写真家からよく聞かれる質問の1つは、Lightroomを写真ポートフォリオのWebサイトにリンクする方法に関するものです。これは通常、LRWebモジュールのデザインオプションが気に入らない写真家からのものです。完璧なソリューションは存在しません。おそらく(最近まで)最も近いのはKokenです。これは、LightroomのPublishCollectionsを使用してオンラインポートフォリオを更新する、私が以前に書いた無料のプラグインです。
しかし、幸いなことに、アドビは、アドビポートフォリオの最新のアップデートにより、ポートフォリオWebサイトの作成を非常に簡単にしました。

アドビポートフォリオとは何ですか?
アドビポートフォリオは、まさにそのように聞こえます–写真のオンラインギャラリー。 Adobeポートフォリオを使用する利点は、非常に簡単なことです(Webデザインやコーディングのスキルは必要ありません)。また、Lightroomコレクションと統合されます(これは、先ほど参照した更新です)。
つまり、ギャラリーに含めたい写真を含むコレクションをいくつか設定し、それらをAdobeポートフォリオと同期するだけです。次に、レイアウトを選択し、デザインを微調整し、Webサイトを公開するだけです。これらすべてを15分以内に行うことができます。
唯一の注意点は、Adobe Creative CloudPhotographyPlanのサブスクライバーである必要があるということです。 LightroomモバイルやLightroomWebと同様に、スタンドアロン(購入済み)バージョンのLightroomを使用している写真家は利用できません。
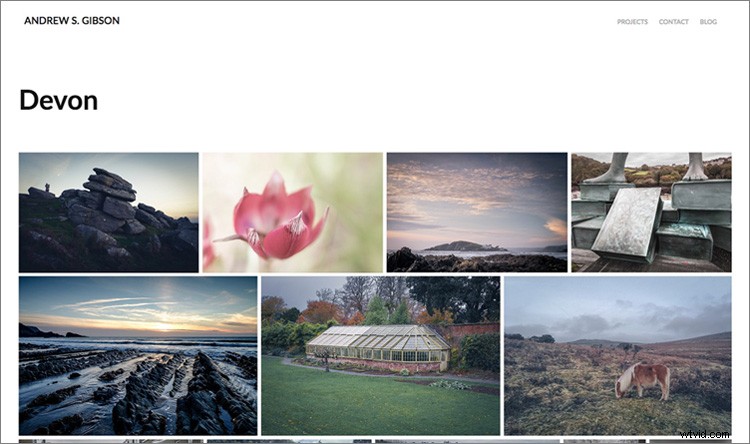
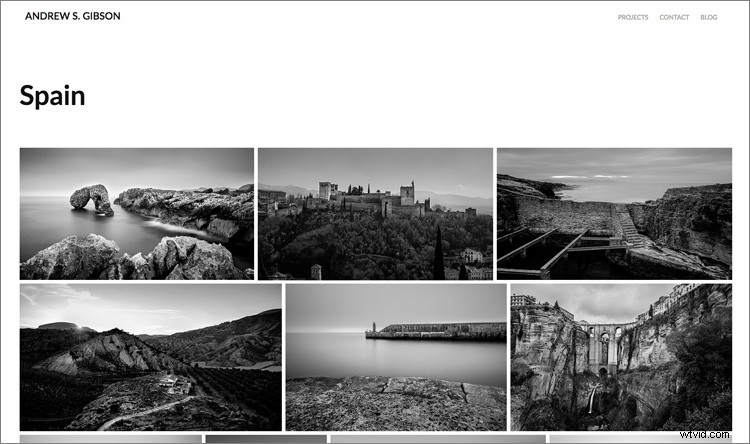
奇妙?アドビポートフォリオを使用して自分で作成したポートフォリオWebサイトをここでチェックして、その機能を確認できます。

Adobeポートフォリオのステップバイステップガイド
最初のステップ(そしておそらく最も難しい)は、ポートフォリオに含める写真を決定することです。それについて決心したら、残りは簡単です。
- ポートフォリオと呼ばれるライブラリモジュールにコレクションセットを作成します。
- このコレクションセット内に、ポートフォリオWebサイトに含めるギャラリーごとに1つずつ、いくつかのコレクションを作成します。
- コレクションに写真を追加します。
- オンラインで表示される順序で写真を配置します。
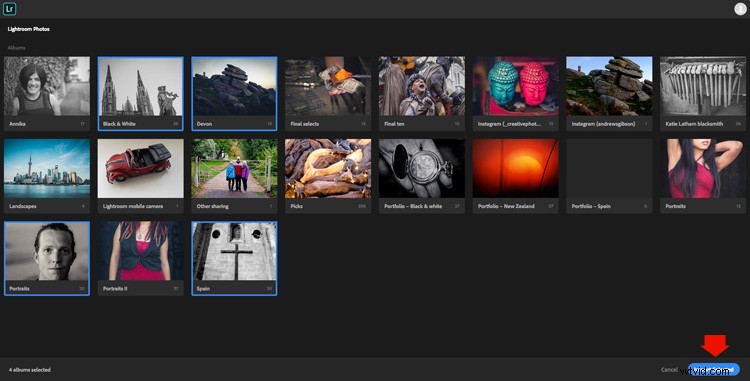
- コレクション名の左側にあるボックスにチェックマークを付けて、コレクション内の写真を同期します(下にマークを付けます)。
私のポートフォリオWebサイト(上記のリンク)には4つのギャラリーがあります。白黒、ポートレート、スペイン、デボン。各ギャラリーは、同じ名前のLightroomのコレクションに対応しています(以下を参照)。

登録
www.myportfolio.comにアクセスし、AdobeIDでサインインします。ポートフォリオをまだ作成していない場合は、「無料で開始」というボタンをクリックしてください。それ以外の場合は、「ポートフォリオの編集」というボタンをクリックします。

ギャラリーのデザインを選択してください
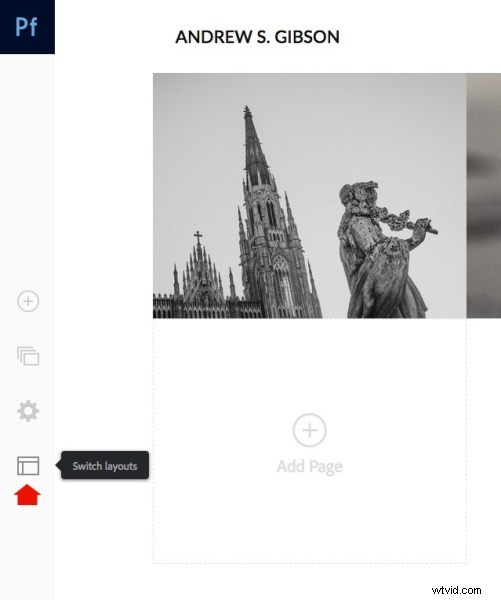
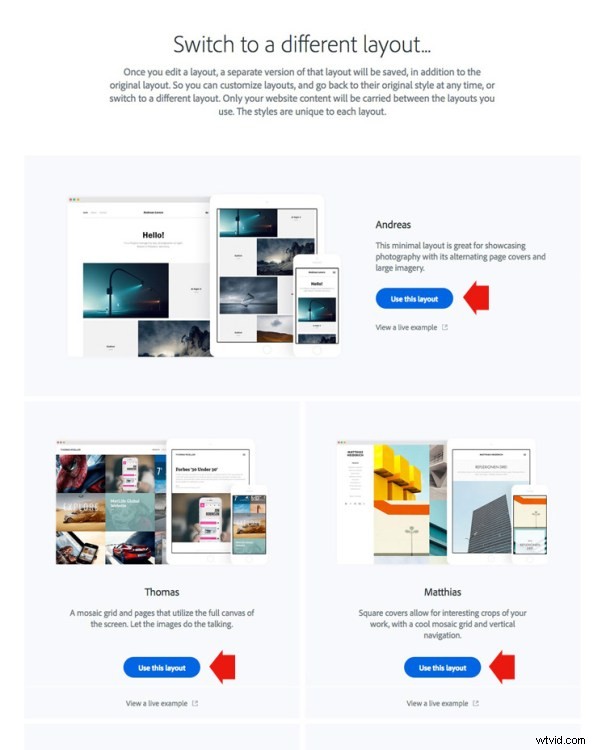
次に、レイアウトを選択します。まず、[レイアウトの切り替え]アイコン(下にマーク)をクリックします。

アドビポートフォリオでは、8つのレイアウトから選択できます。すべてのレイアウトは完全にモバイル対応です。つまり、携帯電話やタブレット、デスクトップコンピューターで機能し、プロフェッショナルに見えます。どちらを使用するかを決定し、[このレイアウトを使用]ボタンをクリックします。

写真を入力したときにどれが最適かを視覚化するのは難しい場合があります。この段階では気にしないでください。必要に応じて、後でレイアウトを変更できます。
設定
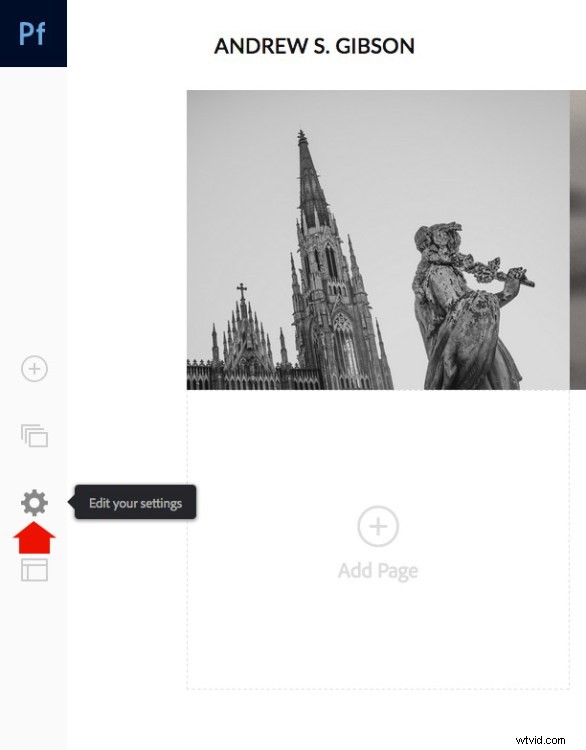
次に、[設定の編集]アイコン(下にマーク)をクリックします。

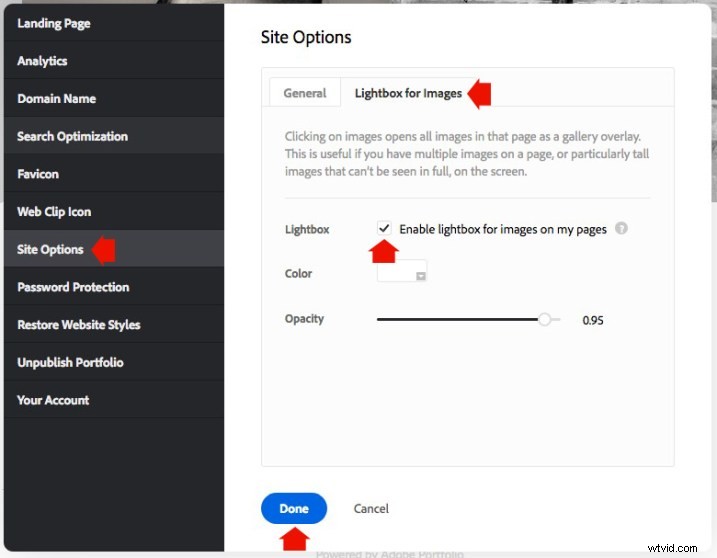
[サイトオプション]に移動し、[画像のライトボックス]タブをクリックします。 [ページ上の画像のライトボックスを有効にする]チェックボックスをオンにして、[完了]をクリックします(以下を参照)。それは人々があなたのポートフォリオのウェブサイトで写真を見ることができるので、これは重要です。チェックしないと、サムネイルだけが表示されます。

ギャラリーに画像を追加
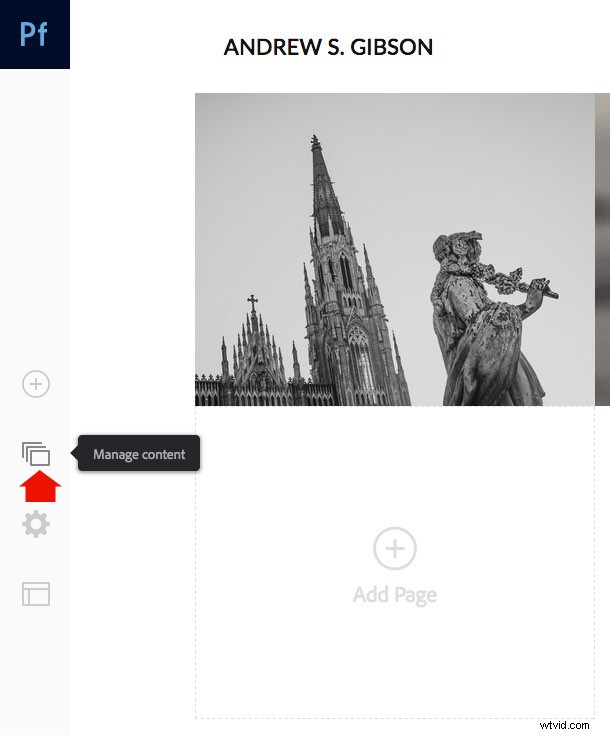
[コンテンツの管理]アイコン(下にマーク)をクリックします。

[統合]タブに移動し、[コレクションの追加]ボタンをクリックします。 Webサイトは、同期されたすべてのLightroomコレクションを表示するウィンドウを開きます。ポートフォリオに含めるものを選択し、[選択したものをインポート]ボタンをクリックします(右下のボタンを参照)。

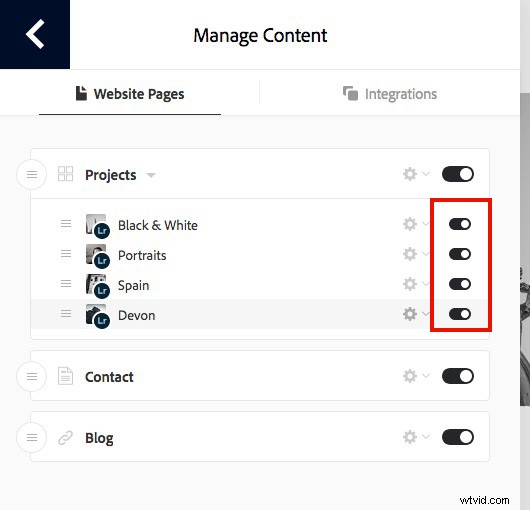
Adobeポートフォリオに移動し、コンテンツの管理アイコンをもう一度クリックして、[Webサイトページ]タブに移動します。ポートフォリオWebサイトに表示する各コレクションのスイッチがオンの位置に設定されていることを確認してください。

カバー写真を選択
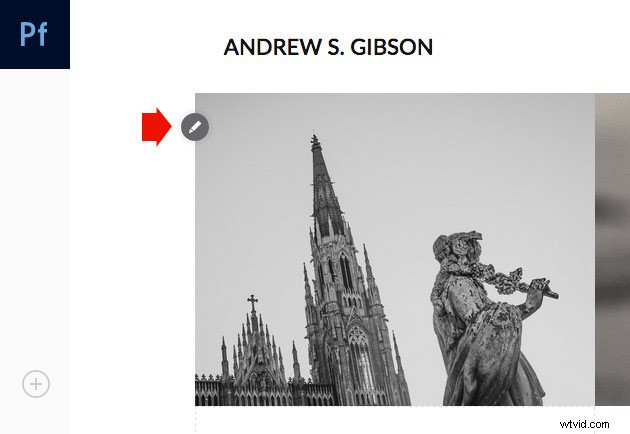
それでは、ギャラリーのカバー写真を整理しましょう。ギャラリーごとに1回これを行う必要があります。ギャラリーのカバー写真の横にある鉛筆アイコンをクリックすることから始めます(以下を参照)。

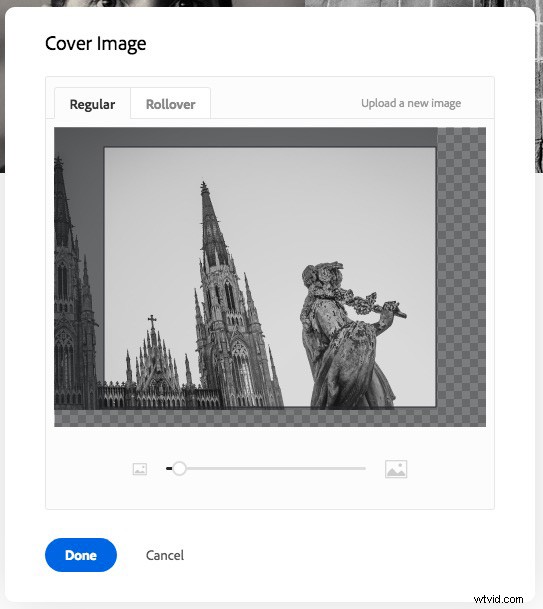
メニューから[カバー画像の編集]を選択して、カバー写真を編集します。現時点では、この機能は少し制限されています。ウェブサイトは表紙に表示されている写真を自動的に選択するため、変更するのは簡単ではありません。
現在のところ、[新しい画像をアップロード]をクリックして、Lightroomからエクスポートした写真をアップロードする唯一の方法です。コレクションから別の写真を選択する方法はありません。ただし、写真をズームしてトリミングを調整することはできます。終了したら[完了]をクリックして、他のギャラリーのカバー写真について繰り返します。

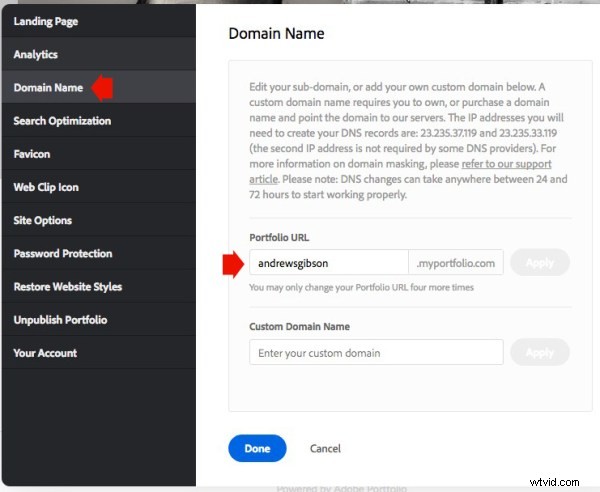
ドメイン名を設定
[設定の編集]アイコンをもう一度クリックし、[ドメイン名]をクリックします。 yourname.portfolio.comの形式でポートフォリオのURLを選択できます。これが最も簡単なオプションです。または、ドメインまたはサブドメインがある場合は、指示に従ってそれを使用できます。

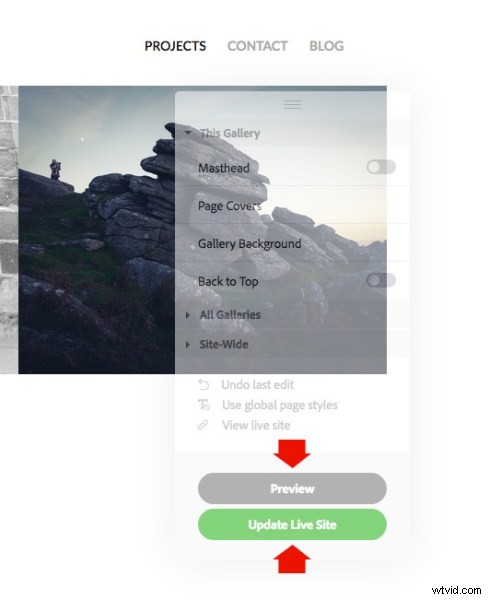
ポートフォリオギャラリーをプレビューする
灰色の[プレビュー]ボタンをクリックして、ポートフォリオWebサイトのプレビューを表示します。あなたが見るものに満足していますか? [ライブサイトの更新]をクリックして、ポートフォリオを選択したURLに公開します。おめでとうございます–新しいポートフォリオWebサイトが公開されました!

デザインのカスタマイズ
これまで、ポートフォリオWebサイトをできるだけ早くオンラインにする方法を説明してきました。私が言ったように、最も難しい部分は、ギャラリーに含める写真を決定することです。それには数時間、数日、さらには数週間かかる場合があります。しかし、決定が下されると、15分以内にポートフォリオをオンラインにすることができます。本当に速いです。
レイアウトのデフォルト設定に満足している場合は、そこで停止できます。これで作業は完了です。ただし、ページとグローバル設定の両方を確認することは価値があります。フロントページのフォント、色、列数などをカスタマイズできます。ページ(たとえば、Aboutページ)と他のWebサイトへのリンクを追加するオプションがあります。多くのオプションがあり、ポートフォリオWebサイトを個別化する方法を確認するためにそれらを探索する価値があります。
[レイアウトの切り替え]アイコンをクリックして、レイアウトを変更することもできます。アドビのポートフォリオはカスタマイズを記憶しているため、あるレイアウトから別のレイアウトに切り替えたときにカスタマイズが失われることはないため、安心できます。
終了したら、緑色の[ライブサイトの更新]ボタンをクリックすることを忘れないでください。そのボタンをクリックするまで、カスタマイズは公開されません。
写真を更新する方法
ポートフォリオは流動的であり、時間が経つにつれて、作成したコレクションに写真を追加したり、コレクションから写真を削除したりします。写真コレクションが増えるにつれて、コレクションを追加することもできます。ポートフォリオWebサイトを更新するには2つのステップがあります。
1。 Lightroomコレクションを更新する Lightroomに変更を同期する時間があったことを確認してください。
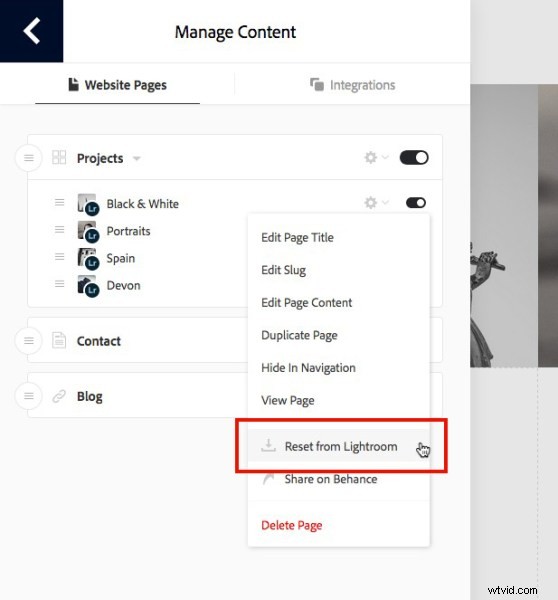
2。 Adobeポートフォリオに移動し、コンテンツの管理アイコンをクリックします [ウェブサイトページ]タブに移動します。更新するコレクションの横にあるCogアイコンをクリックし、[Lightroomからリセット]を選択してポートフォリオギャラリーを更新します。

3。緑色の[ライブサイトの更新]をクリックして終了します ボタンをクリックして、ポートフォリオWebサイトに更新を公開します。
次のステップ
Lightroomコレクションを統合できる最近のアップデートにより、AdobeポートフォリオはLightroomコレクションを使用してポートフォリオWebサイトを作成する最も簡単な方法になりました。前述のように、唯一の欠点は、この機能を使用するには、クリエイティブ写真プランのサブスクライバーである必要があることです。
そうでない場合は、代わりにコーケンを見てください。 Webモジュールも手に負えないように片付けないでください。非常に便利な機能がいくつかあり、CCサブスクリプションを使用する必要はありません。
ベストセラーのMasteringLightroom電子書籍を使用して、Lightroomのすべての側面について詳しく知ることができます。
