写真に追加する独自の効果をお探しですか?
タイムスライス写真を使用すると、進行中の時間をすべて1つの画像でキャプチャできます。これは、時間をかけて複数の写真を撮り、それらを積み重ねることによって実現されます。
このガイドでは、独自のタイムスライス写真を作成する方法を紹介します。 。
タイムスライス画像を作成する方法はたくさんありますが、少なくとも、カメラが動かないように配置する場所(三脚など)と、Photoshopなどの写真編集ソフトウェアが必要です。
- カメラ(Canon EOS Rを使用します)
- 三脚
- Adobe Photoshop
- Adobe Lightroom(推奨されますが必須ではありません)
これ以上読みたくない場合は、タイムスライス編集プロセスのビデオチュートリアルをご覧ください。
基本的に、複数の写真を撮り、それらを積み重ねて「スライス」効果を作成します。
1つの角度から撮影した写真が少なくとも5枚必要ですが、タイムスライスの写真をキャプチャする方法を詳しく見ていきましょう。
タイムスライス写真を使用して、時間の経過を表示しようとしています。したがって、日没時に1時間にわたって画像をキャプチャすることが、これを実現するための最良の方法です。
この効果は、日の出または日の入りの街のスカイラインに最適です。このようにすると、街灯や空の変化など、時間が変化していることがわかりやすくなります。

三脚を使用すると、写真を撮っている間、カメラが動かない場所にカメラを置くだけで済みます。写真を編集するときに写真を並べたいので、これは重要です。
お持ちのカメラによってはインターバルタイマーを使用することもできますが、携帯電話にタイマーを設定するだけでも機能します。ほとんどのカメラでは、インターバルタイマーをリモートで接続して、特定の間隔で写真を撮ることもできます。
約5分ごとに新しい写真を撮ります。 1時間の間に、12枚の画像が作成されます。
90分から2時間あれば、もっと長い時間をかけて写真を撮ることをお勧めします。
(オプション)Lightroomで写真を編集する
すべての画像を取得したら、Lightroomで画像を編集し、調整を追加します。編集内容をすべての写真にコピーして、一貫性のある外観にすることを忘れないでください。

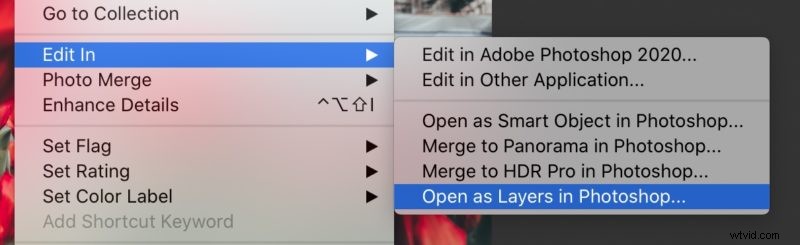
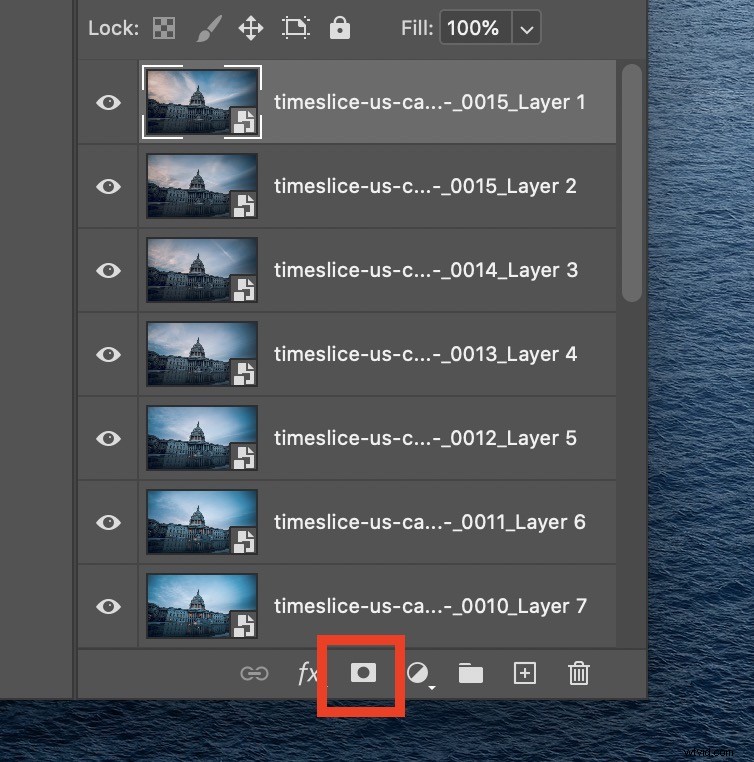
これが完了したら、すべての画像を選択して右クリックし、[編集]>[Photoshopでレイヤーとして開く...]をクリックします。

これにより、すべての写真がレイヤーとしてPhotoshopに取り込まれるため、簡単にスライスできます。
Photoshopでタイムスライスを作成する
ここから楽しみが始まり、実際にタイムスライス写真を作成します。
開始する前に、タイムスライスの写真が時系列になっていることを確認する必要があります。インポート方法によっては、それらが正常であることを再確認することをお勧めします。

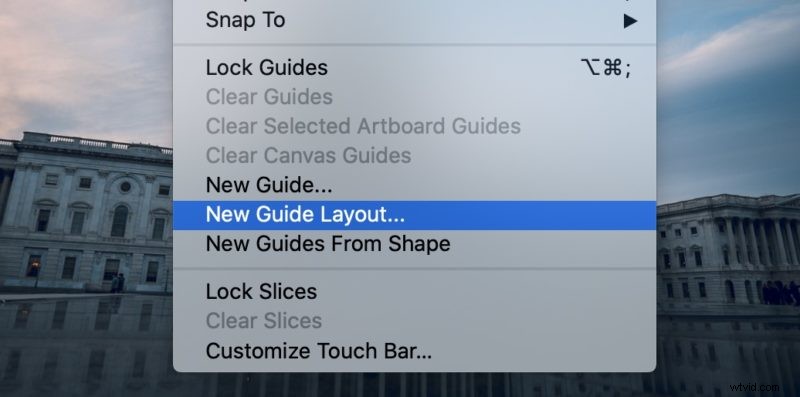
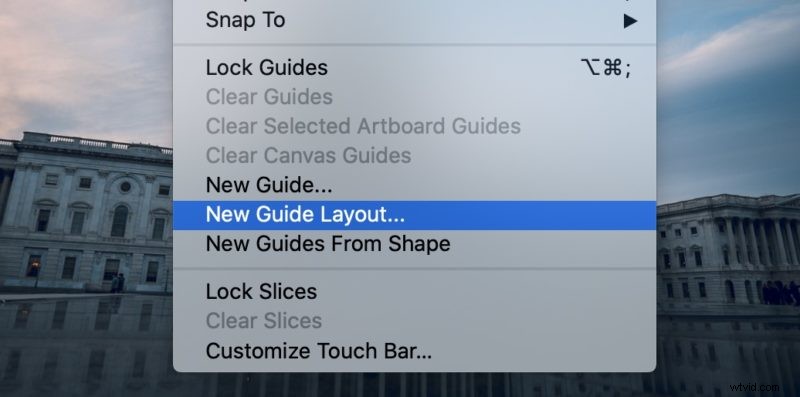
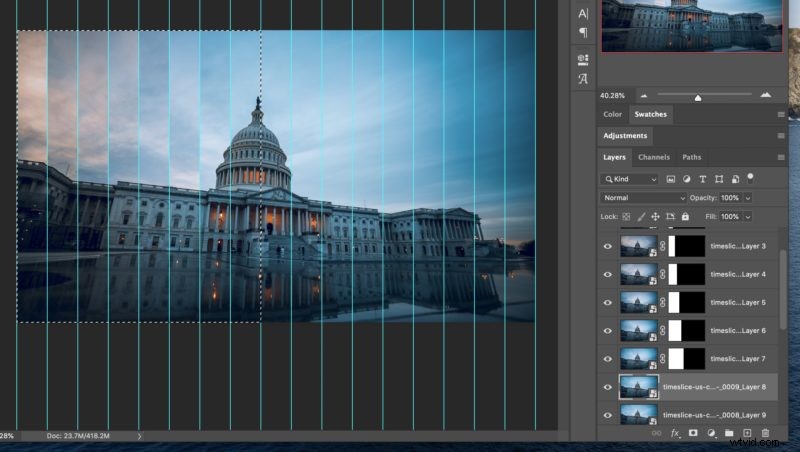
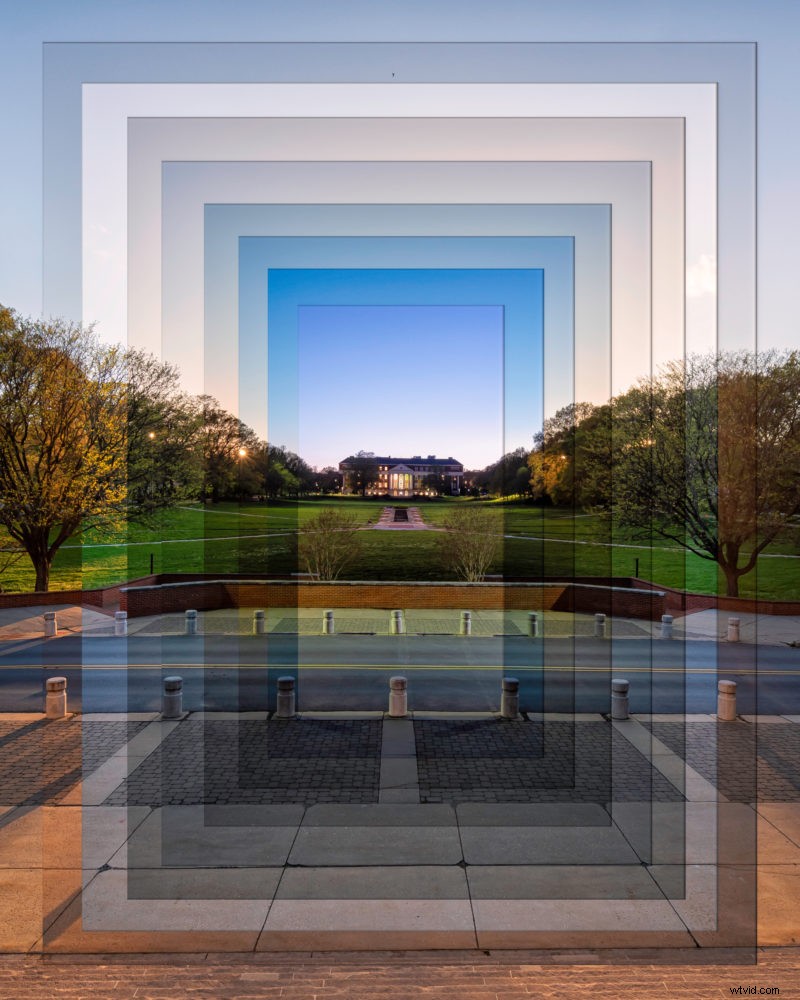
まず、タイムスライスの「ガイド」を作成する必要があります。これは、Photoshopの[表示]メニューの[新しいガイドレイアウト…]オプションを使用して実行できます。

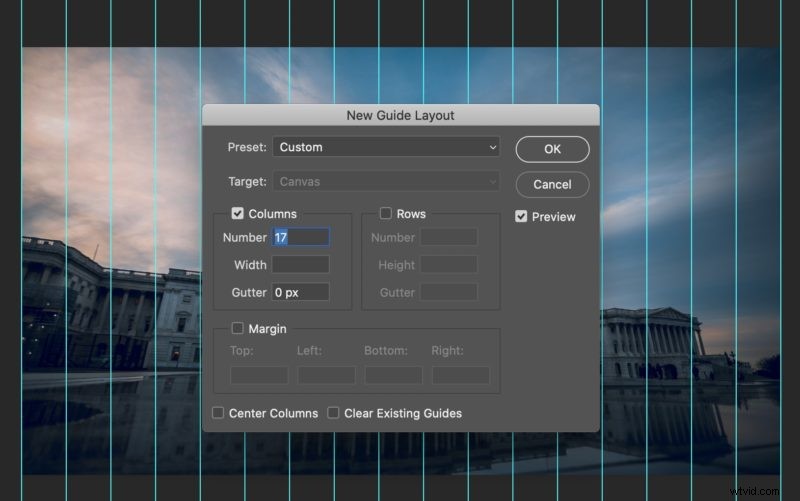
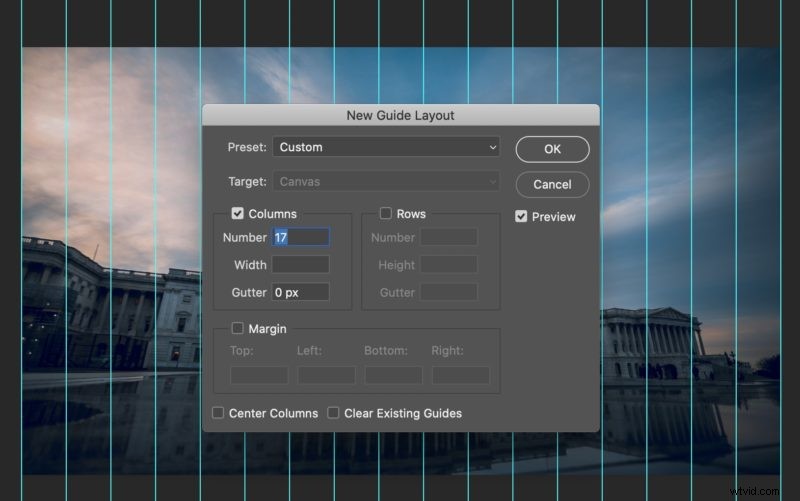
これにより、タイムスライスに使用するガイドを作成できます。この例では、17枚の写真があるため、ガターサイズが0の17列を作成します。
だから、あなたが持っている写真の数を列として置くだけで、Photoshopはあなたの画像のガイドを等しく作成します。

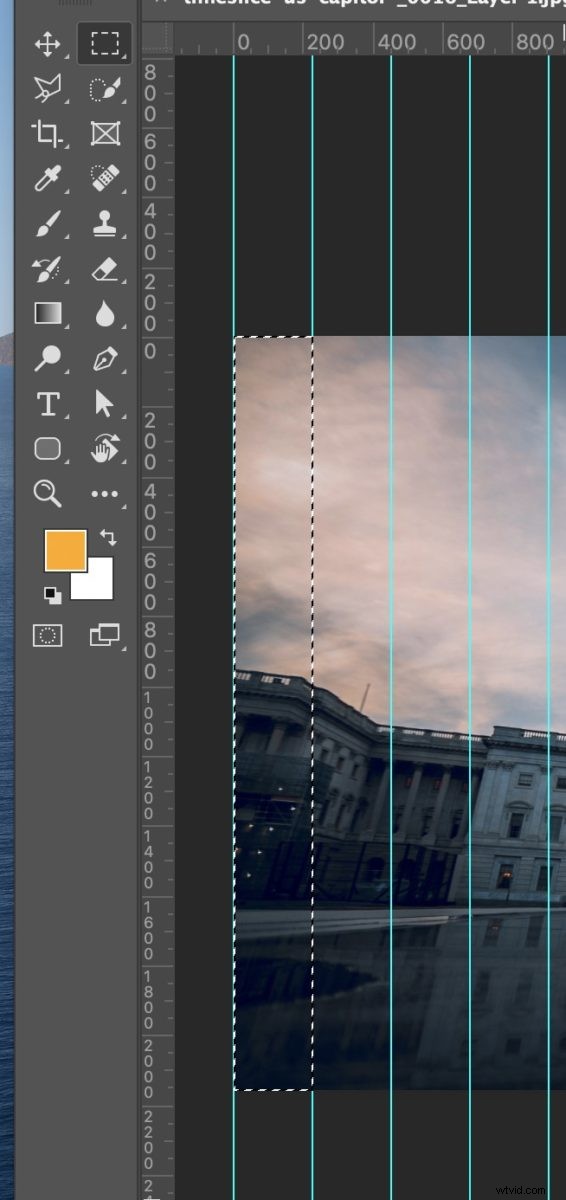
ガイドが画像に表示されたら、各画像にマスクを作成します。
これは、マーキー選択ツールを使用して最初のスライスを選択することで実行できます。

スライスを選択したら、[マスクの作成]ボタンを使用してレイヤーにマスクを作成します。

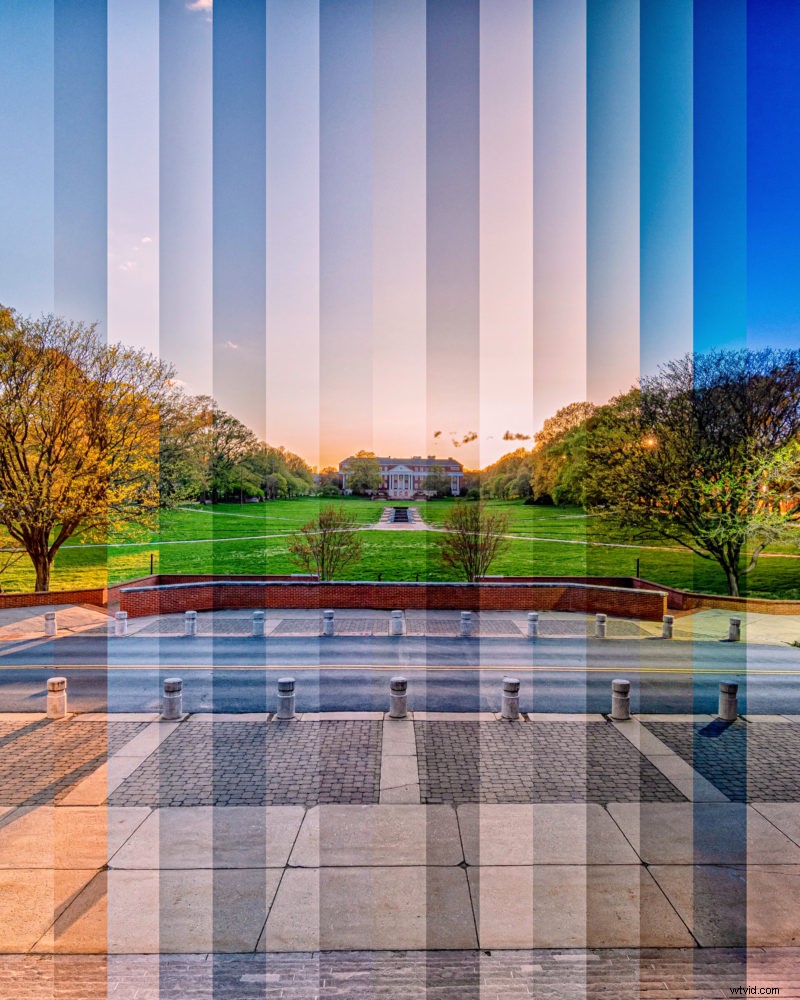
これは、最初の「スライス」を作成するその画像のスライバーのみを表示します。

次に、タイムスライス内のすべてのレイヤーに対してこのプロセスを繰り返します。マスクを作成するときに、スライスの左側の領域を選択できます。これは、他の領域がその上に積み重ねられているためです。これにより、「ハード」スライスの代わりに必要に応じて、後でグラデーション効果を簡単に追加できます。

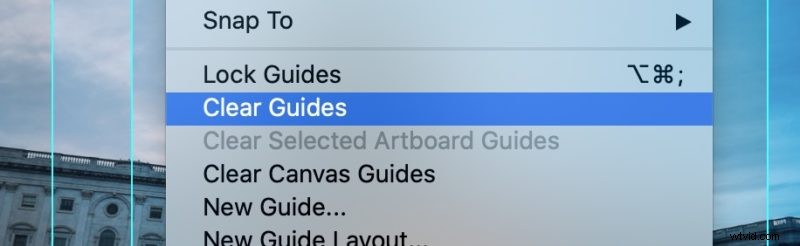
すべてのスライスに対してこれを行ったら、ガイドを削除できます。

これで、完成したタイムスライス写真ができました!

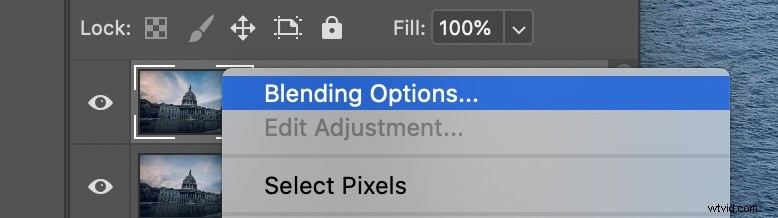
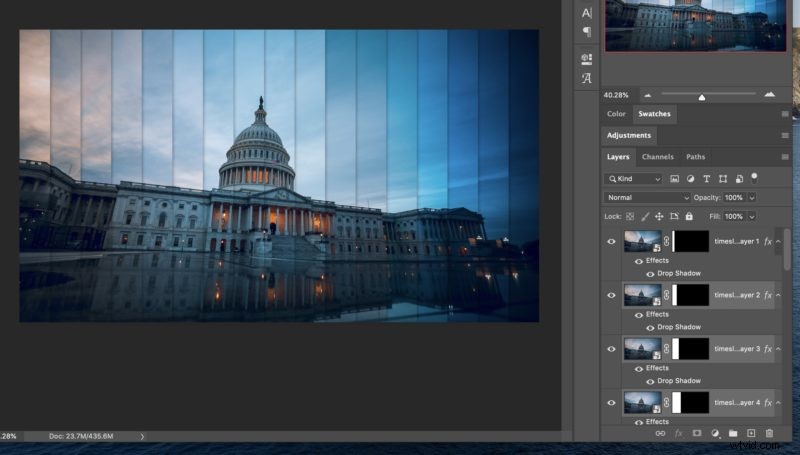
今、あなたが遊ぶことができるたくさんの効果があります。分離を増やすためにスライスに影を追加することを含みます。

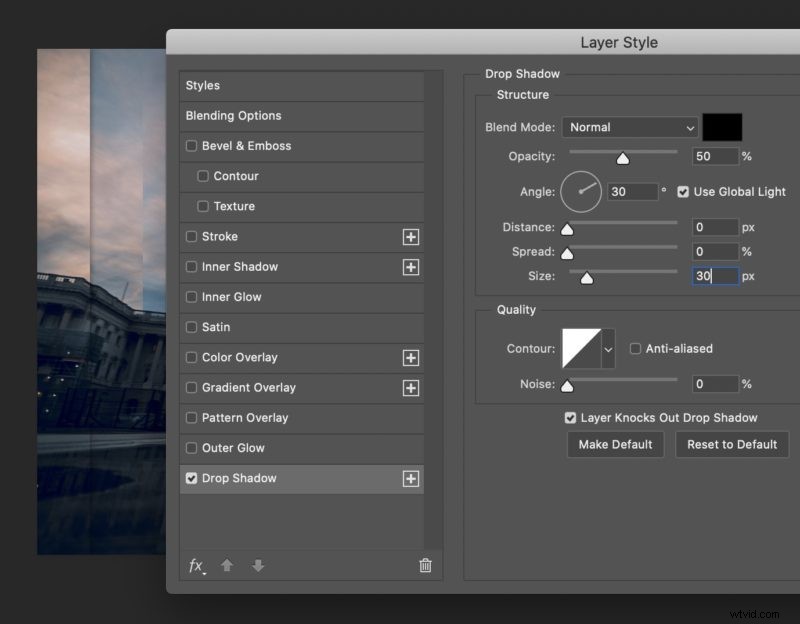
シャドウにさまざまな値を試すことができますが、私は通常、不透明度を50%、ぼかしを30pxにします。

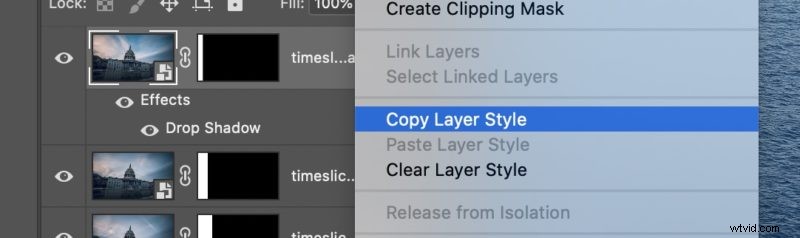
必要な効果が得られたら、影のあるレイヤーを右クリックし、[レイヤースタイルのコピー]をクリックすると、すべてのレイヤーにコピーできます。

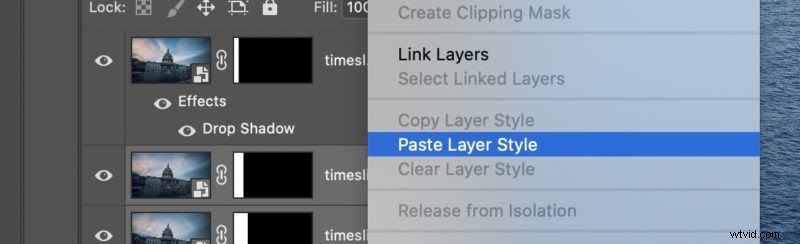
次に、残りのレイヤーを選択して、[レイヤースタイルの貼り付け]を右クリックします。

これで、タイムスライスの各スライスを分離する影ができます。

初めてのスライス写真が完成しました !
外に出て、タイムスライス写真のユニークな場所を見つけましょう。
この効果でできることはたくさんあります。スライスの角度や形を変更したり、マスクに羽を追加して効果を滑らかにしたりするのと同じです。
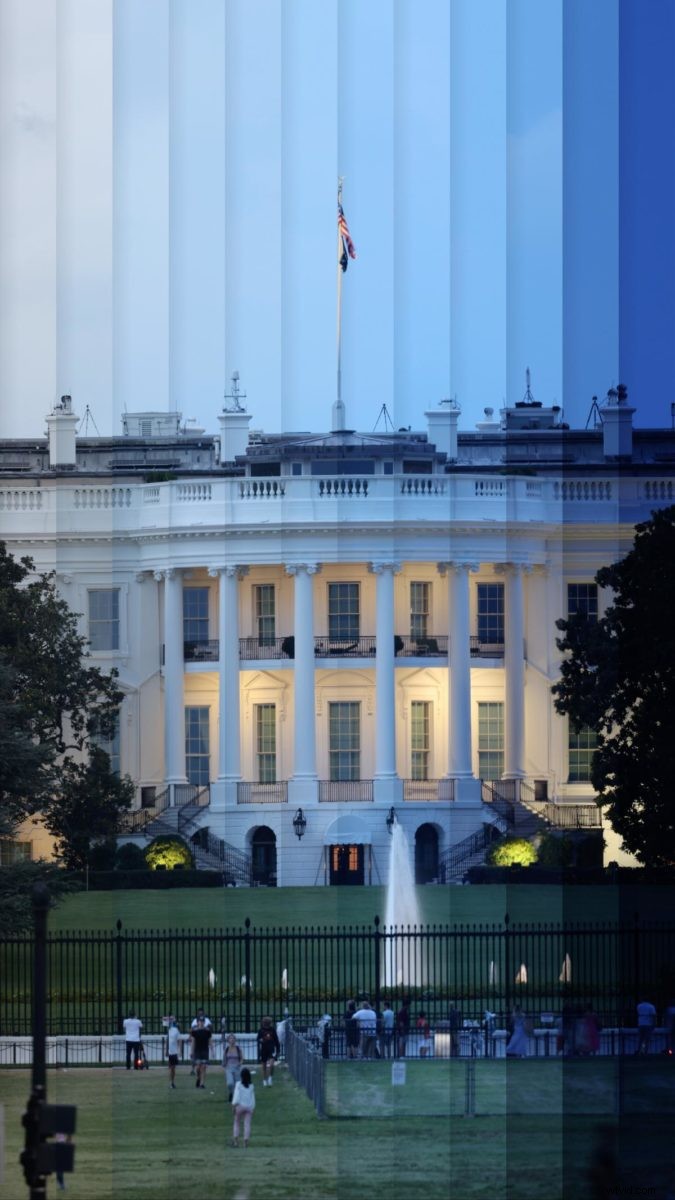
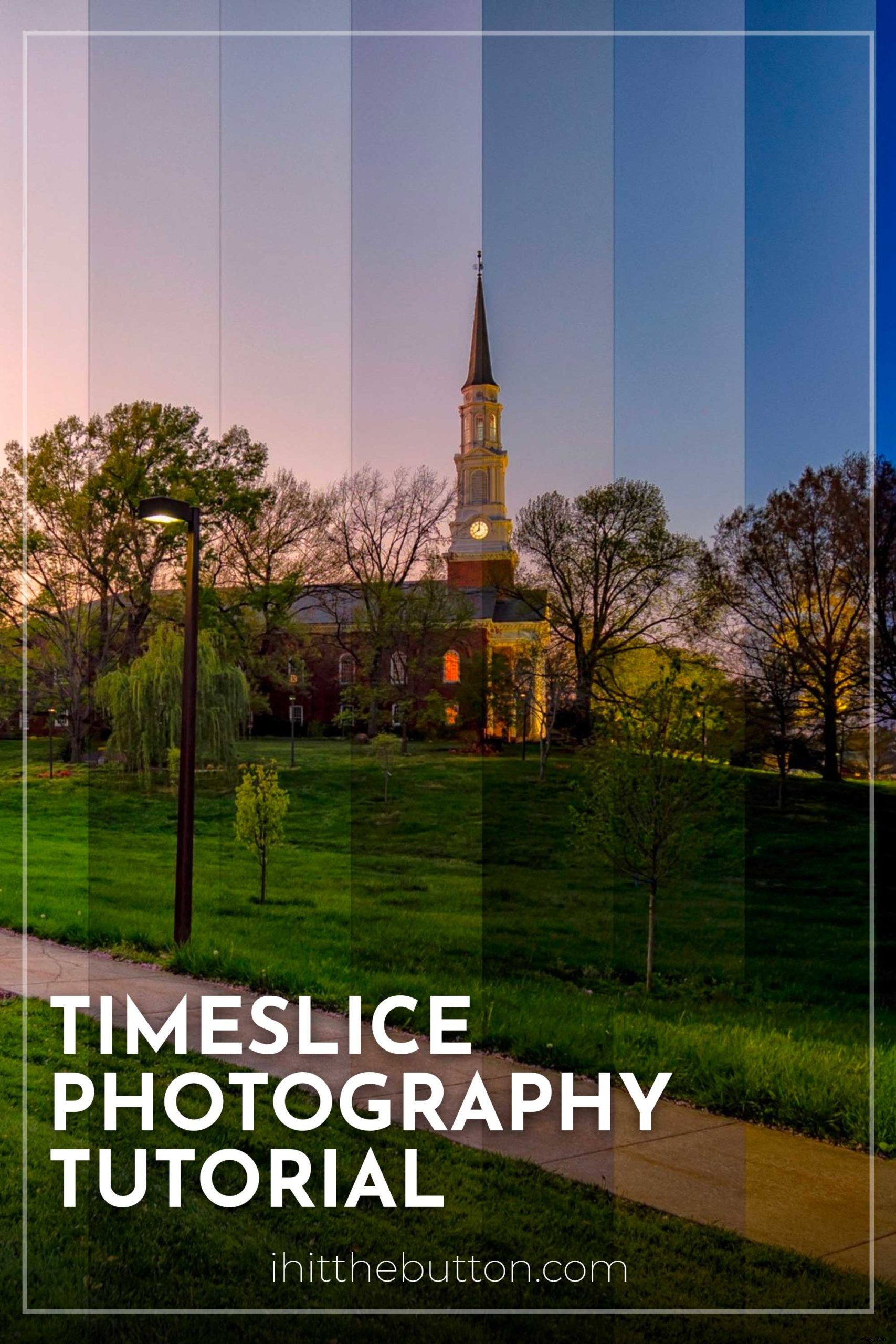
インスピレーションを得るためのタイムスライス写真の例をさらにいくつか示します。 @adam_brockettによって提供される追加の例









タイムスライス写真の作成に幸運を祈ります!ご不明な点がございましたら、下のコメント欄でお知らせください。
 ピン
ピン  ピン
ピン 