このチュートリアルでは、AdobeAfterEffectsを使用していくつかの基本的なデータ駆動型アニメーションを作成する方法を段階的に見ていきます。
この例では、定期的な月例会議で表示する販売レポートのアニメーションをいくつか作成しているとします。これらのデータ駆動型アニメーションを作成するには、CapitalAfterEffectsテンプレートを使用します。これはRocketStockのプレミアムテンプレートであり、すでに装備されて美しくアニメーション化された多数のインフォグラフィックが含まれています。これらのアニメーションのプロパティをデータファイルに接続するために、MamoworldJSONスクリプトを使用します。これはaescripts.comの無料ツールです。
この手法の目的は、単純なテキストファイルを介してAfterEffectsプロジェクトのアニメーションを制御することです。このようにして、チームメンバーは誰でも、基本的なテキストファイルの値を編集してアニメーションを調整できます。
チュートリアルに入りましょう。
1。 AE要素を準備する

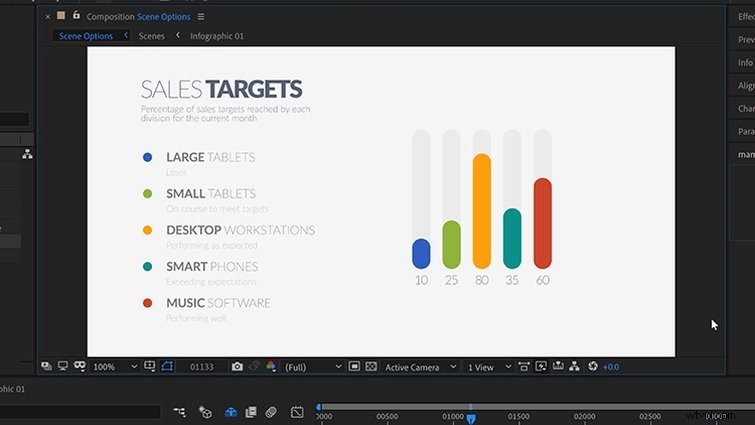
最初のステップとして、AdobeAfterEffectsですべてのアセットとアニメーションを準備する必要があります。テンプレートを使用しているので、既存の要素にわずかな変更を加えるだけです。前に述べたように、RocketStockのCapitalテンプレートはすでに装備され、アニメーション化されており、簡単にカスタマイズできるようになっています。 インフォグラフィック01を取得します 売上レポートに一致するように、さまざまなテキスト要素を補正して変更します。
テンプレート内のすべての値を非常にすばやく簡単に直接調整できますが、この手法の目的は、単純なテキストファイルを介して変更できるようにすることです。編集して保存すると、テキストファイルはAEプロジェクトのアニメーションを自動的に更新します。
2。 JSONファイルを生成する

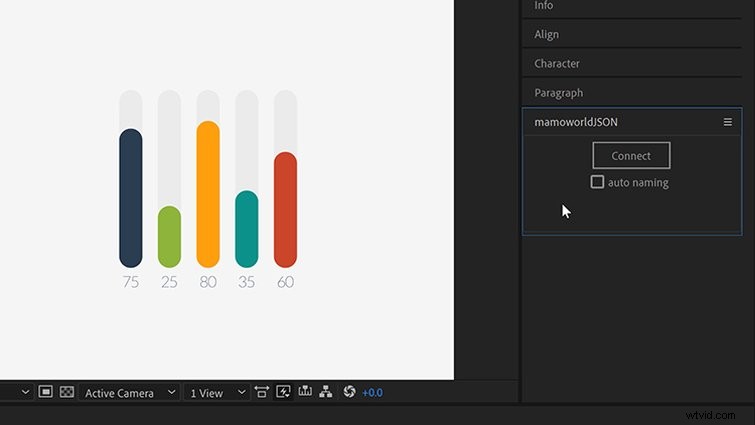
MamoworldJSONスクリプトをダウンロードしてインストールしたら、ウィンドウから開きます。 メニュー。このツールの優れている点は、AfterEffectsプロジェクト内からJSONファイルを自動的に生成できることです。
JSONは、構造化されたメソッドでデータを保存できる単純なテキストファイルです。通常、属性を既存のJSONファイルに接続するには、複雑な式を作成する必要があります。使用する既存のJSONファイルがない場合は、JSONファイルを最初から作成する方法も理解する必要があります。

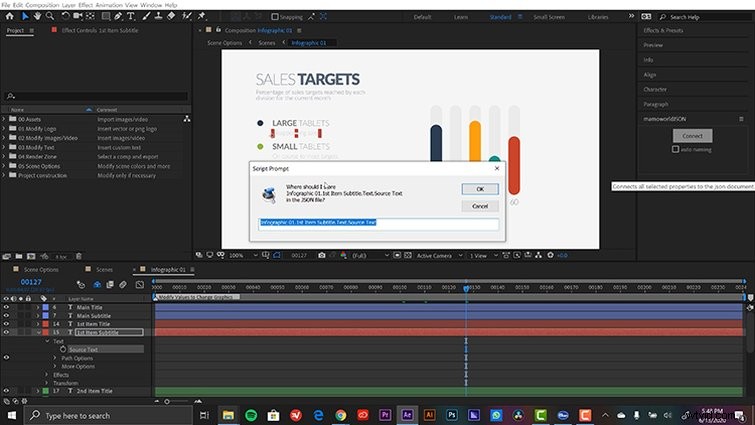
JSONファイルの生成は、レイヤーのプロパティを選択して接続を押すのと同じくらい簡単です。 MamoworldJSONパネルのボタン。最初のプロパティとして、ソーステキストを選択します 私の値1 レイヤーして接続を押します 。名前を入力してOKを押したら 、新しいファイルがローカルドライブに作成され、プロジェクトに配置されます。

追加のアセットを接続するには、前の手順を繰り返すのと同じくらい簡単です。 ソーステキストを接続します すべてのグラフのプロパティ値 レイヤー、およびアイテムの字幕 。 MamoworldJSONを使用すると、ほぼすべての属性を接続できます。これには、グラフの色、メインタイトル、および画面上の他のほとんどすべてのプロパティが含まれます。
3。データを変更する

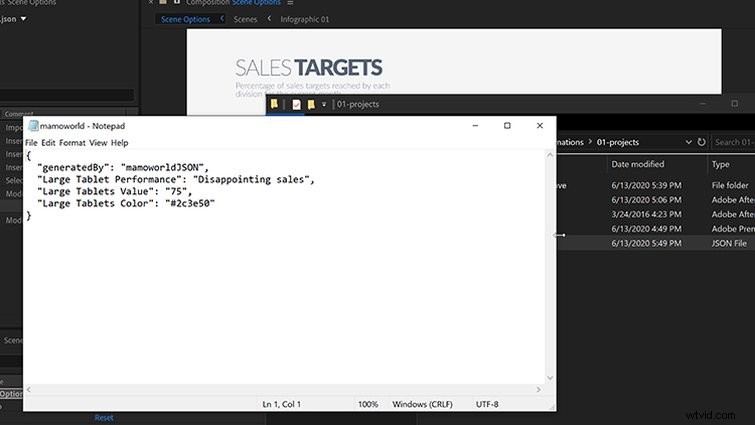
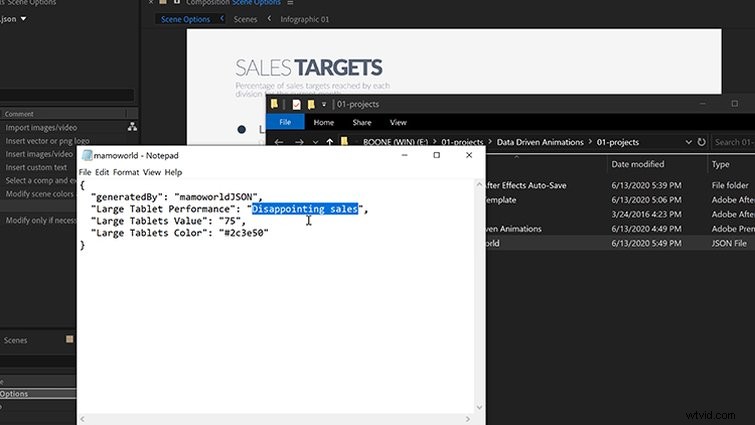
JSONファイルを開くには、ドキュメントを右クリックして、エクスプローラー/ファインダーで検索を選択します 。繰り返しますが、基本的なテキストエディタを介してJSONを開くことができます。大量のデータを処理する予定の場合は、より読みやすい設定でデータを表示できるアプリを見つけることをお勧めします。そして今、アニメーションの変更は、各データセットに新しい値を入力してから変更を保存するのと同じくらい簡単です。

すでにリギングされアニメーション化されているテンプレートを使用しているので、データがそれらのアニメーションを駆動します。私がする必要があるのは、プロジェクトを開いてコンプをレンダリングすることだけです。ここでの利点は、誰でもJSONファイルのテキストを変更できることです。私のAEプロジェクトでたくさんの人をいじくり回す必要はありません。
この例では、JSONファイルを介して駆動している値はごくわずかです。ただし、本当の力は、大量のデータを使い始めるときです。これは、天気予報、選挙選挙のグラフィック、スポーツイベントに特に役立ちます。私は、データ駆動型アニメーションで達成できることのほんの一部にすぎません。
他の高品質のAfterEffectsテンプレートを確認するには、RocketStockにアクセスしてください。
この便利なAfterEffectsコンテンツでモーショングラフィックスを強化してください。
- AfterEffectsでレトロなSF崩壊効果を作成する方法
- 10分間のクラッシュコース:Newton 3AfterEffectsプラグイン
- AfterEffects用の有料および無料のスクリプトとプラグイントップ10
- 9つの無料のAfterEffectsテンプレート
