RAWを撮影する場合、通常、Adobe Camera Raw(ACR)、Lightroom、またはその他のRAWエディターでこれらのファイルを編集します。これはあなたが必要とするすべての投稿編集かもしれません。しかし、あなたが私のようなら、私はPhotoshopで編集を終了します。なんで?レイヤーを使用していて、レイヤーがワークフローの重要な役割を果たしているためです。
レイヤーは間違いなくPhotoshopの本当の魔法が起こる場所です。それらはバージョン3.0で導入されました。私はPhotoshopを長年使用しているので、ワークフローでレイヤーを使用するのは第二の性質です。
レイヤーはどのように機能しますか?
Photoshopには、さまざまな種類のレイヤーがあります。タイプレイヤーを使用して画像にテキストを追加できます。任意のタイプのレイヤーを複製できます。レイヤースタイルを使用すると、写真にドロップシャドウやその他の効果を追加できます。たとえば、カーブ調整レイヤーを使用してポートレート画像の色を修正したい場合があります。
この記事では、レイヤーがどのように機能するかについて簡単に説明し、ワークフローで次のgo-toを使用する理由を説明します。
- 非破壊編集用の調整レイヤー
- レイヤーマスク
- スマートオブジェクト
レイヤーパネル
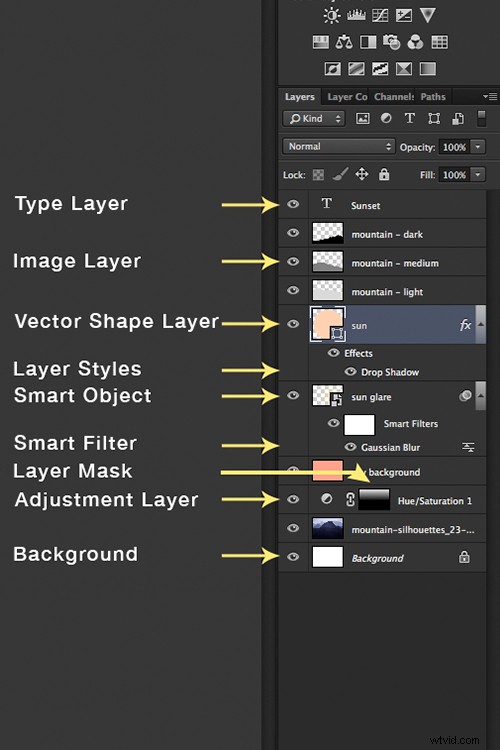
レイヤーパネルに移動して、レイヤーがどのように機能するかを説明します。これは、夕日のある山脈の単純なベクトル画像の例です。最終的な画像を構成する6つのレイヤーが互いに積み重ねられています。目のアイコンをクリックすると、各レイヤーの表示のオンとオフを切り替えることができます。

Photoshopのさまざまなレイヤータイプ

Photoshopで画像を形成するために6つのレイヤーを積み重ねました
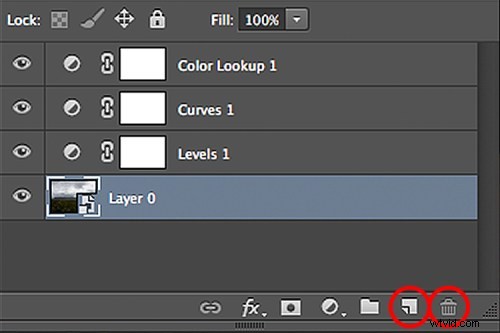
ただし、Photoshopでは、レイヤーを使用してさらに多くのことを実行できます。レイヤーをクリックして、パネルの下部にある小さなゴミ箱にドラッグすると、レイヤーを削除できます。ゴミ箱の横にあるアイコンまでレイヤーをドラッグして複製することもできます。これにより、そのレイヤーのコピーが作成されます。レイヤーをクリックしてスタックを上下にドラッグすると、レイヤーを移動できます。レイヤーの不透明度を下げると、不透明度をどれだけ下げるかに応じて、下にある画像レイヤーの一部またはすべてが透けて見えるようになります。

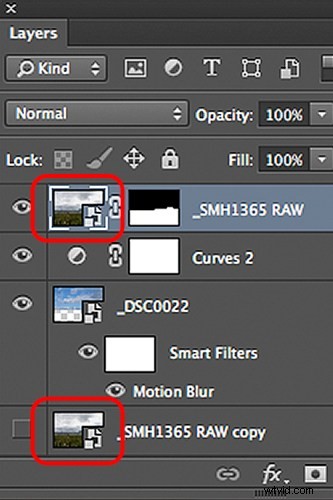
赤丸で囲んだツールを使用して、レイヤーパネルでレイヤーを複製および削除します。
#1 –調整レイヤー
間違いなく、調整レイヤーがPhotoshop 4.0に導入されたとき、ユーザーは非破壊的に編集することでPhotoshopの魔法を解き放つことができました。これ以前は、レイヤーが永続的に編集されていたため、元の画像を保持するために最初に画像を複製する必要がありました。後で調整することは、写真家のワークフローにおいて重要です。
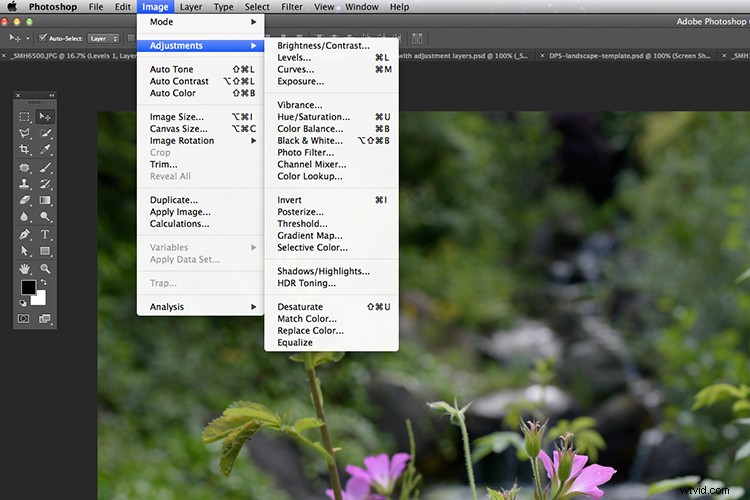
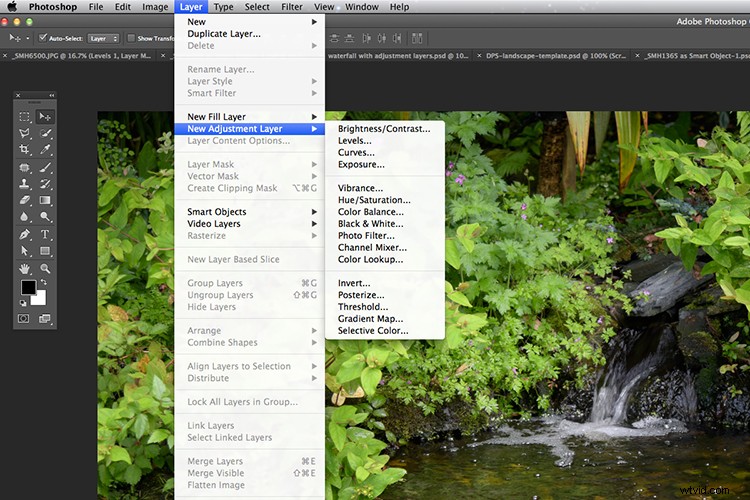
注意点として、オプションバーの[画像]の下の調整は、[レイヤー]>[新しい調整レイヤー]を使用して調整レイヤーを作成することと同じではありません。前者は、作業中のレイヤーに直接編集を適用しますが、調整レイヤーは作業中のレイヤーの上にレイヤーを追加します。これらの編集は、元の画像のピクセルを変更せずにやり直したり破棄したりできます。

[画像]>[調整]から編集を適用すると、画像に永続的に影響します。

オプションバーの[レイヤー]タブから新しい調整レイヤーを追加して、非破壊的に作業します。
調整パネル
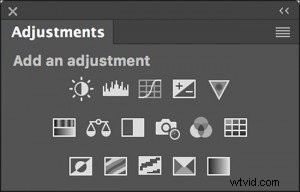
レイヤーパネルと同様に、調整レイヤーにも独自のパネルがあります。アイコンは、Photoshopで利用できる16の異なるレイヤー調整を表しています。いくつかは他よりも使用されます。調整レイヤーは、上のレイヤーに影響を与えることなく、その下のすべてのレイヤーに修正を適用します。

調整レイヤーには、さまざまなオプションを表す16個のアイコンを備えた独自のパネルがあります。
ACRで最初の編集を行ったら、調整レイヤーを使用してPhotoshopで後処理を終了します。レベル、カーブ、選択的な色とLUTを使用して、必要なコントラストと色の補正を追加するのが好きです。各調整レイヤーが使用され、互いに積み重ねられるため、各レイヤーの不透明度を下げることが不可欠です。

調整レイヤーがどのように色補正を追加し、非破壊的な方法で画像の詳細を引き出すことができるか

この画像では、レベル、曲線、選択色などのさまざまな調整レイヤーが使用されています。
他の部分と同じ量の編集を必要としない画像の領域はどうですか?
#2 –レイヤーマスク
Photoshopで調整レイヤーを追加すると、画像全体に調整が適用されます。ただし、画像の1つの領域または個別の部分のみを調整する必要がある場合があります。ここでレイヤーマスクが役に立ちます。新しい調整レイヤーを追加すると、白いレイヤーマスクが自動的に追加されます(白は表示され、黒は非表示になります)。
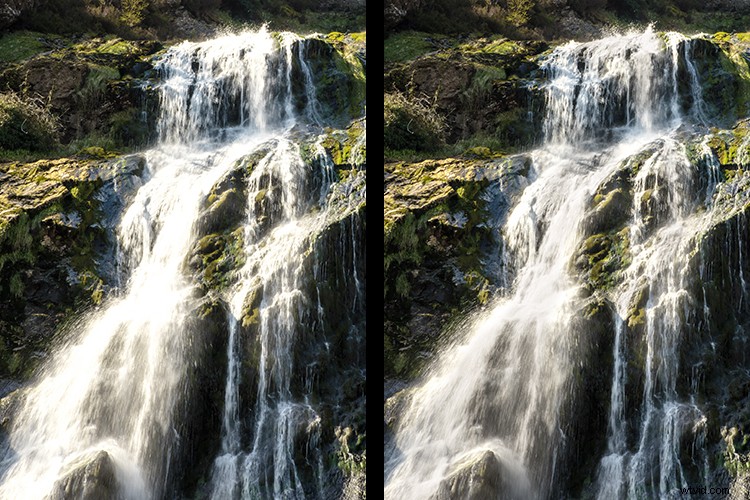
たとえば、滝の画像では、調整レイヤーごとに水をマスクする必要がありました。そうしないと、ハイライトが吹き飛ばされてしまいます。

左の画像の水は、調整レイヤーを使用してグローバル編集が追加されたときにマスクが適用されていません。ハイライトを維持するために、右側の画像の水にマスクが使用されました。
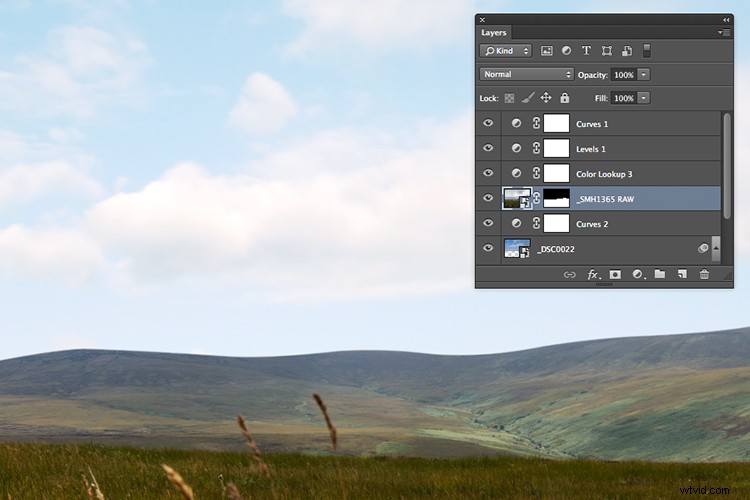
ダブリンの山々のこの風景の次の画像では、その日はかなり曇っていました。空が気に入らなかったので、別の空を試してみることにしました。レイヤーマスクを使用することで、元の空をマスクすることができました。これにはペンツールを使用しましたが、ブラシまたはクイック選択ツールを使用して、その領域を黒で塗りつぶすことができます。

元の空を非表示にし、下のレイヤーから新しい空を表示するために適用されるレイヤーマスク。
下の新しい空の画像は、カットアウトのようにマスクを通して見えるように、このレイヤーの下に配置されました。次に、調整レイヤーを追加して画像の色を修正し、新しい空がシームレスに見えるようにしました。

画像を色補正するための調整レイヤーを示し、レイヤーマスクを追加して、元の曇り空とは異なる空を表示するアニメーションGIF。
#3 –スマートオブジェクト
アドビは本当にスマートオブジェクトをきちんと定義しています。 スマートオブジェクトは、画像のソースコンテンツをすべての元の特性とともに保持し、レイヤーに対して非破壊編集を実行できるようにします。
写真家にとって、これは素晴らしいニュースです。これで、スマートオブジェクトであるレイヤーに編集を適用するときに、変換、拡大縮小、回転、ワープ、フィルターまたはレイヤーマスクの適用を行うことができます。ラスター画像でも画質が低下することはありません!

スマートオブジェクトに変換された画像レイヤー
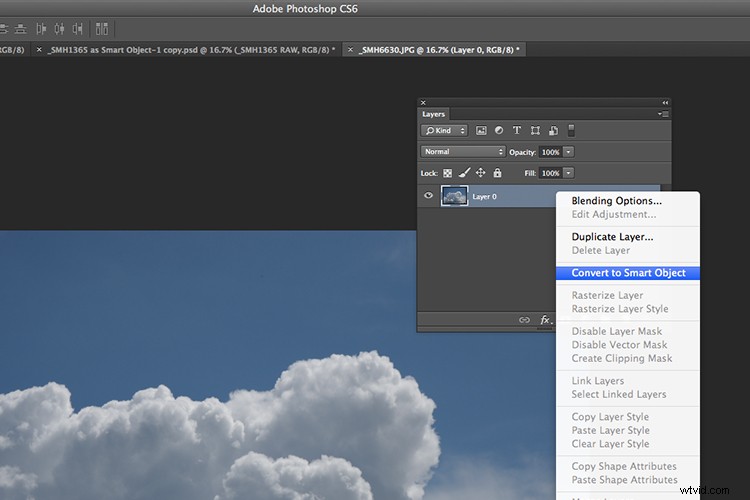
では、どのようにして画像をスマートオブジェクトに変換しますか?簡単です。レイヤーを右クリックして、[スマートオブジェクトに変換]を選択します。サムネイル画像に、レイヤーがスマートオブジェクトになったことを示す小さなアイコンが表示されます。

レイヤーを右クリックしてドロップダウンメニューを表示し、[スマートオブジェクトに変換]を選択します。
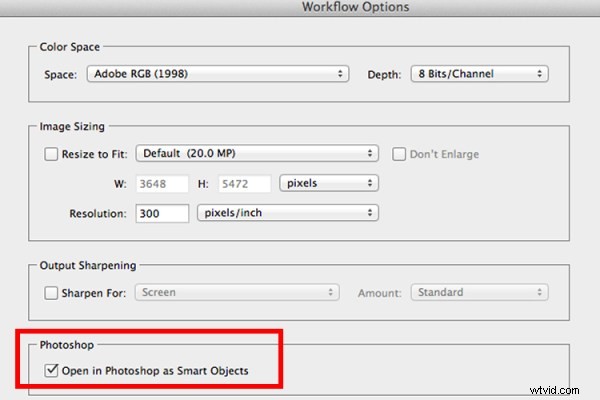
Camera Rawで画像を編集すると、画像をスマートオブジェクトとしてPhotoshopにエクスポートできます。 Shiftキーを押したままにすると、[画像を開く]ボタンが[オブジェクトを開く]に変わります。これは、後日、Camera Rawに戻って、レイヤーのサムネイルをダブルクリックすることで再編集できることを意味します。

画像をスマートオブジェクトとしてPhotoshopにエクスポートするためにCameraRawでデフォルトを設定する方法。
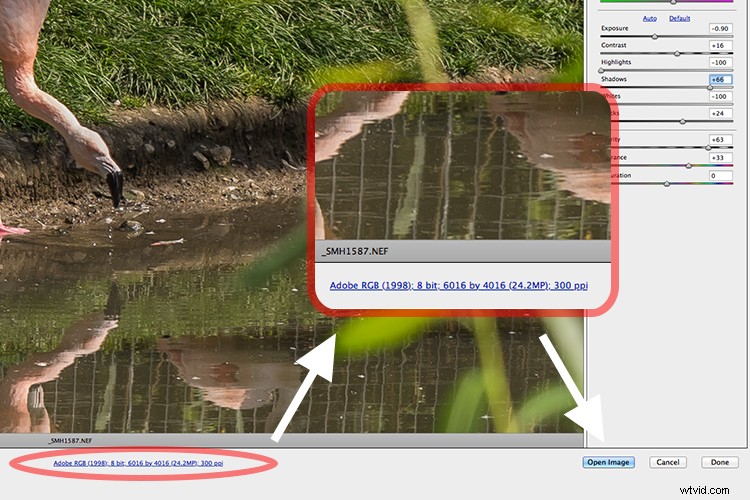
または、[Camera Raw]ダイアログボックスを開いている場合、下部にWebサイトのリンクのように見えるものがあります。このリンクをクリックすると、実際にはCameraRawワークフローオプションに移動します。 [Photoshopでスマートオブジェクトとして開く]チェックボックスをオンにして、ACRのデフォルトとして設定できます。

[Camera Rawワークフローオプション]ダイアログボックスのチェックボックスをクリックして、画像がスマートオブジェクトとしてエクスポートされるようにします。
結論
レイヤーは、ポストプロダクションで重要な役割を果たすことができます。
- 画像の他の部分に影響を与えることなく、画像の一部を分離して編集できます。
- 画像レイヤーをスマートオブジェクトに変換すると、元の画像の解像度に影響を与えることなく、新しい画像を移動、編集、サイズ変更できます。
- 複数のレイヤーを重ねて追加し、グループにまとめることができます。
- フィルターとエフェクトをレイヤーに個別に適用できます。ドロップシャドウ、色調整など。
- ブレンドモードオプションを使用すると、各レイヤーの外観を変更できます
- レイヤーの不透明度を下げることができます。これは、レイヤー調整を使用して編集を微調整し、微妙な効果を作成する場合に特に便利です。
Photoshopでレイヤーを使用することの主なポイントは、プロセス全体が非破壊的に機能していることです。
今度はあなたの番ですが、ポストプロダクションプロセスでレイヤーを使用しますか?レイヤーを使用するためのお気に入りのテクニックは何ですか?以下にコメントを共有してください。
