承知しました。 GIF は、そのミームの可能性で最もよく知られています。しかし、これらは便利なローリフト設計ツールでもあります。証明してみせます!
Steve Wilhite が Graphic Interchange Format (GIF) を発明したとき、彼はそれがポップ カルチャーの象徴的な部分になるとはまったく予想していなかったと確信しています。
しかし、GIF はバイラルなミーム以上のものに適しています。実際、成層圏でミームが台頭するずっと前から、GIF は他の多くのビジネスやマーケティングの目的で使用されていました。小さなビットマップは、JPG や PNG などの忠実度の高い対応するものと比較して、ほとんどスペースを取りません。すべての主要なプラットフォームで広くサポートされています。そして、彼らは遠くまで飛ばされる可能性を秘めています。

では、Twitter のフォロワーを笑わせたり、退屈なメール チェーンを明るくしたりする以外に、GIF は何の役に立つのでしょうか?
ミームを使わない GIF の使い方
イラストや図を強化
何かがどのように機能するかの複雑さを伝えることは、静的なビジュアルでは難しい場合があります。同様に、グラフやダイアグラムは、大きな発表がない場合、影響力に欠ける可能性があります。アニメーション GIF は、製品がどのように機能するかをより動的に示したり、予想外の方法で顧客に旅の感覚を与えることができるため、そのエクスペリエンスを向上させる優れた方法です。
チュートリアルを作成する (このようなもの!)
次のチュートリアルでアクションの箇条書きリストを提供するだけでなく、プロセス自体の簡単なスナップショットを提供してみませんか?たとえば、この作品の 2 番目のセクションを参照してください。
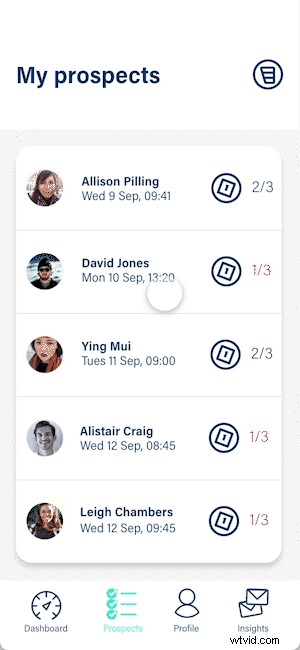
ユーザーデモを表示
誰もがとても洗練された UI モックアップのセットを気に入っています。しかし、どれだけ優れていても、デジタル製品がどのように機能するかを全体的に把握することはできません。次回は、モックアップに一連のアニメーション GIF を添付してみませんか?

それらを使用して、マイクロインタラクションがどのように機能するか、またはユーザーがある画面から別の画面にどのように遷移するかを示します。これにより、デモがより魅力的になり、利害関係者や開発者にとっての価値が高まります。
シネマグラフを作成
これらのアニメーションは、写真のごく一部だけが動いているように見え、他の部分は静止しているように見えるため、簡単に作成でき、すぐに効果を発揮します。製品のショットや写真撮影を強調したり、静的な写真や完全にアニメーション化されたビデオだけでは不可能な方法で、風景やイベントに視聴者を巻き込むことができます。

アニメーション GIF の作成方法
まず、GIF は .jpg、.docx、.psd、またはコンピューター上にあるその他のファイルのような単なるファイル形式であることに注意してください。それらを作成するのに高価なキットは必要ありません。携帯電話、タブレット、またはラップトップで問題なく機能します。また、アニメーション GIF の栄光を達成するためのアプリケーション (無料と有料の両方) が豊富にあります。
GIF は 2 つの方法で作成できます。一連の画像から開始し、それらをつなぎ合わせてアニメーションを形成します。または、ビデオ映像から始めて GIF 形式に変換します。
このチュートリアルでは、前者を想定します。私は Photoshop を使用していますが、そのプログラムをお持ちでない場合は、GIPHY などの他の製品から選択できます。
ステップ 1
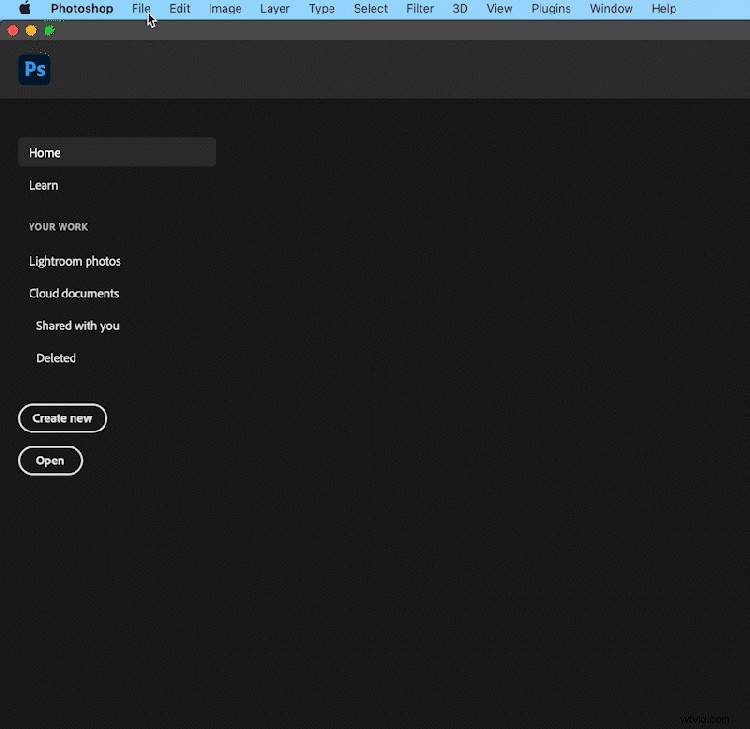
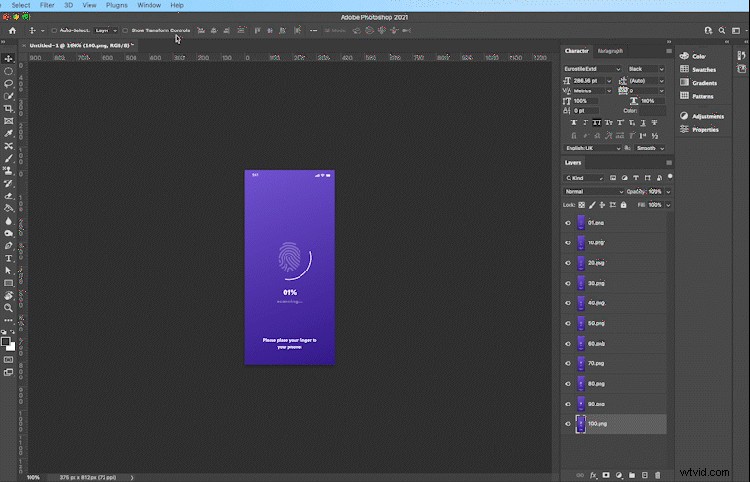
まず、すべての画像を Photoshop (または好みのアプリ) に取り込みましょう。 Photoshop の場合は、[ファイル]> [スクリプト]> [ファイルをスタックにロード] に移動します。 .

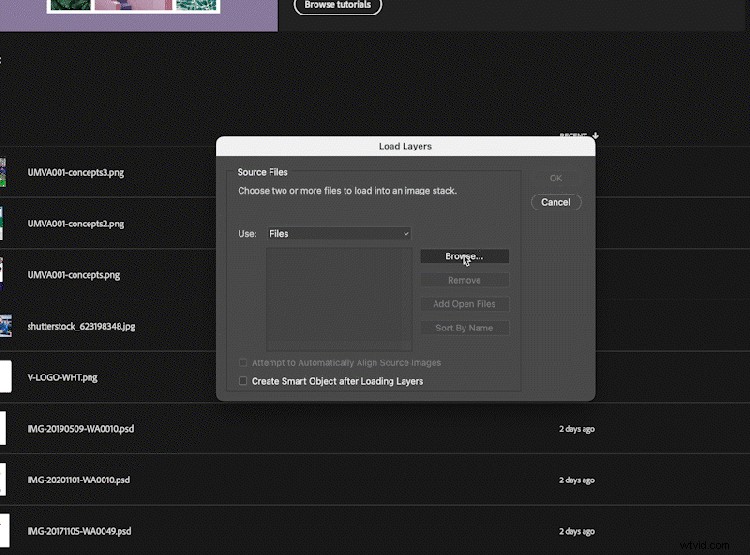
レイヤーの読み込み ダイアログボックスが表示されます。これは本質的に派手なアセット ピッカーなので、[参照] をクリックします。 .画像を選択すると、ソース ファイルに表示されます セクション。 [OK] をクリックします .

Photoshop が開き、各ファイルが個別のレイヤーにあるスタックに読み込まれます。
上級者向けのヒント: 最初の画像がスタックの一番上に表示され、最後の画像が一番下に表示されるように、レイヤーを再配置します。これは、後で再配置するよりも簡単です。各レイヤーのレイヤー表示を「オン」または「オフ」にする必要がある場合があります。 目をクリックしてこれを行います アイコン。
ステップ 2
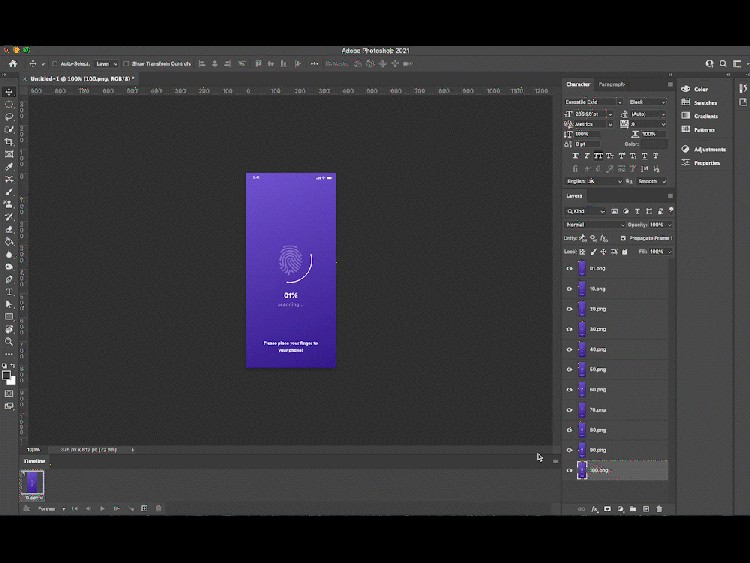
次に、メニュー オプションに移動し、ウィンドウ> タイムライン を選択します。 タイムラインが開きます 通常は Photoshop ウィンドウの下部にあります。

ハンバーガー メニューを探す タイムラインの右上 レイヤーからフレームを作成を選択します .レイヤーごとに個別のフレームが作成されますが、逆になる可能性があります。その場合は、ハンバーガー メニューをクリックするだけです もう一度 Reverse Frames を選択します .

ステップ 3
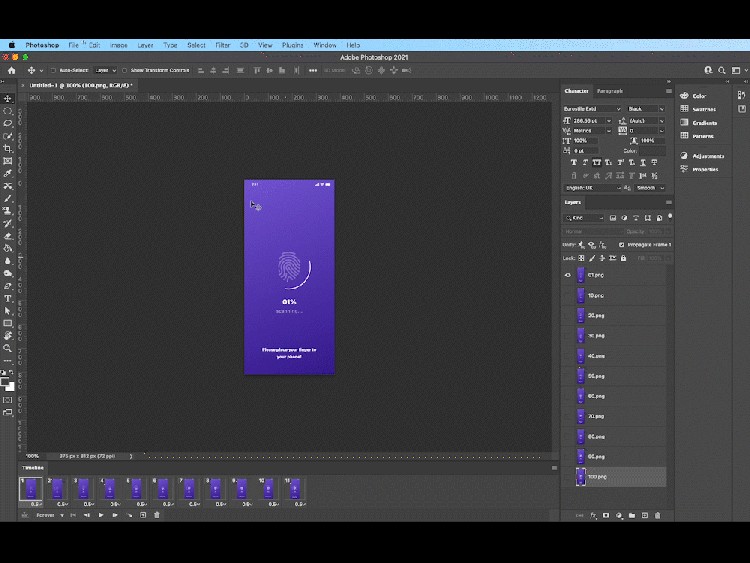
次に、アニメーション GIF 内で各フレームが表示される時間を決定する必要があります。これは個人の好みの問題であり、作成する GIF の種類にも依存します。
各フレームは同じ長さである必要はありません。特定のポイントを強調またはスピードアップしたい場合は、お気軽に。 下矢印をクリックします 各フレームの下に、速度のオプションがあります (秒単位で表されます)。
上級者向けのヒント: 一度に複数のフレームを選択して、選択したすべてのフレームの速度を変更できます。Shift キーを押しながらフレームをクリックするだけです。

ステップ 4
GIF がどのように表示されるかを確認するには、[再生] をクリックします。 ボタンを押して、魔法が起こるのを見てください!
作成に満足したら、[ファイル]> [エクスポート]> [Web 用に保存 (レガシー)] に移動するだけです かなり複雑なダイアログ ボックスが表示されます。 1 つのオプションを変更するだけで済みます。
プリセットで 右側のドロップダウンで、[GIF 128 ディザリング] を選択します .これにより、他のオプションよりもファイル サイズがわずかに大きくなりますが、最終的な GIF でバンディングが発生することはなくなります。

[保存] をクリックします。
GIF の大論争
GIF の言い方をめぐる非常に精力的で長年にわたる議論に言及せずに、GIF に関する記事を書くことは不可能です。 .一言で言えば、ghifs と発音する陣営が 2 つあります。 jiffs と発音する人 .
ギファーズ ハード G を信じる は、主に G という言葉のために適切です 表現—グラフィック 、ハード G で発音されます .
一方、ジファー G I の前にある 、魔法など 、マージン 、原点 、またはエンジン 、単語はソフト G で発音されます .
作成者自身がジファーの側に落ちているにもかかわらず 、世論調査によると、大多数の人々は ghiffer です。 .戦争は激しさを増しています。少なくともこれで、それについてミームを作成する方法がわかりました。
あなただけのモーショングラフィックスとデザインの詳細:
- NEON:無料のアニメーション テキスト書体 – 36 の無料のモーション グラフィック要素
- モーション デザインの狡猾で継続的な力
- グラフィック デザイナーの日誌:デザインを通して日本を旅する
- Low-Poly デザイン:3D 速記とグラフィック デザインのトレンド
- すべての正当な環境に優しいブランドが知っておくべきデザインのヒント
Vera Reva によるカバー画像
