私たちの世界には信じられないほどの色の配列があるので、それが写真撮影でこれほど重要な役割を果たしているのも不思議ではありません。しかし、パレットを2色に絞り込むことを検討したことがありますか?デュオトーン画像はまさにそれです–2つの個別のトーンで構成された画像。デュオトーンスキームは、微妙なディテールを強調したり、イメージをポップにすることができる鮮やかな色の組み合わせを誇ったりすることができます! PhotoshopのDuotoneツールを使用して美しいデュオトーンの外観を作成する方法は次のとおりです。

デュオトーンが完全に効果を発揮できるように、色調範囲の良い画像を選択してください。
写真をデュオトーンする方法
ステップ1-画像の準備
まず、色調範囲の良い画像を選択して、Photoshopで開きます。この花の画像を選んだのは、暗い影から明るいハイライトまでの範囲があるからです。
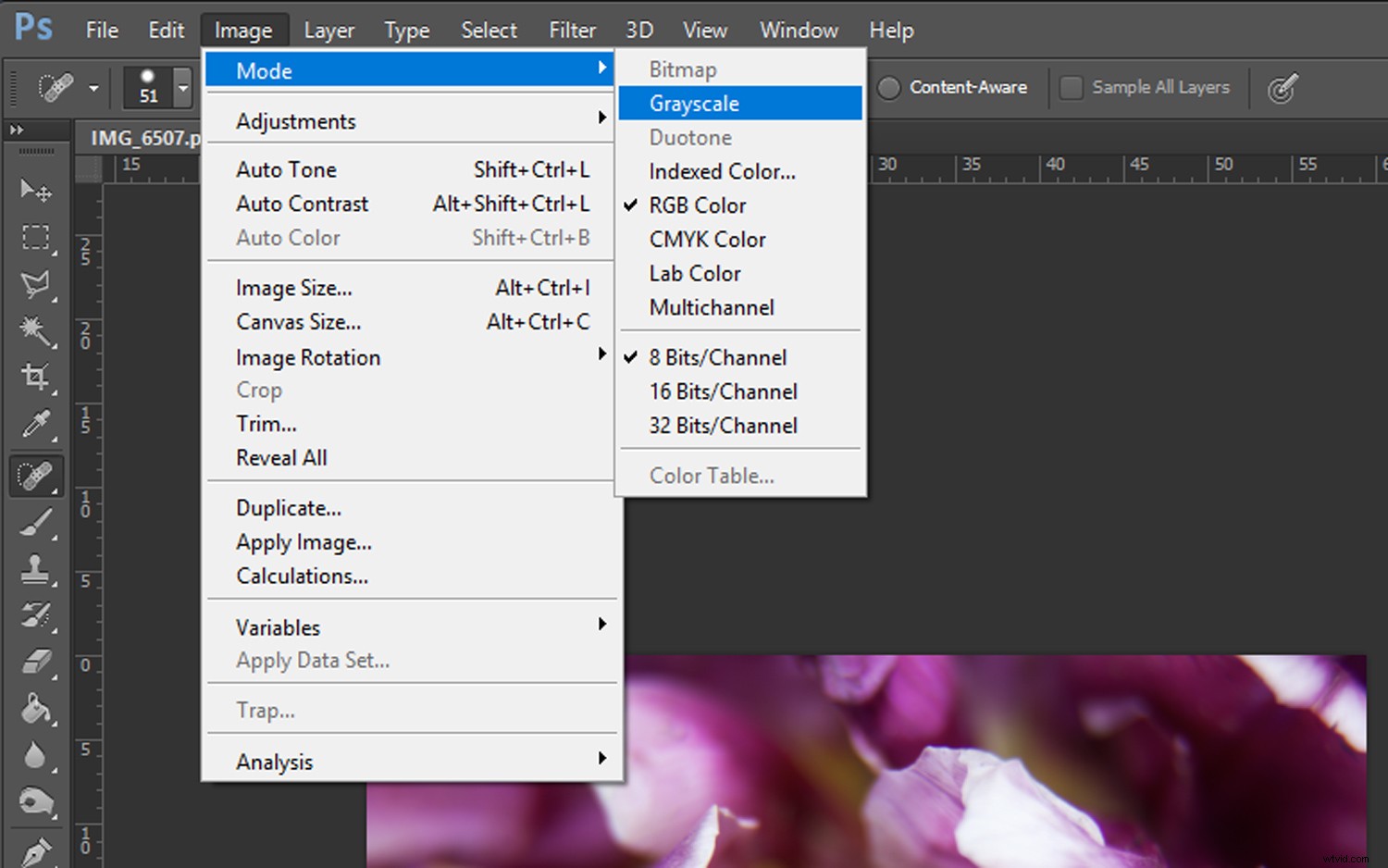
写真にデュオトーン効果を適用するには、最初に写真をグレースケール画像に変換します。 Photoshopの上部メニューバーで[画像]を選択し、次に[モード]->[グレースケール]を選択します。

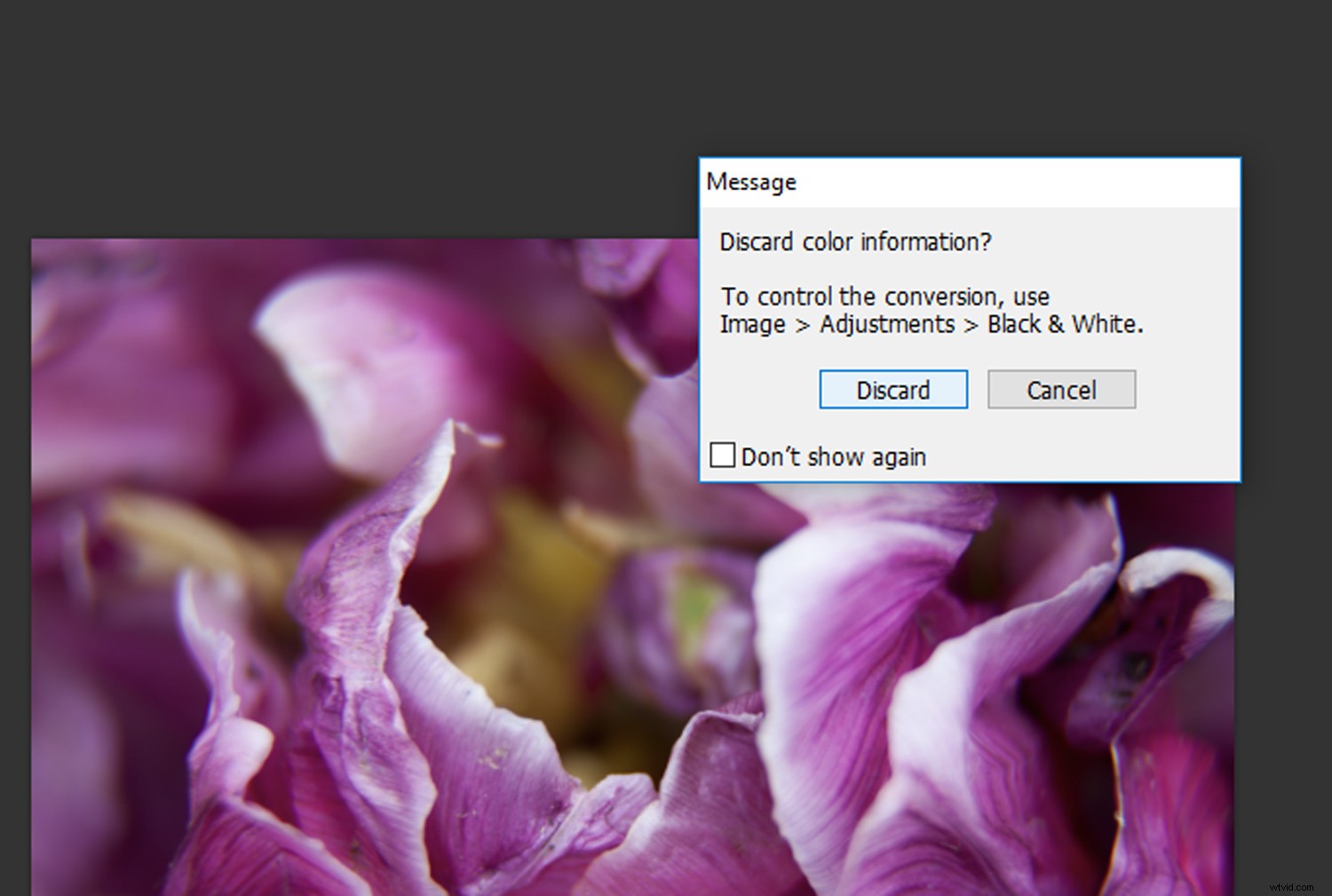
色情報を破棄するかどうかを尋ねるプロンプトが表示されます。 [破棄]をクリックすると、画像がグレースケールに変換されます。

[破棄]ボタンをクリックすると、画像がグレースケールに変換されます。
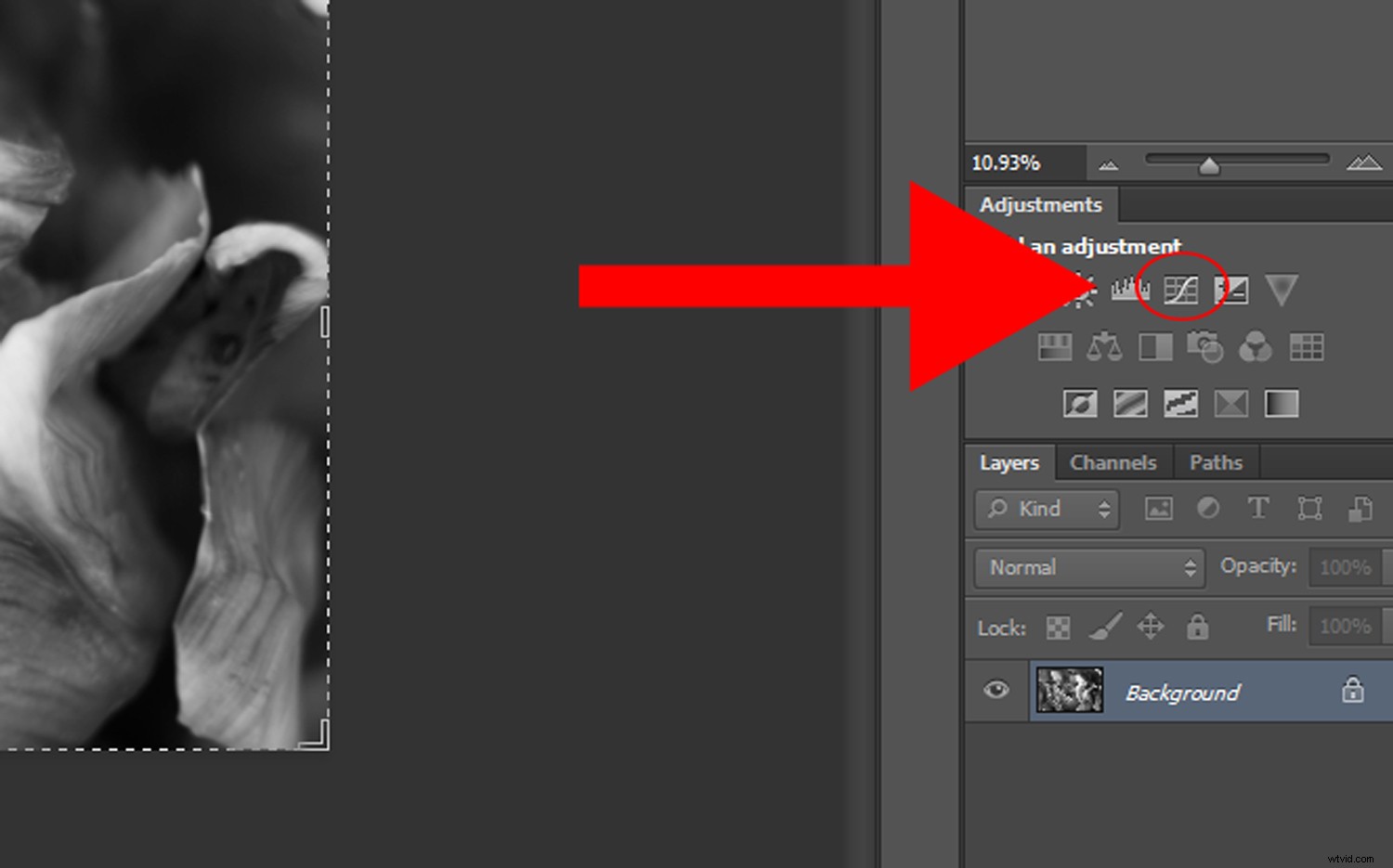
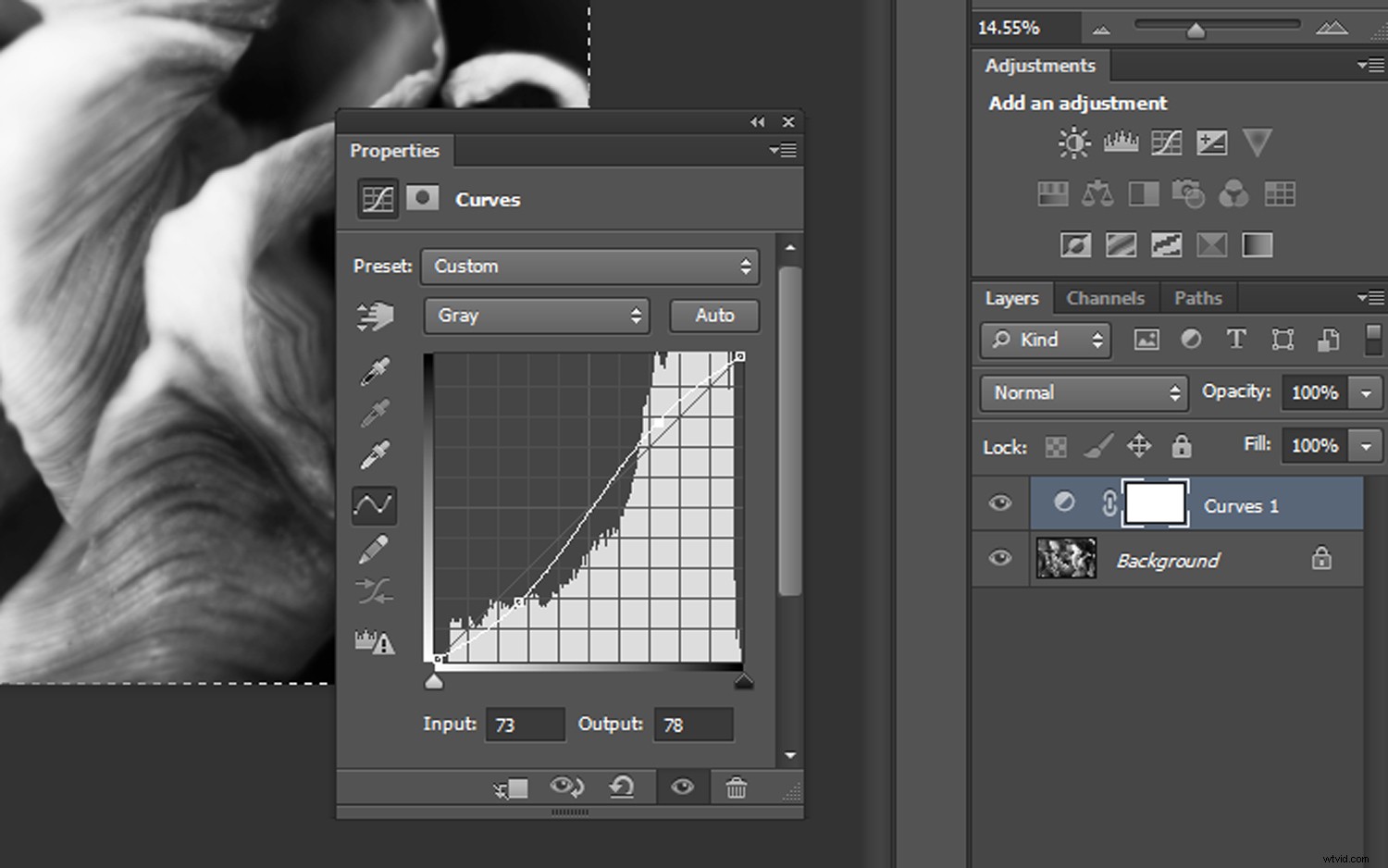
画像をグレースケールに変換した後、画像が少しフラットに見えることに気付くかもしれません。 [調整]タブの[曲線]アイコンをクリックして、[曲線]調整レイヤーを開きます。

画像のコントラストのレベルに満足するまで、「カーブ」調整レイヤーを使用してコントラストを調整します。

満足のいく結果が得られるまで、「カーブ」調整レイヤーでコントラストを調整します。
ステップ2-Duotoneへの変換
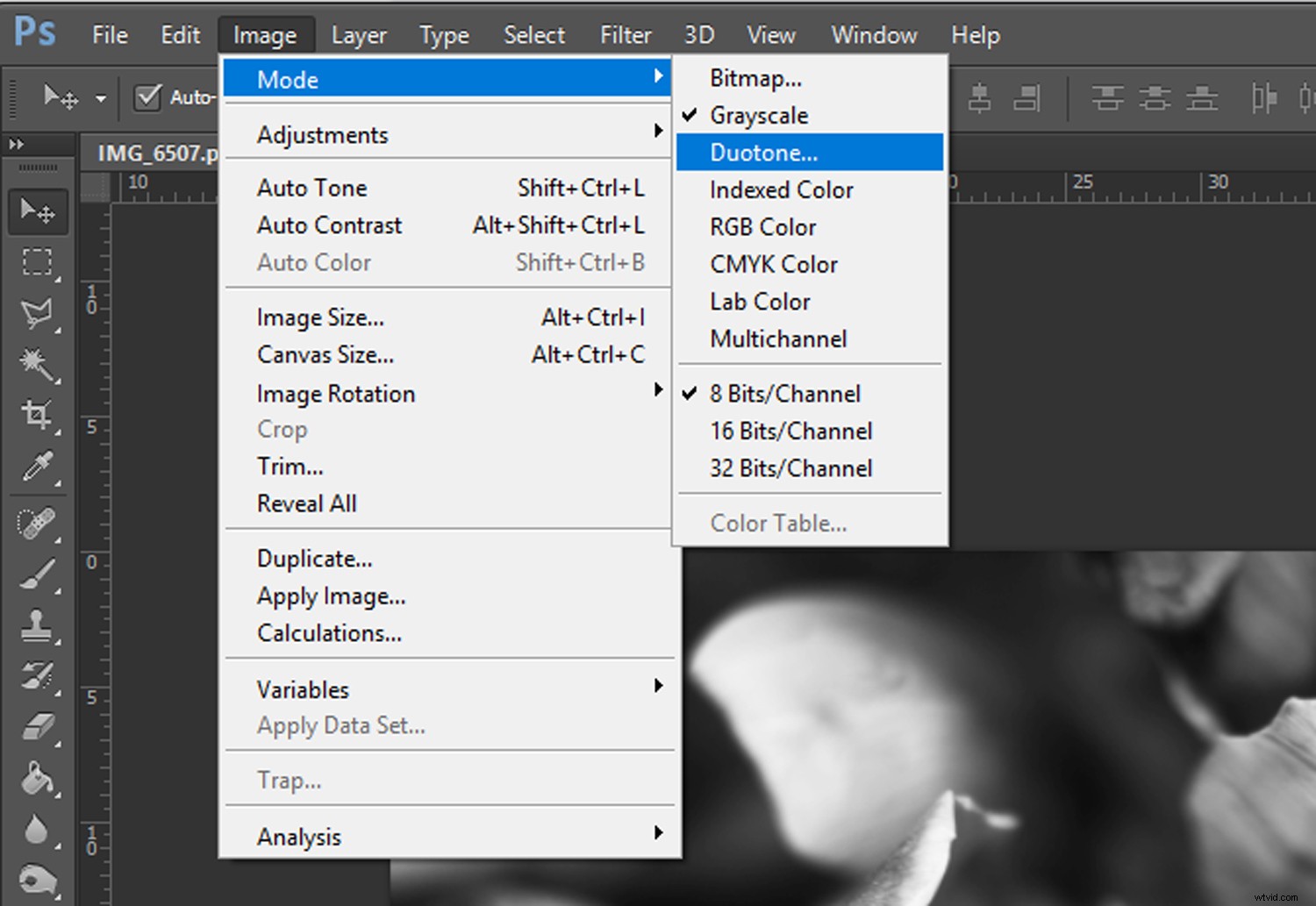
次のステップは、画像をデュオトーンに変換することです。元の画像レイヤーが選択されていることを確認し、上部のPhotoshopメニューバーで[画像]をクリックします。 [モード]->[デュオトーン]を選択します。

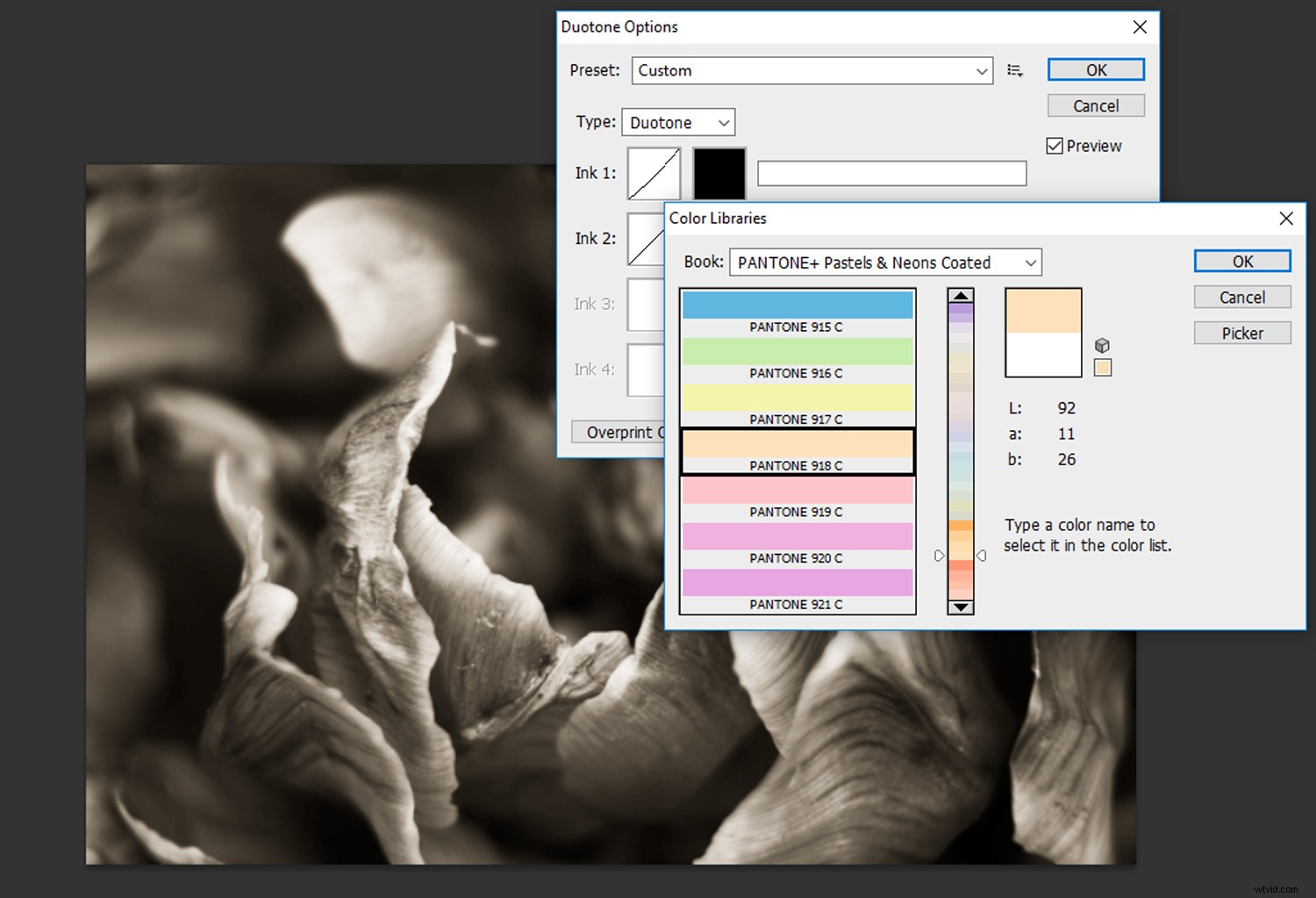
メニューから[Duotone]を選択すると、[DuotoneOptions]ウィンドウが開きます。

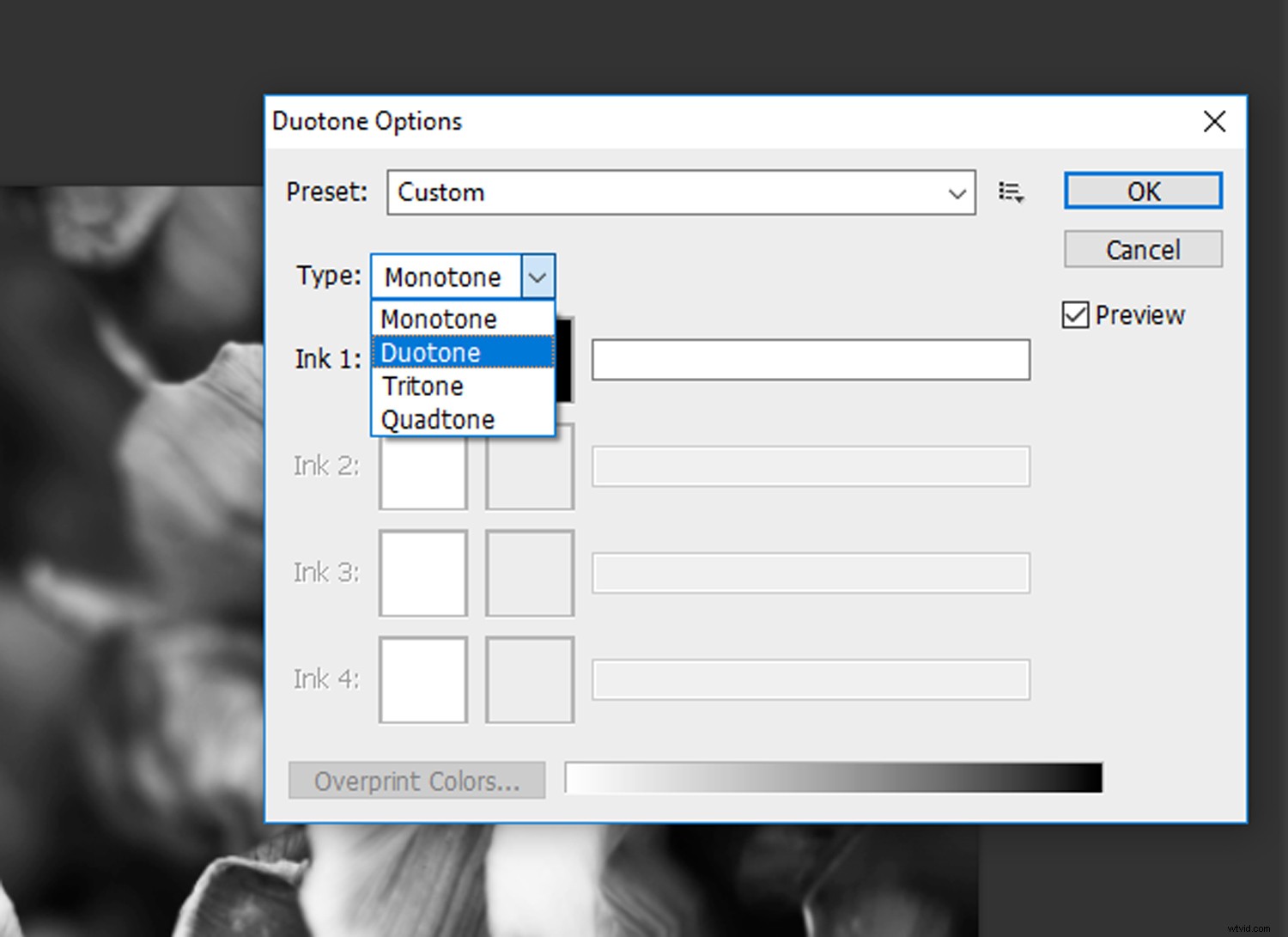
まだ設定されていない場合は、[タイプ]ドロップダウンメニューをクリックして[デュオトーン]を選択します。[トリトーン]と[クアッドトーン]を選択すると、それぞれ3色と4色を追加できますが、そのままにします。今のところ2色。

[タイプ]ドロップダウンメニューをクリックして、[デュオトーン]を選択します。
ステップ3–調整を行う
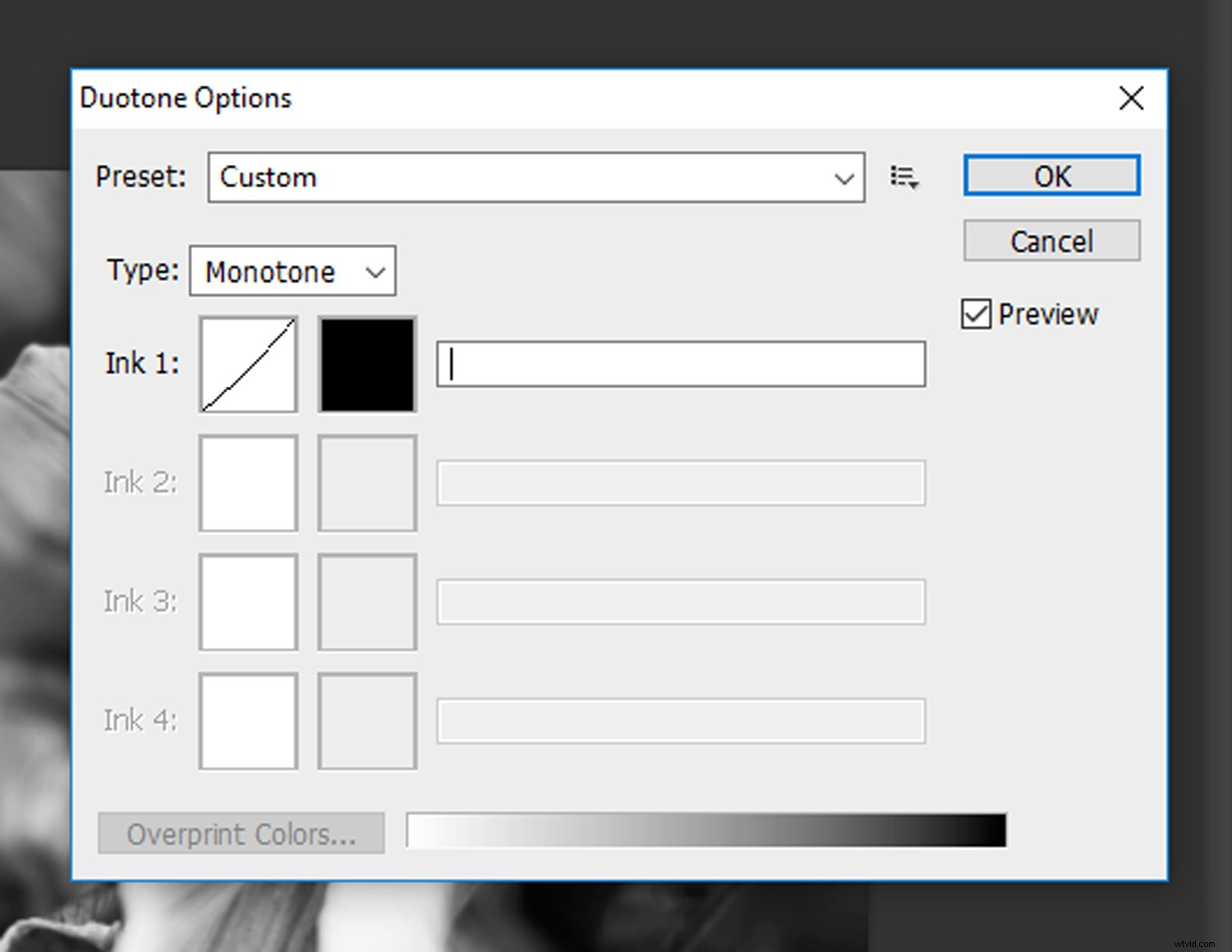
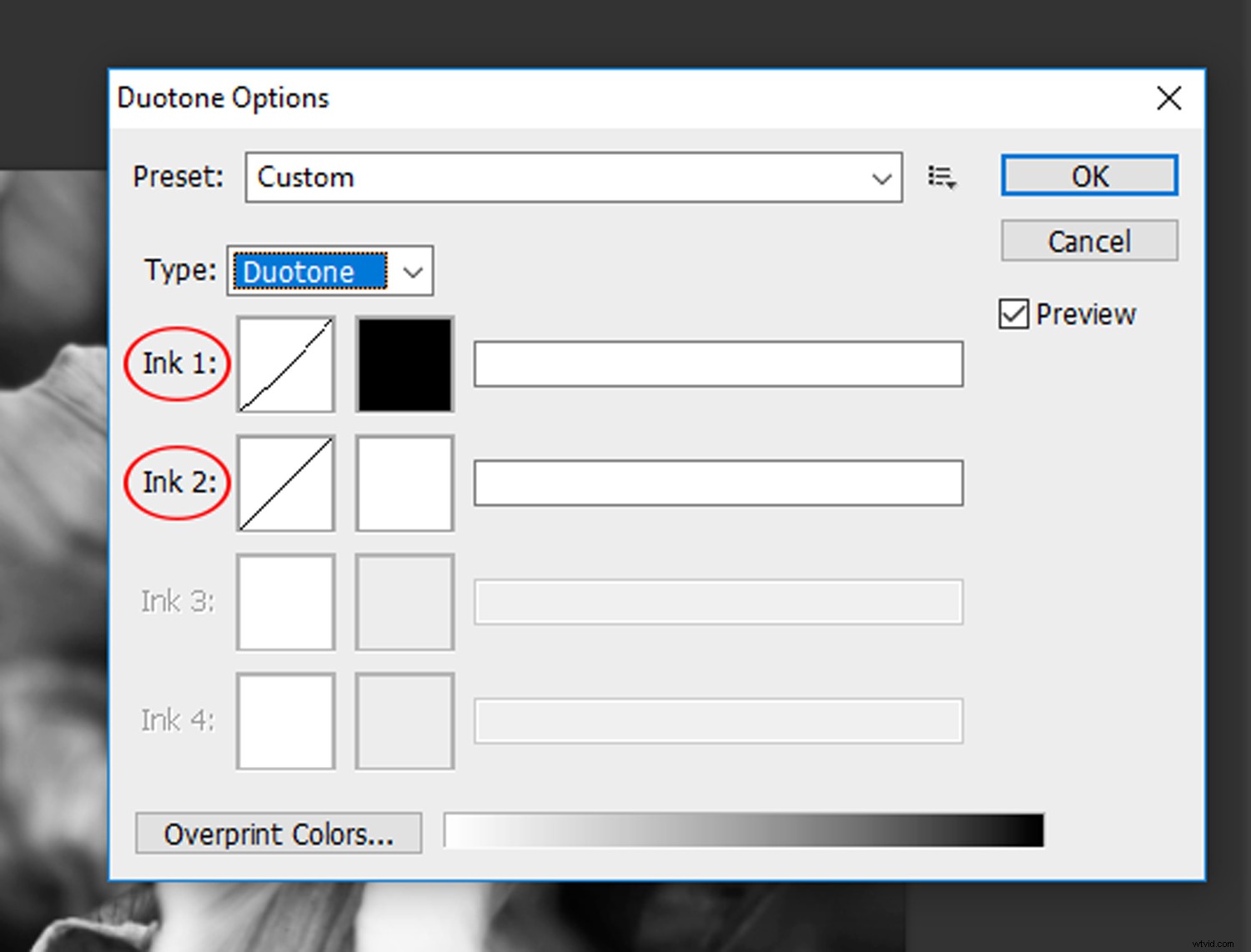
[タイプ]ドロップダウンメニューから[デュオトーン]を選択すると、[インク1]用と[インク2]用の2つのチャネルが使用可能になります。従来、「インク1」は画像の影を定義するため、黒に設定されていたので、それから始めます。インク2は、選択した色で中間調とハイライトを塗りつぶすためのものです。

「インク1」および「インク2」チャネル。
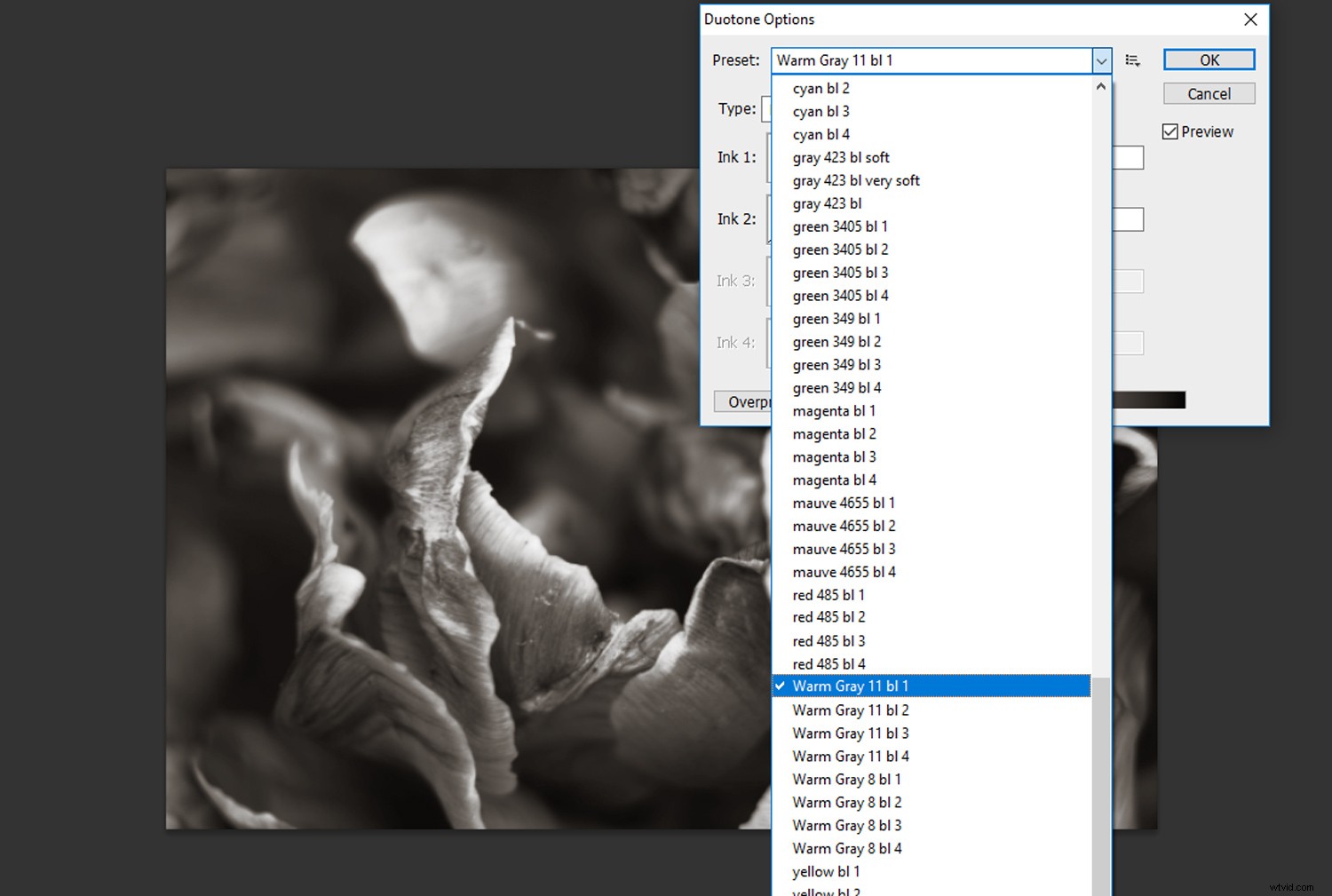
画像にデュオトーン効果を適用するには、2つの方法があります。最初の方法は、[プリセット]ドロップダウンメニューをクリックして、使用可能なオプションから配色を選択することです。調整をプレビューするには、[プレビュー]チェックボックスがオンになっていることを確認してください。

[プリセット]ドロップダウンメニューをクリックして、使用可能なオプションから配色を選択します。
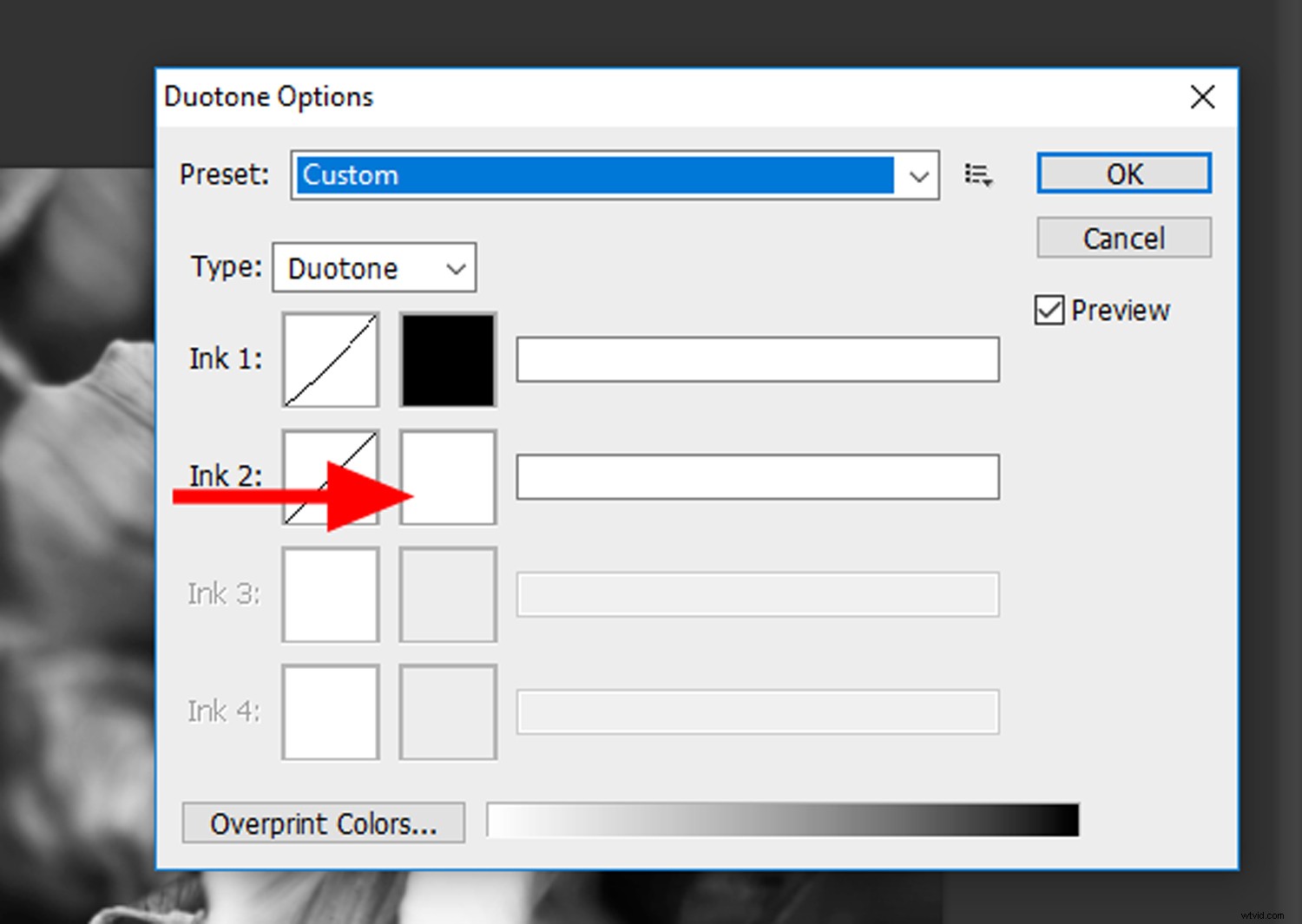
ただし、プリセットオプションに関心がない場合は、いつでも独自のカスタムカラーを選択できます。 「インク2」の色付きのボックスをクリックすると、「カラーライブラリ」ウィンドウが表示されます。

「インク2」のカラーボックスをクリックして、「カラーライブラリ」ウィンドウを表示します。
[カラーライブラリ]ウィンドウでは、色が特定の印刷の前提条件にグループ化されているため、参照して好きな色を見つけてください。 [ピッカー]ボタンをクリックして、標準の[カラーピッカー]ウィンドウを表示することもできます。気に入った色が見つかったら、[OK]をクリックします。
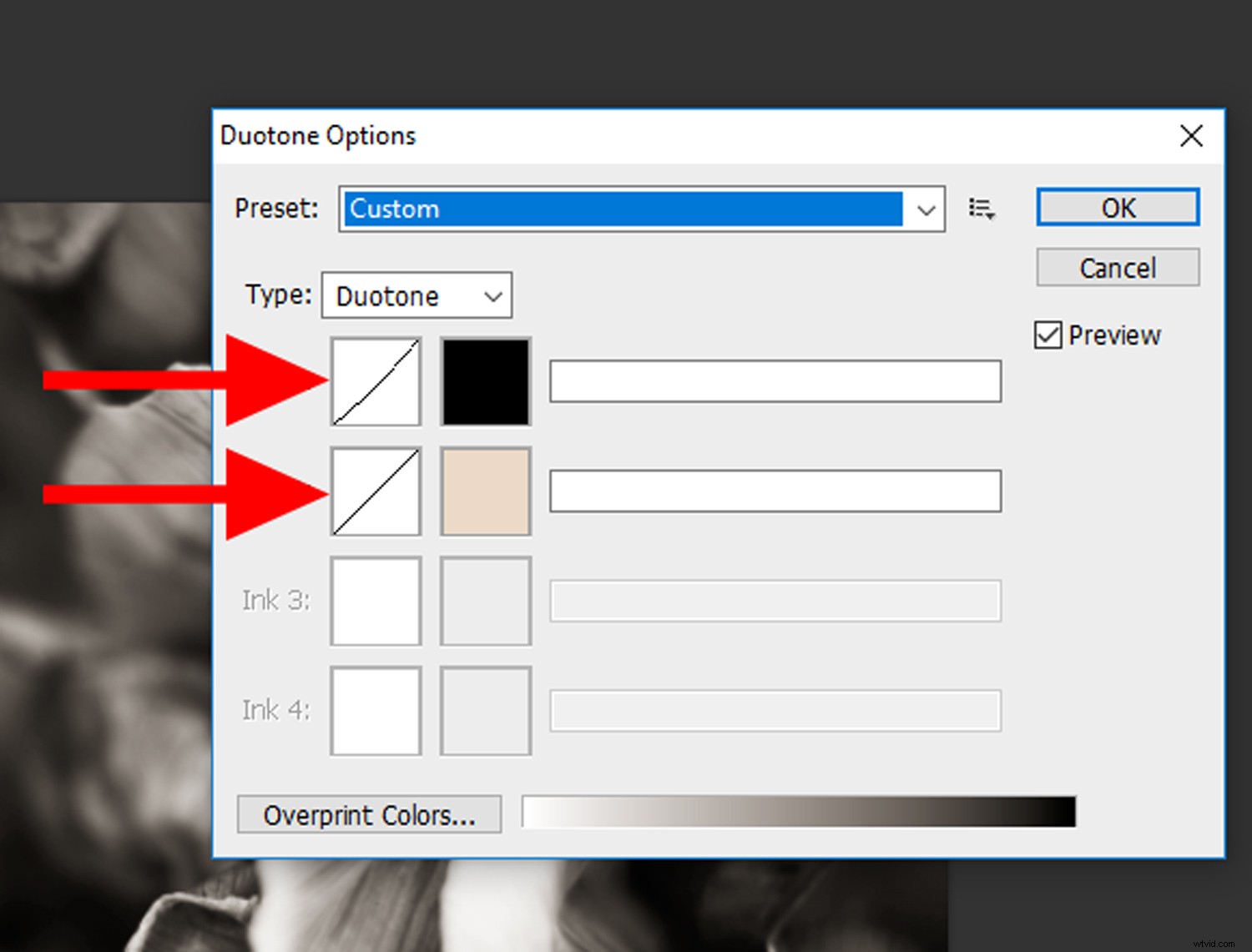
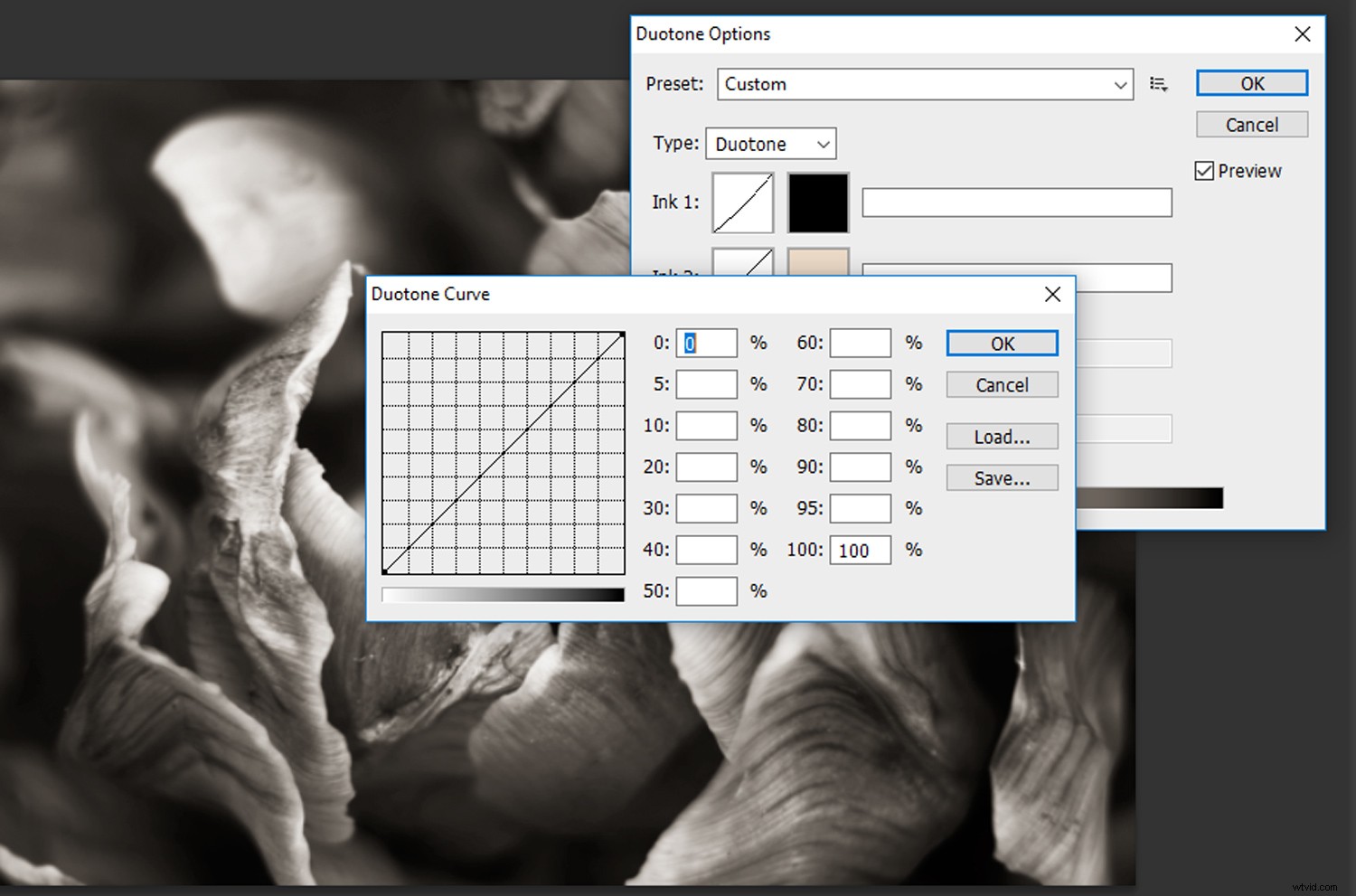
各チャンネルのコントラストを個別に調整できます。カラーボックスの左側にあるカーブウィンドウをクリックし、カーブ調整レイヤーを調整するのと同じようにコントラストを微調整します。

カーブウィンドウをクリックして、各チャネルのコントラストを調整します。

「カーブ」調整レイヤーを調整するのと同じように、コントラストを微調整します。
結果に満足したら、各チャネルに名前を付け(通常はインク1と2に名前を付けます)、[OK]をクリックします。
ステップ4-実験!
これで基本がわかりました。実験する時間です。以下に私自身の例をいくつか示します。

これは、デュオトーンツールのより伝統的なアプリケーションです。カラーライブラリからディープブラウンを選択して、このセピアトーンを追加しました。

この刺激的な配色は、シャドウの濃い赤とミッドトーンとハイライトの青の色合いで構成されていました。

伝統的に、デュオトーン画像は影のために黒で調色されます。しかし、それはあなたが実験できないという意味ではありません!赤とマゼンタを組み合わせることで、この豊かでポップな効果が得られました。
以下であなたの作品を共有してください!