あなたがそれについて考えるのをやめると、私たちの生活はミクロとマクロの両方の一連の相互作用にすぎません。
パートナーに朝食に何を食べたいかを尋ねるのは2人の間のやりとりですが、朝食をとるときは、周囲のすべての電化製品とも微妙なやりとりがあります。
–トースターがポップアップして、トーストの準備ができたことを知らせます
–やかんが沸騰したことを知らせるために笛を吹く
–卵タイマーがpingを実行して、卵が完全に調理されたことを通知します
これらの相互作用は非常に小さいので、私たちはそれらについて考えることなく人生を歩んでいます。物事が計画どおりに進まない場合にのみ、その重要性を認識します。たとえば、トースターのポップアップが遅すぎて、焦げたパンを2枚提示したとします。
それで…なぜ私たちはあなたにこれらすべてを話すのですか?
ええと、マイクロインタラクションはオンラインの世界にも存在します。彼らはあなたのウェブサイトをより歓迎し、魅力的にし、そして彼らは顧客にタスクを完了することからのフィードバックまたは満足の要素を与えます-どんなに小さなものでも。
この記事を書いている時点で、オンラインには19億のWebサイトがあり、その数は1秒ごとに増えています。それはたくさん 競争の。ですから、あなたはあなたのウェブサイトがそれが可能な限り最高である必要があります、そしてそれは2022年にマイクロインタラクションを意味します!
この記事では、一般的な使用法からヒントまで、マイクロインタラクションについて知っておく必要のあるすべてのことを見ていきます…
マイクロインタラクションとは何ですか?
高く評価されている本の著者であるDanSafferによると、Microinteractions:Designing with Detailsによると、microinteractionは次のとおりです。
「単一のユースケースまたはタスクを中心に展開する、封じ込められた製品の瞬間。 」
彼は、「投稿を高く評価する」または「アラームを設定する」の例を、私たちのほとんどが毎日行う一般的なマイクロインタラクションとして使用しています。
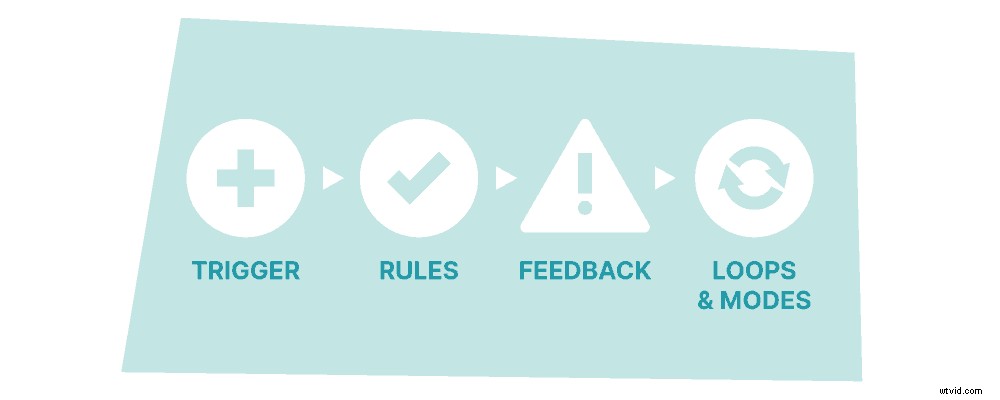
Safferはまた、彼の本の中で、マイクロインタラクションは4つの部分からなる構造に分解できると説明しています。

最初のステップ、つまり「トリガー」は、マイクロインタラクションを開始するものです。たとえば、センサータップで手を洗いたい場合は、センサーの前で手を振ります。
2番目のステップ、つまり「ルール」は、何が起こるかを決定します。タップの例に固執すると、センサーはあなたの手を認識します。
3番目のステップ、つまり「フィードバック」は、マイクロインタラクションの検証です。タップが動き始めるので、手を洗うことができます。
最後のステップは「ループとモード」であり、これがマイクロインタラクションのメタルールを決定します。マイクロインタラクションを繰り返す必要がある場合は、ドアを閉めるまでビープ音が止まらない冷蔵庫のアラームのようにループします。モードは、繰り返しを必要としないアクションを制御します。
もちろん、これはすべて、人によって引き起こされるマイクロインタラクションを指します。しかし、すべてのマイクロインタラクションがこのように発生するわけではありません。一部はシステムによって開始されます。つまり、ソフトウェアによってトリガーされます。
よく知られている例は、間違ったパスワードを入力し、ログインボックスが左右に少しシャッフルするのを確認した場合です。
または、ウェブサイトを下にスクロールして、注目を集めるクールなアニメーションを見ると、次のようになります。
誰かがWyzowlのホームページにアクセスすると、新しい訪問者に手を振って、アニメーションで何ができるかを覗き見できる、気の利いた小さなマイクロインタラクションがあります。
マイクロインタラクション–一般的な用途
マイクロインタラクションとは何かがわかったところで、日常生活でのマイクロインタラクションの一般的な使用法を見てみましょう…
1。スクロール
Webページを下にスクロールするだけでマイクロインタラクションをトリガーできることをご存知ですか?
スクロールは、オンラインで最も一般的なマイクロインタラクションの1つであり、私たちが当たり前と思っていることです。インタラクションが発生するのは、ユーザーがページ上の場所を変更し、それに関する視覚的なフィードバックを受け取っているためです。つまり、見たいものが表示されます。
一部のWebページでは、上記のHubSpotの例のように、右側にあるスクロールバーのおかげで、自分がどれだけ進んでいるか、またはページの残りの部分が一番下に表示されるまでに表示されます。これも一種のマイクロインタラクションです。
2。読み込んでいます
ロード画面は、ビデオゲームをプレイしたことがある人なら誰でも見慣れた光景です。何年にもわたって、彼らはますます印象的になりました。例としてSkyrimのロード画面を見てください:
ロード画面には、ユーザーがゲームのプレイを待っている間に操作できるさまざまな3Dモデルがあります。
ロードは必要悪ですが、マイクロインタラクションはプロセスをより魅力的にすることができます。少しの読み込み時間を必要とする機能がサイトにある場合は、その間にユーザーを楽しませるためにマイクロインタラクションを実装することを検討してください。 Namelixの例を次に示します。
3。ダウンロード
読み込みと同様に、ダウン 読み込みは時間がかかるもう1つのアクションです。そして、私たちが自分自身を見つけるこの「即時の満足」の世界のおかげで、ユーザーは焦る可能性があります。
実際、2,000人の英国人を対象にした調査によると、平均的な人は、何かが読み込まれるのを待っていると、わずか16秒で欲求不満になります。
マイクロインタラクションは、ダウンロードを待っている間、ユーザーを楽しませたり、注意を向けたりするのに役立ちます。
4。召喚状
行動を促すフレーズはとても重要です。それは1つのことです あなたはあなたの顧客にクリックしてもらいたいので、あなたはその経験が彼らにとって魅力的であることを確認するべきです。ここで(またはマイクロインタラクションを使用して)車輪の再発明を行う必要はありません。 )、ユーザーにクリックを促すには、微妙なアニメーションだけで十分な場合があります:
この例は、ユーザーがボタンにカーソルを合わせたときの月のさまざまなサイクルを示しており、ユーザーの注意をさらに引き付け、うまくいけばクリックするように促します。
5。通知
New York Postの調査によると、人々は12分ごとにスマートフォンをチェックしています 、それは1日80回です!そして、彼らは何をチェックしていますか?
通知!
マイクロインタラクションは、通知をよりエキサイティングにし、ユーザーにとってより目立つようにすることができます。 (上で見たように)少しの動きは、静止画よりもはるかに目を引くものです。
6。スワイプ
タッチスクリーンは私たちの生活の非常に大きな部分を占めているため、スワイプはほとんど第二の性質になっています。マイクロインタラクションは、ユーザーにスワイプの確認を与えるのに役立ちます:
マイクロインタラクションのこの楽しいコンセプトにより、ユーザーはスワイプしてアイテムを削除できます。ユーザーが誤って何かを削除しないことが重要です。マイクロインタラクションは、ユーザーに焦点と注意を要求することで、これが発生しないようにすることができます。
7。スイッチ
あるビューから別のビューへの切り替え、またはフォルダー間の切り替えは、人々が日常的に使用するもう1つのマイクロインタラクションです。次に例を示します。
これは、スイッチを表示するための本当にクールで新鮮な方法であり、顧客の幸せに最適です。しかし、それは非常に機能的でもあり、マイクロインタラクションに関しては非常に重要です。
8。何かにカーソルを合わせる
Facebookの「いいね」ボタンにカーソルを合わせると、さまざまなアニメーションの絵文字がポップアップ表示され、次から選択できることに気付いたかもしれません。
ソーシャルネットワークはすべてユーザーエンゲージメントに関するものであり、このようなマイクロインタラクションは、ユーザーがさまざまな方法で投稿にエンゲージすることを促します。
9。ハイライト
ハイライトするマイクロインタラクションは、何かにカーソルを合わせるのと非常によく似ています。クリック可能なアイコンであろうと、単なる楽しいアニメーションであろうと、注目に値するものがあることをユーザーに知らせるだけです。
この概念は、強調表示されたときにアイコンをアニメーション化するさまざまな方法を示していますが、これによる可能性は事実上無限です。
10。デバイスを接続するとき
いくつかのマイクロインタラクションは「持っていて良かった」ものであり、いくつかは非常に必要とされています。デバイスを接続するときは、接続が機能していることを知らせる何らかのフィードバックが必要です。このようなマイクロインタラクションはおそらくおなじみです:
これは、Bluetooth経由で接続する別のデバイスを検索しているときにデバイスがどのように見えるかの例です。これには少し時間がかかることがあるため、マイクロインタラクションは、機能的であることに加えて、ユーザーが待っている間に退屈したりイライラしたりするのを防ぐために、ユーザーに穏やかな娯楽を提供します。
効果的なマイクロインタラクションの例
だから、マイクロインタラクションはほとんどどこにでもあるようです!特に効果的な例をいくつか見てみましょう…
1。ソーシャルシェア
気づかないかもしれませんが、ソーシャルメディアで物事を共有するときは、常に「領収書」を待ちます。これは、投稿が実際に公開されたことの証拠です。次に例を示します。
これは、ほとんどのソーシャルネットワークの運用方法であるため、私たちに掘り下げられましたが、微妙なマイクロインタラクションがいたるところにあることを示しています。ほとんどの場合、それらに気付くことさえありません。
2。入力中…
私たちが見慣れているもう1つの一般的なマイクロインタラクションは、現在ほとんどのメッセージングアプリの一部となっている「タイピング」機能です。次に例を示します:
この小さなインタラクションにより、ユーザーは、返信が差し迫っていることを知っているため、ウィンドウを開いたままエンゲージメントを維持できます。また、ユーザーは、いつ入力するか、他の人がメッセージの入力を完了するのをいつ待つかを示すことができます。
3。ダウンロード
上記のダウンロードについてはすでに説明しましたが、もちろん、一部のマイクロインタラクションは他のマイクロインタラクションよりも優れています。以下は、マイクロインタラクションのダウンロードの優れた例です。
そうではないように思われるかもしれませんが、ここでは多くのことが起こっています。ダウンロードの進行状況を象徴するカウンターと緑色のバーがあります。マイクロインタラクションが完了すると、ダウンロードボタンが[完了]に切り替わり、緑色に変わります。
これは、ダウンロードマイクロインタラクションを作成する方法の一例にすぎません。可能性は事実上無限です。
4。プルして更新
「プルして更新」はほとんどのスマートデバイスで一般的な操作ですが、ページが実際に更新されたことを知る唯一の方法は、ソフトウェアが要求を理解したことを示す何らかのマイクロ操作があるかどうかです。
更新アニメーションのこのデザインコンセプトは、すっきりとクリアであるだけでなく、ブランドも優れているため、優れています。すべてのプラットフォームで一貫してブランドを提示すると、収益を最大23%増加させる 。
5。スワイプ
ソフトウェアユーザーとして私たちが慣れ親しんできたもう1つのインタラクションは、「スワイプ」です。前述のように、スワイプは現在、スマートデバイスを使用する人々にとってほぼ第二の性質です。次に例を示します。
この例は、単純なスワイプで電子メールを削除およびアーカイブするための遊び心のある方法を示しています。赤と緑の色により、ユーザーは各オプションを簡単に区別できます。
マイクロインタラクションの作成–5つのヒント
これまでに多くのマイクロインタラクションを見てきましたが、サイトにマイクロインタラクションがない場合は、FOMOを少し感じている可能性があります(見逃しの恐れ )。それを変えましょう!
マイクロインタラクションを作成するための5つのヒントを次に示します…
1。それらを機能させる
まず最初に、マイクロインタラクションは必須 目的があります。結局のところ、ユーザーがWebサイトの特定の部分を操作するように促すことになっているので、機能的にします。
2。シンプルに保つ
それらはマイクロと呼ばれます 理由のための相互作用。彼らは短くて甘いはずです。マイクロインタラクションは、UIを改善し、すべてのルックアンドフィールをすっきりさせるためにあります。そのため、それらをシンプルに保つことが重要です。
3。構造に従ってください
マイクロインタラクションに関しては、DanSafferは自分のことを知っています。したがって、マイクロインタラクションが彼の4つの部分の構造に従っていることを確認してください。 覚えておいてください:トリガー>ルール>フィードバック>ループとモード 。
4。長寿について考える
私たちが何度も言及した重要なことの1つは、マイクロインタラクションは非常に自然に感じられるため、ユーザーはほとんどの場合それらに気付かないということです。もしそうなら、それは彼らが気が散るような、または過度に手の込んだアニメーションを見ることにうんざりしているからではなく、彼らが楽しい経験をしたからであるはずです。
したがって、マイクロインタラクションを作成するときは、それらが時間の経過とともにどのように維持されるかを考えてください。
5。実験とテスト
一般に公開するものと同様に、マイクロインタラクションをテストして改善する必要があります。マイクロインタラクションから多くのユーザーフィードバックを収集し、さまざまな方法で実験してください。
最終的な考え
2022年には、ユーザーがもっと欲しいと予測するのは安全です。 彼らの相互作用から。そして、そのニーズを確実に満たすための1つの方法は、微妙ですが便利なマイクロインタラクションを使用することです。
この記事が、それらがどのように機能するか、そしてあなたが自分自身を作成するためのインスピレーションを感じていることをすべてあなたに教えるのに役立つことを願っています。始める準備ができている場合は、実際にサービスとしてマイクロインタラクションを作成し、構想からデザイン、アニメーションまですべてをカバーします。
