このチュートリアルでは、補色を使用して画像をスタイル設定し、コレクションに一貫したテーマを作成するプロセスを紹介します。
私は最近、西オーストラリアのほこりっぽい奥地を通る1,800マイルのロードトリップに乗り出しました。 2日間の道のりを経て、鉄分が豊富な大地、氷のように冷たい峡谷、そして何からも遠く離れていることで有名な国立公園、カレヒーニに到着しました。

どこの真ん中–西オーストラリア州カリジニ国立公園
カレヒーニは補完的な特徴で溢れています。暑い砂漠、氷のように冷たい峡谷、暖かい日、凍えるような夜。しかし、カレヒーニの自然な補色の日常的な出現に匹敵するものはありません。毎晩、私の目は金色のアースカラーとクールな影の美しいブレンドに扱われました。そして毎晩、彼らは十分に得ることができませんでした。
休暇中は、ちょっとしたきっかけが幸せになるかもしれません。おそらく、あなたは新しいレンズを試しているのかもしれませんし、新しいテクニックを練習しているのかもしれませんし、シャッターボタンに夢中になっているのかもしれません。もしそうなら、あなたは素晴らしいショットの混合バッグと、ポートフォリオ、ブログ、またはInstagramフィードに追加するのにそれ自体では特に十分に強力ではないいくつかの画像を持って帰宅する可能性があります。
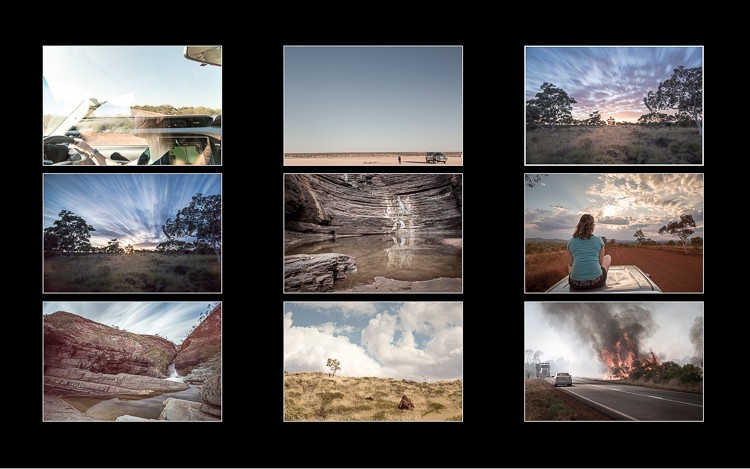
これは、カレヒーニへの旅行からの画像のコレクションですが、現在の形式のコレクションとはあまりよく組み合わされていません。それぞれに異なるカラーパレットがあり、複数の異なるテクニックが使用されており、実際には同じスタイルを共有していません。凝集性も調和もありません。

個人的には、これらの画像は特に強くはありません。ただし、コレクションとして、それらをまとめて優れたストーリーボードを形成する可能性があります。
この画像セットがそのストーリーを伝えるのを助けるために、このコレクションを様式化するための着色プロセスを紹介します。補色を使用することで、コレクション全体で一貫したルック、フィール、スタイルを作成します。このプロセスは、何度も何度も自分のコレクションに適応できるものです。
補色
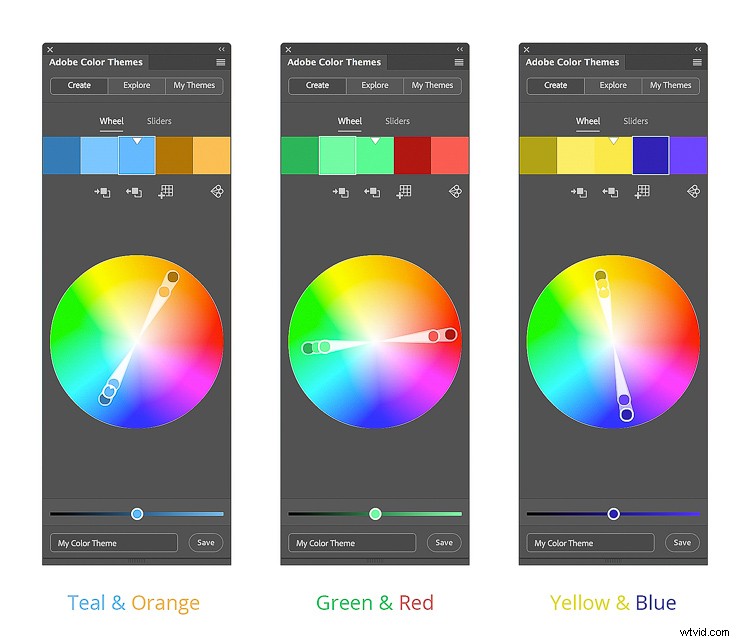
あなたが考えているなら、「一体何が補色ですか?」心配しないでください、それは非常に理解しやすいです。簡単に言えば、それらはカラーホイール上で互いに反対の色です。いくつかの例を含むスクリーンショットを次に示します。

補色の例。
補色はどこにでも、特に自然界に現れます。美しい夕日、ビーチ、さらにはファインディング・ニモを思い浮かべてください。それぞれが補色で詰まっています。それらは、缶で言うことを正確に実行するため、補完的と呼ばれます–互いに補完します。
写真に補色を使用して、画像のコレクションに一貫した外観、感触、スタイルを作成できます。これは、ショットをキャプチャしているときに(つまり、被写体に特定の色を着用するように依頼することによって)、または後処理で色に微妙な調整を適用することによって実現できます。 AdobeLightroomを使用して後者を実現する方法を正確に説明します。
ステップ#1:カラーパレットを作成する
Lightroomにジャンプして色の調整を開始する前に、画像に含める色を明確にする必要があります。
これを行うための優れた方法は、画像の編集中に参照できるシンプルなカラーパレットを作成することです。このカラーパレットは、雑誌から切り取った画像のコレクションである可能性があります。おそらく、ペイントストアの色見本や、コンピューター上の希望の色で塗りつぶされた正方形の束です。
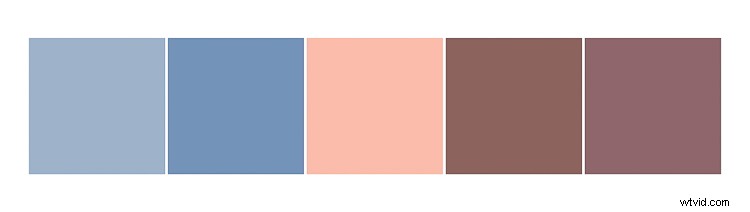
ここで私はたくさんの正方形を選び、カラーパレットを補完的な温かみのあるアースカラーと、カレヒーニの風景を捉えた涼しげな濁った影で塗りつぶしました。

ステップ#2:色相、彩度、輝度(HSL)を使用して整列および減算
写真を編集するために座っているときは、通常、何かを追加するという考え方で写真にアプローチします。たとえば、コントラストやシャープネスを追加したり、グラデーションを追加したりする傾向があります。
色を扱う場合、特にカラーパレットを念頭に置いている場合は、アプローチを変更し、代わりに減算を検討する必要があります。カラーパレットでの作業は、見える色と同じくらい見えない色でもあるため、画像からカラーパレットと一致しない色を差し引く必要があります。
色に満足し、カラーパレットの境界内に収まったら、先に進んで追加、強化、美化することができます。
このステップでは、LightroomのHSL(色相、彩度、輝度)パネルを使用して、画像の色を減算および整列して、カラーパレットの色を反映する方法を示します。
色相に合わせる
HSLタブの色相セクション内から始めます。色相スライダーを使用すると、既存の色をカラーホイール上の隣接する色に置き換えることができます。
たとえば、[赤の色相]スライダーを-100に調整すると、画像内のすべての赤の色調をマゼンタに置き換えることができます。このスライダーを+100に移動すると、すべての赤がオレンジに置き換えられます。これは、マゼンタとオレンジがカラーホイールの赤の両側にあるためです。
この時点で、画像の色を調べて、画像をカラーパレットに合わせるために押したり引いたりできる色について考え始める価値があります。
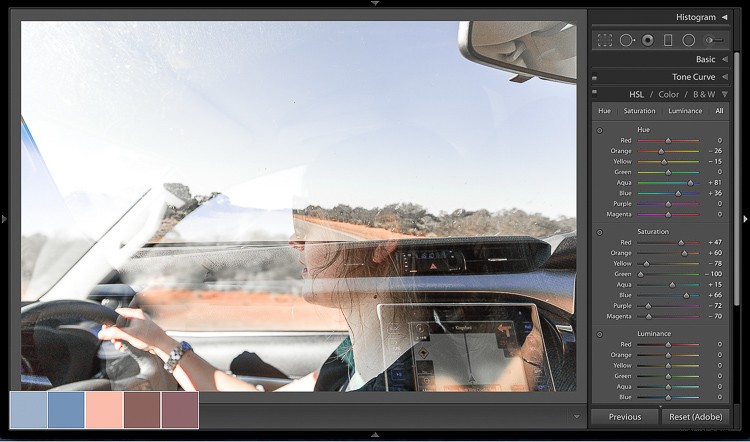
サンプル画像を使ってこれを行いましょう。現時点では、この画像は目的のカラーパレットから少し外れています。特に空では、水色/緑色の色かぶりがあるようです。

元の画像。
アクア/グリーンの色かぶりを取り除くには、アクアトーンを押し上げてブルーに置き換えます。この例では、+81の値が適切に機能します。さらに、青のスライダーを少し上に押して、約+36にすることができます。これにより、ブルートーンが深まり、アクア/グリーンの色かぶりに残ったものが削除されます。
最後に、オレンジ/黄色のトーンをカラーパレットに合わせるために、オレンジと黄色のスライダーをそれぞれ-26と-15に引くことができます。この微妙な調整により、オレンジの色調は赤に、黄色の色調はオレンジに向かって押し出され、基本的にこれらのアースカラーが暖まります。
編集中は、カラーパレットと一緒に画像を表示して、各写真で同じ線に沿って作業していることを確認することをお勧めします。これは、最後にコレクションをまとめるのに役立ちます。

LightroomのHSLパネルでの色相調整。
ここでは、色相の調整によって空と地球の色が目的のカラーパレットに揃えられていることがすでにわかります。しかし、カラーパレットで大混乱を引き起こしている低木とナビゲーションシステムの周りを歩き回っているたくさんの緑のトーンがまだあります。彩度スライダーで緑のトーンを削除できます。
彩度で減算
[HSL]タブ内の[彩度]スライダーを使用すると、色の強度を制御できます。彩度を上げると、色がより強く、より鮮やかになります。彩度スライダーを下げると、色の濃さが弱くなります。
画像をもう一度見て、カラーパレットと一致しない気が散る色に注意してください。対応するスライダーを調整して、これらの色の彩度を下げます。これにより、カラーパレットに一致する色のみが残ります。これらの基本色を配置したら、彩度を少し上げて画像を強化できます。
実例となる画像に戻ってみましょう。
サンプル画像は目的のパレットに非常に近いものですが、それでも整列しない気が散る色が含まれています。特に、緑の色調と強い黄色が含まれています。緑と黄色のスライダーの彩度を下げることで、画像からこれらの色を差し引くことができます。この場合、-100(緑)と-78(黄)の値はうまく機能しました。
彩度スライダーを完成させるために、補色スキームに合わせて色の彩度を上げることができます。例の画像では、赤、オレンジ、水色、青の色を強調することが魅力的でした。
カラーパレットに対するサンプル画像の別のレビューの時間です。

飽和度の調整。
輝度で明るくする
[HSL]タブの[輝度]スライダーを使用すると、特定の色をどの程度明るくまたは暗くするかを制御できます。輝度を上げると色に明るさが加わり、輝度を下げると色が暗くなります。
画像をカラーパレットと比較します。どのように見えますか?色が少し暗すぎたり、明るすぎたりしませんか?その場合は、対応する輝度スライダーを調整して、色を明るくしたり暗くしたりします。
例の画像では、オレンジが少し暗すぎて表示されており、おそらくブルーも少し明るくすることができます。これを実現するには、明るさに満足するまで、オレンジ、イエロー、ブルーのスライダーの輝度を上げることができます。この場合、オレンジのスライダーを+28に、黄色を+21に、青を+11に動かすとうまくいきました。

輝度調整。
特にHSLスライダーを調整した後は、画像をカラーパレットと定期的に比較する習慣を身に付けてください。この時点で、色にもう少し作業が必要だと思われる場合は、各HSLスライダーをもう一度実行し、それに応じて微調整します。
ステップ#3:曲線を使用した文字の追加
一貫したスタイルを作成し、これをコレクション内のすべての画像に適用することは、優れたコレクションと優れたコレクションの違いになる可能性があります。
特定の編集スタイルがある場合は、今がそれを画像に適用する絶好のタイミングです。独自のスタイルを作成または確立しようとしている段階で、何をすべきかわからない場合は、主題または環境をスタイルガイドとして使用することをお勧めします。例を挙げて、それを正確に行う方法を見てみましょう。
カレヒーニは補色、鉄分が豊富な大地、暖かいほこりっぽい空気、そして濁った影で溢れています。これらの特性の一部を画像に注入するために、トーンカーブを使用できます。
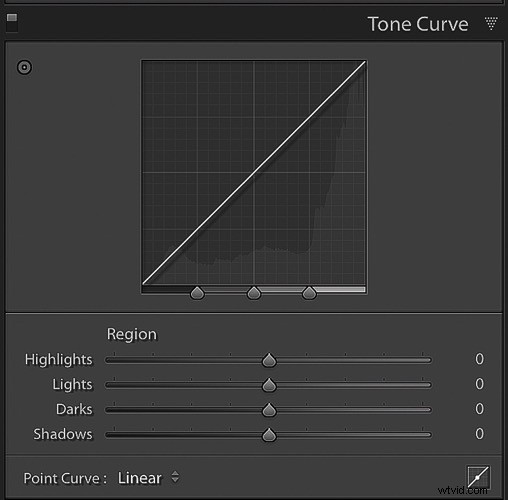
トーンカーブは、基本的に、ヒストグラムと左下から右上に伸びる直線で構成される正方形のグラフです。ヒストグラムと同様に、トーンカーブの左側はシャドウを表し、中央は中間トーンを表し、右側は画像のハイライトを表します。

トーンカーブ–基本
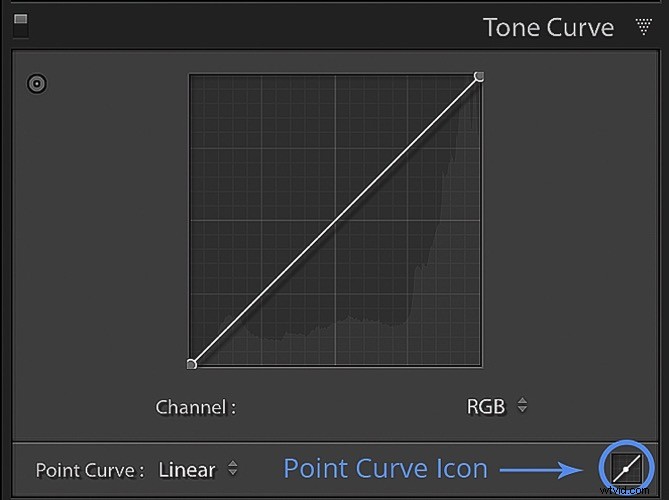
(トーンカーブウィンドウの右下隅にある)「ポイントカーブ」アイコンをクリックすると、トーンカーブグラフをクリックしてコントロールポイントを作成できるようになります。次に、これらのコントロールポイントを上下にドラッグして、対応するトーンの値を変更できます。

調整ポイントを追加するためのポイントカーブアイコン。
トーンカーブは、RGB、赤、緑、青の4つの異なるチャネルで機能します。今のところ、トーンカーブのチャンネルがRGBに設定されていることを確認してください。これにより、赤、緑、青のトーンを同時に操作して、画像の全体的なトーンを制御できます。間もなく他のチャンネルについて知ることができます。
大気の影を作成する
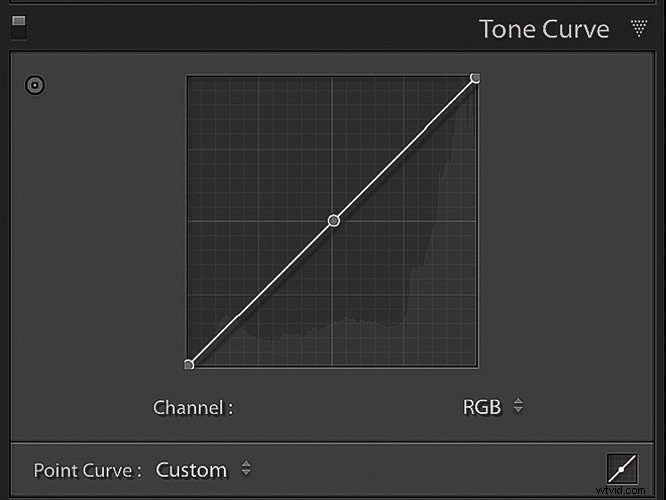
大気の影を画像に組み込む前に、行った調整が影にのみ適用されることを確認する必要があります。したがって、中間調を保護するために、トーンカーブの中央にコントロールポイントを配置できます(以下を参照)。

これで、トーンカーブの左側にいくつかのコントロールポイントを追加できます。これらにより、シャドウを操作できるようになります。

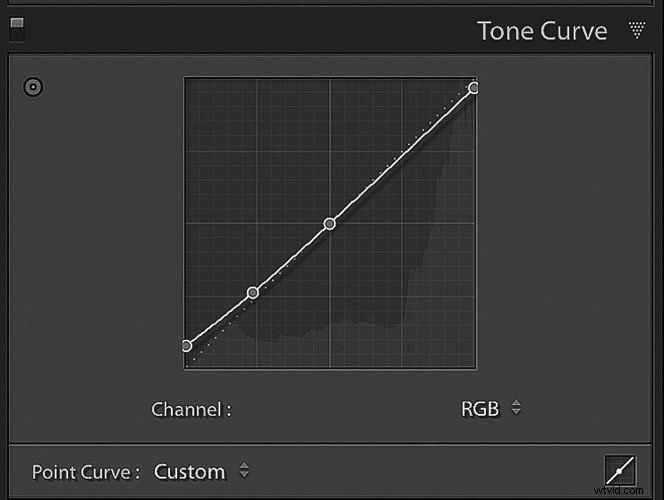
これらのコントロールポイントを下にドラッグすると、影が暗くなります。ただし、フラットで濁った外観のシャドウを作成するには、これらのコントロールポイントを上にドラッグして、基本的にシャドウを明るくします。その際、画像の暗い部分に細心の注意を払い、やりすぎないようにしてください。
この濁った雰囲気の外観を完成させるには、トーンカーブの右端にあるコントロールポイントを少し下にドラッグして、ハイライトを暗くします。
この例では、この微妙な調整によってシャドウが明るくなり、ハイライトが暗くなり、コントラストが低下し、その濁った雰囲気のスタイルが画像に導入されたことがわかります。

トーンカーブが適用されました。
カラースタイリング
写真のすべてのピクセルは、赤、緑、青の組み合わせで構成されています。トーンカーブはこれらの個々のカラーチャンネルを分離しているため、シャドウ、ミッドトーン、ハイライトに存在するカラーチャンネルの量を調整できます。
サンプル画像を調べると、画像のベースカラーは見栄えがします。補色が豊富で、カラーパレットとうまく調和しています。では、なぜこれらの個々のトーンカーブチャネルを気にするのですか?
それはあなたの写真にあなたの主題や環境を彷彿とさせるスタイルを吹き込むことに戻ります。おそらく、撮影中に特定の感情や感情がありました。賑やかでしたか?幸せ?明るい?メランコリック?熱い?寒い?これらを最もよく表していると思うカラーパレット内の色調はありますか?
土の赤いほこりとかっこいい影がたくさん浮かんでいたのではないでしょうか。その場合は、画像に微妙な温かみのあるトーンを追加し、それらの影を冷やして、画像の外観、感触、スタイルを向上させることができます。サンプル画像でトーンカーブを使用して、それを正確に実現する方法を見てみましょう。
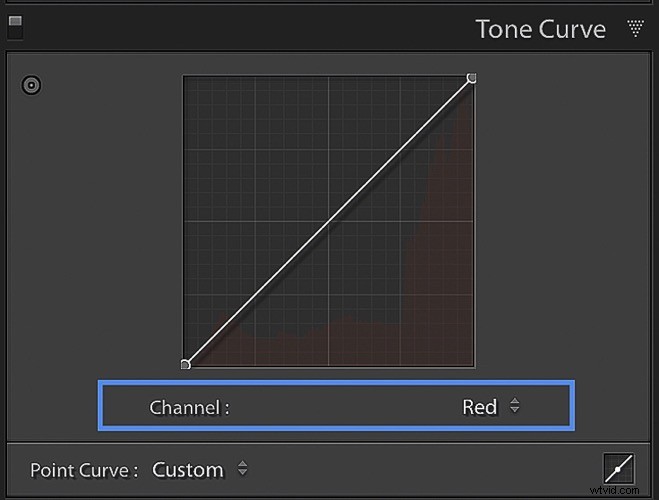
トーンカーブ内の赤チャンネルを選択することから始めます。 [チャンネル]オプションが表示されない場合は、必ず[ポイントカーブ]アイコンをクリックしてください。

トーンカーブのレッドチャンネルに取り組んでいます。
このトーンカーブに加える調整は、画像の赤にのみ影響します。シャドウにコントロールポイントを作成し、これを上にドラッグすると、シャドウの赤が増加します。反対の操作を行ってこのコントロールポイントを下にドラッグすると、影から赤が削除されます。
ここで、トーンカーブを使用して原色を削除すると、反対の色が導入されることに注意してください。原色とそれに対応する反対色のリストは次のとおりです。
- 赤の反対色はシアンです。
- 青の反対色は黄色です。
- 緑の反対色はマゼンタです。
画像に微妙な温かみのある基調を追加するには、赤チャンネルの左端にあるコントロールポイントをクリックして少し上にドラッグします。目的の外観を実現するために、多くの調整を行う必要がないことに気付くでしょう。

レッドトーンカーブの調整。
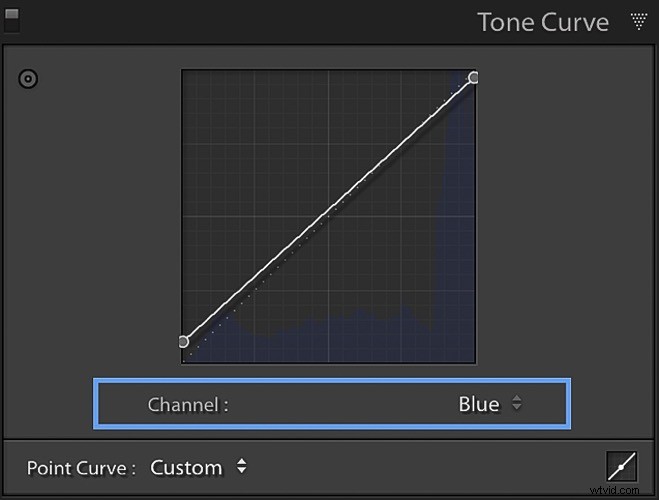
影を冷やすには、トーンカーブチャンネルを青に切り替えます。これにより、画像の暗い領域の青の量を増やすことができます。これを行うには、Blueチャンネルの左端にあるコントロールポイントをクリックして上にドラッグします。画像の暗い部分に注意して、やりすぎないようにしてください。

トーンカーブのブルーチャンネルに取り組んでいます。
この調整によりシャドウが冷却されると同時に、ミッドトーンとハイライトも冷却されることがあります。これに対抗するには、ブルーチャンネルの右端にあるコントロールポイントをクリックして下にドラッグします。これにより、ハイライトから青のトーンが削除され、青の反対の色(黄色)が少し導入されて、ハイライトが暖かくなります。

ブルートーンカーブの調整。
ステップ#4:分割調色(オプション)
補色のスタイル設定プロセスの最後のステップは、Lightroomの[分割調色]タブを使用して微妙な分割調色調整を適用することです。
ここまでで、画像はすでにカラーパレットに完全に位置合わせされていると感じるかもしれません。おそらく、これ以上調整する必要はありません。もしそうなら、おめでとうございます!先に進んで、コレクションに自分のスタイルを吹き込み、他の人にも同じことをするように促すことをお勧めします。
「正しくないものがある」または「まだ少し作業が必要」と考えている画像を見ている場合は、[分割調色]タブに移動します。これは非常にシンプルなツールで、画像に最後の仕上げを加えることができます。
分割調色を使用すると、特定の色調をハイライトとシャドウに適用できます。カラーパレットを参照して、ハイライトと同様にシャドウに表示する正確な色相を選択することをお勧めします。次に、満足のいく結果が得られるまで、彩度スライダーを使用してこの外観の強度をダイヤルバックできます。
サンプル画像では、ハイライトに45、シャドウに240の補完的な温かみのある色相を選択して、カラーパレットと完全に一致させます。それぞれの彩度をそれぞれ10と6に調整すると、適切な量の調色が適用され、スタイリングプロセスが完了します。

スプリットトーニングの調整が追加されました。
要約
前後をのぞく前に、着色と様式化のプロセスを要約するために数秒かかりましょう。
- 補色のカラーパレットを作成することから始めます。
- 補色パレットをガイドとして使用して、画像内の既存の色を揃え、完全に適合しない色を差し引きます。このステップにはHSLパネルを使用します。
- 再びHSLパネルを使用して、補色の彩度と輝度をゆっくりと上げます
- トーンカーブを使用して画像を定型化し、大気の影と微妙な下にあるトーンを組み込みます。
- ハイライトとシャドウに補完的なウォームトーンとクールトーンを追加することで、すべての調整を微妙なスプリットトーン調整と一緒に引き出します。
前と後

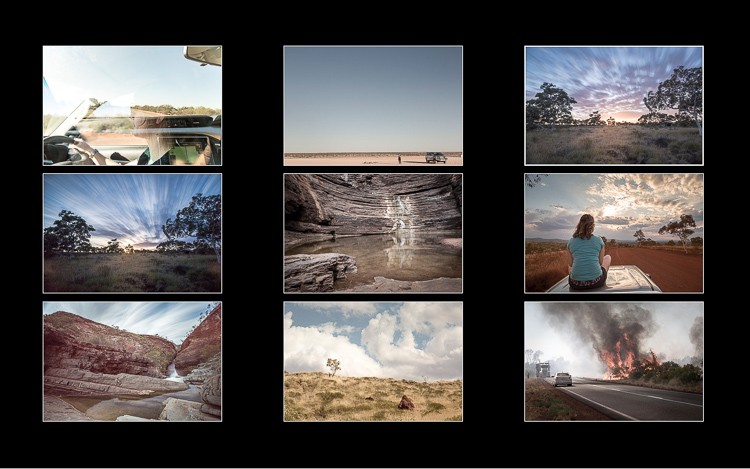
前

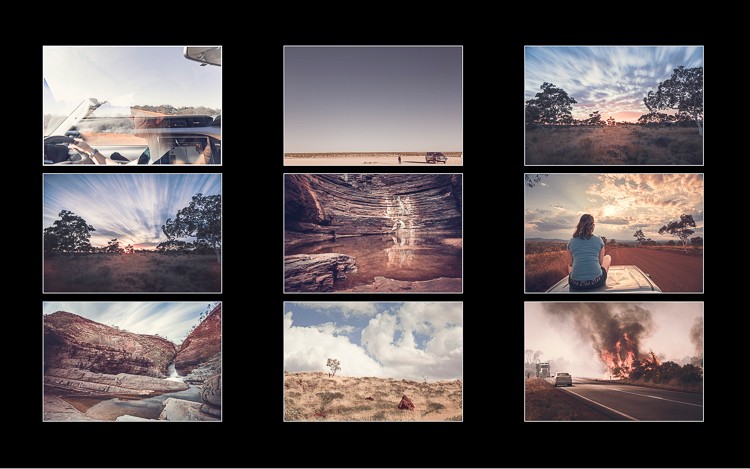
後
以下に、コレクション内の残りの画像にこのプロセスを適用したときのプロセスの例を示します。
このコレクションは現在、非常に高いレベルの一貫性を持っています。それは美しい補色パレットとコレクション全体で実行されている同様のスタイルを持っています。その結果、これまで存在しなかったコレクションの一体感が生まれました。それは同じメッセージを共有し、一緒になって素敵な小さな話をします。

コレクション–前。

コレクション–後。
結論
色を扱うことはプロセスであり、正確な科学ではありません。サンプル画像に使用されているスライダーと曲線調整の正確な値は、必ずしもすべての画像で機能するとは限りませんが、この包括的なプロセスは機能します。
このチュートリアルで、写真に色を適用する方法について考えてもらいたいと思います。開発するのは素晴らしいスキルなので、プリセットに頼らずに、コレクションのスタイルを設定するために使用できる独自のカラーパレットを定義することを検討してください。そうすればもっと楽しいです!
PS。画像を定型化するためのカラーパレットはありますか?もしそうなら、下のコメントで共有してください、私はあなたのコレクションを見てみたいです。
