この記事では、テキスト内に表示される画像を作成する1つの方法を紹介します。

©KevinLandwer-Johan
特にソーシャルネットワークを使用する場合、写真をオンラインで目立たせるのは困難です。写真を強化して人々の注目を集める方法を見つけることは、写真にもっと注目を集めるための優れた方法です。
テキスト内に画像を配置すると、テキストよりも多くのことを伝えることができます。または、写真がそれ自体で言うこともあります。
ここでは、画像のインパクトを高める方法を示す簡単な手順をいくつか紹介します。

©KevinLandwer-Johan
Photoshopファイルを設定する
単色の背景レイヤーを作成します。その上に新しいテキストレイヤーを作成し、テキスト内に含める写真を追加します。
選択するサイズとフォントはあなた次第です。期待どおりに機能していないと判断した場合は、プロセス中に変更できます。ベクターレイヤーを使用して、画像を内部に配置することもできます。
この方法では、クリッピングマスクを使用します。これにより、レイヤーのコンテンツを使用して、その上にあるレイヤーの表示を制御できます。これは、テキストの形状が最終結果で表示される写真の量を制御する方法です。

©KevinLandwer-Johan
クリッピングマスクの作成
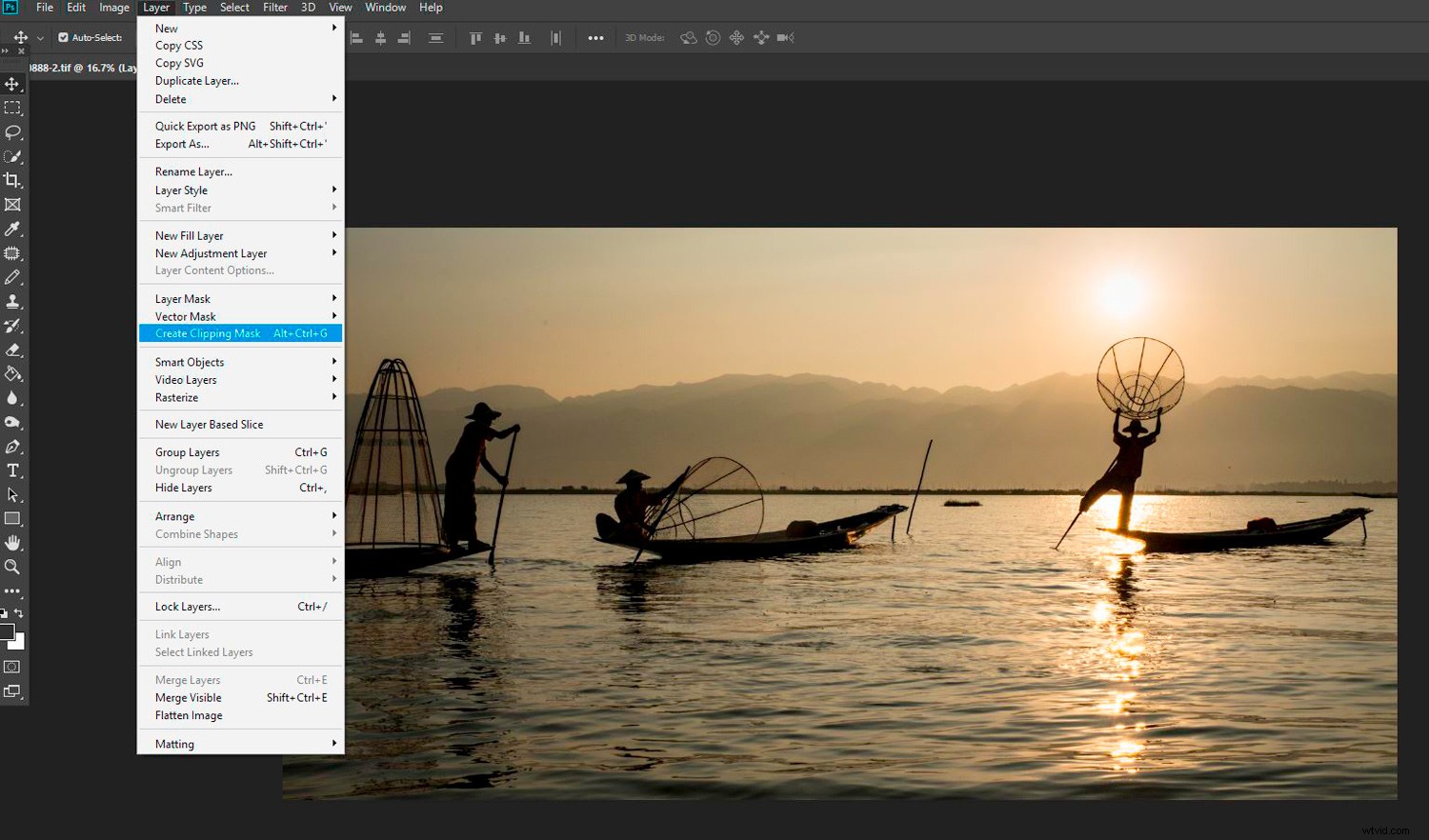
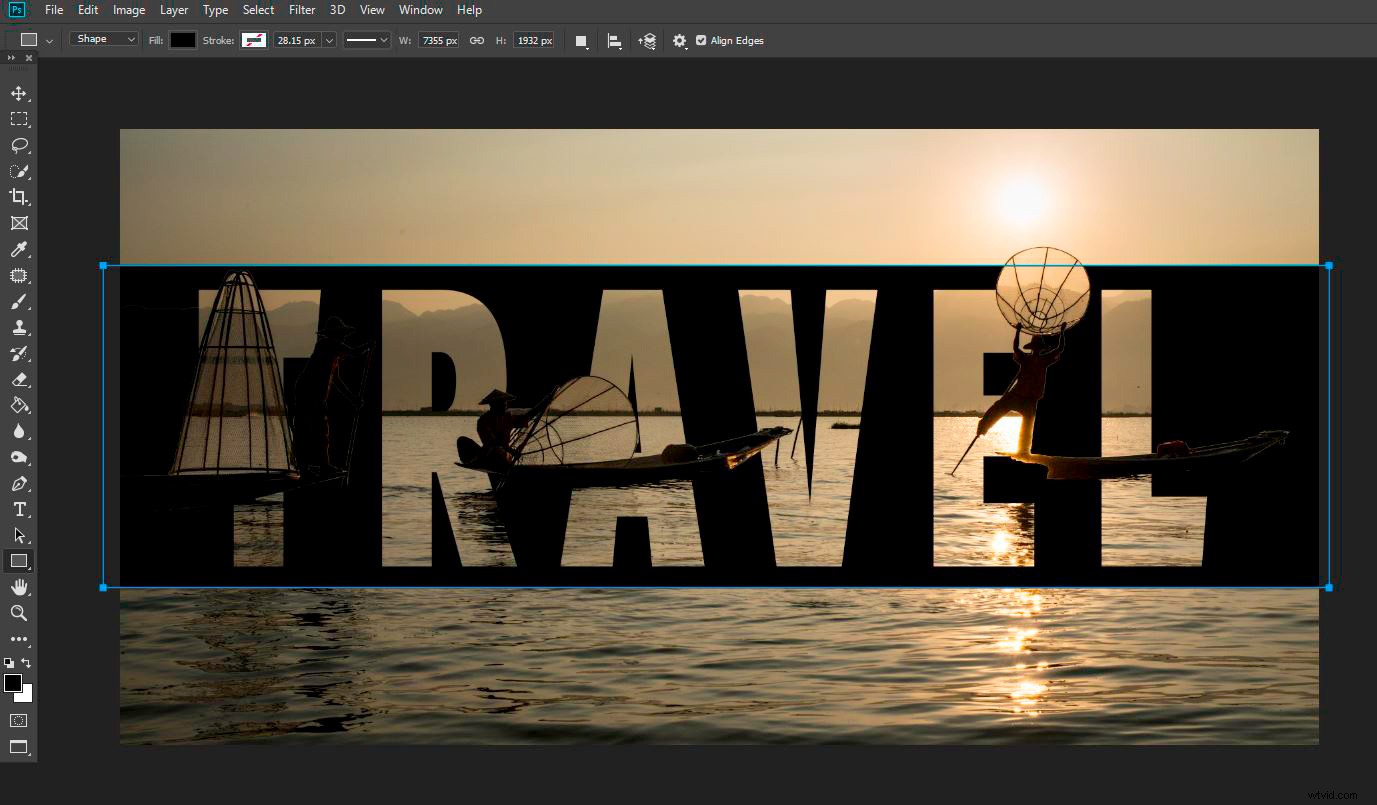
写真を選択してください。テキストレイヤーの上にある必要があります。トップメニューに移動し、[レイヤー]-> [クリッピングマスクの作成]を選択します(またはAlt + Ctrl / Cmd + Gを押します)
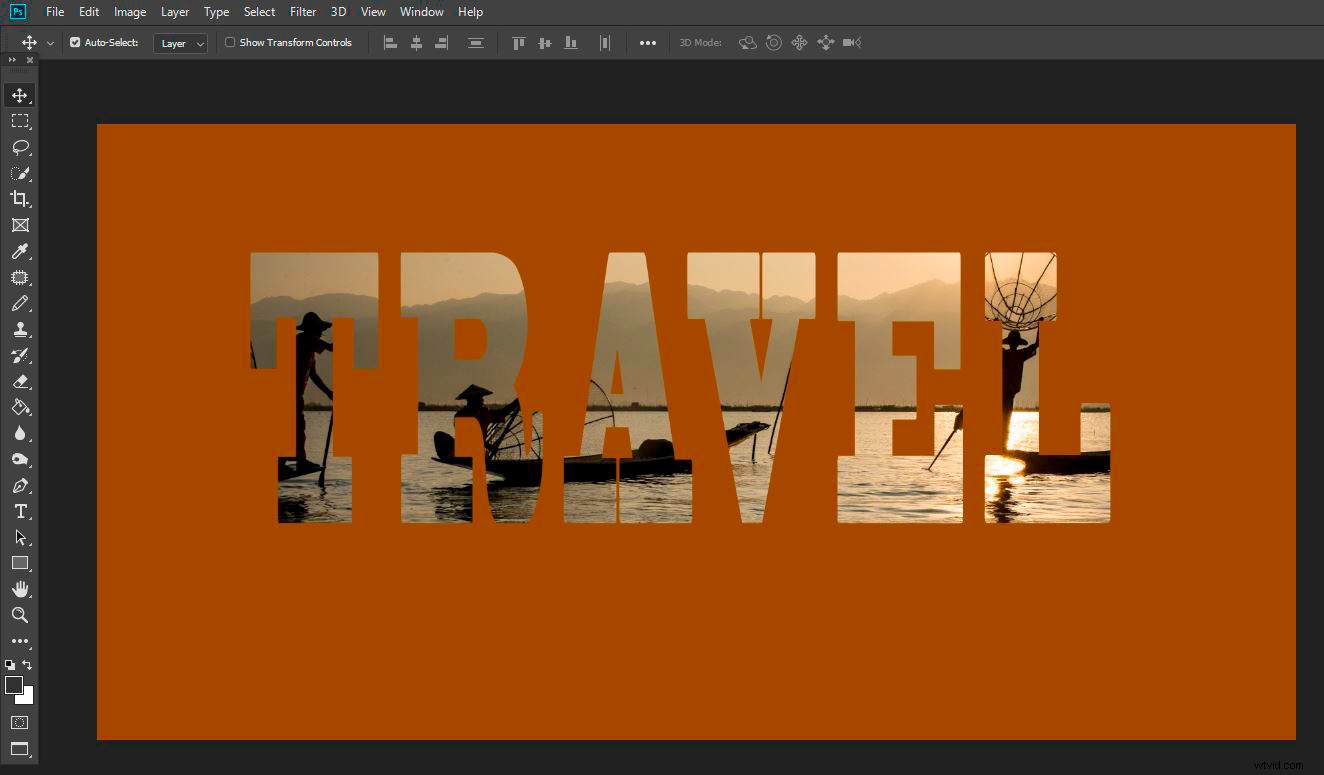
これで、テキスト内に写真が表示されます。テキスト領域の外側はすべて、無地の背景レイヤーになります。画像の大部分を効果的にマスクしました。
私の例のように、これが多すぎると、その効果は多くの眼球を引き付けることはありません。テキストは読みやすく、効果も興味深いです。画像が十分に残っていません。

©KevinLandwer-Johan
写真をもっと公開する
テキスト領域内だけでなく、より多くの写真を表示したい場合は、そうすることができます。
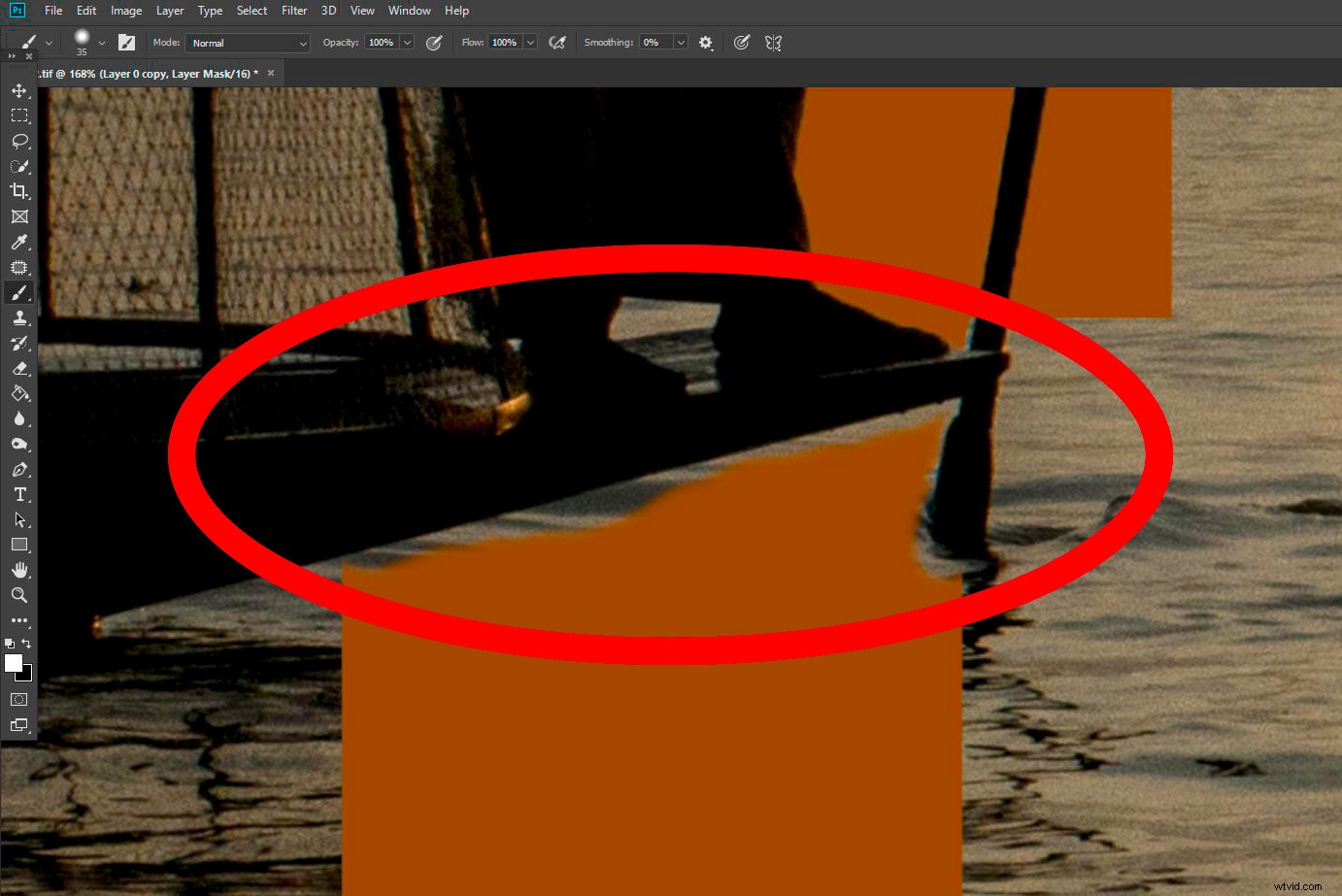
Ctrl / Cmd + Jを押してレイヤーを複製します。次に、テキスト領域の外側に表示する写真の部分を選択します。これを行うには多くの方法があります。ここでは、クイック選択ツールを使用しました。
選択したら、レイヤーパネルの下部にあるレイヤーマスクアイコンをクリックできます。これにより、このレイヤーの選択した領域のみが表示されます。
その後、必要に応じて、ブラシツールを使用してマスクを調整できます。レイヤーパネルでマスクが選択されていることを確認してください。黒でブラシをかけるとより多くの部分が表示され、白でブラシをかけて見たくない領域を隠すことができます。

©KevinLandwer-Johan
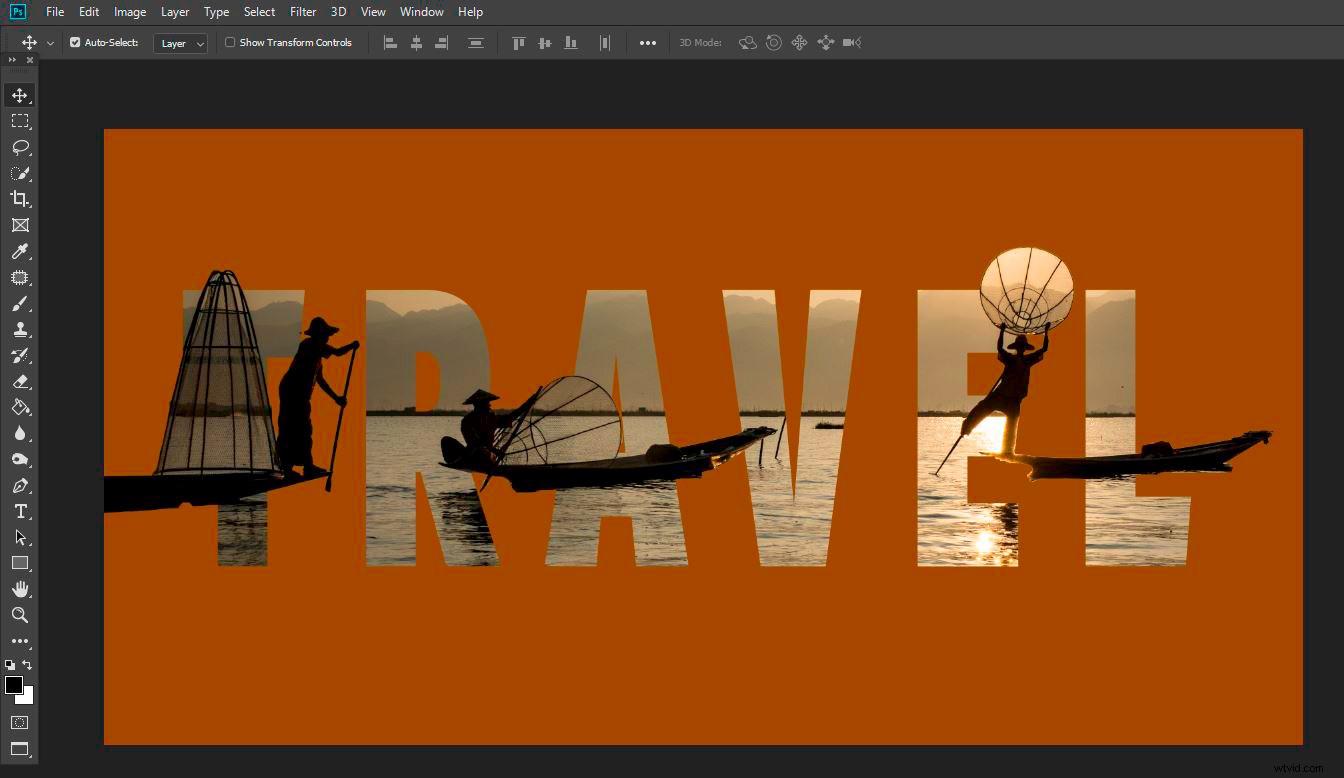
どれだけ表示するかについての規則はありません。それは純粋にあなたが最善だと思うもの次第です。テキストが最も読みやすくなり、画像の外側に表示される画像が少なくなることに注意してください。
これで、メッセージ付きの説得力のある画像ができあがります。
多様性を追加するための実験
画像とテキストの組み合わせはすべて、動作が異なります。結果に満足できない場合は、その結果の一部を変更してください。
別のフォントを使用するのは簡単です。テキストレイヤーを選択した状態で、別のフォントを選択します。

©KevinLandwer-Johan
画像にぴったり合うものが見つからない場合は、操作してください。テキストを選択した状態で、[文字]ダイアログボックスを表示します。ここでは、テキストをより広くまたはより高く伸ばしたり、よりコンパクトにすることができます。より快適な方法で画像に合わせることができるかどうかを確認してください。
フォントに変更を加える場合は、クリッピングマスクをさらに調整する必要がある場合があります。
テキストレイヤーの下の新しいレイヤーに図形を追加すると、新しい外観が作成されます。次に、元の写真レイヤーを複製します。レイヤーパネルの図形の下にドラッグします。これにより、元の写真の背景が作成されます。
これで、画像が内側にあるテキストを含む図形と、画像が外側にある図形ができました。

©KevinLandwer-Johan
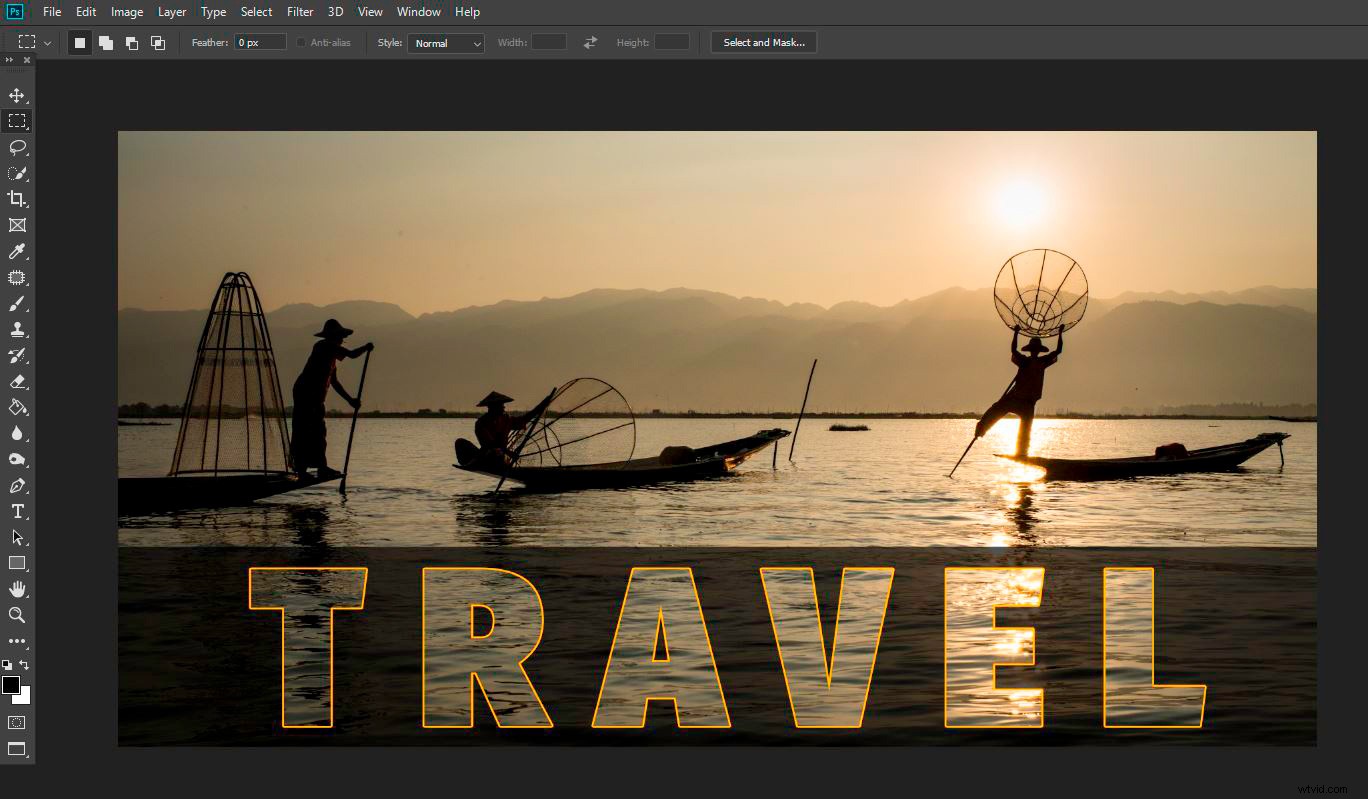
写真の主な関心領域では見栄えがよくないと思ったので、テキストと図形の場所を移動しました。移動した後、シェイプレイヤーの不透明度を下げて、下の写真の一部を表示しました。また、テキストを目立たせるために(fxパネルを使用して)テキストの周りにストロークを追加しました。

©KevinLandwer-Johan
結論
テキスト内に画像を配置するために試すことができるバリエーションはたくさんあります。これらは、始めるのに役立ついくつかのアイデアです。
テキストを使用している場合は、読みやすくすることを忘れないでください。人々がそれを読むのに苦労しなければならないなら、それは機能していません。同様に、テキストが写真を引き立たせていない場合は、別のことを試してください。
これを行う正しい方法と間違った方法はありません。この方法がお役に立てば幸いです。
Pinterest、Instagram、Facebookのフィードの写真で試してみてください。うまくやれば、写真が群衆から目立ち、メッセージを伝えるのに役立ちます。
テキスト内に画像を配置することをどのように利用しているかを確認したいと思います。コメントに写真を投稿して、使用したいその他のヒントやテクニックをお知らせください。
