現代はアニメーションと視覚効果の時代です。静的なテキストの時代は終わりました。息を呑むようなアニメーションで絶妙なバウンステキストを作成できます。
バウンステキスト コンテンツをより魅力的でユーザーフレンドリーにすることで、メッセージを伝えるのに役立ちます。このチュートリアルでは、AfterEffectsを使用してバウンステキストを作成する3つの方法について詳しく説明します。学習に時間を費やしてすぐにバウンステキストの使用を開始したくない場合は、無料のバウンステキストプリセットを使用することもできます。
AfterEffectsでバウンステキストを作成する方法[3つの方法]
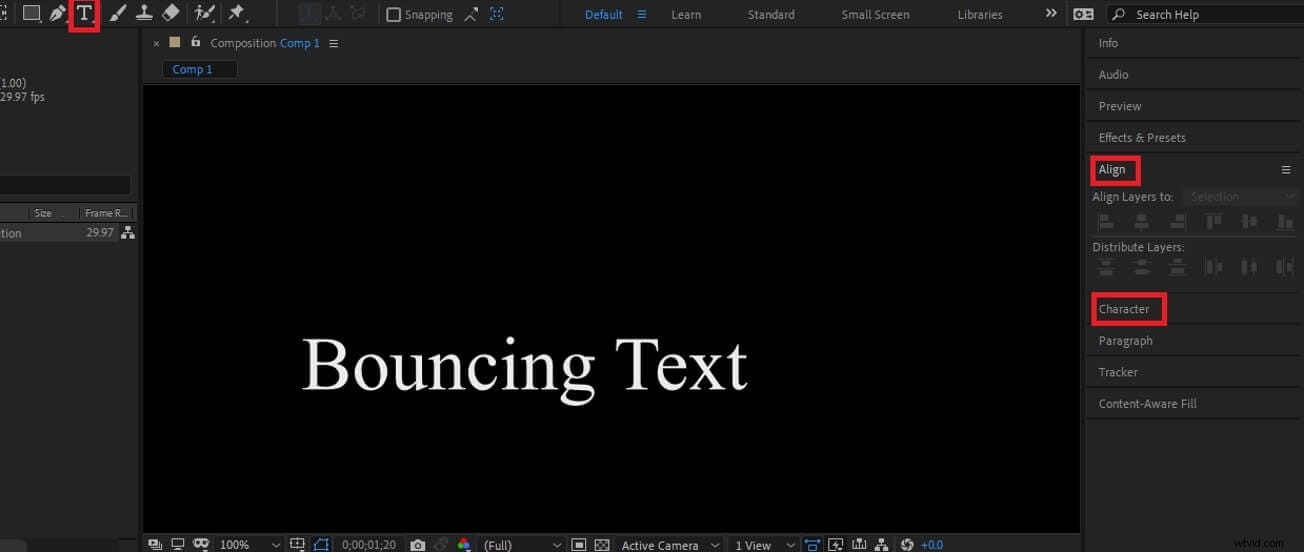
まず、新しいコンポジションを開く必要があります。次に、
- 横型ツールを選択
- テキストを入力
- テキストをフォーマットします(例:サイズ、配置、フォントなど。

方法1:Animatorを使用してAfterEffectsでバウンスするテキストを作成する
次に、アニメーターを使用してテキストをアニメーション化する方法を学びます。テキストの書式設定が完了したら、次の手順を実行します。
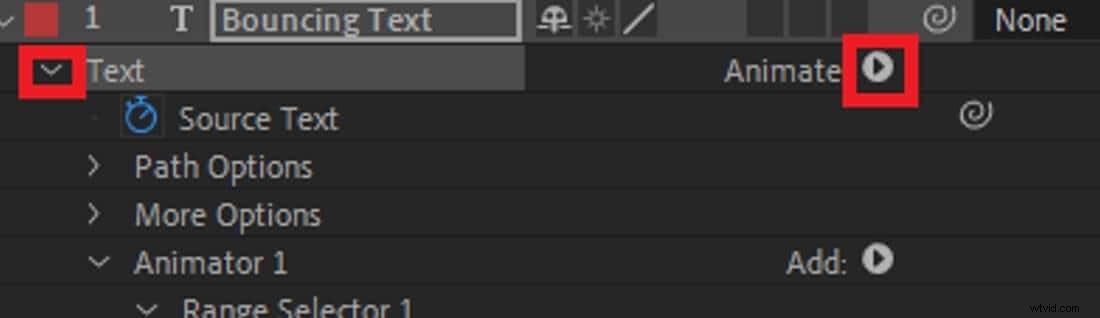
- テキストの左側にあるトグルをクリックしてから、アニメーションボタンをクリックします。メニューがポップアップ表示されます。

メニューから、位置オプションを選択します。他のオプションは、回転、スキューなどの他のタイプのアニメーション用です。後でこれらのオプションを自由に試してみてください。
- 次に、テキストアニメーションを制御するアニメーター1レイヤーを操作してみましょう。これがテキストの最初の位置です。
このレイヤーを選択した状態で、キーボードのCtrl+Dを押します。これにより、アニメーター1が複製され、アニメーター2が作成されます。アニメーター2は、テキストの2番目の位置を処理します。
- ここで、アニメーター1をもう一度選択します。 [位置]タブには、テキストの(x、y)座標があります。プロジェクトに適した座標を入力して、テキストを上下に移動します。
- アニメーター2に移動します。[位置]タブで、前の(x、y)座標の負の値を入力します。これは、テキストが中央に配置されるようにゼロに追加する必要があるためです。
- アニメーター2の範囲セレクタータブを選択します。次に、オフセットに移動します。オフセット値が0%の0sにキーフレームを追加し、100%の2sに別のキーフレームを追加します(プロジェクトに応じて変更できます)。これにより、アニメーター1から2までアニメートできるようになります。
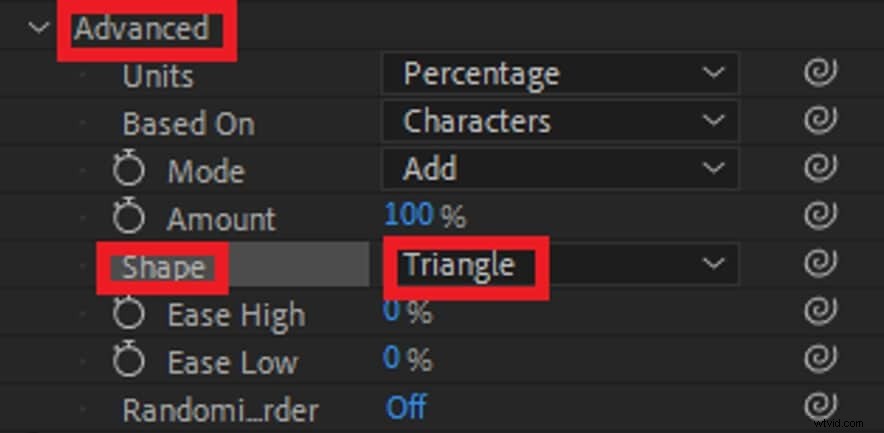
- オフセットの下にある[詳細設定]タブのトグルをクリックします。次に、形状を選択し、三角形(またはその他の任意の形状)に変更します。
- アニメーションの位置を修正するには、イーズを100%に変更します(または他の値を試して適切な位置を取得します)。
- アニメーター2を選択しながら、ctrl + Dを使用してアニメーター3を作成します。位置の(x、y)座標を(0,70)に変更します。イーズハイとイーズローの両方の値を50%に変更します。
- マウスを使用して一度に複数のキーフレームを選択し、バウンス効果が良好に見えるまでキーフレームの位置を変更します。

おめでとう! AfterEffectsでバウンスするテキストを作成しました。ただし、AEでバウンステキストを作成できるのはこれだけではありません。他のオプションを試して、プロジェクトに適したバウンステキストを作成してください。
方法2:式を使用してAfterEffectsでバウンステキストを作成する
式を使用すると、バウンステキストのほぼすべての側面を制御できます。スクリプトを使用するため、複雑になることがあります。しかし、今日は、式を使用して単純なバウンステキストを作成する方法について説明します。次に、上記のようにテキストをフォーマットします。

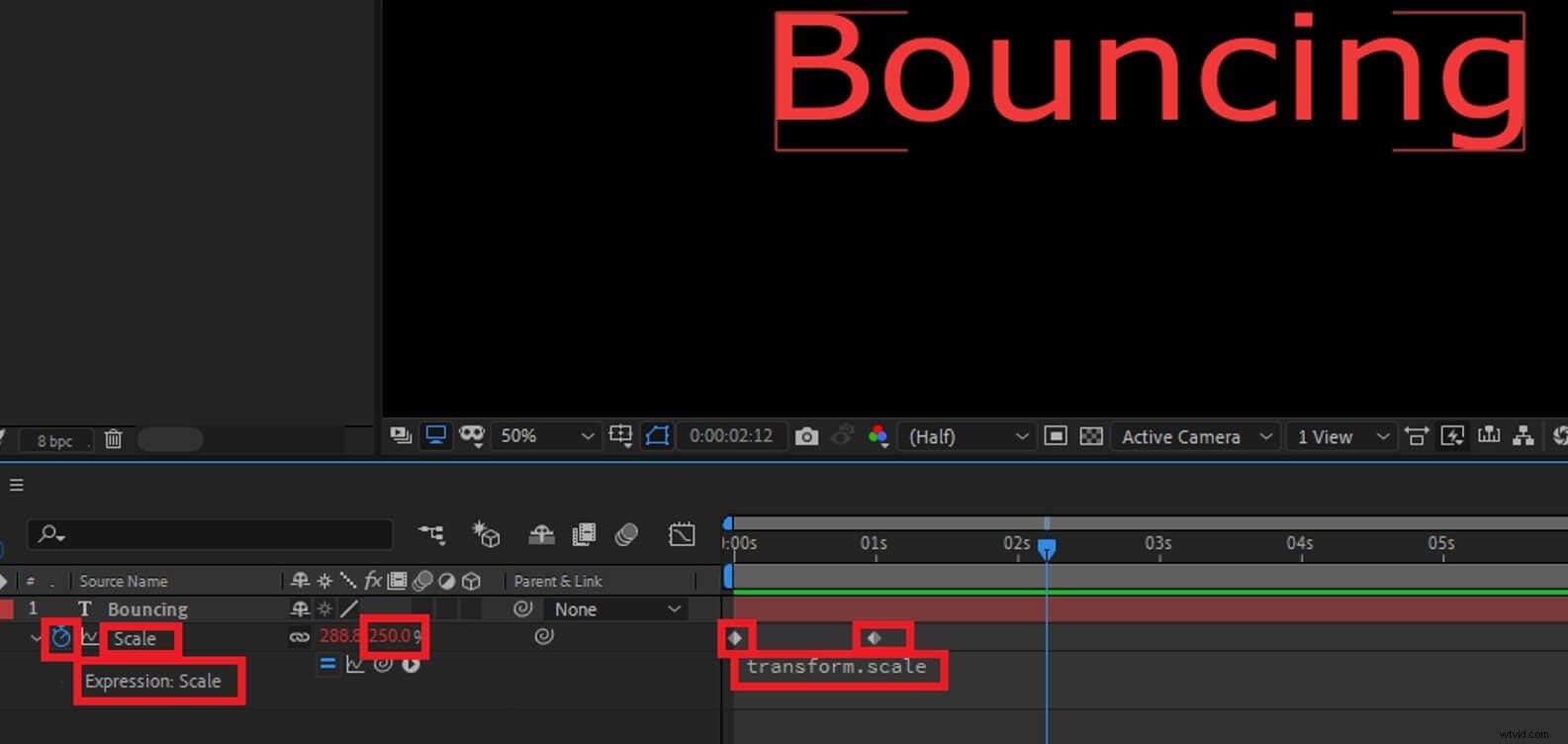
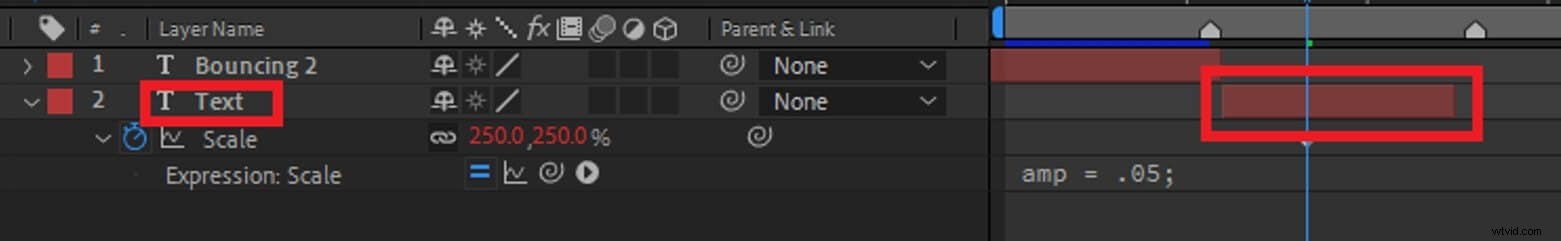
- テキストレイヤーを選択しながら、キーボードのSをクリックします。これにより、スケールタブが開きます。 100%のスケーリングで0.3秒にキーフレームを追加します。次に、300%のスケーリングで0にキーフレームを追加します。

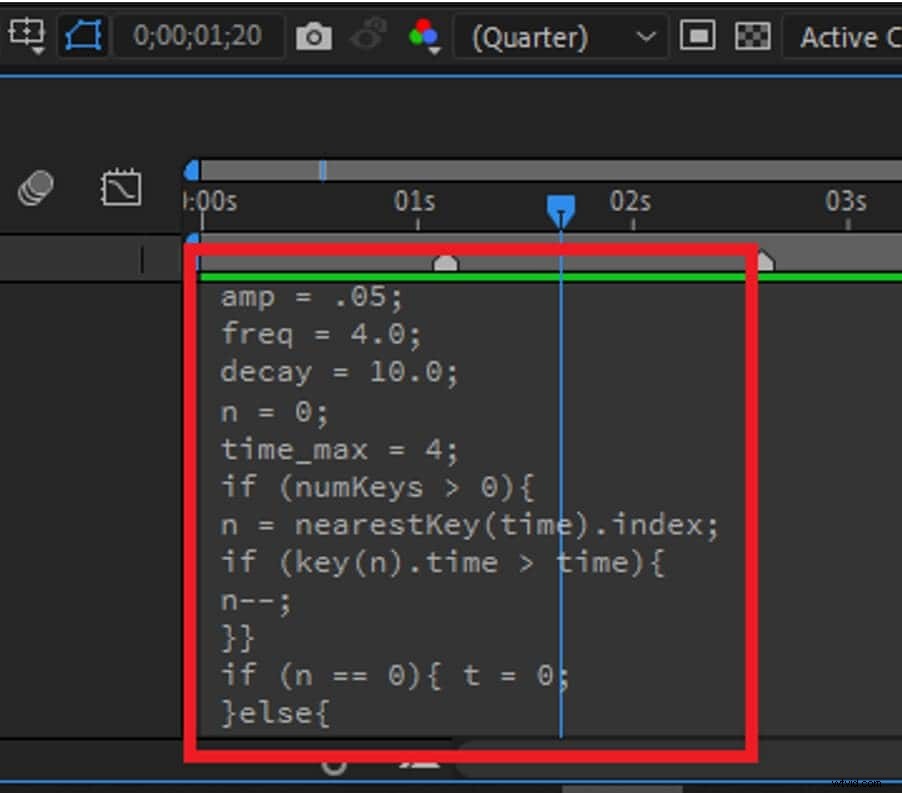
- キーボードのAltキー(またはMACのコマンドキー)を押しながら、スケールタブの横にあるストップウォッチアイコンをクリックします。これにより、スクリプトを入力できる[式]オプションが開きます。心配しないでください。スクリプトの書き方を学ぶ必要はありません。スクリプトはインターネットで広く入手できます。今のところ、以下のものをコピーして貼り付けてください。
amp =5; freq =7.0;減衰=5.0; n =0; time_max =4; if(numKeys> 0){n =最も近いKey(time).index; if(key(n).time> time){n--; }} if(n ==0){t =0; } else {t =time --key(n).time; } if(n> 0 &&t
しかし、このスクリプトはどのように機能しますか?
自分でスクリプトを使用するのに十分な自信が持てるようになるまで、スクリプトをいじってみてください。
あります!式の使い方を学びました。スクリプトを試してください。プロジェクトに最適なスクリプトをインターネットで検索してください。
アニメーターとエクスプレッションを使用して、AfterEffectsでバウンステキストを作成する方法を学びました。ただし、難しすぎる場合や、プロジェクトのバウンステキストを手動で作成する時間がない場合があります。その場合、いくつかのテンプレートまたはプリセットを試すことができます。ここで、motionarray.comから完全に無料の弾むテキストプリセットを見つけました。ここで確認できます:https://motionarray.com/after-effects-presets/10-free-after-effects-text-presets-22460 。バウンステキストプリセットの豊富なコレクションが無料で利用できます。
バウンスするテキストエフェクトを作成したいが、After Effectsを編集するのが難しいと感じる場合は、Wondershare Filmoraなど、使いやすく強力なビデオ編集ソフトウェアを試すことができます。
概要
AdobeAfterEffectsでアニメーターとエクスプレッションを使用してバウンステキストを作成する方法を楽しんでいただけたでしょうか。これらのアニメーションは、コンテンツの全体的な品質を向上させ、視聴者とのつながりを深めるのに役立ちます。練習して実験することを忘れないでください。これらのアニメーションを実行する方法は無限にあります。プロジェクトに合ったバウンステキストを作成すると便利です。クリエイティブになって世界を変えましょう!

方法3:テキストアニメーションプリセットの使用:AfterEffects用のバウンステキストプリセット[無料ダウンロード]

Filmoraでバウンスするテキストアニメーションを作成する
