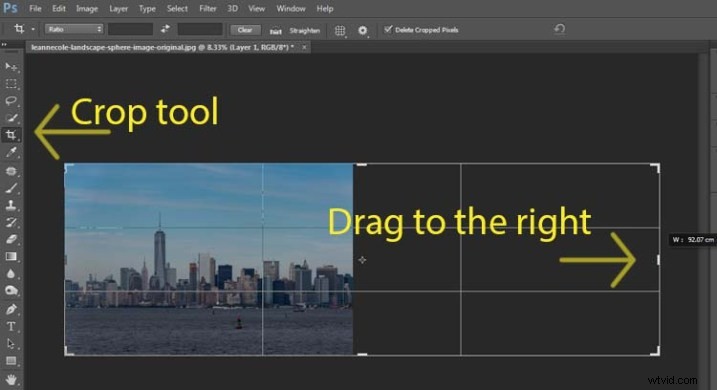
背景レイヤーにいることを確認し、切り抜きツールを選択します(キーボードショートカットはCです)。画像をクリックして、トリミングフレームを表示します。右端のマーカーをつかみ、それを右にドラッグして、フレームを画像の2倍のサイズに拡大します(ドラッグしながら数字を確認し、200%になるまで移動します)。次の画像を見てください。

画像の拡張
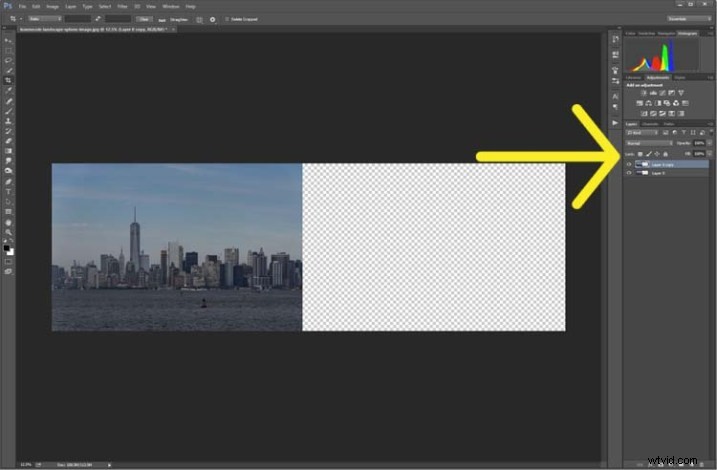
次に、レイヤーをクリックして、レイヤーパネルで複製されたレイヤーを強調表示します。

複製レイヤーを選択
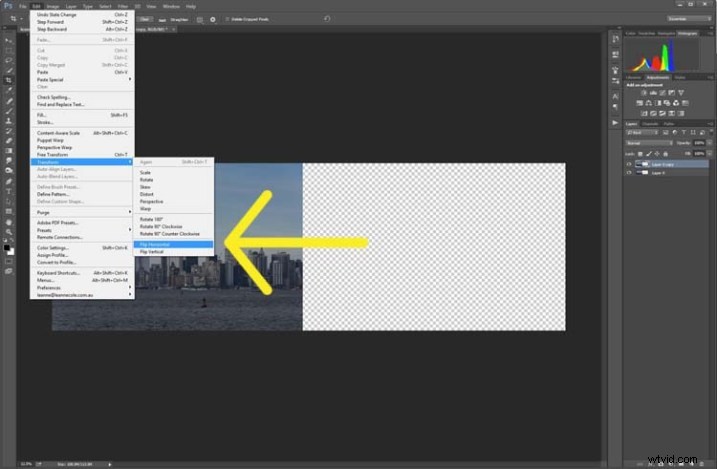
この複製されたレイヤーは、水平方向に反転する必要があります。 [編集]>[変換]>[水平方向に反転]に移動します。

変換を使用して、複製レイヤーを反転します。
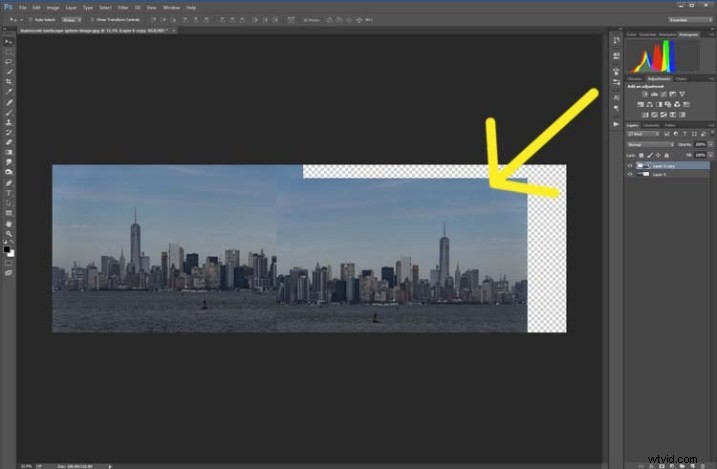
移動ツール(キーボードショートカットはV)を選択し、2つの画像が中央で接触するまで、複製した画像を右側に移動します。

移動ツールを使用して、複製された反転画像を所定の位置に配置します。
真ん中で画像が出会う場所を見つけます。それらを重ねると、見栄えが少し良くなることがあります。以前に作成した余分な領域の一部を削除するには、画像をトリミングする必要があります。

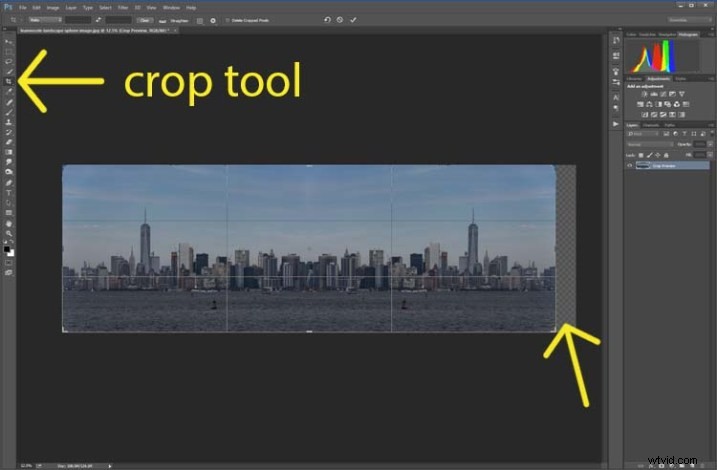
画像を画像の端にトリミングします。
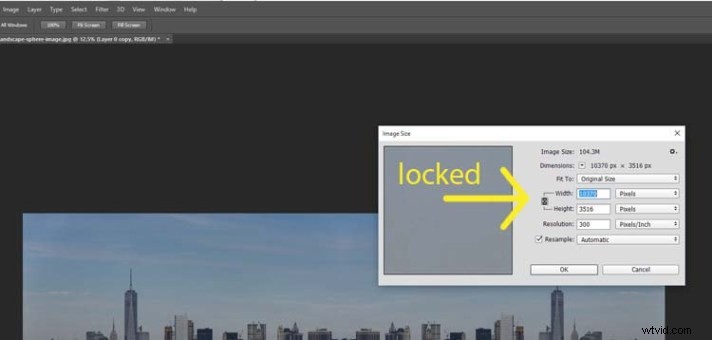
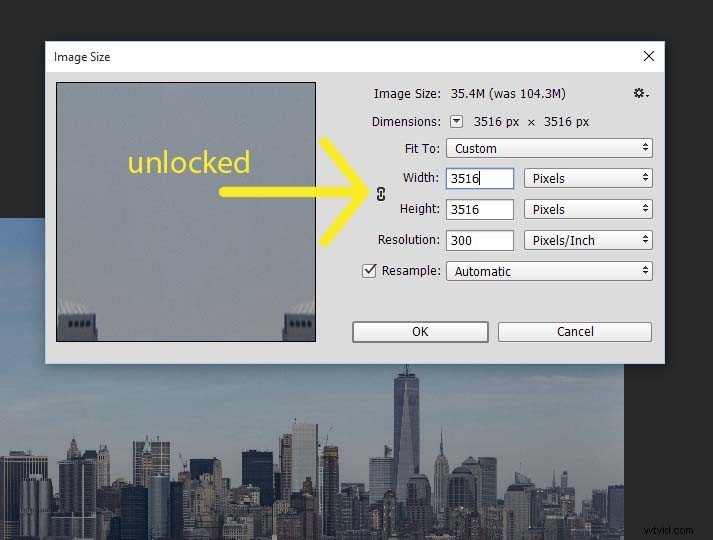
球体を作成するには、画像が正方形である必要があるため、トップメニューに移動し、[画像]>[画像サイズ]をクリックします。ウィンドウがポップアップしたら、幅を変更すると自動的に高さを変更する(比率を維持する)部分のロックを解除する必要があります。ロック(チェーン)アイコンをクリックしてロックを解除します。幅を高さと同じにして、[OK]を押します。

[画像サイズ]ウィンドウで、高さと幅がロックされます。

ロックをクリックして画像のロックを解除し、幅を高さと同じにします。
球を作成する前に、レイヤーを組み合わせる必要があります。 [レイヤー]>[画像をフラット化]に移動します。より簡単な方法は、Shift + Ctrl + E(MacではShift + Cmd + E)を押すことです。これにより、それらが1つのレイヤーになります(表示されているすべてのレイヤーがマージされます)。

レイヤーを結合します。
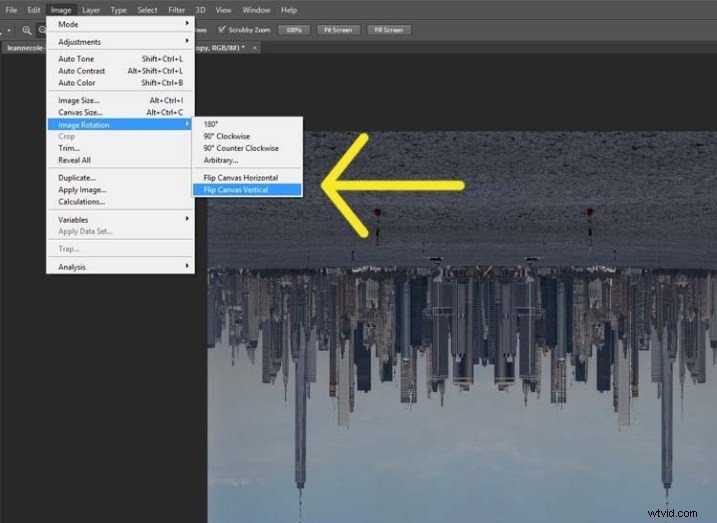
また、画像を垂直方向に反転する必要があります。メインメニューに戻り、[画像]>[画像の回転]>[キャンバスを垂直に反転]を選択します。

画像を垂直方向に反転します。
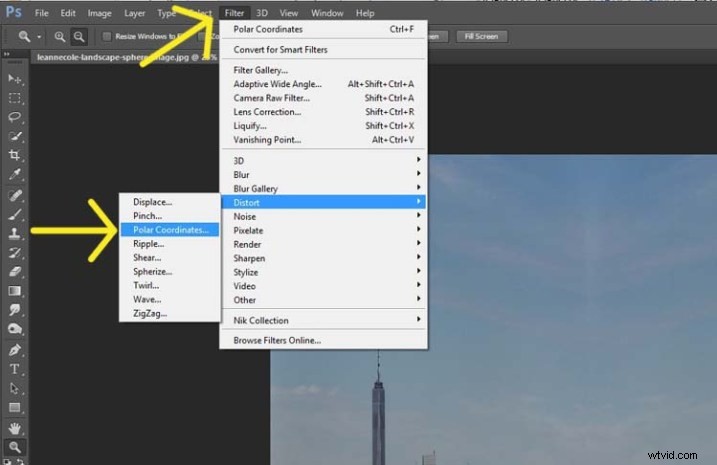
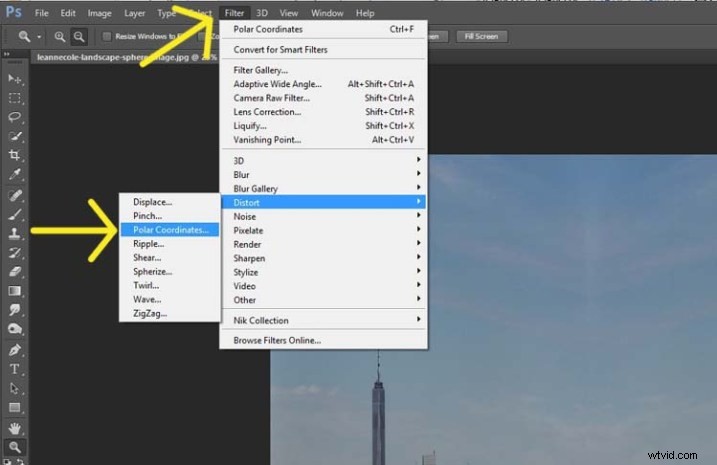
次に、[フィルター]>[歪み]>[極座標...]に移動します。

[フィルター]、[歪み]メニューで[極座標]を選択します。
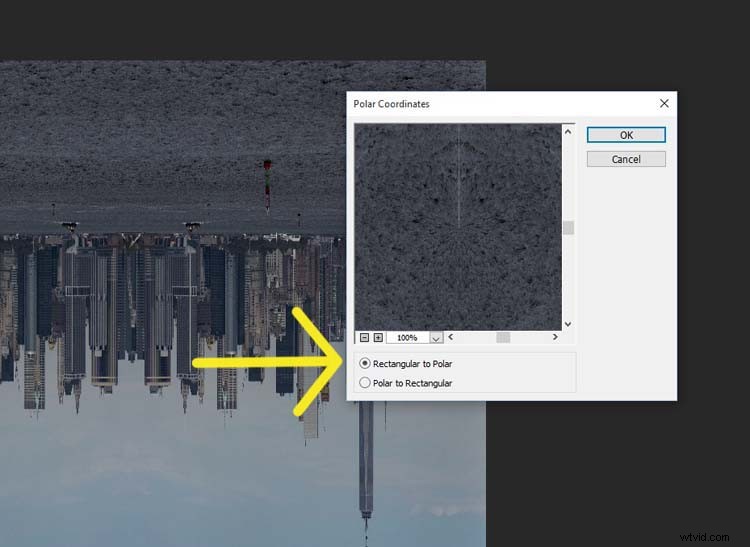
ポップアップウィンドウが表示されたら、[長方形から極]オプションを選択します。 [OK]を押します。

長方形から極座標を選択してください。
出来上がり、あなたの風景の球体、今では小さな惑星のように見えます。

世界は好転しました。
しかし、画像が出会う場所にはギャップがあります。これは、スポット修復ブラシツールを使用して簡単に修正できます。これは、Windowsパネルの左側にあるツールボックスにあります。画像が完全に接続されていない場所に沿ってツールを実行します。

風景は球体または小さな惑星に変わりました。
そこにあなたの風景の球体、または小さな惑星の画像があります。
画像内の惑星を大きくし、隅で発生したことをすべて削除するために、少しトリミングすることをお勧めします。回転させて、必要なビューを取得することもできます。
他の種類の画像でもこれを行うことができます。パノラマで試してみると、レイヤーをコピーする部分を実行する必要がなくなります。ただし、期待どおりに出てこない場合があり、歪んで出てくる可能性があることに注意する必要があります。
フィルタを適用する前に画像を垂直方向に反転しないと、画像が逆方向に表示されます。この記事で使用した画像では、外側に川があり、中央に空があります(下の画像を参照)。

結果は逆になりました。
ご覧のとおり、楽しいプロジェクトを除いて、これを実際に使用することはできません。試してみて、何ができるか見てみましょう。下のコメントで画像を共有してください。
