
最近ブログ、ウェブサイト、さらにはメールニュースレターでよく使用されているテクニックの1つは、手描きのフレーム効果です。
この投稿では、このような効果を作成し、保存して画像に使用する方法を紹介します。
ステップ1

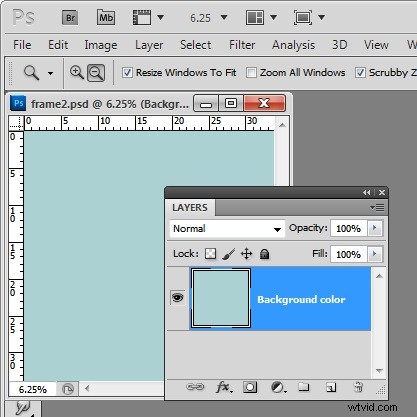
Photoshopで新しい画像から始めます。サイズを小さくすることはできますが、うまくサイズを大きくすることはできないため、適切なサイズのフレームを作成することが重要です。 300ピクセルのRGBカラーと透明な背景の解像度で約4,000ピクセルの正方形の画像から始めます。
画像が開いたら、背景を選択した色で塗りつぶします。青い塗りつぶし色を選択しました。
ステップ2

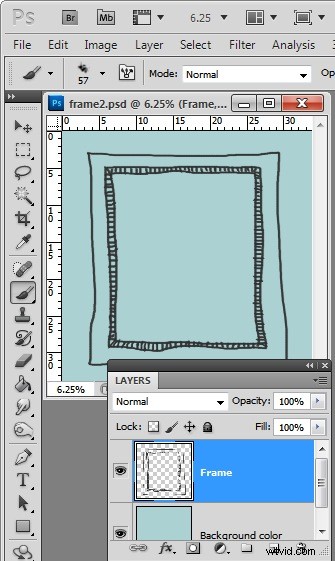
新しいレイヤーを追加してから、ブラシツールと小さいブラシを選択します。鉛筆のマークに少し似た「ペイント」を行うものが必要なため、チョーク11ピクセルのブラシを選択し、サイズを約57ピクセルにしました。
前景色として黒またはダークブラウンまたはダークグレーの色を選択し、フレームを手描きします。タブレットを使用してこれを行うと便利ですが、それは必須ではなく、マウスを使用することもできます。
次のステップを簡単にするために、フレームの内側と外側のエッジが閉じるようにフレームを描画します。
ステップ3

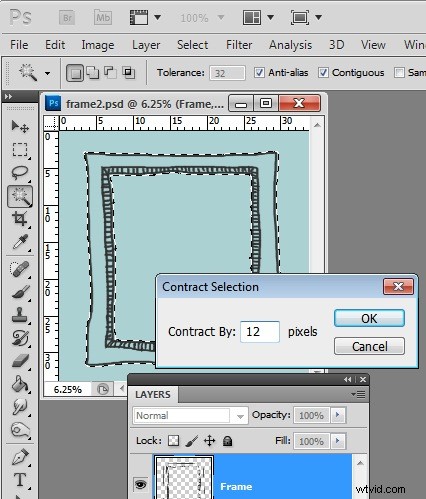
魔法の杖ツールをターゲットにして、フレームの内側をクリックします。フレームの内側を選択します。
[選択]>[反転]を選択して、選択を反転します。
次に、Altキーを押しながら、画像の外側の領域でマジックワンドツールをクリックして、選択範囲から外側のエッジを削除します。
アンチエイリアスされたエッジを削除するには、[選択]>[変更]>[縮小]を選択し、選択範囲を約12ピクセル縮小します。
ステップ4

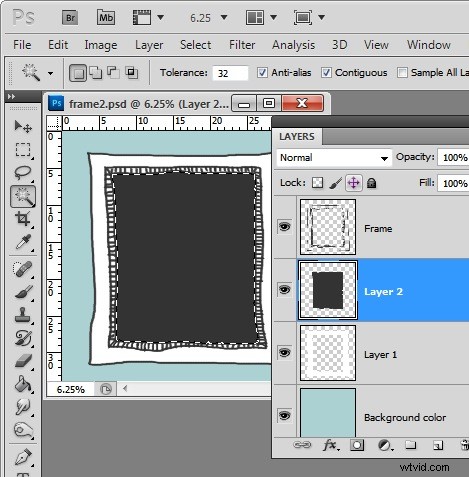
フレーム描画と背景の間に新しいレイヤーを追加し、白で塗りつぶします。
フレームレイヤーに戻り、内側をもう一度選択します。今回は、[選択]>[変更]>[展開]を選択し、選択範囲を約12ピクセル拡大します。
新しいレイヤーを追加し、選択した領域を黒/茶色または暗い色で塗りつぶします。これは画像のテンプレートです。
この画像をレイヤー化された.psdファイルとして保存して、将来いつでも使用できるようにします。
ステップ5

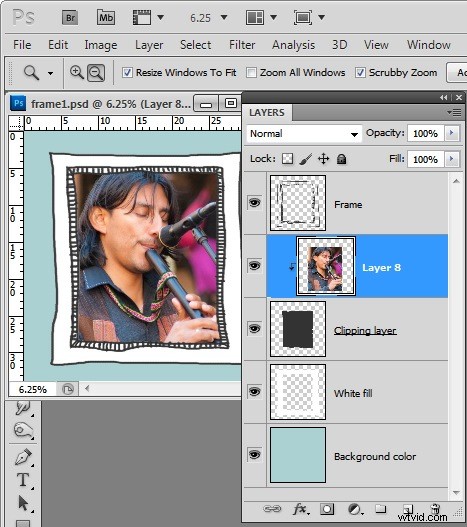
画像をフレームに収めるには、画像をフレームに開き、このフレームも開きます。
Shiftキーを押しながら画像の背景レイヤーをフレーム画像にドラッグして、中央に配置します。 Ctrl T + Ctrl 0を押して、画像のサイズを調整します。画像レイヤーが描画されたフレームの真下で、暗いテンプレートレイヤーの上にあることを確認してください。
次に、画像レイヤーを選択した状態で、[レイヤー]> [クリッピングマスクの作成]を選択して、画像をフレームの内側のサイズにクリップします。
移動ツールを使用して画像レイヤーを移動し、希望どおりに配置することができます。
次に、画像のサイズを変更して保存し、印刷またはWeb用にします。
