「小さな惑星」の写真では、Photoshopの極座標フィルターを使用します。アイデアは、水平方向のパノラマを取り、それを球に変換することです。
似顔絵のある風景や街並みが表面にあるミニチュアの地球のように見えるため、「小さな惑星」または「小さな惑星」の写真と呼ばれます。
Photoshopの多くのノウハウが必要なように見えるクールな効果です。しかし、それは簡単で、小さな世界を作るのにほんの数ステップしかかかりません。
この記事では、独自の小さな惑星の写真を作成する手順を説明します。画像を選択してプロセスをシームレスにするための秘訣をいくつかご紹介します。

Photoshopで小さな惑星を作る方法
画像の選択
小さな惑星の写真は、パノラマや360度の画像でうまく機能します。ただし、どの画像サイズの写真でも機能します。
画像でこれらの特徴を探します:
- 木や建物などの強力な垂直要素
- フレームの左側と右側を一致させる
- シンプルな空と地面
最高の画像には強い垂直要素があります。背が高いほど良い。すべてが地平線の近くにある場合、あなたの小さな惑星から何も飛び出しません。タージマハルは素晴らしかった。

エフェクトは、フレームの左端を右にラップします。これらが一致しない場合は、参加が表示されます。これが、360パノラマがこのタイプの効果に非常に適している理由の1つです。ただし、画像のエッジが一致しない場合に役立つように、以下の手順に少しトリックを含めました。
澄んだ青い空とシンプルな地面のテクスチャの写真は、小さな惑星に簡単に変換できます。空や地面の細部が多ければ多いほど、それを完璧に見せるために後で行う必要のある作業が増えます。
地面は地球になります。空は地球の外側と背景になります。あなたが持っている地面の量はあなたの惑星のサイズを決定します。

ステップ1:写真を開く
夜はシカゴの街並みで仕事をします。

Photoshopで画像を開きます。無料のGimpプログラムのような他のプログラムもこの効果を生み出すことができます。
ステップ2:地平線をまっすぐにする
地平線がまっすぐでない場合は、切り抜きツールを開きます。上部のツールバーで[まっすぐにする]ツールを選択し、水平線を越えてドラッグします。 Photoshopは画像をまっすぐにします。
ステップ3:エッジを準備する
フレームの左端と右端を一致させることはオプションの手順ですが、後でクリーンアップ作業を大幅に節約できる場合があります。いくつかの建物を削除して地平線を一致させます(申し訳ありませんが、シカゴです)。また、空の色のグラデーションも一致させます。
- 画像の左側のセクションを選択します。どのくらいあなたのイメージに依存しますが、私は少なくとも¼を試みます。
- 新しいレイヤーにコピーします(Ctrlまたは⌘J)
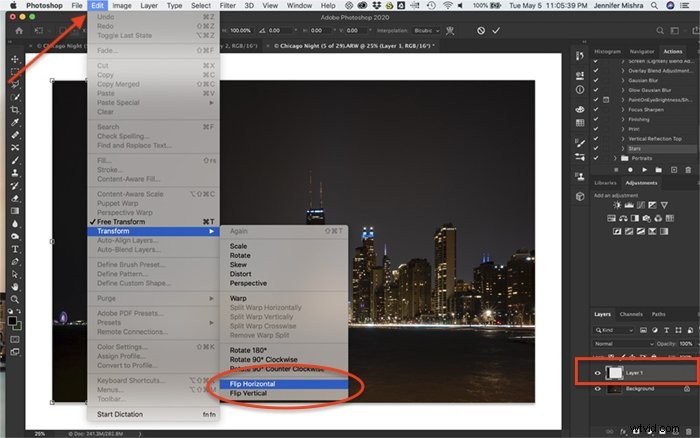
- レイヤーを水平方向に反転編集>変換>水平方向に反転
- レイヤーをフレームの右端に移動します
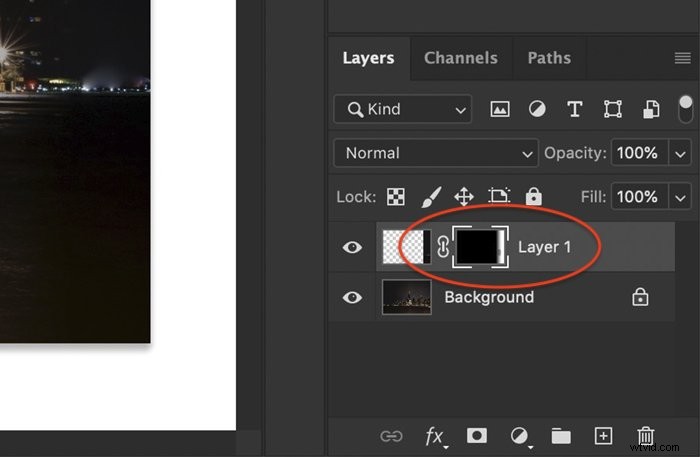
- レイヤーマスクを追加
- グラデーションツールを選択し、基本的な白黒に設定します。
- フレームの中央から右端に向かってフェードインします。ブレンドは完璧である必要はありません。
- レイヤーをマージレイヤー>レイヤーをマージ (Ctrlまたは⌘E)


ステップ4:正方形のアスペクト比を作成する
奇妙に思えるかもしれませんが、地球儀を作成するには、最初に画像を正方形に圧縮する必要があります。
- 開く画像>画像サイズ… (Ctrlまたは⌘I)
- 比率の制限アイコンをクリックして、高さと幅の画像サイズの寸法のリンクを解除します
- 高さと幅に同じ数を入力します。私は通常、小さい方の測定値を両方のボックスに入力しますが、それほど大きな違いはありません。
画像を正方形にするのを忘れると、長方形になります。これは地球ではありません。しかし、あなたはその形が好きかもしれません。

ステップ5:画像を垂直方向に反転
[画像]>[画像の回転]>[キャンバスを垂直に反転]に移動して、画像を上下逆にします 。
画像の回転により、惑星の画像が作成されます。この手順を実行しないと、穴が作成されます。垂直方向の要素が内側になります。それを試してみてください!あなたはそれが好きかもしれません。

ステップ6:極座標フィルターを適用する
最後のステップは、極座標フィルターを適用することです。 フィルター>歪み>極座標…に移動します。 これにより、[極座標]ダイアログボックスが開きます。
[長方形から極]を選択します。
[OK]をクリックします。
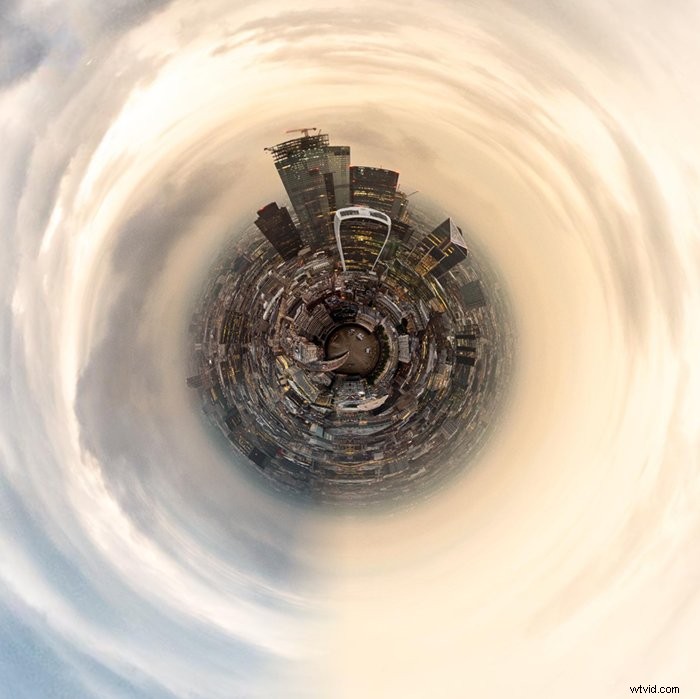
それでおしまい!小さな惑星の画像を作成しました。
仕上げ
エッジが出会う部分の継ぎ目をクリーンアップする必要がある場合があります。修復ブラシ、コンテンツ対応の塗りつぶし、ぼかしツールを使用して、エッジをブレンドします。
多くの写真家は、自分のバックグラウンドで何かをするのが好きです。隅に作成された物語の線をぼかすのが好きです。この画像では、夜空に星を追加しました。

スマートフォンでタイニープラネットを作成
小さな惑星を作成するのにPhotoshopは必要ありません。多くのスマートフォンアプリは、小さな惑星の画像をすばやく作成します。
私はタイニープラネットを使用しています。これはiPhone用のアプリですが、Android用の代替アプリも見つけることができます。カメラをシーンに向けると、アプリが小さな惑星を作成します。または、必要に応じてウサギの穴。とても簡単です。点。クリックします。
カメラロール内の画像でも機能します。

結論
小さな惑星の写真はこの世のものとは思えませんが、簡単です。
Photoshopで画像を垂直に反転して正方形を作成し、画像を準備します。 フィルター>歪み>極座標に移動します フィルタを適用します。あります!

ミスがあってもクールな効果が得られるので、失うものは何もありません!
リトルプラネット写真の例
リトルプラネットフォトグラフィーは、クリエイティブフォトグラフィーコースのワウファクターフォトグラフィーで取り上げるトピックの1つです。以下は私たちの学生が撮った写真の一部です。詳細については、こちらのコースをご覧ください。



