 優れたアニメーションロゴは、視聴者が到達する前に、動画の品質を示すという点で大いに役立ちます。メインコンテンツ。そして、安っぽくない方法でその方程式に3Dを追加すると、その知覚された生産価値を完全に別のレベルに引き上げることができます。素敵なアニメーションの3Dロゴを作成したいが、面倒で時間がかかりすぎると思うApple Motionユーザーにとって、RippleTrainingの優秀な人々はあなたを大いに助けてくれる何かを持っています。ですから、これ以上苦労することなく、マークスペンサーとスティーブマーティンが、3Dロゴアニメーションスキルを次のレベルに引き上げる非常に強力なモーションハックを紹介します。
優れたアニメーションロゴは、視聴者が到達する前に、動画の品質を示すという点で大いに役立ちます。メインコンテンツ。そして、安っぽくない方法でその方程式に3Dを追加すると、その知覚された生産価値を完全に別のレベルに引き上げることができます。素敵なアニメーションの3Dロゴを作成したいが、面倒で時間がかかりすぎると思うApple Motionユーザーにとって、RippleTrainingの優秀な人々はあなたを大いに助けてくれる何かを持っています。ですから、これ以上苦労することなく、マークスペンサーとスティーブマーティンが、3Dロゴアニメーションスキルを次のレベルに引き上げる非常に強力なモーションハックを紹介します。
この3Dロゴアニメーションチュートリアルの秘訣は、基本的に、非テキストオブジェクトでMotionの強力な3Dテキストエンジンを使用していることです。これを行うことの利点は、スムーズでシームレスな3Dアニメーションを作成するのが非常に簡単になることです(モーションで1つのテキストレイヤーを使用する場合)。ただし、これを利用するには、ロゴの個々の部分で構成されるカスタマイズされたフォントを作成する必要があります。最近、独自のフォントを作成する方法はたくさんありますが、このビデオでは、MarkはGlyphterと呼ばれるクールなサービスを使用しています。これは本当にシンプルで直感的です(そして無料です!)。フォントをGlyphterで機能させるには、アニメーション化するロゴの各部分のSVGファイルを作成するだけで、サービスがフォントを作成します。フォントを準備したら次に何をすべきかを共有するためのマークは次のとおりです。
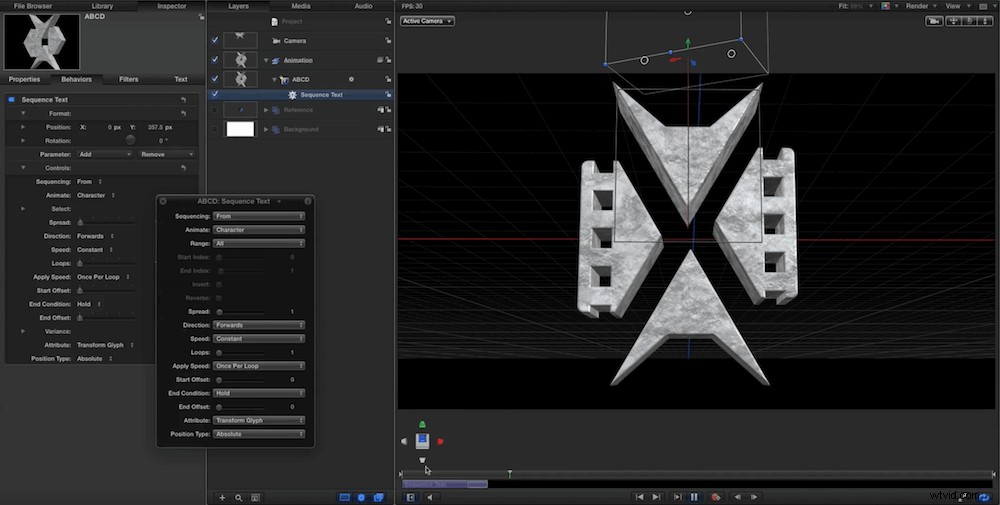
そして、それは本当にそれです!ロゴの要素ごとに個別のレイヤーを使用し、各レイヤーを個別に操作/アニメーション化する代わりに、Motionにロゴを単一のテキストレイヤーとして処理させることで、時間を大幅に節約できます。これは、モーションのクールなシーケンステキストの動作を利用して、それに付随する気の利いたプリセットを使用できることも意味します。
現在、理想的な世界では、モーションにこの機能が組み込まれているため、ソフトウェアをだましてオブジェクトを3Dテキストとして扱う必要はありません。これは、AfterEffectsの改善された3Dワークフローと一致するようにすぐに発生する可能性があります。とにかく、それでも非常にクールなハックであり、多くの時間とエネルギーを節約できる可能性があります。
[経由 プロビデオ連立]
