CD Projekt REDの最新のビデオゲームの要素のいくつかをじっと見ていますか? AfterEffectsで同様の効果を複製します。
ビデオゲームの世界に接続していなくても、この1か月間、最近リリースされたビデオゲーム Cyberpunk 2077について不平を言うのを聞いたことがあるでしょう。 。恒星に満たないコンソールリリースは、 The New York Timesのようなものでさえカバーされていました およびガーディアン —そして会社からほぼ10億ドル相当の価値を一掃しました。
それでも、私たちはビデオゲーム業界のウェブサイトではないので、ゲームに関するレポートで終わります Cyberpunk 2077 。ただし、コンソールの問題は別として、ゲームはPC上で視覚的に見事に見えます。さらに、それは私が大好きなサイバーパンクインターフェースでいっぱいです。未来のテクノロジーよりも昨日のテクノロジーを彷彿とさせる、未来に設定されたインターフェースやデバイスには、目を引く、見た目に美しいものがあります。ブレードランナーをご覧ください。 またはターミネーター 。
ゲームには、主人公が新しい眼球移植を受けたばかりのシーケンスが1つあり、主人公のシステムを再起動する必要があります。
これはサイバーパンクの古典的な比喩であり、SFジャンル全体でさえあります。
さらに、以下のターミネーター2からのシーケンスのように (ちなみに、サイバーパンクのジャンルからではありません)シーケンスは通常忙しく、複製するのが複雑に見えますが、複製するのはそれほど難しくないはずの基本的な形とテキストで構築され、埋められています。
これからどうすればよいか見てみましょう…

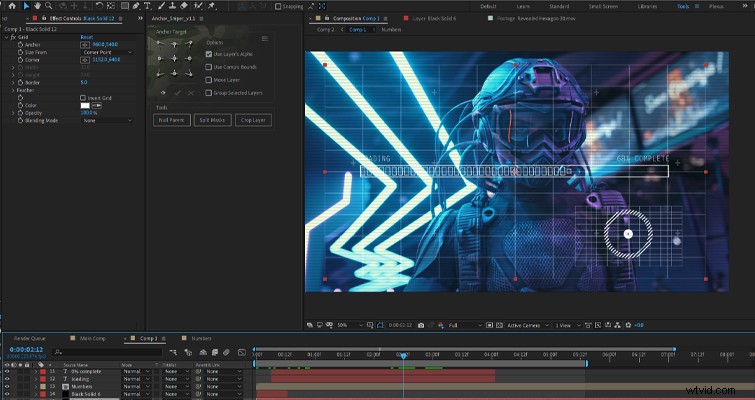
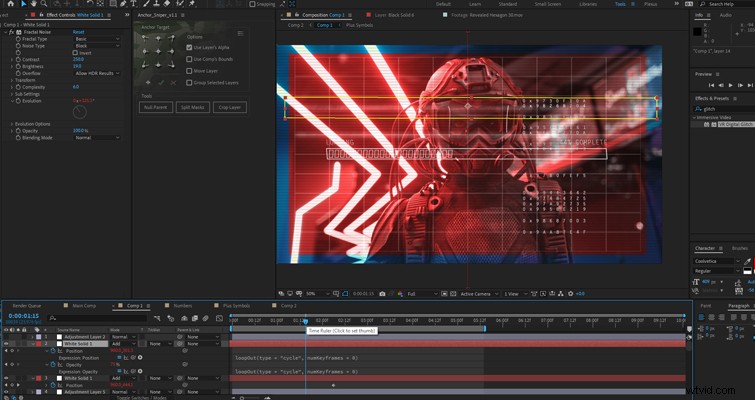
これに…

このシーケンスには多くの可動部分があるため、スクリーンショットで手がかりを探すよりも、テキストを具体的にたどる方が有益な場合があります。それでも、レイアウトされたパスを曲がって新しいものを作成することをお勧めします。
まず、2色立体を追加します 、2番目のソリッドの色が意図した外観の色と一致していることを確認します。私の場合、深紅色の赤を使用しました。
赤いソリッドのブレンドモードを色相に変更し、スケールを少し小さくして、コンポジション全体が塗りつぶされないようにします。次に、グリッド効果の生成を追加します 最初のソリッドに合わせ、赤いソリッドに収まるように位置合わせします(完全である必要はありません)。
数字-たくさんの数字
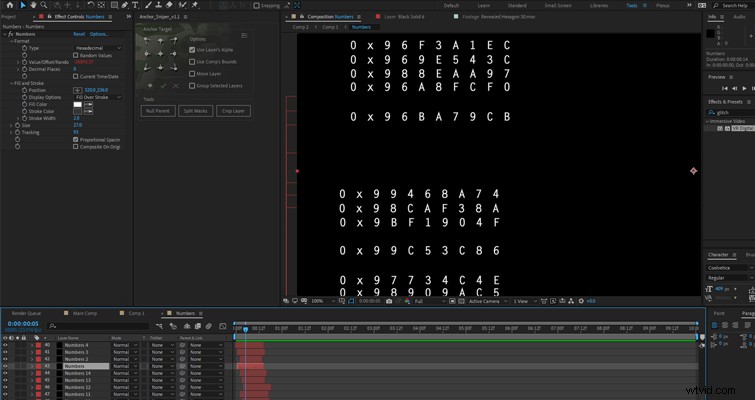
まず、他の定型的なディストピアインターフェースと同様に、数と多くが必要です。 「クリーンなApple」よりも「バイナリマトリックス」であるシステムの起動が必要です。これを行うには、ソリッドレイヤーを追加します あなたの作曲に。次に、[効果]パネルで 、数値ジェネレータを追加します 固体に。

次に、いくつかの設定を構成します。
- タイプを16進数に変更します 。
- ランダムな値を選択します。
- 値/オフセット/ランドを異常な量まで増減します。数字が狂っているほど、値は散発的になります。
- 画面の右上に数字を配置します。
- サイズを25に変更します。
- そして、文字が間隔を空けるようにトラッキングを増やします。
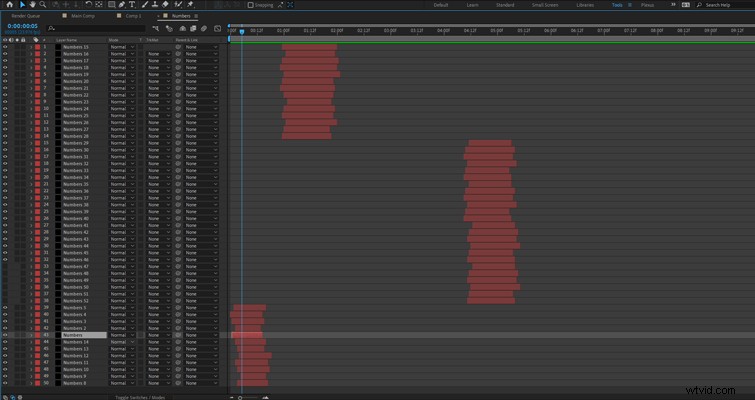
次に、下のスクリーンショットのようなインスタンスができるまで、ソリッドレイヤーを数回複製します。
ジェネレータに多様性を与えるには、各レイヤー間の値/オフセット/ランドを少し変更します。
各セクションは1秒(またはそれ以下)しか持続しないはずです。レイヤーの位置をオフセットして、コンポジションのさまざまな時間に表示されるようにします。より重要な効果を得るには、複製します 数字、事前作成 それら、および位置 コンポジションの反対側に配置します。これを2〜3回行います。

番号が完成したら、すべてのファイルを事前に作成します。
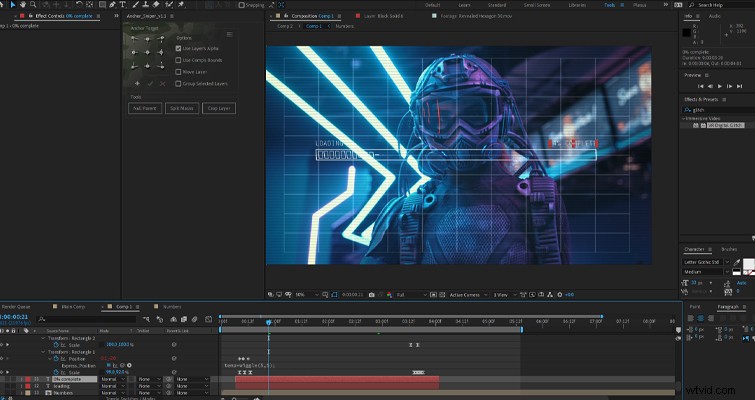
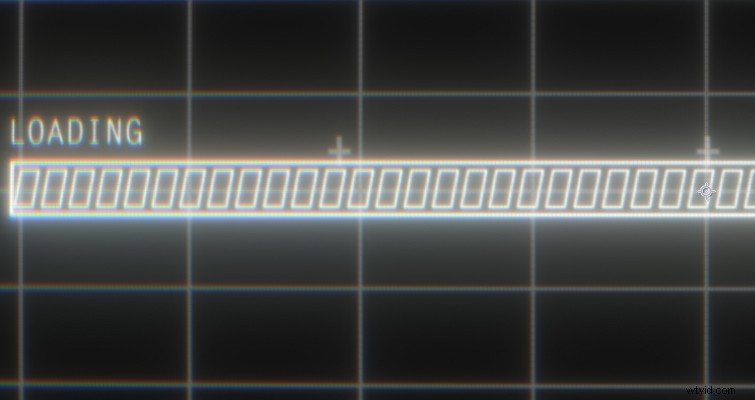
次に、典型的なブートアップローディングバーを作成します。これは退屈なアニメーションのように見えますが、単にいくつかの複製されたファイルです。

まず、シェイプツールを使用してローディングバーの外観を作成します。
次に、別の形状を作成します -大きなバーに収まり、読み込みプロセスの単一のステップを表す小さな長方形。次に、Sキーを押します スケールプロパティを表示するには、キーフレームを設定します 、およびアニメート 数フレームにわたるスケールプロパティ。
- 最初のフレーム– 0%
- 2番目のフレーム– 50%
- 4番目のフレーム– 100%
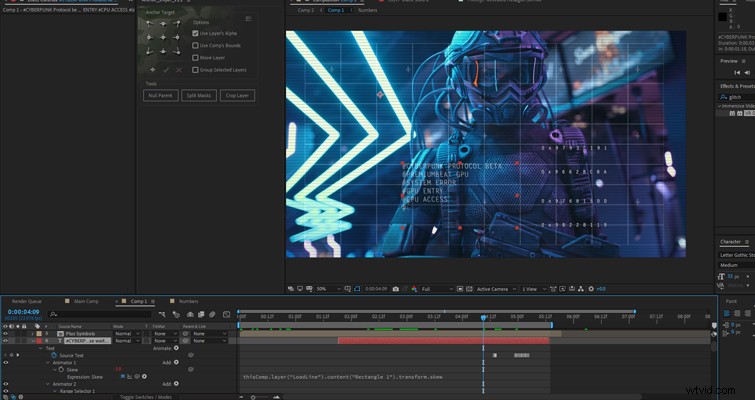
次に、ローディングバーレイヤーを選択します 新しく作成された長方形 。 スキュープロパティ 、ストップウォッチを押したままにして式を追加し、次を追加します:
- content( "Rectangle 1")。transform.skew
- wiggle(33,20)
次に、次のようになるまで、事前に作成されたレイヤー内で小さい長方形を数回複製します。

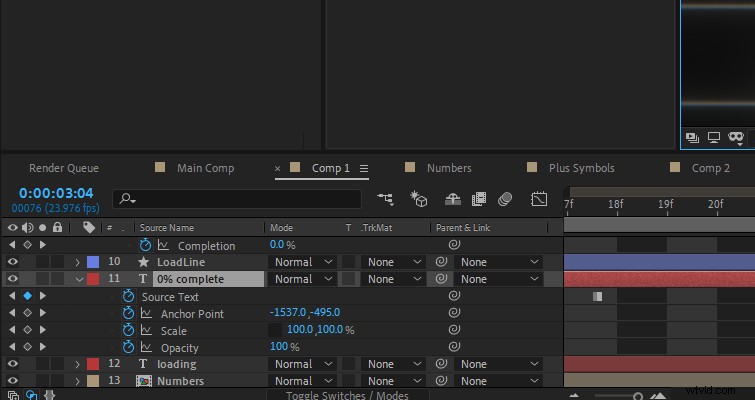
読み込みバーの上で、テキストツールを使用します 、次に 0%を追加します 完了。次に、テキストのプロパティを開きます ソーステキストが見つかるまで 。ここで、キーフレームを追加し、読み込みバーが進むにつれてそれに応じてテキストを変更できます。

次に、「読み込み中 バーの左側に」を入力し、タイプライター効果を追加します。 テキストに。デフォルトの効果はそのままで問題ありません。
すべての図形とテキストを事前に作成し、上記のスケールキーフレーム方式を使用しますが、順序は逆です。
- 最終フレーム– 0%
- 最後のフレームから2番目– 50%
- 最後のフレームから4番目– 100%
さらに、合成済みの合成では、位置にウィグル式を追加して、動かし続けるようにします。
- temp =wiggle(5,5);
- value + [temp [1]、0];
画面上でテキストが点滅することなく、起動シーケンスは本当に完了しますか?いいえ、そうではありません。
決まり文句のコンピューターキーワードを使用して、テキストの段落を書き、タイプライタープリセットを追加します テキストに。プロジェクトの正確さによっては、現時点で意味のあるキーワードを調査することをお勧めします。

タイプライタープリセットがすべての単語を表示できるようになる前に、数秒前に移動します。もう一度、完了率で行ったように、ソーステキストプロパティを選択します セクションをクリックし、ストップウォッチを選択します 最初の単語を変更して完了します。次に、数フレーム前に移動し、テキストの2番目のレイヤーを変更して完了します。テキストの段落が完全に変更されて完了するまで、これを続けます。
ターミネーターからインスピレーションを得て シーケンスでは、小さなグリッドも追加します 左下へ。
これを行うために、新しいソリッドレイヤーを追加します 、次にグリッドジェネレータを追加します 効果パネルから 。設定はデフォルト値のままにしておくことができますが、右下にきちんと収まるようにスケールを小さくする必要があります。さらに、グリッドワイプを追加します レイヤーに移動し、数フレームにわたって遷移を完了させます。

次に、無料のプレミアムビートアクセントパックから多数の図形を追加して、グリッドにうまく収まるようにします。また、ロードアップ全体を通して、このパックからいくつかの形状を追加します。
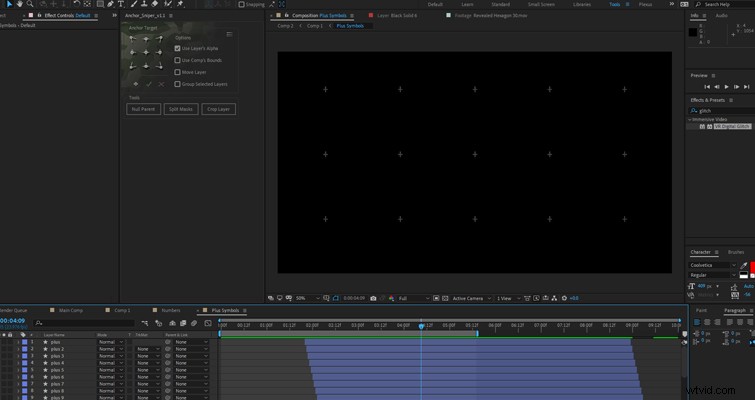
外観に移る前に、新しいテキストレイヤーを追加します。 アニメーションの最終セットで、プラスだけを追加します ( + )記号 。次に、同じように複製します。 コンポジション全体に均等に広がるまでプラス記号。 16は、16:9の構成の場合と同じ量です。
各プラス記号の位置を数フレームオフセットして、コンポジション全体で順番に表示されるようにします。

効果を固めるために、一連の視覚的な微調整を追加して、ブートシーケンスにサイバーパンクの味を与えます。
まず、白い固体を追加します 、次にマスクツールを使用します コンポジション全体に広がる薄い長方形を作成します。
次に、 Tを押します 次にP レイヤー上で不透明度と位置を表示します。 ALTを押し続けます ストップウォッチを選択している間 不透明度 式エディターを表示するための設定 。次に、 loopOut(type =“ cycle”、numKeyframes =0)を追加します フィールドに。

次に、この正確な情報を位置に追加します。複製 レイヤーを少し低く設定します。
これらの白い線は、古いTVスキャン線のように画面を横切る必要があります。ただし、現時点ではスキャンラインのようには見えないため、いくつかのことを行う必要があります。
- まず、ブレンドモードを変更します 追加する各スキャンラインに。
- フラクタルノイズを追加します ノイズの種類を変更して、コントラストと明るさをブロックして増やします。
- マスクにも20-25の羽を付ける必要があります 。
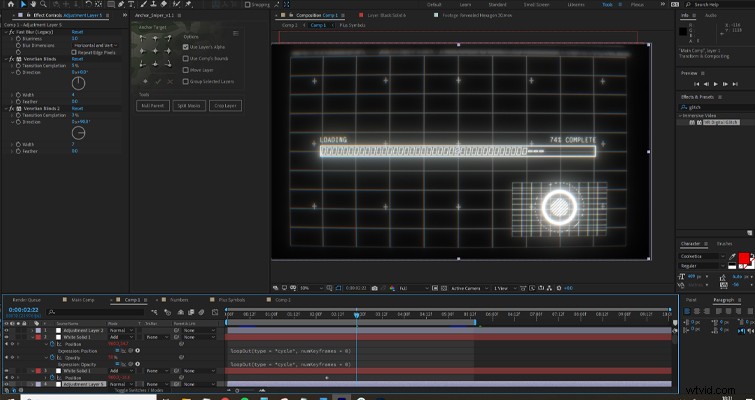
最後に、3つの調整レイヤーを追加します。
下部の調整レイヤーに、光学補正効果を追加します 少し増加 画像に視覚的な歪みが見られるようになるまでの視野。
次に、ベネチアンブラインド効果を追加します。 中間調整層に。角度を90に変更します 、および 25への移行が完了します 、幅 20 。この効果を複製して、より目立つようにすることもできます。

最終調整レイヤーで、無料のプラグインクイック色収差を追加します 、回転を1ポイントわずかにオフセットします。
また、VHSノイズのレイヤーとディスプレースメントマップを組み合わせて、起動画面の開閉を作成しました。ただし、ほとんどの場合、上記のすべては、サイバーパンクに触発された起動シーケンスを提供するのに十分です。
このガイドを読み返してみると、「これが必要になるのは誰ですか?とても具体的です。」ただし、前述のように、特定の要素がどのように作成されるかを知っていれば、別の方向に向きを変えて独自の効果を生み出すのに十分な場合があります。
After Effectsおよび関連情報に関するその他のヒントについては、次の記事を確認してください。
- このAfterEffectsRippleEffectでロゴをアニメーション化する
- この無料のプロジェクトファイルを使用して、AfterEffectsで3Dカードエフェクトを作成します
- AfterEffectsでマットテキストアニメーションを作成する方法
- AfterEffectsで2D写真をアニメーション化する方法に関するテクニック
- AdobeAfterEffectsで個々の文字をアニメーション化する方法
