写真に命を吹き込みましょう。このビデオ チュートリアルに従って、Photoshop を使用して Instagram に投稿するストップ モーション GIF を作成します。
Photoshop のタイムライン機能を使用して、GIF を作成し、Instagram 対応のビデオをレンダリングできます。このスキルをソーシャル メディア ツールボックスに追加することは、視聴者が気に入る魅力的なコンテンツを作成するための理想的な方法です。また、プロセス全体を通して写真と Photoshop のスキルを磨く貴重な機会でもあります。
始めましょう!以下のビデオをご覧になるか、最後まで読んでプロジェクトの完全な概要をご覧ください。
ステップ 1:写真を準備する
このチュートリアルでは、クイック アニメーションを行うか、私が行ったように写真撮影を行うことができます。私の写真の例に従う場合は、必ず三脚を使用してカメラを 1 か所に固定してください。ストップ モーション GIF 内の各写真から安定した遷移が得られるように、写真をまったく同じ配置に保つことが重要です。

画像の一貫性を保つために、必ず同じ場所とサイズで写真をトリミングしてください。 Lightroom を使用して写真をトリミングおよび編集しました。
この Instagram 対応の例では、写真を 1080×1350 ピクセル の Instagram ポートレート投稿サイズにトリミングしました .これらの寸法に従うか、1080×1080 ピクセルの完全な正方形にトリミングしてください .そこから、写真をエクスポートして Photoshop に進みます。
ステップ 2:写真をレイヤーに入れる
Photoshop で、さまざまなレイヤーのすべての写真を 1 つの Photoshop ファイルに読み込みます。実際に新しいドキュメントを作成する必要はありません。Photoshop のホーム画面から開始するだけです。
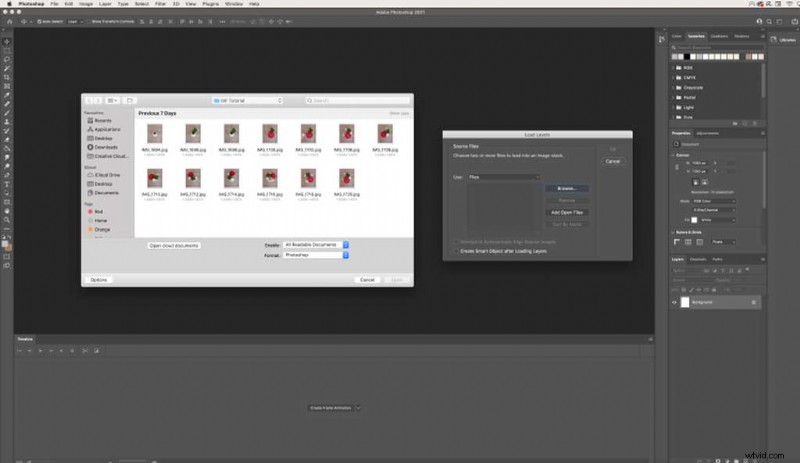
これを行うには、[ファイル]> [スクリプト]> [ファイルをスタックにロード] に進みます . Load Layers が表示されます 窓。 [参照] をクリックします ファイルをインポートします。設定したら、[OK] をクリックします。 .
写真は、異なるレイヤーの新しいドキュメントになります。

ステップ 3:タイムラインを使用してフレーム アニメーションを作成する
すべての写真を別々のレイヤーに配置したので、フレーム アニメーションを作成しましょう。このウィンドウを Photoshop ワークスペースに表示するには、ウィンドウ> タイムライン に移動します。 .ワークスペースの一番下にあります。
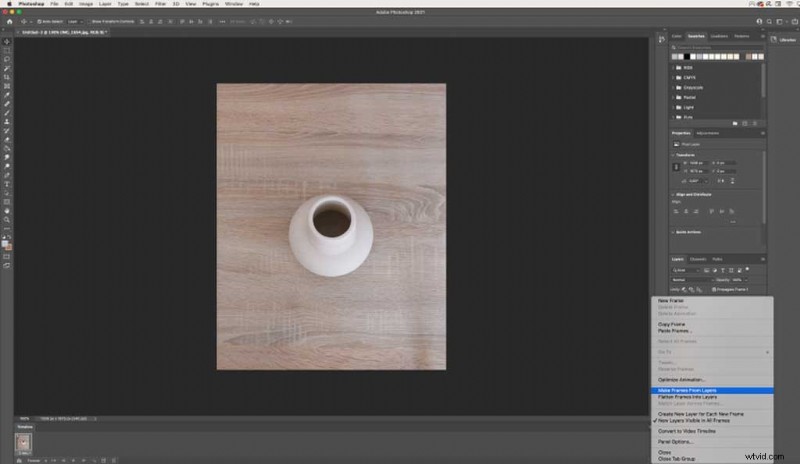
ここから、中央のボタン Create Frame Animation をクリックしましょう .これにより、最初の写真がタイムラインに追加されます。さまざまなレイヤーをすべてタイムラインに追加するには、メニュー アイコン (レイヤーパネルの右側にある 4 本線のアイコン)。 [レイヤーからフレームを作成] をクリックします。 、それはまさにそれを行います.

ステップ 4:フレームを反転する
この例では、タイムラインに写真が逆に表示されているので、これらを逆に戻します。右側のメニューに戻り、[フレームを反転] をクリックします。 .これをもう一度使用して、後で連続ループを作成します。
ステップ 5:タイミングをカスタマイズする
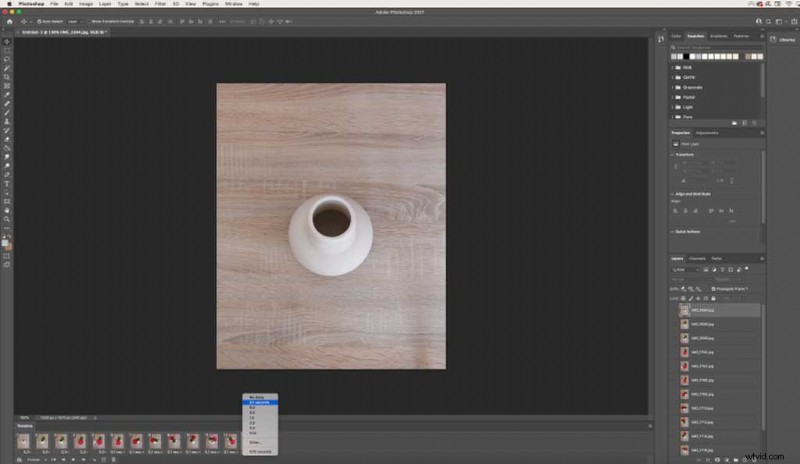
ビデオでわかるように、GIF の動きが速すぎます。速度を落としてからタイミングをカスタマイズするには、各フレームの下をクリックして秒を変更します。各写真間のスムーズな移行のために、1 秒から 5 秒の間をお勧めします。

私の例では、2 秒のトランジションを持つ写真を何枚か用意し、その後 1 秒に移行します。これは、私のイメージにとってより意味があるためです。
ステップ 6:フレームをコピーして貼り付ける
連続ループを作成するには、フレームをコピーして貼り付けてから反転する必要があります。これにより、画像がシームレスなストーリーを作成できるようになります。フレームを新しくコピーするたびにタイミングを変更する必要がないように、コピーして貼り付ける前にタイミングを設定してください。
フレームをコピーするには、最初のフレームをクリック + Shift キーを押しながら最後のフレームをクリックして、すべてのフレームを選択します .右側のメニューに戻ります [フレームをコピー] をクリックします。 .次に同じメニューに戻り、フレームを貼り付け .
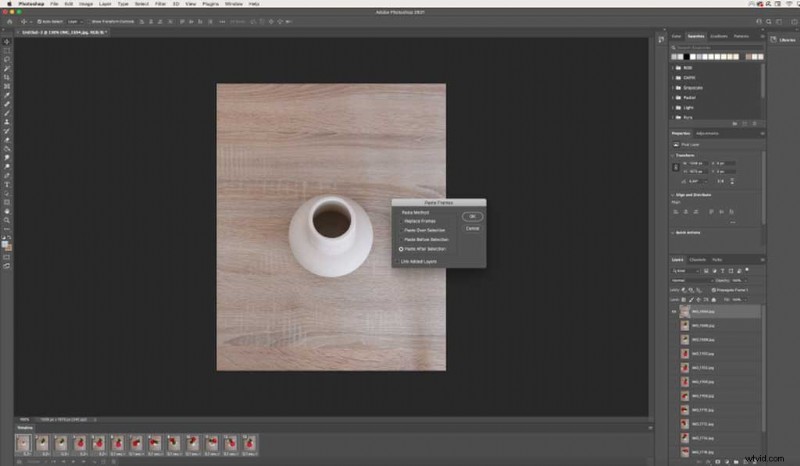
フレームの貼り付け ウィンドウが表示されたら、[選択後に貼り付け] を選択してください。 .

ここから、貼り付けたばかりのフレームを反転させます。 メニューに戻ります [フレームを反転] をクリックします。 もう一度。これを正確に実行すると、中央に 2 つの同一のフレームができます。 GIF にタイムラグが生じないように、そのうちの 1 つを削除してください。
GIF をプレビューしたい場合は、タイムライン ウィンドウの下部にある再生ボタンを押して、終了したら停止します。
ステップ 7:ファイルを保存する
この完成したプロジェクトは、GIF またはビデオとして保存できます。自動再生中にブログや Web サイトで共有したい場合 (以下のように)、GIF として保存します。これを Instagram で共有する予定がある場合は、以下をスキップしてビデオをレンダリングする方法を学んでください。

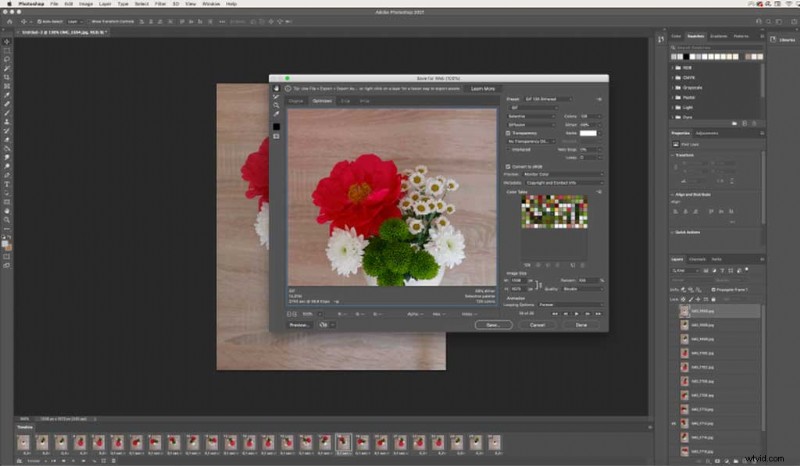
GIF として保存
[保存] をクリックする前に、[永久] を選択して、ストップ モーション GIF が連続してループすることを確認してください。 左下隅にあります。 GIF として保存するには、[ファイル]> [エクスポート]> [Web 用に保存 (レガシー)] に移動します .最良の結果を得るには、プリセット GIF 128 ディザリング を選択してください .保存ボタンを押すと、Photoshop GIF を共有または送信する準備が整います。
GIF は低品質のファイル形式ですが、それが GIF テクノロジーの優れた点であることを覚えておいてください。

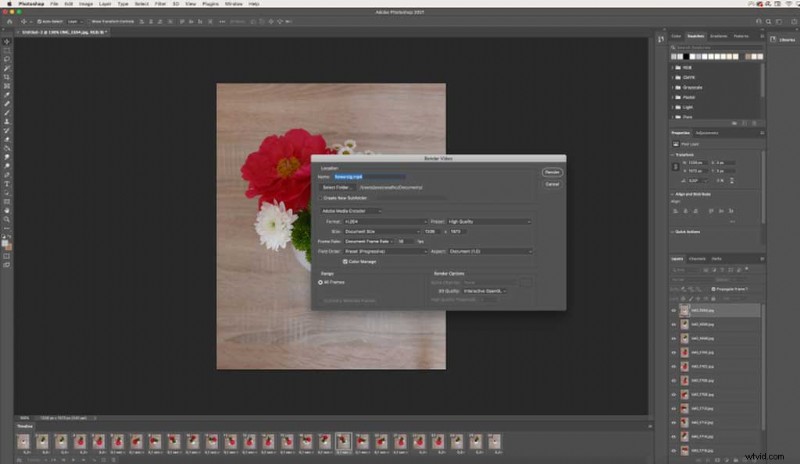
Instagram 用のビデオのレンダリング
驚いたことに、Instagram は GIF の投稿に対応していないため、動画を挿入する必要があります。ただし、Instagram の優れた機能の 1 つは、投稿が画面に表示されている限り、動画が継続的にループするため、GIF のように機能することです。これが機能するには、ストップ モーション アニメーションが 3 秒から 60 秒の間である必要があります。
ビデオとしてエクスポートするには、[ファイル]> [エクスポート]> [ビデオをレンダリング] に移動します .そこから、プリセットを高品質に設定します 、[レンダリング] をクリックします 、これでビデオ ファイルが保存されます。

これで、新しいアニメーションを Instagram に投稿する準備が整いました。この簡単な例を使用して、ソーシャル メディア コンテンツのアイデアと創造性をさらに高めていただければ幸いです。
よりクリエイティブなヒントやアドバイスをお探しですか?これらの記事をご覧ください:
- Adobe Photoshop でパッチ ツールを使用する方法
- すべてのデザイナーが知っておくべき Adobe InDesign の 5 つのハック
- 静的なデザインで動きの錯覚を作成する方法
- Photoshop 用の 20 種類の無料グランジ ブラシ (およびその使用方法)
- 色の予測:色の傾向はどのように作成されますか?
kckate16 によるカバー画像
