このビデオチュートリアルでは、Adobe After Effects —TrimPathsのこのシンプルで隠された機能のパワーを活用する方法について説明します。
Trim Pathsは、Adobe After Effectsのツールであり、レイヤーパスの形状を正確に調整できます。ただし、シェイプレイヤーのサブメニューの下に隠れているため、新しいユーザーはそれについて知らない可能性があります。では、この便利で小さなアニメーターで何を達成できるでしょうか。 5つの楽しくて便利なプロジェクトを見てみましょう。
1。インフォグラフィック

インフォグラフィックの作成は複雑に見える場合があります。ただし、必要な手順はわずかです。基本的な棒グラフの場合、最初にペンツールを使用して2点のパスを作成し、最初の点をフレームの下部に配置します。次に、塗りつぶしをオフにします 、ストロークを設定します 150ピクセルまで。最後に、トリムパスを追加します 追加によるアニメーター ドロップダウンメニューを使用して、終了をアニメーション化します。 0%から100%までのプロパティ。グラフの成長に合わせて数値を動的に変更するには、テキストレイヤーを追加し、ソーステキストをトリムパスのendプロパティの親にします。最後に、単純な値式を追加して、数値を絶対値に丸めます。そしてvoilà —動的なインフォグラフィック。 (After Effectsでインフォグラフィックを作成する方法についての私の完全なチュートリアルをここでチェックしてください。)
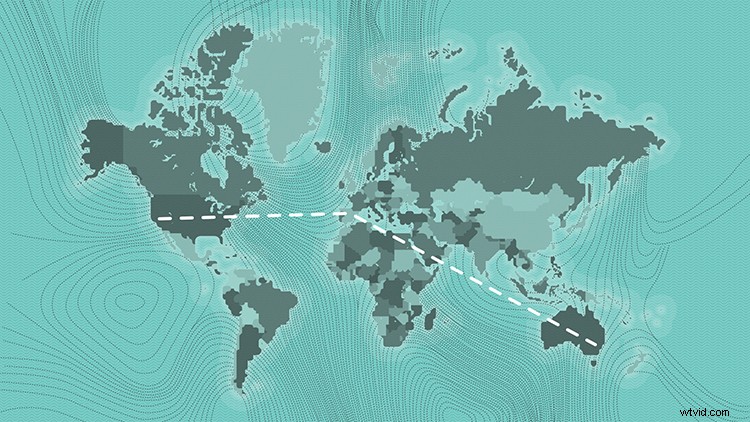
2。ルートの地図

マップは楽しく、トリムパスを使用してアニメーションルートをすばやく作成できます。まず、ストロークを使用して、ペンツールを使用して地図にポイントとパスを追加します。 5ピクセルで、塗りつぶしなし。ストローク要素のプロパティを使用して、マップルートをカスタマイズおよびスタイル設定できます。この例では、ダッシュをいくつか追加し、ラインキャップを変更します。 財産。見た目に満足したら、トリムパスアニメーターを追加して終了位置をアニメートします。マップルートをアニメーション化する方法の完全なチュートリアルについては、「AfterEffectsでインディジョーンズに触発されたマップパスを作成する」チュートリアルをご覧ください。 (そのチュートリアルは博物館に属しています。)
3。テキストボックス
トリムパスを使用して、ローワーサードまたは別のテキスト要素に詳細をすばやく追加できます。ローワーサードやその他のグラフィックの人気のある外観は、アニメーション化されたバウンディングボックスです。作成するには、長方形のシェイプツールをつかんで、塗りつぶしなしでストロークを10ピクセルに設定します。次に、長方形を作成してテキストに合わせます。これで、オフセットと組み合わせて終了をアニメーション化できます。 いくつかの本当に望ましい結果のために。 (これは、単純な下線要素でもうまく機能します。)
4。テキストストローク

もう1つの人気のある外観は、アニメーション化されたテキストストロークです。単純なボックスまたは線要素を作成するのとは対照的に、テキストストロークを追加してアニメーション化するのは少し難しい場合があります。このために、最初にテキストを取得して、レイヤー>作成>テキストから図形を作成を選択します。 。すべてのキャラクターのストロークを一度に変更するには、レイヤーを選択し、インターフェイスの上部にある[ストローク]オプションを使用します。ストロークの外観に満足したら、トリムパスを追加し、範囲をアニメートして、希望の外観にすることができます。 (「AdobeAfterEffectsでテキストストロークをアニメーション化する方法」に関するスタンドアロンチュートリアルを確認してください。)
5。サークルバースト

サークルバーストは、シンプルな動きを生み出す楽しいアニメーション要素であり、トリムパスはこれらを生き生きとさせるのに役立ちます。クイックサークルバーストを作成して、星型のアニメーションに追加しましょう。まず、星の上部から出てくる単純なパスを(ペンツールを使用して)作成します。次に、トリムパスのアニメーターを追加します。線を中心から突き出すために、開始属性と終了属性の両方をアニメーション化し、それぞれをわずかにオフセットします。最後に、9コピー、位置0、回転40のリピーターを追加します。これで、シェイプ要素のY位置を変更して完全に配置できます。 (サークルバーストの狂気について詳しくは、このチュートリアルをご覧ください。)
このビデオの作成に使用したトラックに興味がありますか?
- Cymatixによる「仮想到着」
- MattijsMullerによる「SummerCruising」
- MakeMusicの「MidnightCity」
- Tonemassifによる「FakeAwake」
- サウンドフォースによる「道路標識」

