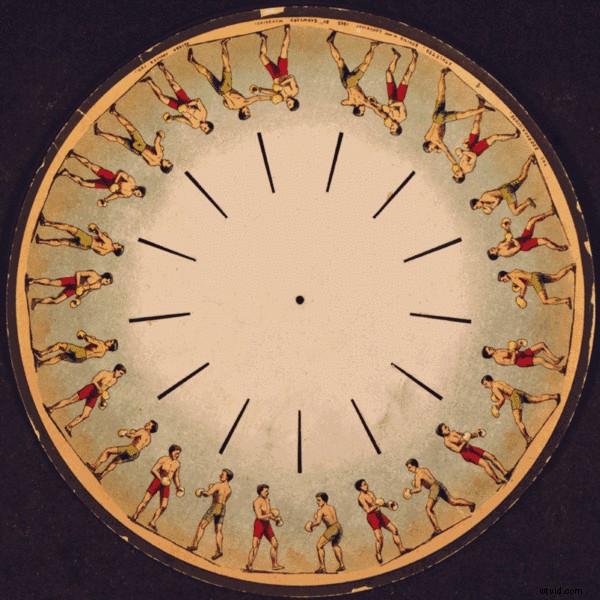
1833年6月、フランスの新聞 Le Figaroに奇妙な言葉が登場しました。 。ベルギーの物理学者ジョセフプラトーによって発明された「フェナキストスコープ」は(そして今もそうです! )人間のユーザーが回転させると、静止画像を動画に変換するデバイス…

これは19世紀の大衆の間でセンセーションを引き起こしました。彼らにとって、動きの幻想は純粋な魔法のように見えたに違いありません。
人々は技術を見るために群がり、フェナキストスコープはすぐにかなりの数で生産され、商業的に販売されました。
フェナキストスコープは、それ自体で一般の人々の想像力を捉えただけでなく、動きに対する一般の人々の魅力の波を引き起こし、ゆっくりと、しかし確実に、現在のアニメーションやモーショングラフィックスと呼ばれるものにつながります。
もちろん、ムーブメント自体が主な魅力でした。しかし、人間のユーザー その動きをコントロールしていたのもその役割を果たしたに違いありません。
種として、人間は遊び、交流するのが大好きです。私たちの入力が私たちの周りの世界を操作するという考えは、私たちの好奇心の本質的な部分です。
また、ウェブデザインの世界では、マイクロインタラクションの台頭というまったく同じ原則が新しく魅力的な現象に当てはまるため、おもしろいです。
マイクロインタラクションとは何ですか?
基本的に、フェナキストスコープに少し似ていますが、マイクロインタラクションは、ユーザーとWebサイト間のアニメーション化されたインタラクションの瞬間です。それらは非常に微妙で、ほとんど気付かないかもしれませんが、これらの小さなアニメーションは、当たり障りのない、ありふれた行動を楽しく思い出深い瞬間に変えます。
Facebookへの投稿が好きなときは、アニメーションの「いいね」を考えてみてください。または、パスワードを間違って入力したときの「シェイク」アニメーション。
フェナキストスコープと同じように、私たちは「静的」なものを操作し、動きによって生命を吹き込むことに驚嘆します。
この記事では、あなたにインスピレーションを与えるための15のすばらしい例を紹介します。ぜひチェックしてください。
1。スピードメーター(スピードテスト)
Speedtestはシンプルですが強力なツールであり、クリエイティブなネーミングで賞を獲得することはできませんが、期待どおりのサービスを確実に提供します。
インターネット速度のテストには数秒から数分かかる場合があるため、ユーザーがテストを開始したら、何かが起こっていることをユーザーが知っていることが重要です。
このマイクロインタラクションは、速度テストがどのように進行しているかを示す「スピードメーター」と、残り時間を視覚化する画面上部の一種のプログレスバーを備えています。最終的に、テストが完了すると結果が表示されます。
このマイクロインタラクションにより、ユーザーは舞台裏で行われている技術を垣間見ることができ、インパクトがあり、記憶に残り、魅力的です。代替案(「お待ちください」画面の後に1分ほど後に画面に数字が表示される場合があります)は、明らかにそれほど印象的ではありません。人々は実際には何も起こっていないと誤って想定し、テストが完了する前に立ち去る可能性があります。
2。画面のロック(RememBear)
使用するすべてのサイトにログインするたびにパスワードのリマインダーを送信する必要があるような人であれば、おそらくRememBearのようなツールを使用できます!
これはあなたのパスワードを保存し、自動的にあなたのためにそれらを記入するアプリです。シンプルなアプリですが、真の差別化要因は素晴らしいブランディングです。名前の「クマ」コンポーネントから予想されるように、かわいいクマのマスコットを中心にブランド化されています。
RememBearにログインし、他のすべてのログイン詳細にアクセスするには、1つのパスワードを覚えておく必要があります。ログインは通常、かなり厄介な体験ですが、RememBearは、クマのマスコットに入るのを見てもらうことで、とても楽しいものにしています。間違えると彼は赤くなり、正しくログインすると緑に変わります。これにより、プロセス全体が非常に影響力のあるものになります。
3。 Car Configurator(ポルシェ)
正直に言いましょう。ポルシェは普通の車ではありません。そして、それをデザインすることは普通の経験であってはなりません!
Porsche Car Configuratorは、スタイル、色、ホイールタイプなど、完璧なポルシェを作成できるオンラインツールです。車両に微調整や変更を加えると、実際には車が変更されて選択内容が反映され、価格がリアルタイムで更新されます。
4。スワイプ(キム・ホンソン)
この次の例は、韓国のイラストレーター、HongSeon Kimによって作成され、Dribbbleで共有されたコンセプトです。 「スワイプ」の概念では、視差を使用して「スワイプ」をより面白くダイナミックな体験にします。
これは、旅行アプリのコンテキスト内で示されます。ユーザーは、目的地を画面上で「ドラッグ」してから、クリックして目的の目的地を展開できます。ただし、この概念は、どの場所でもうまく機能します。>> スワイプが必要なアプリ。
5。オートコンプリート(Google)
多くの点で、Googleは何年にもわたって非常によく似ているように見え、感じてきました。
彼らのブランディングとウェブサイトのデザインへの変更は、徐々に、ゆっくりと着実に行われてきました。これらの変更は非常に微妙であるため、発生時に気付くのは難しいことがよくあります。
しかし、重要な変更の1つは、提案された検索の追加です。ユーザーが検索クエリを入力すると、Googleは、通常の検索用語に基づいて、ユーザーが探している可能性が高いものを予測し、さまざまな提案を提供します。ユーザーは、クリックするか、必要なものまでスクロールダウンするだけです。
これにより、完全な検索用語を入力する時間を節約できるだけでなく、特定のトピックに関して他の人が何を検索しているかを監視することもできます。これにより、ユーザーはもっと実行するようになります。 検索、詳細 コンテンツ–そして最終的にはもっと Googleサービスの価値。
6。送信ボタン(Cameron Sagey / Vincit California)
[送信]ボタンは、オンラインフォームの論理的なエンドポイントです。デザイナーのCameronSageyがDribbbleでこのサービスを提供していることを発見しました。これは、「送信」をクリックするという最もありふれた体験でさえ、思い出に残る瞬間にする方法を示しています。
この例では、「送信」の代わりに「起動」という単語を使用しています。これには、ユーザーがボタンをクリックするとボタンから飛び出す楽しい線で描かれたロケットアイコンが付属しています。最後に、フォームが実際に送信されたことを示すために、黒い背景に「チェックマーク」アイコンが付いたボタンが閉じます。これは、ユーザーが実際に機能したかどうか疑問に思う必要がないことを意味します。すべての点で、これは美しい例です!
7。 Facebookの反応(Seth Eckert – Dribbble)
「いいね」は常にFacebookエクスペリエンスの中心的な部分です。しかし、2016年2月、ソーシャルメディアチャネルは、人々が見たコンテンツにさまざまな感情を表現できるようにする新しい一連の「反応」を導入しました。 。
ここのアニメーションは非常に微妙なので、気付かないかもしれませんが、Facebookの投稿に反応するたびに、反応の種類ごとにアニメーションが表示されます…
この後に、投稿に表示されるように、選択した反応に基づいた小さなアニメーションが続きます。
機能はすべて感情を表現することであるため、これは本当に強力です。各アイコンのアニメーションは、その感覚を実際に強調しています。ユーザーは、少し内臓的で意味のある方法で反応を表現できます。
8。引っ張ってリフレッシュ(Srikant Shetty / Hike)
リアルタイムのニュースやコンテンツの時代に、私たちは確かに「更新」機能をこれまで以上に使用していることに気づきます。ニュースページ、ソーシャルメディアフィード、お気に入りのフォーラムなど、最新かつ最高のコンテンツが必要です。これは、多くの場合、ページを更新することを意味します。
もちろん、「更新」とは、ページ全体を閉じて最初からリロードすることを意味していました。最近では、以下の例のようなクリエイティブなソリューションの余地がはるかにあります。これは、HikeのSrikantShettyによって作成されたDribbbleの別のコンセプトです。
ユーザーが下にドラッグしてページを更新すると、ハイキングステッカーに基づいたクールで楽しいアニメーションが表示されます。
デザイナー自身の言葉では、「これは、喜びの瞬間を追加し、ハイキングでのこれらのステッカーの発見を改善するのにも役立ちます。 」
9。メールスワイプアクション(Emmanuelle Bories)
電子メールとモバイルは、今日のオンラインテクノロジーの主要なトレンドの2つです。しかし、彼らはいつも一緒に特にうまくいくとは限りません。モバイルの受信トレイを整理することは、実際にはまだ驚くほど苦痛です。
このマイクロインタラクションは、DribbbleでEmmanuelle Boriesによって共有されており、ユーザーの「スワイプ」を使用してメールの処理方法を指定できるようにすることで、モバイル受信トレイを整理するための別のはるかに優れた方法を提供します。短いスワイプとリリースにより、メールを既読としてマークでき、長いスワイプでメールを「スヌーズ」できます。
10。ソーシャルシェア(トムバード)
ソーシャルシェアは、コンテンツのリーチを拡大するための非常に重要なデバイスです。したがって、もちろん、より簡単で コンテンツを共有することをもっと楽しくすることは良いことです!
Tom Bird on Dribbbleのこの例は、マイクロインタラクションを使用して共有エクスペリエンスを強化する興味深い方法です。
ここで、ユーザーが「共有」を押すと、Facebook、Twitter、LinkedInのアイコンが「ファンアウト」して一種のホイールになります。ユーザーがチャネルの1つをクリックすると、コンテンツがすばやく簡単に共有されます。すばやくシームレスで楽しいです。
11。アップロード(Aaron Iker)
ファイルサイズに応じて、アップロードとダウンロードは即時のプロセスではありません。そのため、ユーザーに物事がどこにあるのか、そしてどれくらいの時間が残っているのかをユーザーに知らせることが重要です。これについて特に新しいことは何もありませんが、マイクロインタラクションを使用すると、このエクスペリエンスをはるかにエレガントで巧妙な方法で提供できます。
DribbbleでAaronIkerによって作成されたこのコンセプトをチェックしてください。アップロードすると、進行状況の線が左から右にアニメーション化されているのがわかります。ユーザーが一時停止を押すと、この線はグレー表示されてウィンドウの下部にドロップし、「一時停止」アイコンを構成する線が回転して「再開」アイコンに変わります。アップロードを再開すると、ラインが元に戻り、色が復元され、左から右へと進行が続きます。アップロードが完了すると、線が再び目盛りに変わります。
12。カートに追加(スレッドレス)
Threadlessは、アーティストのコミュニティによるデザインをフィーチャーしたTシャツとアパレルを販売するeコマースWebサイトです。彼らはさまざまなデザインを販売していますが、楽しく、モダンで若い独自の明確なブランドも持っています。

この強力なブランドは、マイクロインタラクションと組み合わせて、製品を購入するときに本当に素晴らしい体験を生み出します。ユーザーが[カートに追加]をクリックすると、ポップアップが表示され、唇をなめるかわいい「カート」のキャラクターが登場し、「カートの腹においしいアイテムが1つ追加されました!」とアナウンスします。
Tシャツやアパレル市場のような競争の激しい分野では、これは目立ち、顧客に永続的な印象を与えるための優れた方法です。
13。ダウンロードボタン(Gal Shir)
ダウンロードには、ユーザーがかかる可能性のある時間を確実に把握するための進行状況インジケーターが本当に必要であるという事実については、すでに触れました。歴史的に、これは少しこのように見えました…
しかし、これは本当に新鮮でユニークなテイクです。これは、GalShirによって作成されたDribbbleの別のコンセプトです。
ユーザーが[ダウンロード]ボタンを押すと、矢印が反転し、パラシュートで地球に戻り、ダウンロードが100%に達するとテラファームを押します。
14。失敗画面(Netguru / Hive)
何かがうまくいかないときは決して理想的ではありません。しかし、それがするとき 発生した場合、ブランドが支配下にあり、被害を制限することが重要です。マイクロインタラクションは、生産性プラットフォームであるHiveに例示されているように、ネガティブをポジティブに変えるための優れた方法です。
Hiveで問題が発生すると、ユーザーには「おっと...問題が発生しました」というメッセージが表示されたアニメーションが表示されます。 」と「プルアップして更新します。 ’
15。ハイライトして共有する(Johny Vino)
ソーシャル共有の価値についてはすでに触れましたが、記事全体を共有したくない場合は、スニペットだけを使用してください。これを行う方法はいくつかありますが、一般的にはかなり刺激的ではありません。従来の「共有」モデルでは、プレーンテキストに加えて、@viaタグとURLを含むソーシャル投稿を作成する場合があります。
しかし、ソーシャルメディアでの成功の多くは、今日ではビジュアルに要約されています。このコンセプトは、DribbbleでJohny Vinoによって作成および共有されており、はるかに視覚的なソリューションです。共有したいテキストをハイライトし、洗練されたアニメーションメニューから[共有]を選択するだけです。これにより、共有に沿って表示される画像が生成され、画面の下部にツールバーが表示され、適切な画像を選択できるようになります。
お読みいただきありがとうございます
これらの例からわかるように、マイクロインタラクションは、モーションを使用して、アップロード、ダウンロード、カートへの追加、画面の失敗など、オンラインジャーニー全体で、ユーザーに深く、インパクトのある、思い出に残るエクスペリエンスを作成するための優れた方法です。
独自のマイクロインタラクションを取得することに興味がありますか?当社のサービスとインスピレーションの詳細については、マイクロインタラクションのページをご覧ください。
