画像を組み合わせる機能は、写真家にとって非常に便利なスキルです。ほとんどの場合、カメラで直接画像を取得したいのですが、画像をマージすると便利な(そして必要な)場合があります。これに加えて、私たちが心に抱いている画像は、撮影中に物理的に生成できるとは限らない場合があり、複数の写真をマージすることで、そのビジョンを実現できます!

画像をマージする方法はたくさんあります。このタスクへの何百ものアプローチの中で、最良のものはあなたのために働く方法です。このチュートリアルでは、画像をマージする私の個人的な手動設定を紹介します。ソフトウェアで画像のマージを自動化する方法はいくつかありますが、そうする前に手動の方法を知っておくとよいでしょう(彼らが言うように、簡単な方法を使用できるようにするための難しい方法を学びましょう!)。手動による方法でも、大幅に詳細な制御が可能です。
チュートリアルを始める前に、いくつかの重要な点があります覚えておくべき概念:
- 画像が同じ解像度であることを確認してください。 1つの画像が300dpi(または1インチあたりのドット数)で、もう1つの画像が72 dpiの場合、一方を他方と一致するように変換する必要があります。
- 同様の光源で画像を選択してみてください。人工的なシャドウとハイライトを追加することはできますが、これらのシミュレートされたソースが自然に見えることを保証することは非常に困難です(絶対に可能ですが)。すでに非常によく似た照明状況にある画像を見つける方がはるかに説得力があります。
- マージを複雑にしすぎないようにしてください。非常に複雑な要素を追加しようとすると(非常に細かい輪郭の詳細や他の種類の複雑さのために)、現実的にブレンドするのはイライラする可能性があります。
画像を組み合わせる方法
さまざまな画像を組み合わせることで、写真撮影をより効果的にすることができる多くの例を考えることができます。同じ場所からマージする場合の利点は、おそらく、照明と撮影の設定が同じ(または類似)であるということです。これに加えて、場所が同じであるため、マージが簡単になります。別の場所の画像をマージする場合は、うまくブレンドできる要素をペアリングしてみてください。エッジを焼き付けることは、画像をブレンドするための優れた方法です。
手順について:
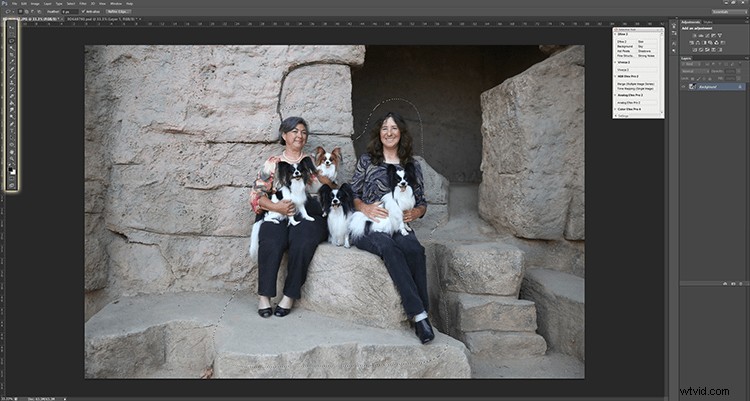
個々の写真のどの要素を組み合わせたいかを計画することから始めます(下の2つの画像を参照)。

ソース画像#1。

ソース画像#2。
選択を行い、コピーして貼り付けます
次に、Photoshopのなげなわツールを使用して、ベースイメージに追加するオブジェクト、モデル、または動物の周りを描画します。これを行うには、選択ツールまたはクイック選択ツールを利用することもできます。この特定の画像では、色と色調がすべて非常に似ているため、なげなわツールが画像の必要な部分を選択するためのはるかに高速な方法であることがわかりました。他の写真編集ソフトウェアには、非常によく似たツールが含まれている可能性があります。
注: Lightroom内でこの種の作業を行うことはできません。レイヤーを利用するプログラムが必要であり、それはLightroomが提供していない機能です。

他の画像にコピーする部分の周囲を選択した画像。
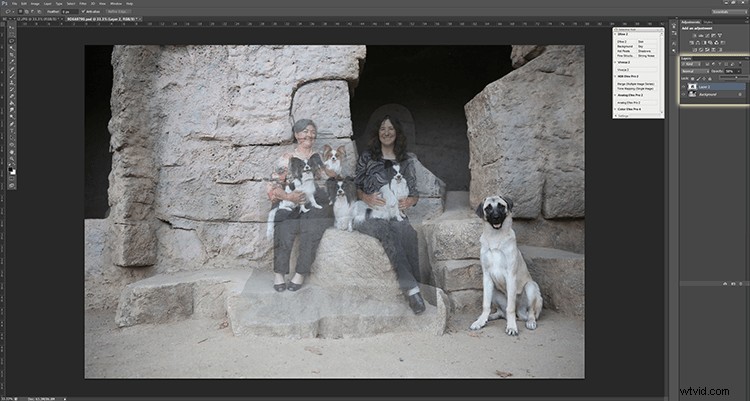
次に、他の画像に属する場所に画像を貼り付けます。被写体をどこに配置するかが正確にわかるように、配置するときの不透明度を下げるのが好きです。その後、不透明度を元に戻すことができます。

配置を支援するために不透明度を下げて貼り付けた領域。
レイヤーマスクを使用してブレンド
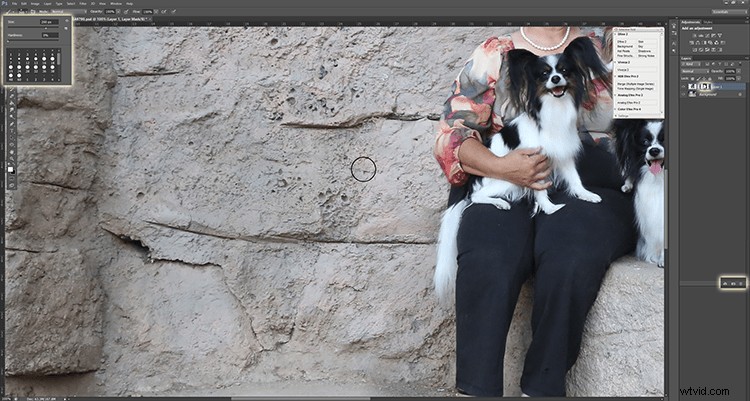
第4に、画像を適切な場所にブレンドするために、レイヤーマスクとブラシツールを使用します。これら2つのツールを同時に使用する利点は、保持したいレイヤーの一部を誤って消去した場合でも、いつでも間違いを元に戻すことができることです。同様に、後で最初のレイヤーの特定の部分を表示したい場合は、問題なく実行できます。
一番上のレイヤーを選択し、「レイヤーマスクを追加」をクリックして、ブラシツールを選択するだけです。ブラシツールを使用すると、黒色が消しゴムとして機能して最上層を削除し、白色が最上層を元に戻します。ブラシが非常に柔らかいことを確認してください。それがブレンドに役立ちます。直定規の場合は、より硬いエッジのブラシに変更してください。
注: 実際のレイヤーではなく、マスクにペイントするようにしてください!

レイヤーマスクにペイントして、2つの画像をスムーズにブレンドします。
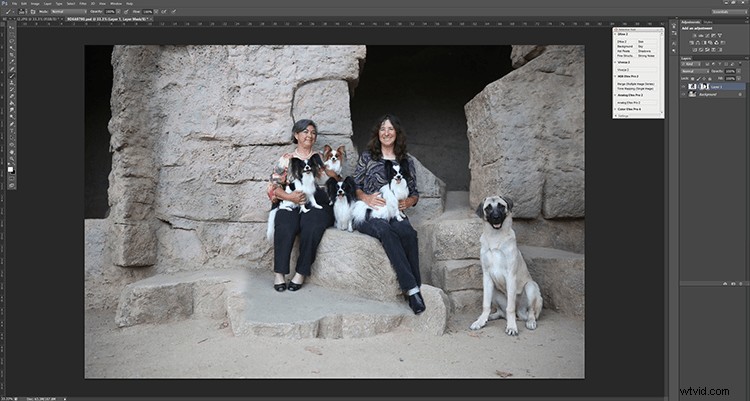
画像がフレームの自然な部分であるように見えるまでブレンドを続けます。

最終的にブレンドされた画像–2つが1つに結合されます。
手順を必要な回数繰り返します。





背景の追加または変更
新しい背景を追加することは、おそらく画像マージスキルの最も一般的な使用法です。スタジオで被写体を撮影する場合でも、自然の中でスナップアウトする場合でも、背景を変更すると、写真にまったく異なる感触を加えることができます。
このタイプのマージには、前述の手順と同じ手順が適用されます。髪の毛や毛皮を使用している場合は、明るい部分と暗い部分が元の背景と一致する背景を選択することをお勧めします。これにより、これらの非常に細かい部分を回避する必要がなくなります(そのままにしておくことができます)。 。この写真の例では、新しい背景要素が写真の暗い部分に一致しているため、細かい毛皮の詳細を選択する必要がありません(耳と鼻の毛皮を参照)。

元の画像。

新しい背景で編集された画像。
動物の頭を変える
動物は、じっと座っていない、まばたきをしている、不適切な瞬間を見ていない、または写真に協力的でないことで有名です。動物写真の非常に一般的な方法は、頭を交換することです。
前述のマージ方法と同様に、同じ手順をすべて実行します。ファーの流れに注意を払い、ブレンドするときにそれを活用してください。この写真の例では、オオカミの首と頭がベース画像のボディに配置されています。基本的な追加のレタッチ(ひもを外して目を明るくする)を行った後、完成した結果が得られました。

元の画像。

左オオカミの頭の2番目のソース画像。

2つを組み合わせた最終的な画像。
人間の頭を交換する
動物写真のように、ある画像から頭を取り出して別の画像の体に置く必要がある場合があります。ときどき、モデルのポーズは好きだが彼女の表情は好きではない、またはモデルの表情は好きだが彼女のポーズは好きではない場合があります。重要なのは、首を正しく位置合わせすることです。そうしないと、モデルの外観が損なわれます。

画像#1-このショットの彼女の顔を使用しました。

画像#2 –このショットの彼女の体と組み合わせます。

この最終的な画像を作成するには。
ヘッドスワッピングの詳細については、Photoshopを使用してヘッドスワッピングを行う方法
をご覧ください。結論
Photoshopで画像をマージおよび結合する方法の概要がわかります。記事の最終的な画像が変更されていることを知らなかった場合、それらがそのように撮影されなかったと言えますか?
この手法を使用するために、他にどのようなアプリケーションを考えることができますか?以下のコメントであなたのアイデアを共有してください。
