2D 画像をポップにする効果的な方法は、それらを 3D ビデオに変換することです。一般的なビデオおよび写真ソフトウェアを使用して、2D 画像を 3D ビデオに変換する方法を見てみましょう。チュートリアルで作成するものは次のとおりです。
2D から 3D への変換方法
2D 画像を 3D の世界に取り込む最良の方法は、レイヤー スタッキングと呼ばれる手法を使用することです。この手法は、基本的にシーン全体を個別のレイヤーに分割し、3D 空間で分離することができます。

この手法は、動画の映像を見ているときに発生する自然な視差効果を単純化します。
2D 画像を 3D 動画に変換するために必要な 2 つのツール
1.フォトショップ

2D 写真を 3D 動画に変換するには、写真の各セクションのプレートを作成する必要があります。実際には、Photoshop を使用してシーン内の要素を分離する必要があります。個々のレイヤーを完成させるには、コンテンツ認識フィルターやクローン スタンプ ツールなどの機能が不可欠です。
2. After Effects

After Effects は、ユーザーが 3D 空間で 2D レイヤーをキーフレーム化およびスタックできるようにするモーション グラフィック合成ソフトウェアです。 Final Cut Pro や Premiere Pro などのプロ仕様のビデオ編集ソフトウェアで 3D 写真効果をシミュレートできる場合もありますが、この作業には After Effects が最適なツールです。
ステップ バイ ステップ チュートリアル:2D 画像を 3D に変換する
ステップ 1:画像を探す
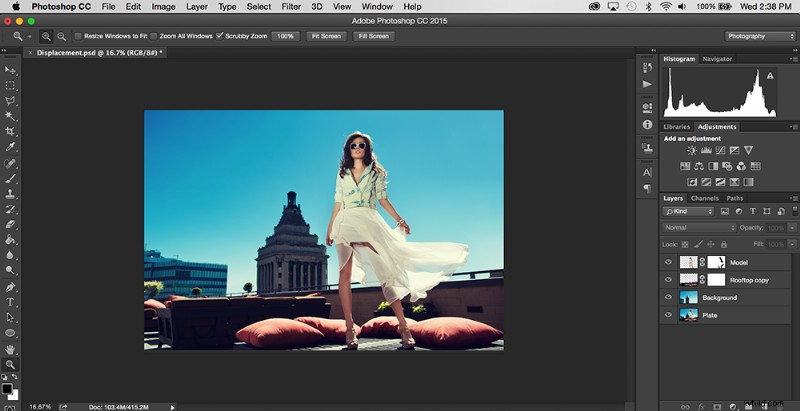
2D から 3D への写真を作成する最初のステップは、3D 変換に適した画像を選択することです。可能な限り最も信頼できる視差効果を作成するには、前景、中景、および背景が明確に定義された画像を使用することが重要です。この例では、次の画像を使用します:

この画像は、レイヤーを明確に定義できるため、3D 変換に適しています。使用する画像をさらに探している場合は、2D から 3D への変換に使用できる画像でいっぱいのライトボックスを Shutterstock に作成しました。
ステップ 2:Photoshop で画像をレイヤー化
画像を選択したら、互いの相対距離に基づいてレイヤーに分割します。この例では、画像をモデル、屋上、背景の 3 つのレイヤーに分けます。
効果を作成するには、各レイヤーから余分な要素を完全に切り取ります。たとえば、背景レイヤーにクローン スタンプ ツールとブラシ ツールを使用して、建物と空のフルサイズのプレートを塗りつぶします。以下は背景プレートの例です:

完璧である必要はありません。発生する可能性のある余分なオーバーラップをカバーしたいだけです。
ミッドグラウンドは、シリーズで最もトリッキーなレイヤーです。元の画像でわかるように、モデルはプランター、レール、枕、壁など、屋上の重要な部分を大幅に覆っています。不足している詳細を埋めるには、コンテンツ認識フィルターとクローン スタンプを組み合わせてモデルを切り取ります。
このプロセスは面倒かもしれませんが、動画を説得力のあるものにしたい場合は、間違いなく価値があります。また、背景が見えるレール間のスペースを削除することもできます。ミッドグラウンド レイヤーは次のようになります。

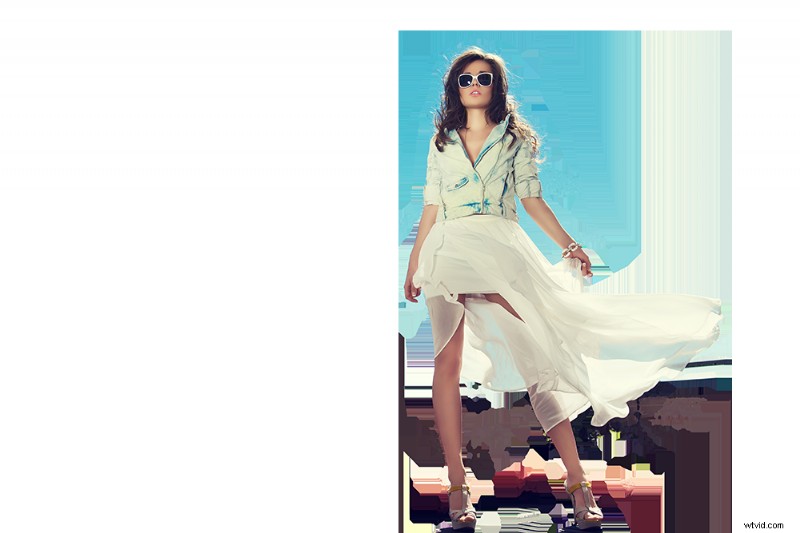
前景モデルのレイヤーは実は意外と簡単に切り抜くことができます。 Refine Edge にある Magic Wand ツールとフェザリングの使用 メニューでは、ソフト エッジを含めてモデルを切り取ることができます。この例では、モデルのドレスから背景バーが少し見えます。コピー スタンプ ツールを使用してバーを消去します。
ドレスの不透明度を 50% に設定することで、この効果をさらに一歩進めて、背後の背景が見えるようにします。モデルの頭は青空と対比されるため、髪を完全にカットする必要はありません。カットアウト モデル レイヤーは次のようになります。

各レイヤーを切り取ったら、Photoshop ドキュメントを保存します。画像を .PSD として保存することが重要です ファイル;これにより、ファイルが After Effects にインポートされると、編集機能が保持されます。 (たとえば、レイヤーを After Effects に取り込んだ後にレイヤーの外観を変更したい場合は、Photoshop で簡単に変更して保存し、After Effects でフッテージをリロードできます。)
ステップ 3:After Effects にインポート

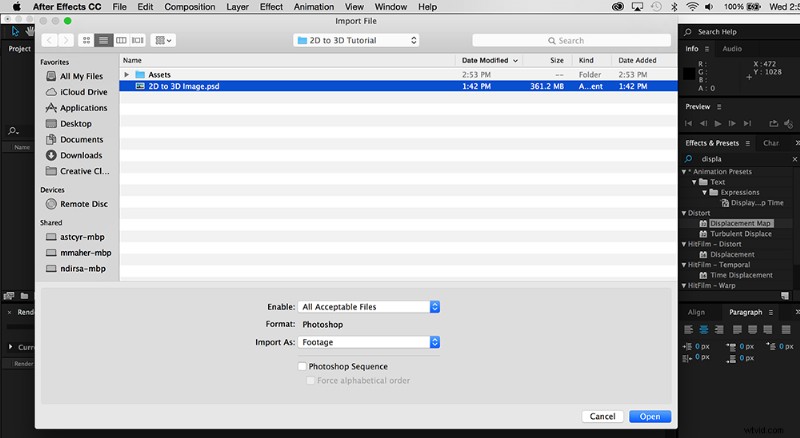
Photoshop ドキュメントを保存したら、ファイルを After Effects に読み込みます。 Photoshop ドキュメントをインポートするには、Command+I を押すだけです (Ctrl+I PC の場合)、ドキュメントを選択します。インポートすると、ダイアログ ボックスが表示されます。 インポートの種類の下 、構成を選択します 編集可能なレイヤー スタイル ボタンが選択されています。
ステップ 4:動きをアニメートする
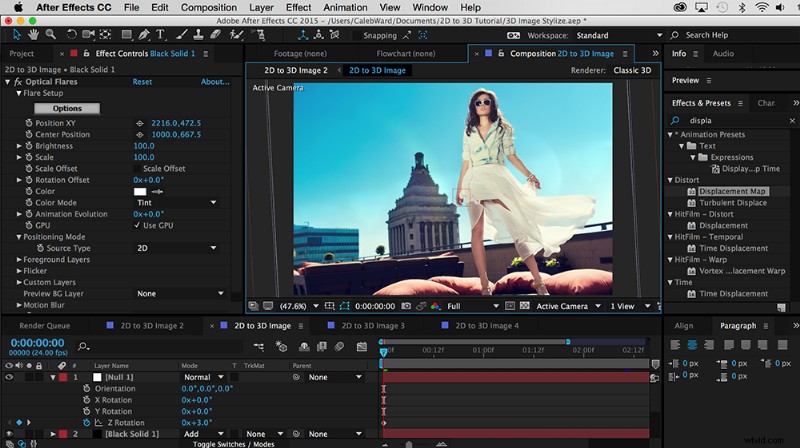
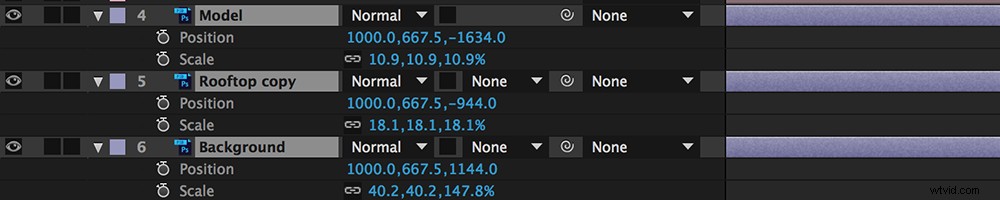
次に行うことは、レイヤーを 3D 空間に分離することです。これを行うには、コンポジションをクリックします。タイムラインには、3 つのレイヤーすべてが表示され、その横に小さな Photoshop ロゴが表示されます。各レイヤーの 3D 立方体のように見える小さなチェックボックスを選択します。これにより、2D レイヤーが 3D 空間に変換されます。すぐには何も表示されませんが、問題ありません。

各レイヤーを選択して P を押します キー .これにより、位置変換が有効になります オプション。 3 番目の数値を調整することで、各レイヤーを Z 空間で前後に移動できます。
次に、最初の 2D 画像と比較的同じに見えるように、各レイヤーを縮小します。各レイヤーを選択して S キー を押すと、レイヤーを縮小できます .これにより、スケーリング オプションがポップアップ表示されます。

オブジェクトを 3D 空間に配置したら、3D カメラ効果を作成できるように新しいカメラを作成します。 [レイヤー]> [新規]> [カメラ] に移動します . 50mm カメラを選択してください [OK] をクリックします .おそらく最初は何も起こらないでしょう — カメラを動かす必要があるからです.
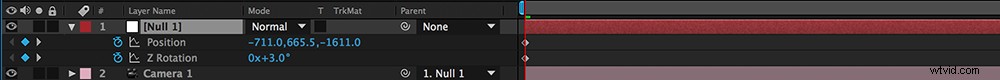
カメラの位置をキーフレーム化することもできますが、個人的には、カメラをヌル 3D オブジェクトにペアレント化することを好みます。これを行うには、[レイヤー]> [新規]> [ヌル オブジェクト] に移動します 小さな渦巻き模様のアイコンをカメラ レイヤーから新しいヌル オブジェクトにドラッグします。

ヌル オブジェクトの位置を移動することで、3D 画像が生き生きと見えるようになります。小さいストップウォッチ アイコンをクリックすると、キーフレームを設定できます 位置変換プロパティの横 .この例では、Z 回転にいくつかのキーフレームを追加して効果を追加しました。
ステップ 5:スタイルを設定する
プロジェクトをより信頼できるものにするためにできることは他にもたくさんあります。この例では、Video Copilot の Optical Flares プラグインを使用しました。しかし、創造の可能性は無限大です。被写界深度を使用して、背景をゆっくりとぼかすことができます。ヒッチコックのようなトロンボーン ショットをシミュレートするために、押しながらズームインできます。
パペットを使うこともできます Wiggle のあるツール 表情 3D の動きをシミュレートします。一部のアーティストは、画像を 3D モデルに投影して、さらにリアルな 3D 効果を作成することで、この効果全体をさらに一歩進めています。スタイライゼーションによる最終的な効果は次のようになります:
2D 画像から 3D ビデオへのチュートリアル
Jack Woodhams によるこの興味深いチュートリアルでは、この投稿で説明した手法を使用して基本的な 2D から 3D への変換を行う方法について説明しています。
3D 写真効果を作成するもう 1 つの方法は、After Effects でディスプレイスメント マップを使用することです。 .大きなパララックスを行うことはできませんが、この効果により人目を引く結果が得られます。 PremiumBeat のこのチュートリアルでは、その方法を説明しています。
2D 画像を 3D 画像に変換するお気に入りの方法は何ですか? 以下のコメントであなたの考えを共有してください。
