コンタクトシートの作成は複雑ではありませんが、Windowsを使用している場合でも、AdobePhotoshopを使用してコンタクトシートIIなどのオプションを使用している場合でも、コンタクトシートの作成にはいくつかの手順が必要です。こちらが、コンタクトシートの作成方法のステップバイステップガイドです。

CCBY2.0でライセンス供与されたrpavichによる写真
コンタクトシートの作り方
Windows、Photoshop、Lightroomの3つの最も一般的なプラットフォームでコンタクトシートを作成する方法は次のとおりです。
ウィンドウ
1)「マイコンピュータ」から、印刷したい写真をハイライト表示します
これを簡単にしたい場合は、印刷するすべての写真を1つのフォルダーに入れてください。そうすれば、フォルダからコンタクトシートを選択する代わりに、コンタクトシートのすべてを強調表示できます。
2)写真を選択した状態で右クリックし、[印刷]をクリックします
複数の写真を選択することは、複数の画像を印刷しようとしていることをWindowsに通知するため、ここでの本当のトリックです。
3)コンタクトシートの設定をカスタマイズする
印刷コントロールパネルが表示されたら、プリンタ、用紙のサイズと種類、および印刷する部数を選択します
4)印刷サイズのリストから「コンタクトシート」を選択します
この手順は、コンタクトシートを作成しようとしていることをウィンドウに通知するため、コンタクトシートを作成するためのほとんどのプロセスを自動化します。 PhotoshopやLightroomでできることほど複雑ではありませんが、簡単 、そして必要なのが基本的なコンタクトシートだけである場合はそれで十分です。
5)[印刷]をクリックして印刷を開始します
コンタクトシートの準備はほぼ完了です。ただし、完了する前に切り替えることがもう1つあります。
6)プリンタオプションをPDFに設定し、[印刷]をクリックします
目標は後で使用するためにコンタクトシートを保持することなので、通常のプリンタではなくPDFにプリンタオプションを設定する必要があります。その後、PDFを通常どおりに印刷するか、コンタクトシートをオンラインで共有できます。
フォトショップ
Photoshopで連絡先シートを作成することは、Windowsで直接作成するよりも少し複雑です。 Photoshopでコンタクトシートを作成するプロセスは次のとおりです。
1)必要な写真のフォルダを作成する
この手順はWindowsの場合はオプションですが、大幅に Adobe Photoshopを使用している場合は、この方法で簡単に実行できます。後で必要になった場合に備えて、簡単にアクセスできる場所にフォルダを配置してください。
2)Adobe Photoshopをクリックし、[ファイル]>[自動化]>[コンタクトシートII]を押します
これは、コンタクトシートIIの設定を使用してコンタクトシートを作成しようとしていることをPhotoshopに通知します。また、コンタクトシートテンプレートのデータの読み込みも開始されますが、それを確認する前に1つの手順を実行する必要があります。
好奇心旺盛な読者のために、Photoshopは主にコンタクトシートを作成する他の方法と区別するためにそれをコンタクトシートIIと呼んでいます。オリジナルのコンタクトシートは、写真のネガを写真用紙に配置することで、文字通りシートと接触していました。しかし今日では、このプロセスはほとんどの場合デジタル化されています。
3)フォルダを選択
これが、以前にすべての画像を1つのフォルダーに入れた理由です。 Photoshopは、フォルダ全体からコンタクトシートを作成することを強く推奨しているため、選択可能なフォルダに画像を事前に並べ替えると、コンタクトシートの作成が非常に簡単になります。
4)コンタクトシートの設定をカスタマイズする
フォルダを選択したので、次に連絡先シートのカスタマイズを開始します。このページで画像のピクセル/cmの幅と高さを設定できます。また、シートのサムネイルの列と行を取得することもできます。これは、コンタクトシートに表示される画像の数を制御するのに役立ちます。

CCBY-ND2.0の下でライセンスされたArnettGillによる写真
5)「OK」を押します
コンタクトシートの外観に満足したら、[OK]ボタンを押して、このプロセスの最後のステップに進みます。
6)連絡先シートをJPEGまたはPDFファイルとして保存
Windowsで連絡先シートを作成する場合と同様に、印刷する前に連絡先シートをコンピューターに保存します。 Windowsの方法は、PDFに保存する場合に最適に機能しますが、Photoshopを使用している場合は、JPEGまたはPDFのいずれかで連絡先シートを作成できます。 シートを完成させる前に、シートを保存するための正しいファイルパスを選択してください。
Lightroom
Lightroomは、コンタクトシートを作成するための最も堅牢な方法を提供します。ただし、選択肢は他にもたくさんあるので、上手くいくには少し練習が必要かもしれません。従う手順は次のとおりです。
1)ライブラリモジュールで、使用する写真に移動します
Lightroomには、使用する写真を選択するためのいくつかの方法があります。 Lightroom内でコレクションを使用できますが、フォルダーを作成することもできます(上記のPhotoshop用の写真を選択するために行ったように)、またはスマート基準を使用して画像を並べ替えることもできます。
これにより、他の画像グループを選択してさまざまな連絡先シートを作成する場合に、Lightroomが最適なオプションになります。
2)ライブラリモジュールから印刷モジュールに切り替える
写真を選択したら、印刷モジュールに移動します。コンタクトシートはまだ印刷していませんが、ここで重要なことをすべて変更できます。右上のメニューからボタンを選択するか、ALT-CTRL-6(Windows)またはALT-CMD-6(Macintosh)を押すと、プリントモジュールにアクセスできます。
3)テンプレートを選択してください
次に、テンプレートを選択します。物事を動かしているのでない限り、これはページの左端にあるはずです。最小化されている可能性があるため、最小化されている場合は、その横にある小さな三角形のボタンをクリックして、オプションのリストを展開します。
連絡先シートが見つかるまでLightroomでテンプレートをスクロールし、使用するテンプレートを選択します。
重要: これらの連絡先シートに表示されるレイアウトオプションはありません コンタクトシートの用紙サイズまたはアスペクト比のいずれかを参照してください。多くの人がこの間違いを犯し、そうでないときに印刷用にレイアウトしていると思い込んでいます。
むしろ、これらの数値は、コンタクトシートに表示される列と行の数を示しています。たとえば、5×8のコンタクトシートは、5行8列になることを意味します。これは後でカスタマイズできるので、必要なレイアウトが表示されなくても心配する必要はありません。

4)コンタクトシートの設定をカスタマイズする
基本的なコンタクトシートの準備ができたので、次はすべての設定を選択します。これは、Lightroomでシートを作成する上で最も複雑な部分ですが、このプロセスに従う限り、難しくはありません。
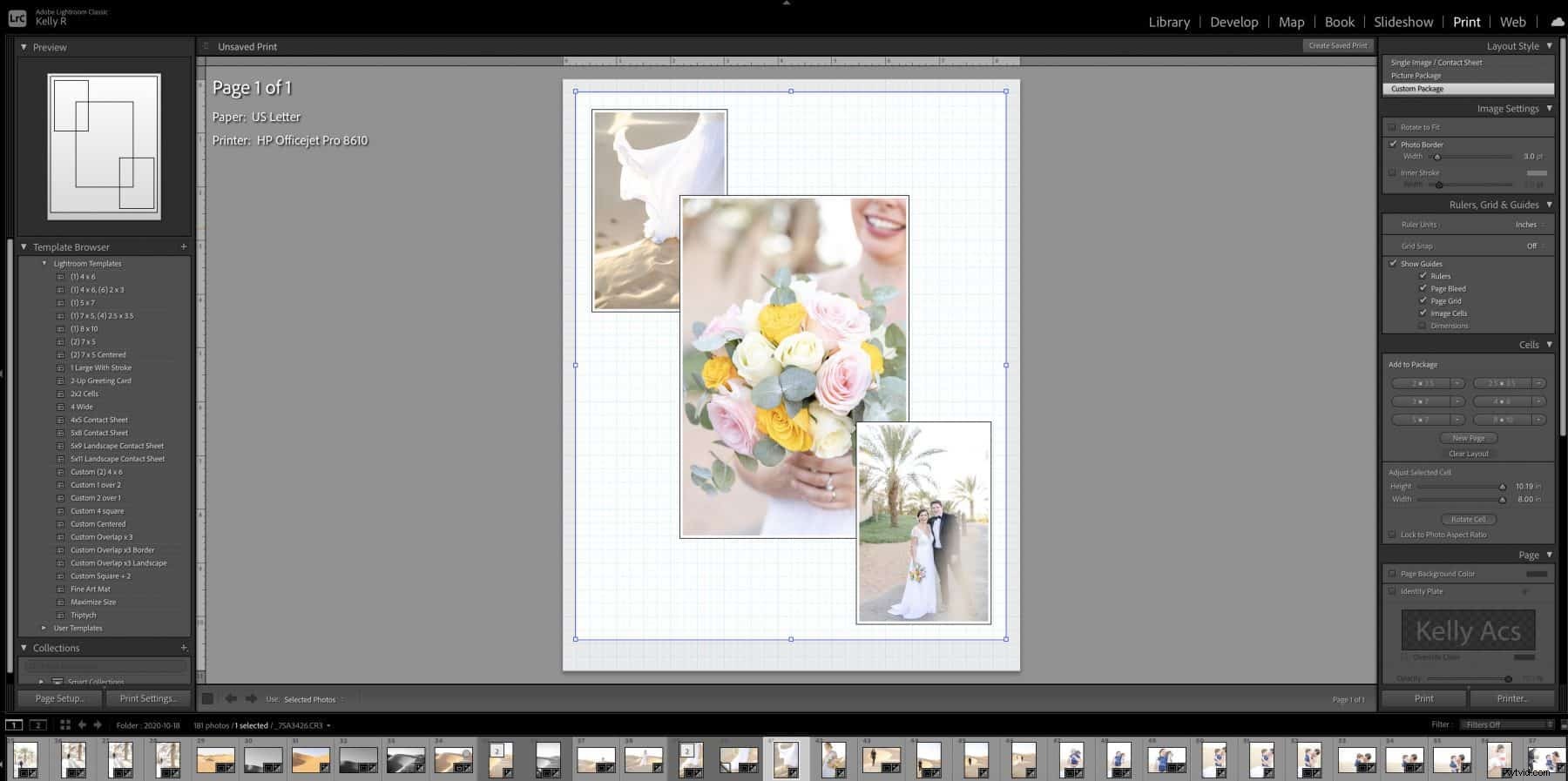
レイアウトスタイル
表示される最初のカスタマイズパネルには、シートを作成するためのいくつかのオプションがあります。最初のもの、シングルイメージ/コンタクトシートが必要です。他のレイアウトスタイルは、さまざまなプロセス用です。
画像設定
次のパネルには、レイアウト方法に応じていくつかのオプションがあります。仕組みは次のとおりです。
ズームして塗りつぶす
これにより、使用しているグリッドボックスのタイプに応じて、可能な限り多くのスペースを埋めるように画像が拡大されます。特に、これにより画像の寸法が長くなり、各サムネイルが正方形になり、最適なフィットが保証されます。
回転して合わせる
横向きのテンプレートでは、このオプションを使用して垂直方向の画像を回転させ、テンプレートに揃えることができます。これは通常、画像がすでに回転されていない限り、縦向きのレイアウトにはあまり効果がありません。
ページごとに1枚の写真を繰り返す
ほとんどの場合、このオプションを選択する必要はありません。これは主に、アートや切手など、同じ画像の小さな複製をたくさん作成したい場合に使用します。
ストロークボーダー
このオプションは、各サムネイルの周囲に境界線を配置します(グリッドボックスではありません)。常に必要というわけではありませんが、エッジに沿って多くの異なる色を持つ画像のより一貫性のある洗練された外観を作成するのに役立ちます。線の色と太さの両方を選択できます。
レイアウト
コンタクトシートファイルを作成する次のステップはレイアウトです。これにより、シートの正確な構造を大幅に制御できます。将来このファイルタイプを複製したい場合は、設定を保存または書き留めておくことをお勧めします。これにより、将来同じ設定でファイルを作成するのがはるかに簡単になります。
マージン
この設定は、用紙の端までの余白を制御しますが、各サムネイルの間は制御しません。これは、ページあたりの写真の数を最大化するのに役立ちます。ほとんどの場合、0.25インチで十分ですが、特別な印刷状況に合わせて調整することをお勧めします。
ページグリッド
これらのスライダーを使用すると、ファイルに含まれる行と列の数を変更できます。数値は一目瞭然ですが、変更を監視して、これらを変更すると最終結果にどのように影響するかを確認してください。連絡先シートでは見栄えが悪いため、空きスペースはできるだけ少なくするようにしてください。

CCPDM1.0の下でライセンスされたBruce_of_Ozによる写真
セル間隔
これらのスライダーは、各サムネイル間のスペースを制御します。ページグリッド設定と同様に、これらを使用すると、必要に応じて1ページにより多くの画像を収めることができます。通常、等間隔が最適ですが、ページサイズに比例するように設定することもできます。これら以外のレイアウトは通常奇妙に見えるので、使用する正当な理由がない限り、それを避けるようにしてください。
セルサイズ
最後に、このオプションは、セル間のスペースではなく、セル自体のサイズを制御します。ほとんどの人はセルを正方形に保つ必要がありますが、風景写真やポートレート写真をたくさん表示しようとしている場合は、それに応じてこれらを調整することをお勧めします。少し遊んで、ファイルに最適なものを確認してください。
ガイド
ガイドは、レイアウトプロセスのLightroomのみのコンポーネントです。これらは、ルーラー、画像セル、余白、連絡先ページのサイズに関する情報などを追加できます。ファイルを印刷すると、これらはいずれも表示されません。これらは、Lightroom内でより正確な測定値を取得するためだけのものです。
真実は、ほとんどの人がこれらについてあまり心配する必要はないということですが、コンタクトシートに特に正確な寸法を合わせる必要がある場合に役立ちます。
ページ
このタブは、最終バージョンを作成する前にコンタクトシートファイルを調整するための最後の領域です。印刷用の要素に焦点を当てています。
ページの色
これにより、キャンバス領域に異なる背景色を作成できます(余白は作成できません)。ただし、ここで覚えておくべきことが2つあります。まず、サムネイルの下のテキストを読みやすく調整します。次に、白い紙に印刷していることを前提としています。色付きの紙に印刷する場合は、いくつかのサンプルページを作成して印刷する必要がある場合があります。
アイデンティティプレート
IDプレートセクションでは、画像にロゴやブランド情報を適用できます。これはLightroomの他の場所で設定する必要がありますが、これらの画像のコピーを広告として共有する場合は特に便利です。 IDプレートを作成することは、この特定のガイドの範囲を超えています。
透かし
透かしを使用すると、連絡先ページの各サムネイル画像に透かしを入れることができます。これは、他の人が何らかの理由で画像を使用するのを防ぎたい場合、特に画像をデジタルで共有している場合に便利です。
ページオプション
ページオプションセクションでは、コンタクトシートの右下にページ番号などを追加できます。これは、複数のシートを一緒に印刷する場合に便利です。切り抜きのマーキングなどの他のオプションは、ページ番号を付けるほど便利ではありません。これらのオプションは無視してかまいません。
ページ情報
ページ番号と一緒にページ情報を常に印刷したい場合はありませんが、Lightroomでは各ページに大量の情報を追加できます。日付、機器、画像の元のサイズ、さらにはカスタムテキストなどの情報を表示できます。カスタマイズされた情報を提供することもできます。
これは主にマーケティング(写真に名前を付けることによる)または専門的な仕事(関連する画像データを含めることによる)に役立ちます。ただし、写真のコピーが必要な場合は、画像をもう一度見つける方法があることを確認してください。

CCBY-SA2.0でライセンスされている写真byTORLEY
5)[印刷先]オプションを[プリンタ]に設定し、[印刷]をクリックします
ページ上のすべての情報の編集が完了したら、[印刷先]ボタンを押します。
6)連絡先シートをJPEGまたはPDFファイルとして保存します
最後に、連絡先シートをJPEGまたはPDFとして保存すると、準備が整います。以前と同様に、デフォルトを受け入れるのではなく、ファイルを正しい場所に保存してください 。間違った場所に保存すると、必要なときに見つけられなくなる可能性があります。
