カスタムコールアウトグラフィックを使用して画像の特定の部分を指摘する必要がありますか?次のプロジェクトのために、これらのステップバイステップの説明を確認してください。
このチュートリアルでは、パリの有名なノートルダム大聖堂の塔の1つの高さを示すのに役立つコールアウトグラフィックを作成します。まず、グラフィックの4つの主要な視覚要素、円、パス、テキスト、およびテキストの基本的な背景を設定します。次に、キーフレームとトラッキングを介してグラフィックに命を吹き込みます。始めましょう。
作成

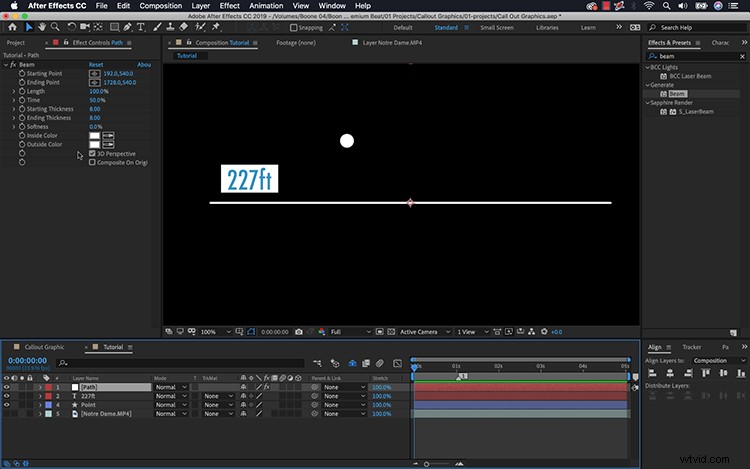
まず、円の場合、楕円形ツールを使用して小さな楕円を作成します。 Shiftキーを押したままにすると、比率が制限されます。次に、227フィートのテキストを追加し、長方形の形状ツールを使用して、テキストの単純な白い長方形の背景を作成します。テキストと長方形の両方を取得し、[整列]パネルを使用して完全に配置します。配置したら、長方形をテキストレイヤーの親にして、背景が続くようにします。
パスについては、レイヤー>新規>ソリッドに移動します 次に、効果>生成>ビームを使用してビーム効果を追加します。 。ビーム効果により、パスの開始点と終了点を厳密に制御できます。これは、優れたコールアウトグラフィックを機能させるための真の鍵です。属性については、長さを100%に設定し、内側と外側の両方の色を白に変更し、柔らかさを0にします。これで、これらの要素を接続する準備が整いました。
接続

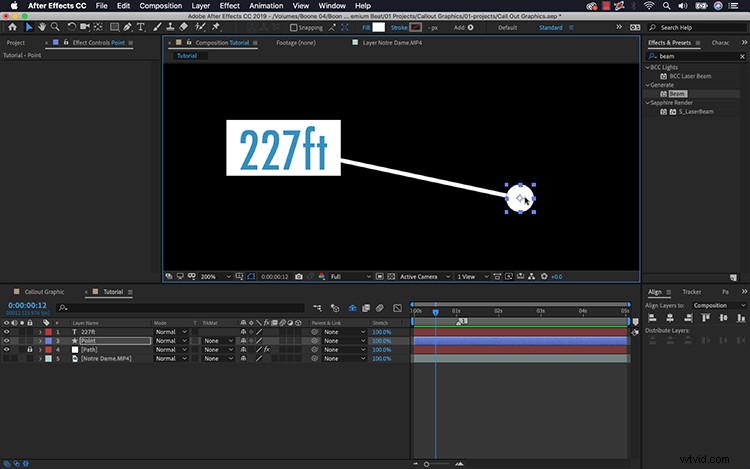
コールアウトアニメーションを効果的に機能させるには、要素を特定の順序で接続する必要があります。パスの一方の端を円要素に接続し、もう一方の端をテキストに接続します。ビーム効果にはキーフレーム可能な開始点と終了点があるため、これは非常に簡単です。円の始点とテキストの終点を使用します。
タイムラインでビーム効果を表示するには、最初にパスレイヤーを選択し、キーボードショートカットEを押します。次に、テキストレイヤーと円レイヤーの両方を取得し、Pを押して位置を表示します。これらの属性を接続するには、ビームエフェクトの開始点/終了点のプロパティピックホイップを使用するだけです。古いバージョンのAEを使用している場合は、最初に、属性の横にあるストップウォッチアイコンをAltキーを押しながらクリックして式を追加し、プロパティピックホイップを表示する必要があります。
最後に、ビーム効果の始点を円の位置属性に接続し、終点をテキストの位置属性に接続します。これで、テキストまたはサークルレイヤーのいずれかを移動すると、パスがたどります。すべてが接続されると、このグラフィックはアニメーションの準備が整います。
アニメート

アニメートする最初の要素は円なので、そこから始めます。円の場合、0からスケールをアニメーション化するのと同じくらい簡単です。小さなブリップ効果を作成するには、シェイプレイヤー内で円要素を複製し、スケールと不透明度を変更して小さなレーダースタイルの外観を作成します。パスについては、パスレイヤーのビーム効果属性を再度開く必要があります。パスに命を吹き込むには、Time属性を0から50%の範囲でキーフレーム化します。
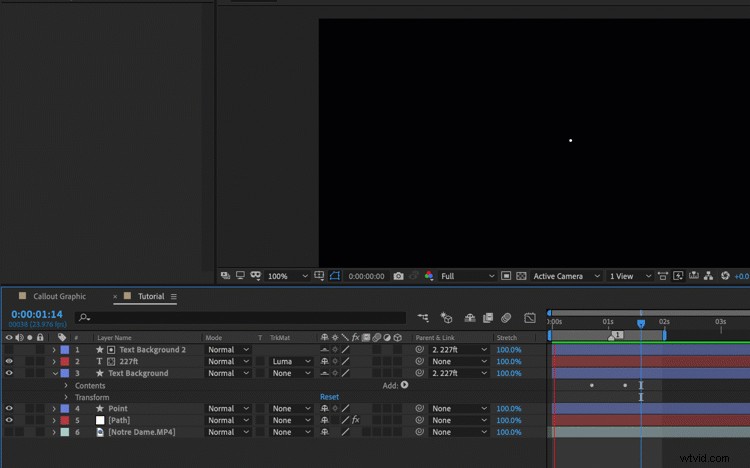
次に、形状要素のXスケール属性を0から100にキーフレーム化して、テキストの背景の長方形をアニメーション化します。次に、長方形を複製し、テキストのすぐ上に移動して、テキストレイヤーのトラックマットを次のように変更します。ルママット。これで、背景レイヤーがアニメーション化されると、同時にテキストが表示されます。
トラック

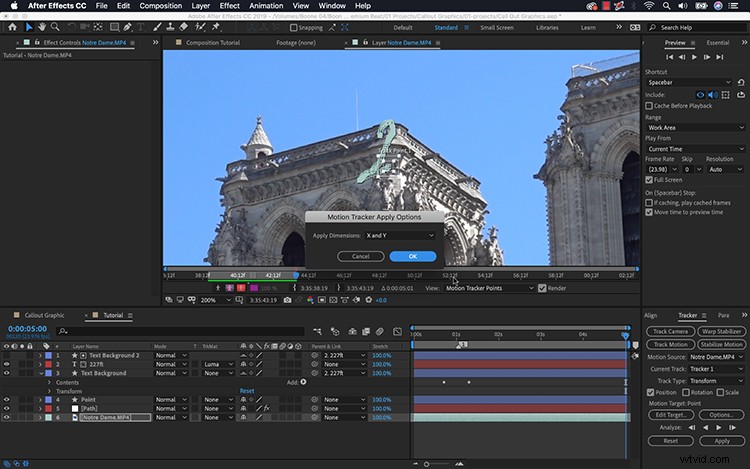
私のグラフィックは現在画面上でアニメーション化されていますが、まだ何か、つまり動きが欠けています。コールアウトは大聖堂の塔の高さを参照しているので、グラフィックがそこを指しているようにします。これは動くハンドヘルドショットなので、理想的にはグラフィックのポイントをカメラと一緒に動かしたいと思います。これは、シングルポイントトラックを介して実現できます。
まず、大聖堂のビデオレイヤーを選択してから、ウィンドウ>トラッカーに移動します。 。再生ヘッドを最初に移動し、[トラッカー]パネルで[トラックモーション]を選択します。これにより、レイヤーパネルが表示され、トラックポイントを介して動きを追跡できます。適切なトラックポイントを見つけたら、[ターゲットの編集]に移動して[円]レイヤーを選択します。次に、トラックを分析して適用します。適用されると、トラッキングキーフレームがサークルレイヤーのPosition属性に適用されます。より汎用性を高めるために、代わりにNullレイヤーへのモーションを追跡することもできます。
Voilà !これで、機能的なコールアウトグラフィックができました。
この動画の作成に使用したトラックに興味がありますか?
- ヴィンセント・トーンの「StartLiving」
- MattijsMullerによる「SoulSummerVibe」
- Tonemassifによる「パスファインダー」
- OneWaveによる「エッジ」
- Tonemassifによる「不協和」
- ウィルフレッド交響楽団による「バッハ–ブランデンブルク協奏曲第3番G(第1楽章)」
