静止画像の代わりにビデオを使用して、写真のようにリアルなモックアップを作成したいと思ったことはありませんか?私たちはそのトリックを知っており、モックアップを使用して常に VideoScribe を紹介しています!モックアップは、面倒な構築プロセスを経ることなく、ウェブサイト、アプリ、またはデザインを紹介するための優れた方法です.クライアントやチームがコンセプトを描き、選択したデバイスや資料を使用するユーザーの視点にそれらを配置するのに役立ちます.
ビデオからアニメーション GIF を作成する方法についての最初の Transforming Videos 101 の記事を読んだことがあるかもしれません。今回の記事では、Photoshop を使用して写真のようにリアルなモックアップ内でビデオを使用する方法について具体的に説明します。このシリーズの以前の投稿と同様に、a) 私たちはパスタが大好きで、b) ダジャレが大好きなので、「あなたの考えにペンネ」ビデオを使用します。チェックしてください:
あなたが見るもののように? VideoScribe を使用して独自のホワイトボード アニメーション スタイルのビデオを作成できることをご存知でしたか? 今すぐサインアップして、7 日間の無料トライアルにアクセスしてください。
さて、この Transforming Videos 101 のエディションは、Adobe の Photoshop アプリの基本的な知識があり、もちろん有効な Photoshop サブスクリプションがあることを前提に書かれています。
Adobe の Photoshop を使用して写真のようにリアルなモックアップを作成する方法
無料のモックアップのお気に入りのソースの 1 つは Mockupworld です。これらの人は、名刺から雑誌の表紙まで、無料の .psd モックアップを山ほど持っています。マーケティング資料のすべての部分に無料のモックアップがあります。この例では、ビデオをデバイスで「再生」する方法を示します。
ステップ 1: 満足のいくデザインを見つけてください
モックアップを見つけるために「iPad」を検索しました。
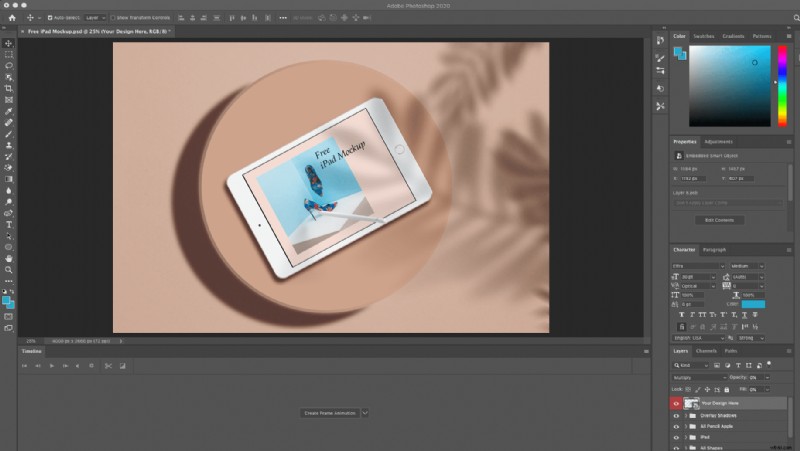
ステップ 2: ダウンロードした .psd ファイルを Photoshop で開きます
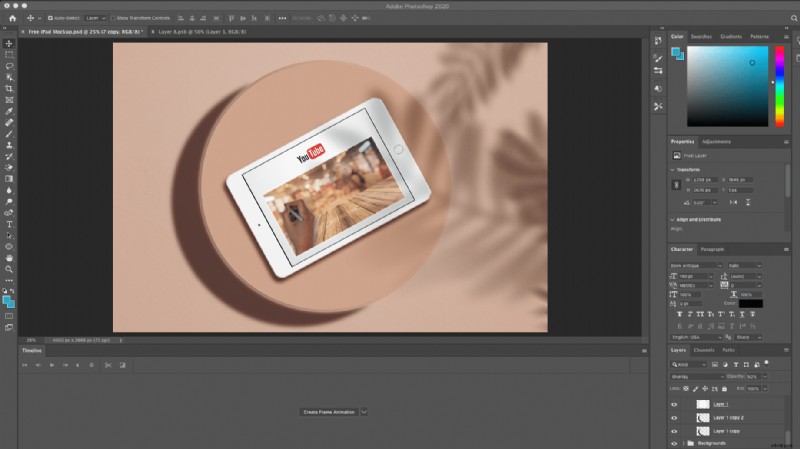
選択したデザインを Photoshop で開き、編集可能なスクリーン レイヤーを見つけます。

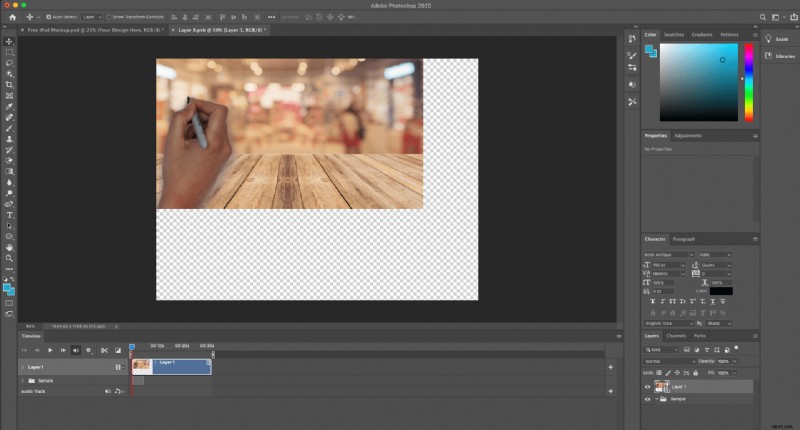
ステップ 3: 新しい動画レイヤーを追加
レイヤーをダブルクリックして、プレースホルダーのコンテンツをクリアします。空白のキャンバスができたら、ビデオ ファイルを追加します。 [レイヤー] をクリックし、[ビデオ レイヤー] まで下にスクロールして、[ファイルからの新しいビデオ レイヤー…] を選択します。ビデオを見つけてインポートします。
<強い> 
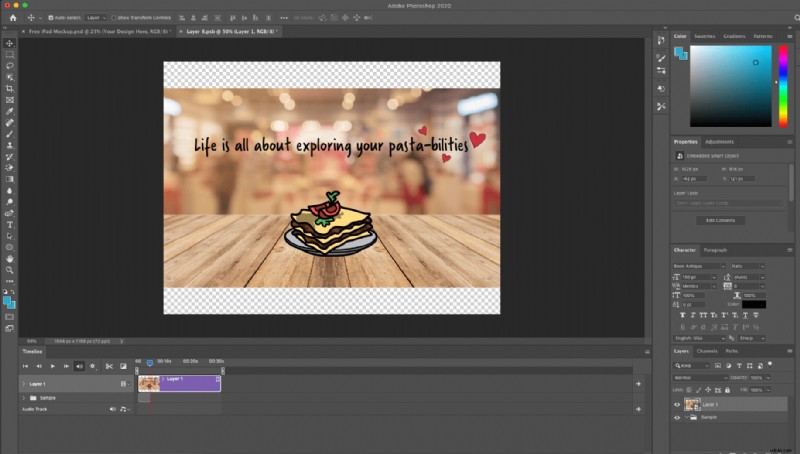
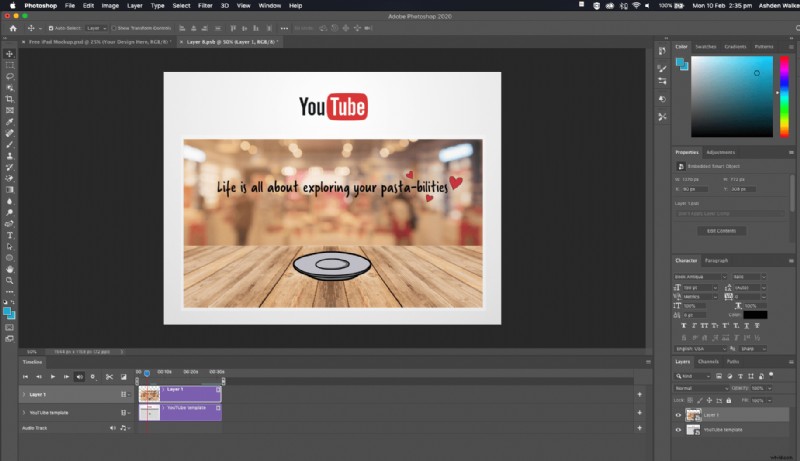
ステップ 4: 背景をキャンバスいっぱいにする
ビデオ レイヤーがインポートされたら、ビデオのサイズを調整してキャンバスを埋めます。ビデオはキャンバス サイズに完全に収まらないため、一般的な iPad の背景を追加して、YouTube で再生されているように見せます。
前:

後:

ステップ 5: 動画レイヤーを保存
ビデオの配置に満足したら、[保存] をクリックして、マスター モックアップに戻ります。ここでは、モックのその場でのビデオが表示されます。

ステップ 6: タイミングを調整する
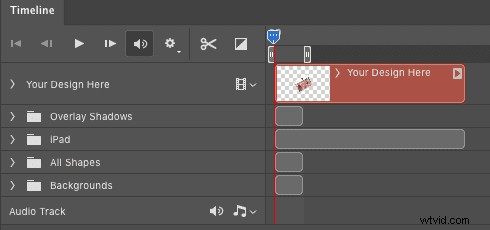
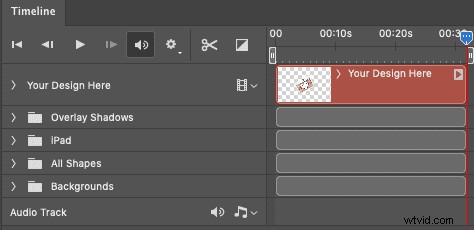
タイムライン ビューがマスター モックアップ画面に表示されていることを確認し、すべてのアセットの「実行の長さ」をビデオの全長に調整します。そうすれば、iPad のモック、背景、影を含むすべてのレイヤーが、ビデオの長さにわたって表示されます。変更前と変更後は次のとおりです。
調整前:

調整後:

ステップ 7: 最後の仕上げとモックアップのエクスポート
これらのタイムラインの調整により、ビデオとモックアップが同時に再生されるようになりました。原色にさらに微調整を加えて (VideoScribe ブランドに合わせて)、エクスポートする準備が整いました。 [ファイル]、[エクスポート]、[ビデオのレンダリング...] の順にクリックし、好みの調整を行ってから [レンダリング] をクリックします。それでおしまい。 EZGIF のおかげで完成した GIF 形式の製品は次のとおりです:

ビデオをGIFに変換する方法を知りたいですか?動画からアニメーション GIF を作成する方法については、ブログ投稿をご覧ください。
写真のようにリアルなモックアップを使用した他のブランドの紹介
ここまでで、さまざまなフォトリアリスティックなアニメーション モックアップを作成する方法について、いくつかのアイデアが得られたことを願っています。ただし、インスピレーション部門が不足している場合に備えて、いくつかの調査を行ったところ、写真のようにリアルなアニメーション モックアップを使用している他のブランドの例が 3 つ見つかりました。
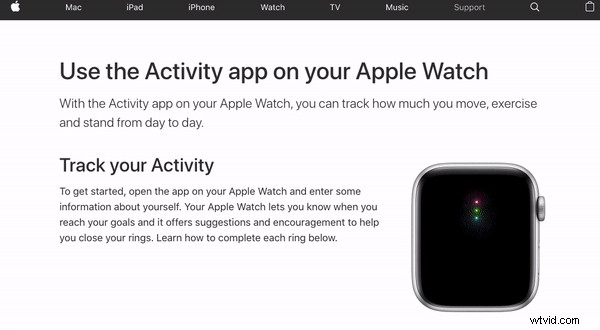
りんご
Apple によるこのアクティビティ サポート記事では、Apple Watch が空白の文字盤で読み込まれます。 3 秒後にアクティビティ リングが読み込まれ、Apple Watch とアクティビティ アプリでアクティビティをどのように追跡するかを完全に把握できます。無限にループする GIF を使った Apple による非常に優れた実行により、ウォッチ フェイスでのユーザー エクスペリエンスが紹介されました。

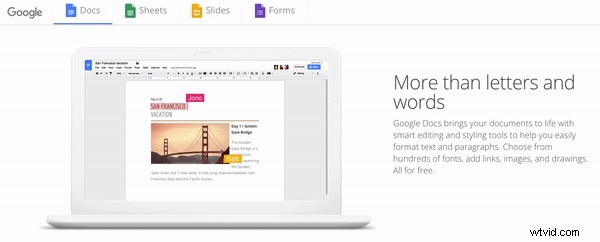
Google は、Google Docs の共同使用について、About ページで非常にきれいに紹介しています。白いラップトップのモックアップは、複数の寄稿者がリアルタイムで Google ドキュメントを編集している例を示しています。 Apple と同様に、彼らもこのアニメーションで無限ループを選択しました。

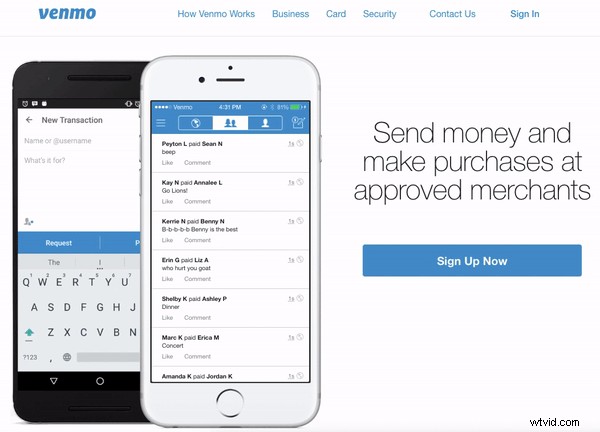
ヴェンモ
紹介する最後の例は、Venmo によるものです。これらの人は、友人や家族に簡単に返済することができ、アニメーション化されたモックアップは実際のユーザー インターフェイスを示しています。

アニメーション化された写真のようにリアルなモックアップをどのように使用するかに関係なく、主なことは、その方法を理解したということです。 Transforming Videos 101 シリーズの今後のブログに注目してください。次回のリリースは、プレゼンターや PowerPoint のプロ ユーザーに適しています。
パスタ、ピザ、または私たちのようなイタリア料理全般をどれだけ愛しているかについての同様のビデオを作成したい場合は、VideoScribe で 7 日間の無料トライアルにサインアップしてください。
