写真ビジネスを行っている場合でも、ウェブ上で友人と写真を共有している場合でも、さまざまな用途に合わせて画像のサイズを適切に設定する方法を知っておくことが重要です。一般的に、共有できる最小サイズは、視聴者が写真を鑑賞するのに十分な品質を維持しながら、目標とするものですが、もう少し詳しく説明します。
最初のルール–Web上で行われるすべてのものにsRGB色空間を使用します
ウェブ用に画像のサイズを決める前に、正しい色空間を使用していることを確認する必要があります。 WebはsRGB色空間で標準化されています。つまり、写真をWeb全体に正確に表示したい場合は、画像を保存するときに使用する必要がある色空間です。
sRGB色空間とAdobeRGB色空間を使用して、Lightroomから直接保存された同じ写真を並べて比較してください。

sRGB

AdobeRGB
AdobeRGB色空間は、sRGB画像と比較すると、色の点で少し落ち着いていて、少し緑がかった色合いになっていることがわかります。
2番目のルール–画質よりも小さいサイズ
この高解像度モニターの世界でも、ウェブ上で画像を共有する場合は、小さいサイズを使用するのがベストプラクティスです。
ここdPSでは、記事の画像のサイズは、全体のサイズが約200kbで、最長辺が750ピクセルになるようになっています。 Webで使用する画像のサイズを縮小する理由は、主に読者のユーザーエクスペリエンスを向上させるためです。ウェブページに読み込まなければならないデータが多いほど、読者がコンテンツを表示できるようになるまでに時間がかかります。
ソーシャルメディアやSmugmugやZenfolioなどの専用ポートフォリオサイトは、必要に応じて大きな画像ファイルを処理するようにバックエンドを最適化し、実際には印刷目的でフルサイズの画像を必要とするため、このルールの例外です。
画像のサイズを変更する方法
画像のサイズを変更する理由を理解することは、パズルの最初のピースにすぎません。次に、画像のサイズを設定する方法を学びましょう。この記事では、画像のサイズを設定する2つの方法を紹介します。1つはLightroomを使用し、もう1つはPhotoshopを使用します。これらは、dPSリーダーで最も一般的に使用される2つのソフトウェアです。
Lightroomで画像のサイズを設定する方法
Lightroomで行う最善の方法は、ニーズに合わせてエクスポートプリセットを設定することです。このプリセットを設定したら、それを選択するだけで、すべてが自動的に行われます。
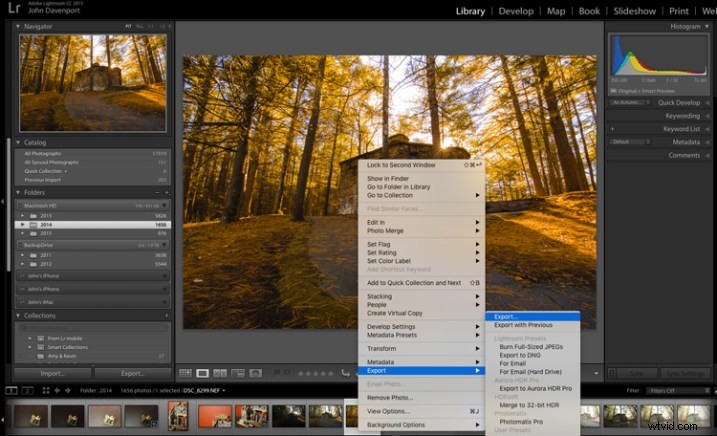
ステップ1: 写真を選択して右クリックします。 エクスポートに移動します エクスポートを選択します フライアウトメニューから。

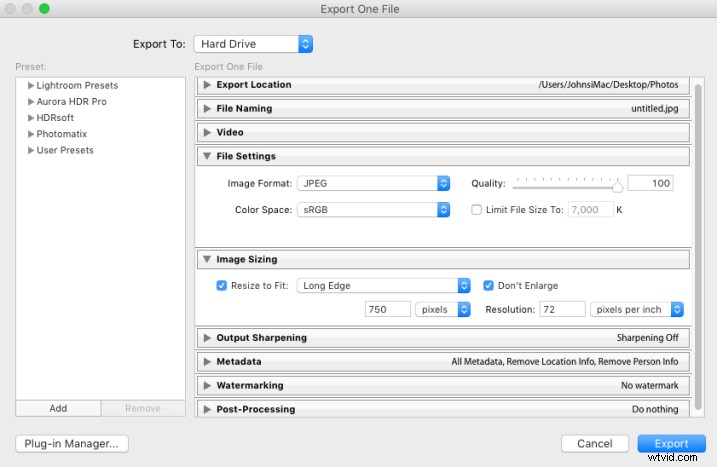
ステップ2: 開いたボックスで、[エクスポート場所]と[ファイルの名前付け]オプションを選択した後、[ファイルの設定]セクションと[画像のサイズ設定]セクションに移動します。
[ファイル設定]セクション: 画像形式がJPEGに設定されていること、および色空間がsRGBであることを確認してください。ファイルを特定のサイズに制限することもできますが、サイズを小さくしすぎると、画像の品質が著しく低下する可能性があることに注意してください。

画像サイズ設定セクション: 「サイズを合わせてサイズ変更」をチェックし、ドロップダウンがロングエッジに設定されていることを確認します。 [拡大しない]チェックボックスをオンにします。これは、[長辺]設定よりも小さい画像をエクスポートするたびに、そのサイズに合わせて画像が拡大されないことを意味します。最後に、画像のサイズを選択する必要があります。ここでは、dPSで使用している750ピクセルと72ピクセル/インチに設定されています。
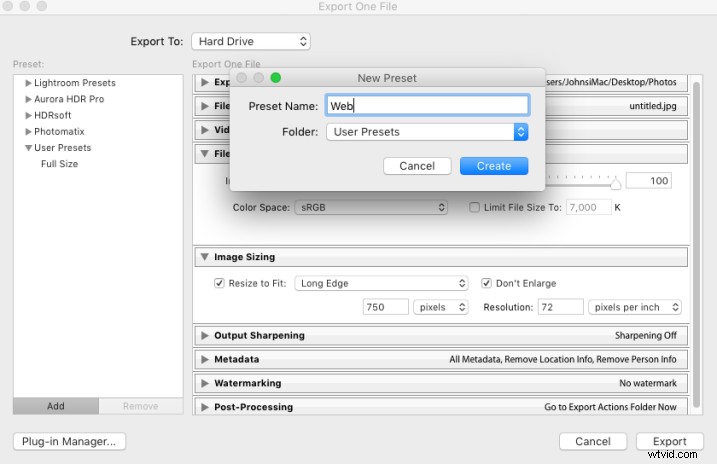
これを繰り返し使用できるプリセットとして保存するには、左下隅にある[追加]ボタンをクリックし、ダイアログボックスが開いたらプリセットに名前を付けます。

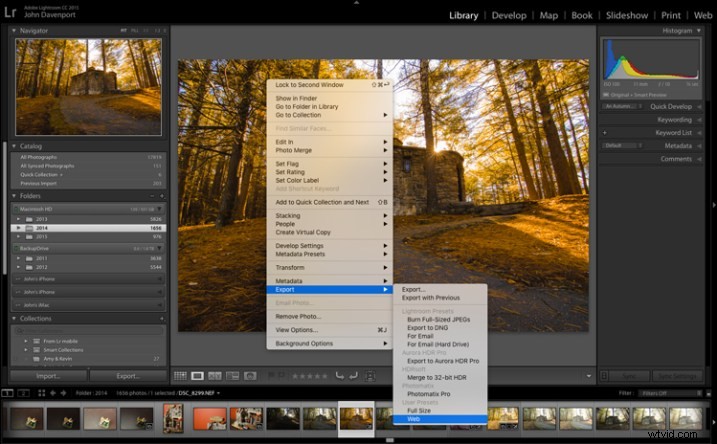
これで、写真をWebにエクスポートするときはいつでも、エクスポートする画像を右クリックして、作成したプリセットに移動するだけです。とても簡単です!

Photoshopで画像のサイズを設定する方法
Photoshopを使用してWeb用に画像を保存する場合は、Photoshopの「Web用に保存」ツールを使用するのが最適なオプションです。これにより、さまざまなファイルタイプから選択でき(ほとんどの場合、JPEGが必要になります)、画像をすべての重要なsRGB色空間に変換することもできます。

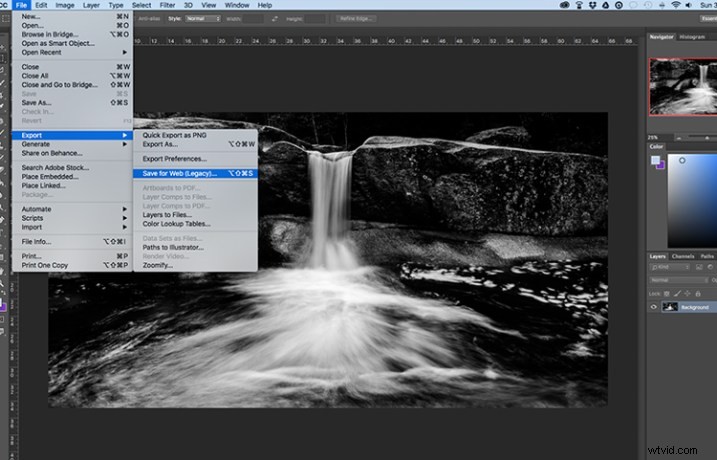
[Web用に保存]オプションを見つけるには、[ファイル]>[エクスポート]>[Web用に保存]
に移動します。このオプションを選択すると、新しいウィンドウが開き、Photoshopから画像をエクスポートするためのいくつかのオプションが提供されます。ここでは、[sRGBに変換]がオンになっていること、およびファイル形式がJPEGに設定されていることを確認する必要があります。サイズ設定は、幅または高さを選択することで実行できます。2つがリンク記号で接続されている限り、Photoshopは入力した値に基づいて他方の値を計算し、画像の比率を正確に維持します。
Webで使用するために写真を保存する上で最も重要なことは、色空間を正しくすることです。Webで写真を閲覧する人々は、限られた時間の小さな画面でそうすることが多いことを認識しています。読み込み時間が速いと、ユーザーエクスペリエンスが向上するだけでなく、コンテンツがGoogleで回答を検索しているユーザーに表示する価値があるかどうかを判断するために使用されるGoogleの検索エンジンのアルゴリズムにもうまく反映されます。
オンラインで使用するために画像のサイズをどのように設定しますか?以下のコメントで共有してください。
