
iPadとiPhoneの人気が高まるにつれ、FlashベースのWebギャラリーを作成することは、もはや適切ではなくなりました。これらのデバイスで簡単に表示することはできません。ほとんどすべての人がギャラリーを表示できるようにする場合は、FlashではなくHTMLギャラリーとして作成する必要があります。
Lightroomには、非常に短時間で合理的な外観のギャラリーを作成するために使用できるさまざまなHTMLテンプレートがあります。
LightroomでWebギャラリーを作成するには、まず画像をコレクションに配置します。これにより、画像の操作が簡単になり、ギャラリーを保存して、必要に応じて後で編集できるようになります。
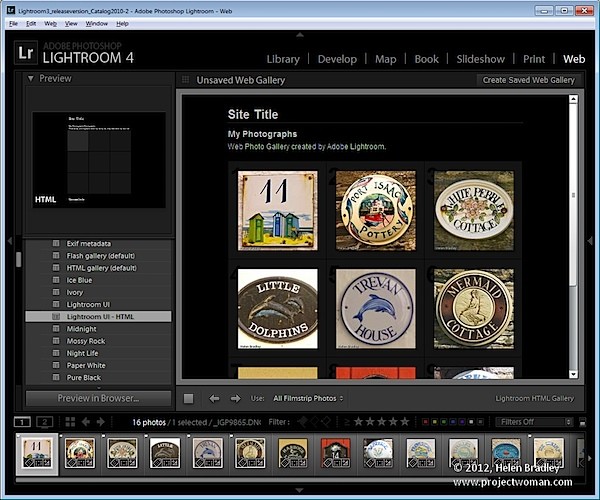
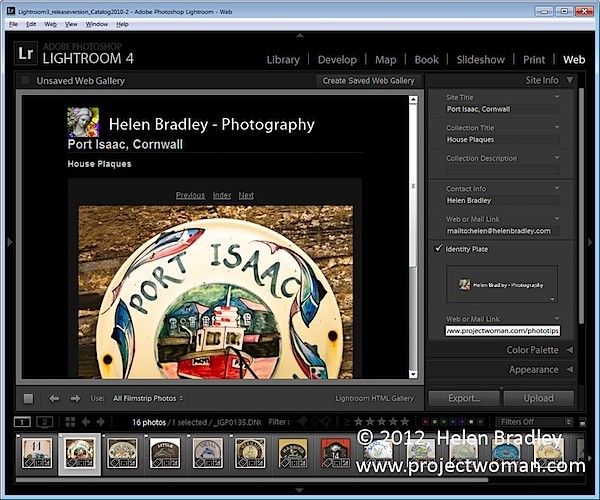
コレクションを選択し、Webモジュールに切り替えます。レイアウトスタイルオプションから、Lightroom HTMLギャラリーを選択できます。さらに、画面左側のテンプレートブラウザーパネルから、HTMLベースのギャラリーを選択することもできます。プレビュー領域を見ると、HTMLギャラリーテンプレートはすべて、左下隅にHTMLという文字があります。使用するテンプレートを選択してください。

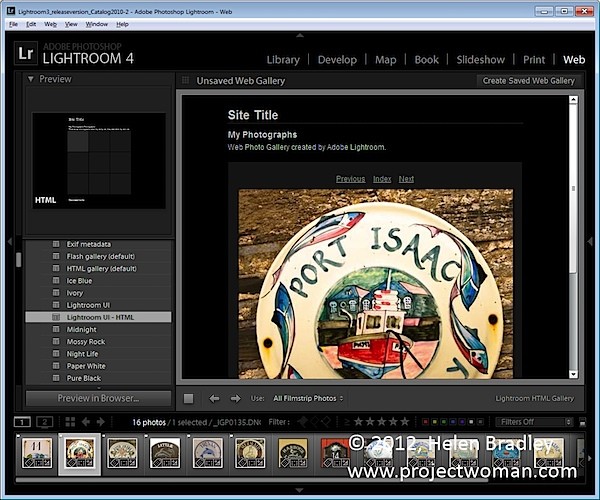
コレクションを選択している場合は、ツールバーから(表示されていない場合はTキーを押します)、[すべてのフィルムストリップ写真]を選択します。これにより、すべての画像がギャラリーに追加されます。編集エリアの画面に表示されるのは、Webギャラリーのライブバージョンです。任意の画像をクリックして、Web上で表示されるように表示できます。

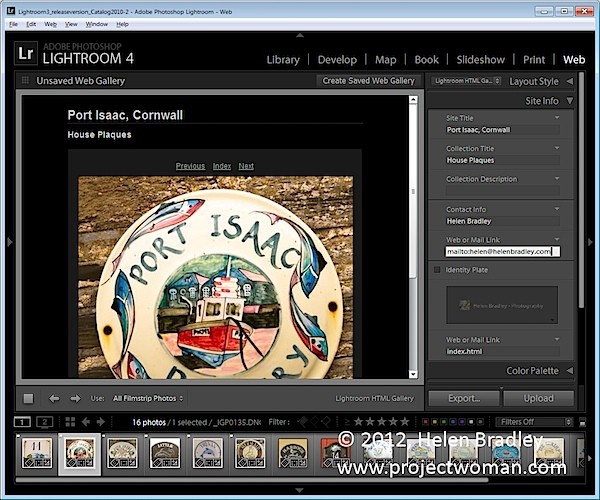
[サイト情報]パネルを開き、サイトタイトル、コレクションタイトル、およびコレクションの説明を入力します。これらすべてを使用したくない場合は、使用したくないアイテムのプレースホルダーテキストを削除するだけで、テンプレートで使用されているスペースが画像用に解放されます。
連絡先情報については、必要に応じて連絡先の名前を入力し、Webまたはメールのリンクに入力すると、Webギャラリーの連絡先の名前に自動的にリンクされます。

ギャラリーにIDプレートを追加できます。必要に応じて、サイトタイトルの上に配置されます。必要に応じて、[Web]または[メールリンク]ボックスに入力して、サイトにリンクし直すことができます。

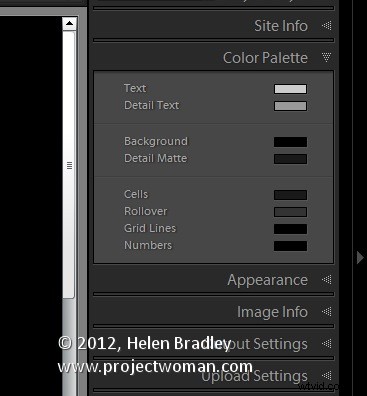
カラーパレットオプションを使用すると、Webサイトテンプレートのさまざまな要素の色を変更できます。
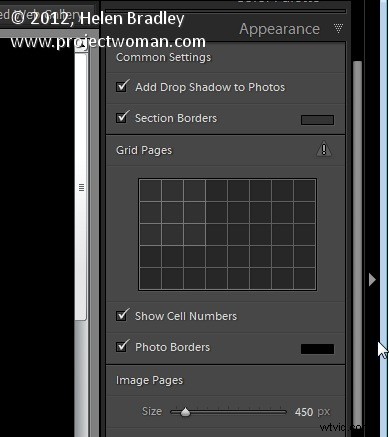
[外観]パネルで、サムネイル画像のグリッドサイズを設定できます。デフォルトは3 x 3で、これより小さくすることはできませんが、かなり大きくすることができます。画像の上にセル番号を表示したい場合は、そうすることができます。これは、視聴者が好きな画像を簡単に識別できるようにする必要がある場合に便利です。画像には順番に番号が付けられます。複数のページがある場合は、2番目のページの画像が最初のページの番号から順番に続きます。

[サイズ]スライダーを調整すると、画像ページでフルサイズの画像のサイズを制御できます。画像ページの画像に写真の境界線を追加することもできます。 [外観]パネルは[共通設定]、[グリッドページ]、[画像ページ]に分かれており、ギャラリー全体、グリッドページのみ、または画像ページのみに影響する変更を加えることができます。

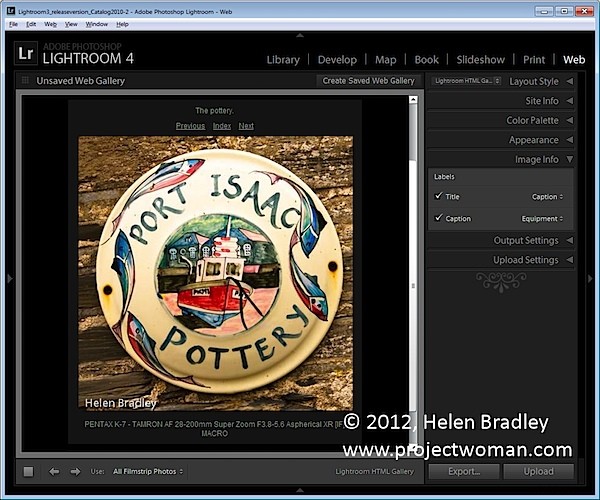
[画像情報]パネルで、画像にラベルを追加することを選択できます。これらは画像ページにのみ表示されます。画像の上に表示されるタイトルと画像の下に表示されるキャプションを選択できます。それぞれについて、画像メタデータからテキストを取得できます。たとえば、タイトルをキャプションメタデータに設定し、キャプションを機器メタデータに設定できない理由はありません。

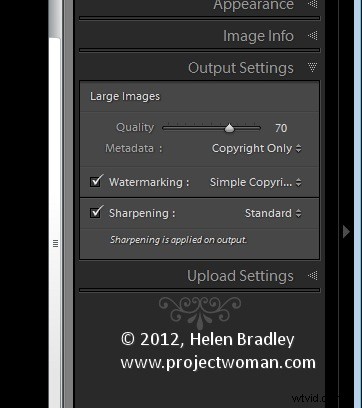
[出力設定]で、大きいサイズのJPG画像の品質を選択します。0は低品質、100は高品質です。画像にメタデータを含める場合は、含めるものを選択します。選択できるのは、著作権のみまたはすべてです。
また、必要に応じて透かしを追加します。透かしを追加することを選択した場合、透かしは画像ページとインデックスページに表示されるので、希望どおりかどうかを確認できます。
画像をシャープにするかどうかを選択します。このシャープは、画像が出力されるときにのみ適用されるため、画面には表示されません。何を使用すればよいかわからない場合は、シャープニングを有効にして標準に設定してください。

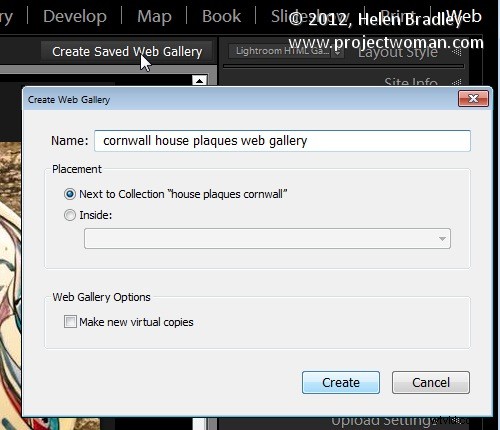
完了したら、[保存済みWebギャラリーの作成]をクリックします。これはLightroom 4の新しいオプションであり、メインの編集領域の右上に表示されます。 Webギャラリーの名前を入力し、[作成]をクリックします。これを行うと、ギャラリーが確実に保存されます。これを行うと、Lightroomは今後の変更を追跡します。
将来的には、Lightroomが作成した特別なコレクションをクリックして、Webギャラリーに戻ることができます。

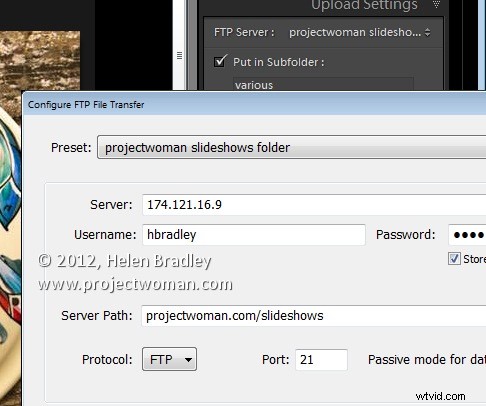
後でギャラリーをWebにアップロードする場合は、[エクスポート]をクリックしてギャラリーをディスクにエクスポートします。それ以外の場合は、[アップロード設定]パネルを選択してFTPサーバーを構成することにより、Webサイトに直接アップロードできます。このためには、サーバーの詳細、ユーザー名、パスワードが必要になります。サーバーパスも必要ですが、必要に応じて[参照]をクリックしてサーバーを参照し、サーバーを見つけることができます。ギャラリーを配置するサブフォルダーを入力します。使用しているサーバーフォルダーに複数のギャラリーを配置する場合は、これを行う必要があります。各ギャラリーは異なるサブフォルダーに配置する必要があります。そうしないと、以前にアップロードしたギャラリーが上書きされます。

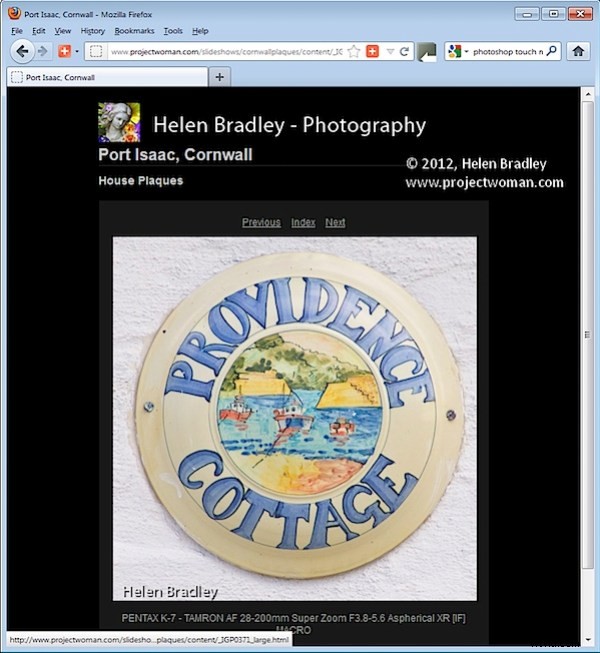
すべてを構成したら、[アップロード]をクリックしてギャラリー画像をレンダリングし、必要なHTMLコードを作成して、すべてをサーバーに自動的にアップロードします。

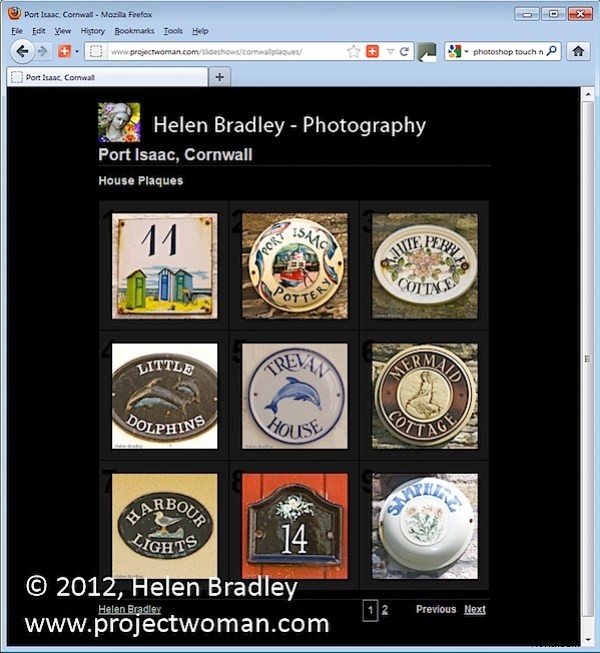
LightroomのHTMLギャラリーは、町で最も見栄えの良いギャラリーではありませんが、ほとんどすべてのデバイスにアクセスできるギャラリーを持つことは、Flashギャラリーの代わりにそれらを使用するインセンティブとなることは間違いありません。
