大切な人のためにフォトカードを作りたいですか?それともあなたのビジネスのチラシですか?または、アルバムをスクラップブックに変えるパーソナライズされたメモを写真に追加しますか?写真にテキストを追加しようとして、画像を隠してしまった場合は、この記事が役に立ちます。

Photoshopはデザイン専用のソフトウェアではありませんが、いくつかのデザイン機能があり、その1つがテキストツールです。テキストを写真に統合するための追加のソフトウェアを学ぶ必要はありません。Photoshopでレイヤーとマスクを使用してテキストと画像を重ね合わせ、相互作用して統合されたエレガントな画像を作成する方法を学びます。
バレンタインデーがとても近いので、あなたの愛する人のためにカードを作るための簡単な例をいくつか紹介します。ただし、同じ手順を任意の画像に適用して、他の目的でテキストを追加することができます。
重複
この最初の手法では、テキスト自体に効果を適用しないため、結果はすっきりとしたシンプルなデザインになります。
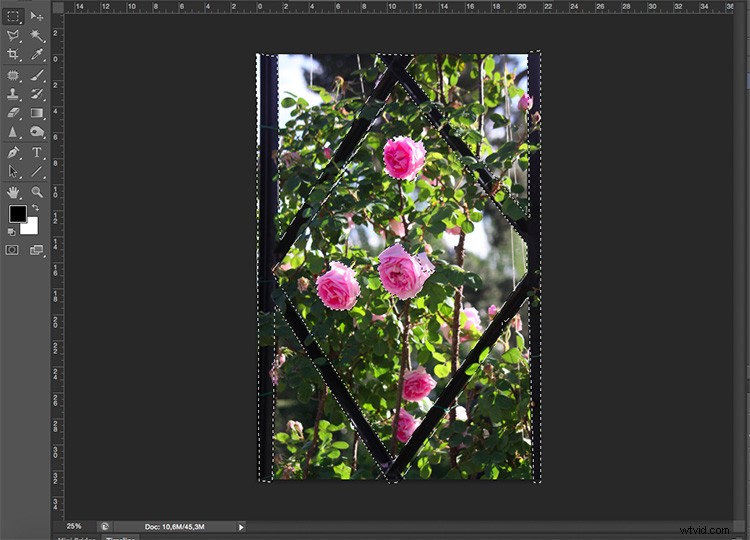
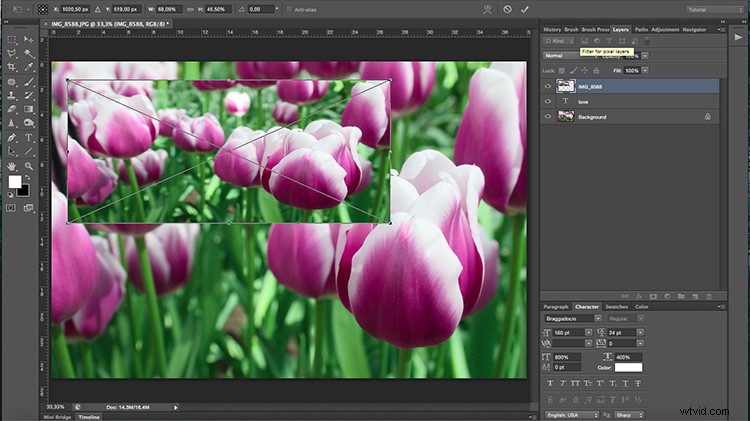
まず、Photoshopで選択した画像を開きます。これは、伝えたいメッセージに適した画像です。後でテキストを移動して最終的な配置を行うことができますが、テキストの配置のアイデアから始める必要があります。これは、テキストと重ねたい主題の部分を選択する必要があるためです。クイック選択ツールを使用しましたが、最適なツールを使用できます。

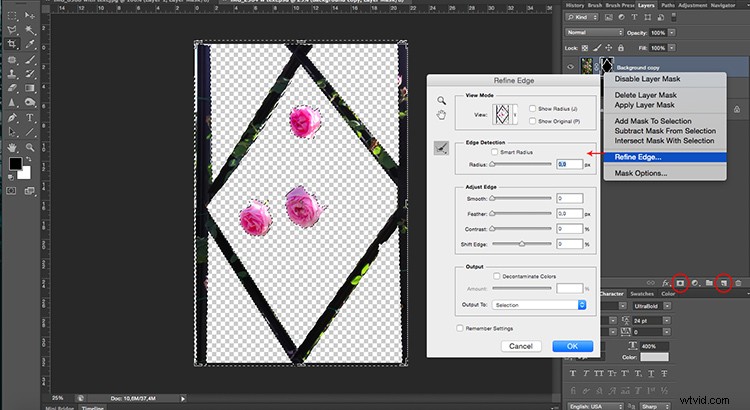
次に、下部にある新しいレイヤーアイコンにドラッグするか、[メニュー]>[レイヤー]>[レイヤーの複製]に移動して、レイヤーを複製します(キーボードショートカットのCmd / Ctrl + Jを使用することもできます)。次に、レイヤーパレットの下部にあるレイヤーマスクボタンをクリックして、新しいレイヤーにマスクを追加する必要があります。
選択されたものが、そのレイヤーから見える唯一のものになりました。レイヤーを右クリックして[エッジを調整]を選択すると、この選択範囲のエッジを調整することもできます。

テキストを追加
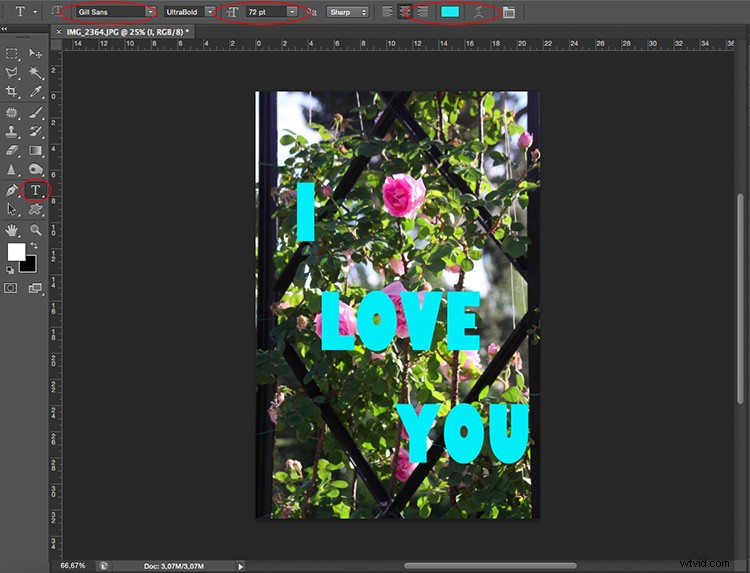
次に、テキストツールを選択してメッセージを書き込みます。 Microsoft Wordなどのワードプロセッサと同じように、メニューからフォント、サイズ、色を選択できます。これでテキストが画像をブロックしますが、オーバーラップを作成するために必要なのは、背景と選択したレイヤーの間にテキストレイヤーをドラッグすることだけです。

テキストを移動または変換して、テキストをより適切にフィットさせることもできます。最後に、テキストの一部を画像の後ろに、一部を前に表示したい場合は、テキストをより統合するために、レイヤーマスクに黒のブラシ(黒の隠蔽–白の露出)でペイントして、 「後ろ」のパーツ。

ピクチャーインピクチャー
テキストと画像を統合するもう1つの方法は、文字のパターンと同じ背景写真を使用し、ブレンドを変更してパーソナライズされた効果を与えることです。
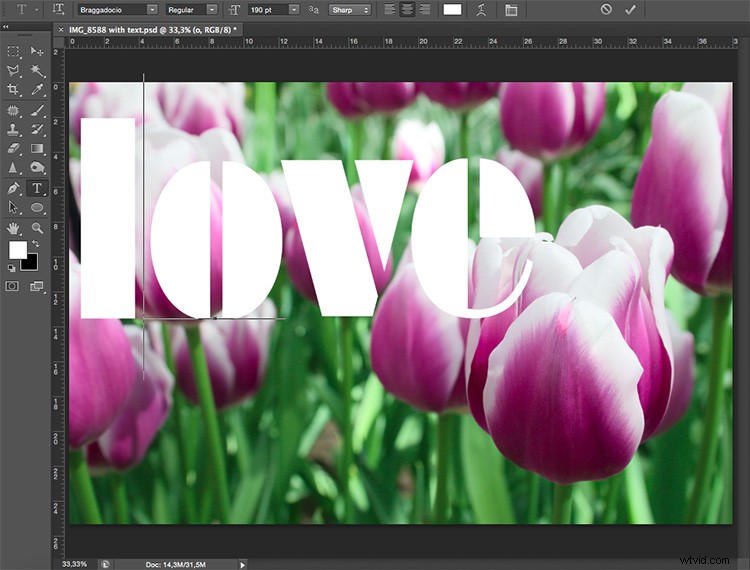
Photoshopで選択した画像を開きます。次に、テキストツールを使用して、内部の画像を表示するのに十分な幅のフォントでメッセージを記述します。この場合は、Braggadocioを使用しました。

写真を追加
次に、[メニュー]>[ファイル]>[配置]に移動し、背景で使用しているのと同じ写真を選択します。テキストに合わせてサイズを調整します。

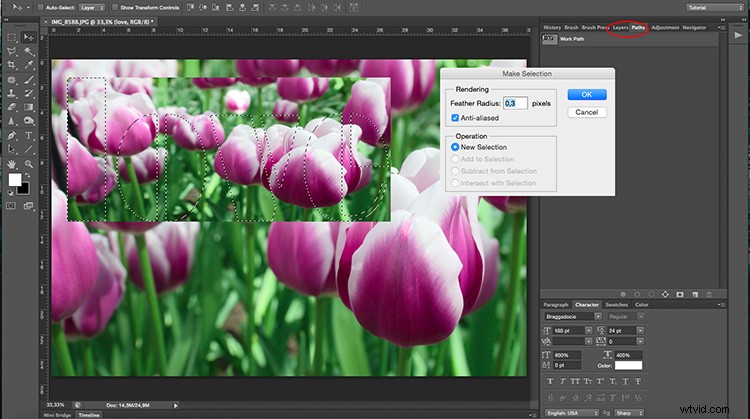
レイヤーパレットに戻り、テキストレイヤーを右クリックします。ドロップダウンメニューで、「作業パスを作成する」を選択します。次に、パスパレットから作業パスを右クリックし、「選択を行う」をクリックします。これにより、文字の周囲に選択範囲が作成されますが、後で必要になる他のレイヤーで選択を行うためのパスが保持されます。

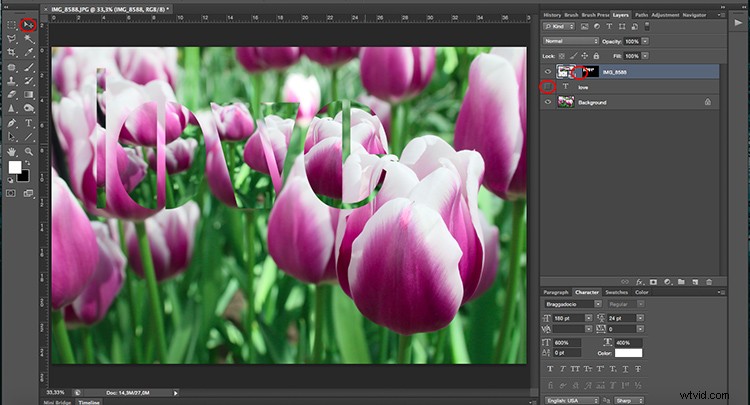
次に、レイヤーパレットに戻り、2番目の画像(レイヤーマスクを配置して追加した画像)のあるレイヤーを選択します。これは文字の形になります。
文字内の画像を再配置する場合は、レイヤー名の左側にある目のアイコンをクリックして元のテキストを非表示にし、サムネイル間のチェーンをクリックしてマスクのリンクを解除できます。そうすれば、見た目が満足するまで写真をドラッグできます(以下を参照)。

画像が希望どおりに配置されたら、好きな効果を適用できます。この場合、グラデーションマップを使用して調整レイヤーを追加しました。これは、[メニュー]>[レイヤー]>[新しい調整レイヤー]>[グラデーションマップ]に移動することで実行できます。または、パレットの下部にあるショートカットボタンをクリックします。そこからグレースケールグラデーションを選択しました。
仕上げ
最後に、レイヤーのブレンドモードをMultiplyに変更しました。これを行うか、レイヤーパレットの上部にあるドロップダウンメニューから他のブレンドモードを選択できます。次に、元のテキストレイヤー(覚えていれば白でした)をアクティブにして、下に表示されるように少し移動し、境界線を付けて区切りました。

