ポモドーロ・テクニックという言葉を聞いたことがあるでしょうか。これは、1980 年代後半に Francesco Cirillo によって考案された、私たち (Erik、Marvin、Jan、および私) が生産性を維持するのに役立つ時間管理方法です。
- ポモドーロの簡単な説明:4 回 (25 分の作業と 5 分の休憩を交互に)、1 回 (20 分の休憩)
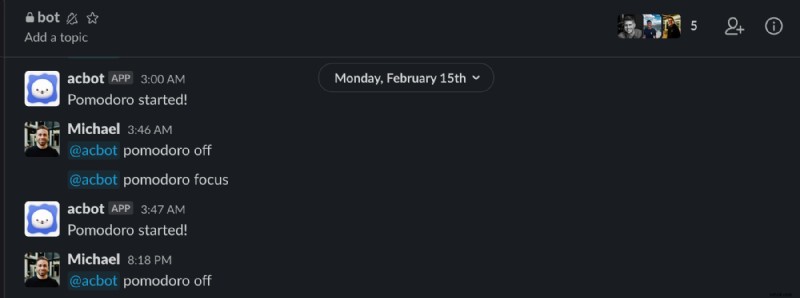
通常、私たちはポモドーロ アプリを使用しますが、それでは全員の同期を維持するのは困難です。そこで、独自の物理的なポモドーロ クロックを印刷して同期を維持し、Slack 内で制御できるようにしない理由を考えました。
時計を再構築したい方は、すべての部品を含む印刷ファイルをダウンロードできます。ファイルを自由に変更して、独自のロゴを印刷してください。再構築には、基本的にこれらの残りの成分が必要です。レシピ:
- 3D プリンター (Creality Ender-3)
- CAD ソフトウェア (Vusion 360 など)
- フィラメント
- Arduino (WiFi モジュール付き)
- LED ストライプ
- USB A からマイクロ USB へ
- はんだ付け装置
- ホットグルー
始める前にちょっとしたヒント。印刷には非常に長い時間がかかる場合があります。最長の印刷には約 28 時間かかりました。

詳細なドキュメント
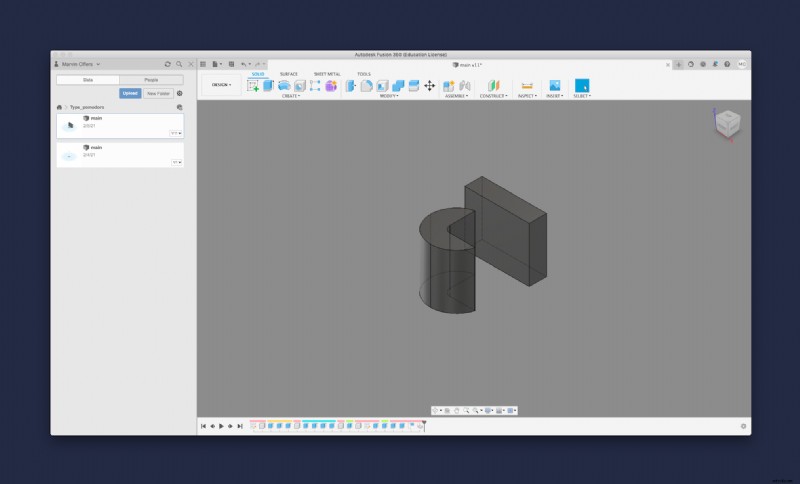
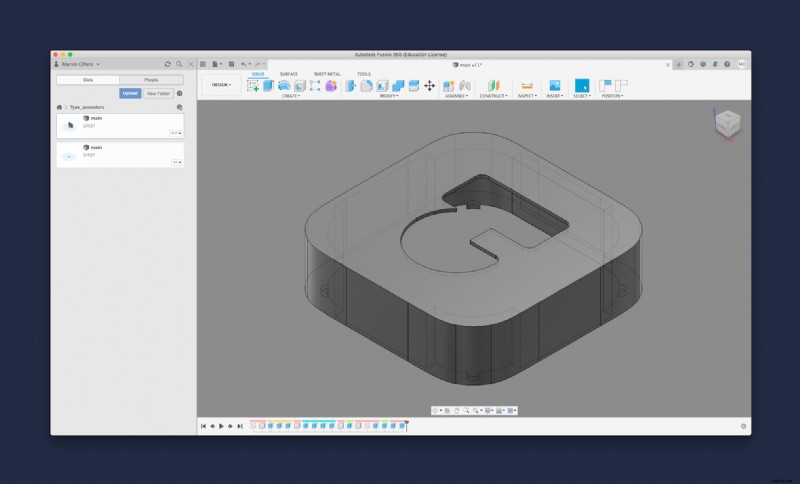
まず、Vusion 360 で時計を設計しました。個々のコンポーネントを組み合わせると、次のようになります。

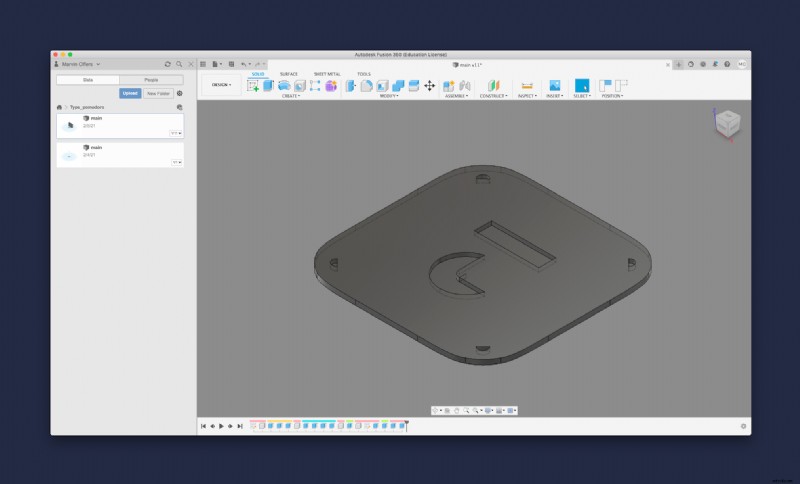
裏側から始めました。底板には時計がまとめられています。プリントファイルはこちら。プロジェクトを開始したとき、フィラメントは最初の 2 つの部分だけでした。その後のすべての部分は別のフィラメントで印刷されていましたが、残念ながらあまり良くありませんでした.


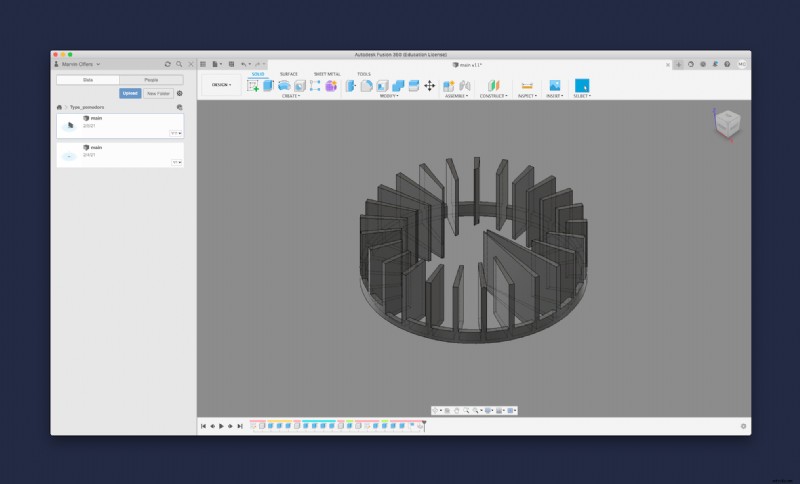
次の部分は、コンパートメントで 25 時間単位を区切る内側のリングです。各セグメントは 2 つの LED で照らされます。


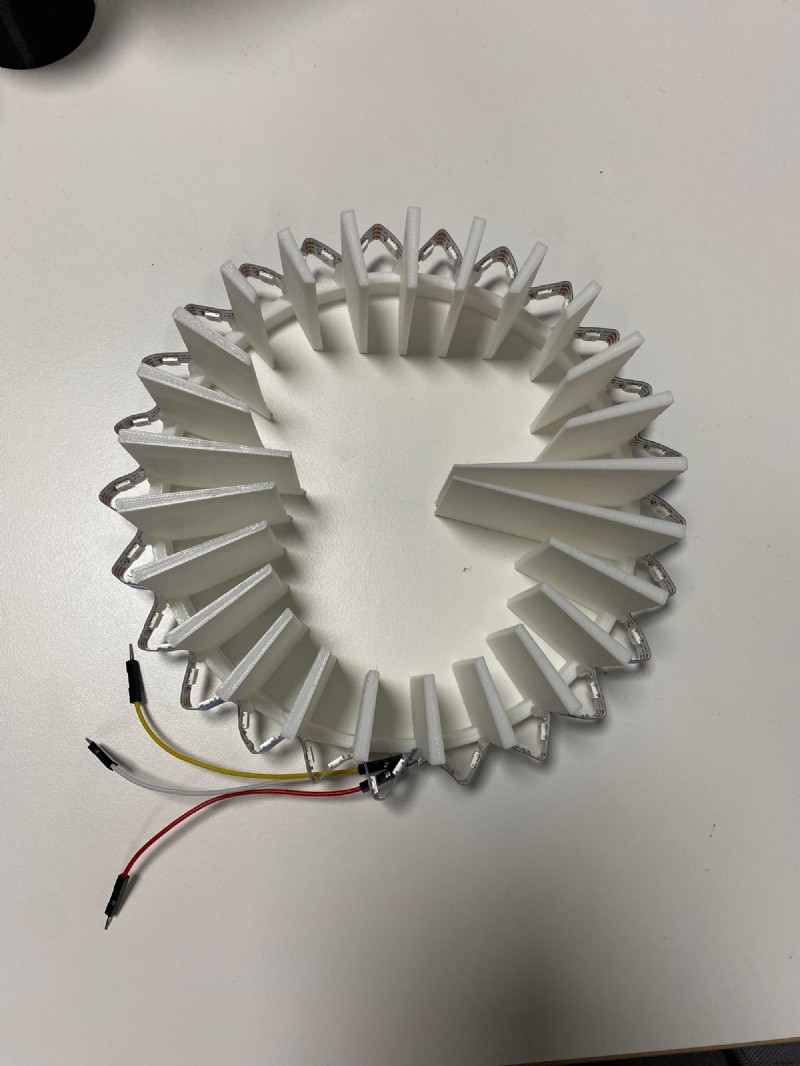
構築パーツの周りに LED ストライプを固定するためにホットグルーを使用しました。

ロゴを完成させるには、内側の線要素が必要です。小さなコンポーネントは、新しいフィラメントを使用してもかなりうまくいきました.


最大のコンポーネントは、アンダーボディに差し込まれるカバーです。残念ながら、左上にあるようにうまく印刷できませんでした。しかし、その後、サンドペーパーで表面を滑らかにしました。さらに、フィラメントが十分に融合されておらず、ケースから光が漏れています。


残念ながら、すべてを組み立てる方法の写真は撮っていませんが、実際には非常に簡単です。この写真がそうではないことを示唆しているとしても.😅

USB コネクタが LED ストライプの 3 つの端にはんだ付けされ、Arduino に差し込まれます。 Arduino で再生するために必要なソース コードは次のとおりです。注:Slack ボットを介して Pomodoro ランプを制御できる Firebase クラウド関数を実行しています。もちろん、Firebase と Slack がなくても時計を使用できます。

半分を少し過ぎたところで結果はこんな感じ。ランプはデフォルトで青色に設定されています。白いリングが徐々に積み上がり、Type Studio のロゴを照らします。一時停止が始まると、上の最初の写真のようにランプが赤くなります。好きな色を自由に選んでください。✌️

ご不明な点がございましたら、お気軽に [email protected] までお問い合わせください。
