
少し前に、Gimpで画像のコラージュまたはモンタージュを作成するためのテンプレートの使用に関する記事を書きました。その後、使用できると提案したテンプレートが元のWebサイトから削除されました。
Gimpリーダーを支援するために、新しいテンプレートのセットを作成しました。それらを作成するときに、GimpだけでなくPhotoshopとPhotoshopElementsの手順を含めることをお勧めします。したがって、ダウンロード可能なテンプレートを使用して画像のモンタージュを作成する方法は次のとおりです。

このサイトにアクセスして、テンプレートのzipファイルをダウンロードすることから始めます。
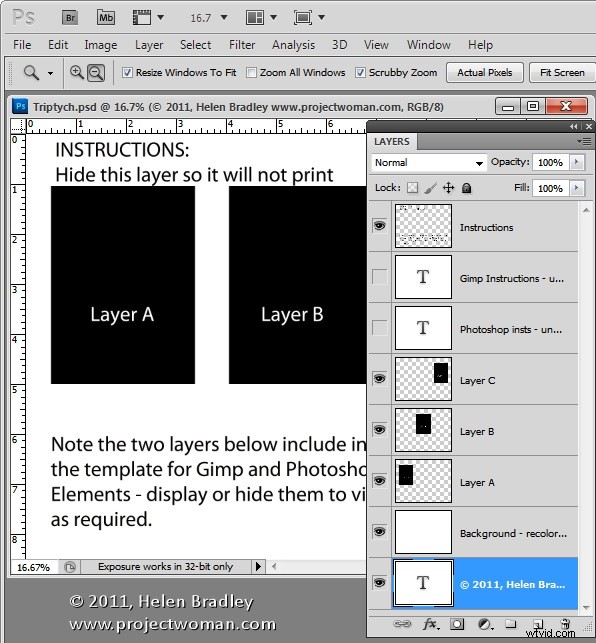
次に、テンプレートを解凍し、使用する必要があるときに見つけられる場所に保存して、テンプレートの1つを開きます。テンプレートtriptych.psdを使用しました。

開くと、一連のレイヤーがあることがわかります。この時点で、最上位レイヤーを無効化または削除できます。次の2つのレイヤーは、GimpおよびPhotoshopユーザー向けの説明です。この場合も、これら2つのレイヤーを破棄できます。

この三連祭壇画に使用する予定の3つの画像を開きます。縦向きの画像が最もよく見えますが、好きなものを使用できます。画像の縦向きのスライスを取得することに注意してください。
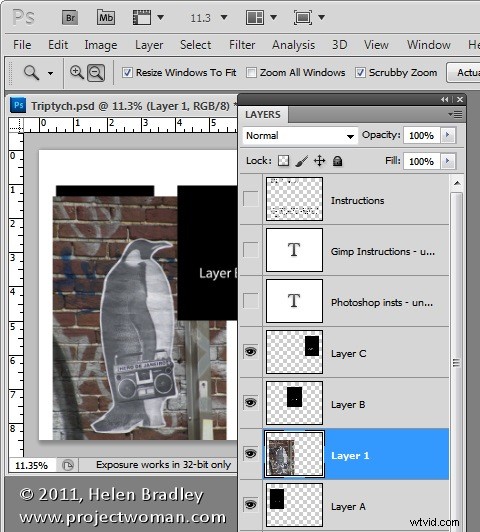
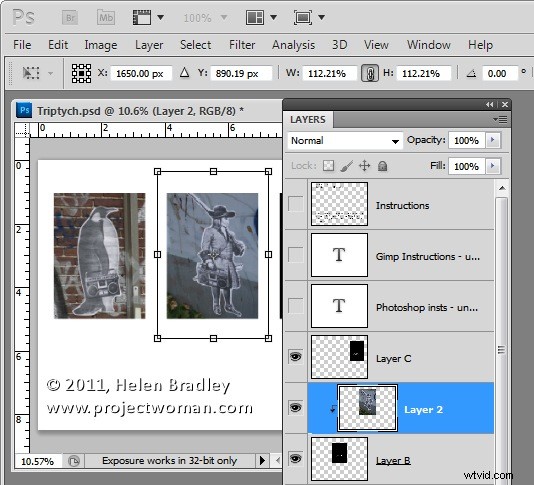
テンプレートで、レイヤーAをクリックしてから、最初の画像をクリックし、背景レイヤーを最初の画像からメイン画像にドラッグアンドドロップします。

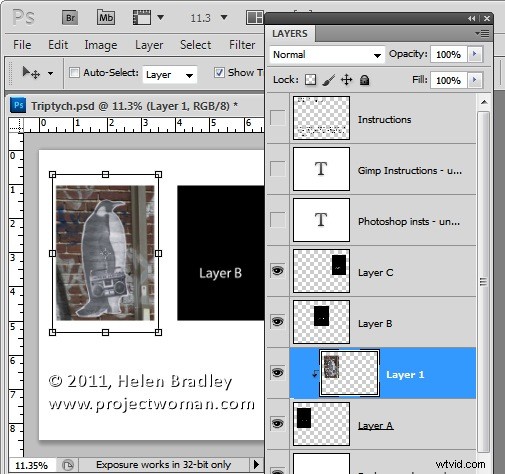
移動ツールをクリックし、画像の興味深い部分が黒い背景の上にくるように画像のサイズと位置を調整します。クリックしてこのサイズと配置を受け入れ、新しいレイヤーを選択したまま、[レイヤー]>[クリッピングマスクの作成]を選択します。レイヤーが下にあるシェイプのサイズにクリップされていることがわかります。
新しいレイヤーのコンテンツを移動することで、配置とサイズを微調整できます。

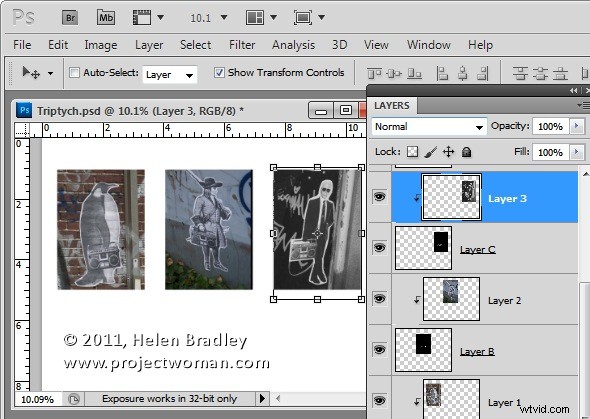
次に、レイヤーBをクリックし、背景レイヤーを2番目の画像からこのテンプレートにドラッグアンドドロップします。ここでも、画像の興味深い部分を下にある背景の上に配置し、必要に応じて画像のサイズを変更します。画像を選択してそのレイヤーのクリッピングマスクを作成し、[レイヤー]>[クリッピングマスクの作成]を選択します。

3番目の画像を使用して、レイヤーCに対してこれを繰り返します。
完了したら、必要に応じて、background recolorとマークされたレイヤーの色を変更することで、必要に応じて画像の背景を調整できます。これで、画像を保存して印刷したり、ウェブにアップロードしたりできます。
これと同じプロセスをPhotoshopElementsでも使用できます。
