
テキスト アニメーションを使用して、次のプレゼンテーション、クリエイティブ ビデオ、またはデモ ビデオを面白く、簡単に理解できるようにします。ほんの数分で、Clipchamp の無料のオンライン動画エディターを使用して、幅広い独自のフォントとテキスト スタイルから選択して動画を目立たせることができます。
アニメーション ビデオのタイトル、テキスト、スーパーを簡単に作成する方法を学びましょう。
-
アニメーション ビデオ タイトルの作成方法
-
テンプレートを使用してテキスト アニメーション GIF を作成する方法
-
テキスト アニメーションは動画に付加価値を与えますか?
アニメーション ビデオ タイトルの作成方法
無料のビデオ エディターを使用してアニメーション ビデオ タイトルを作成する方法を見てみましょう。
ステップ 1. Clipchamp にログインする
Clipchamp アカウントにログインするか、無料でサインアップしてテキスト アニメーションを開始します。

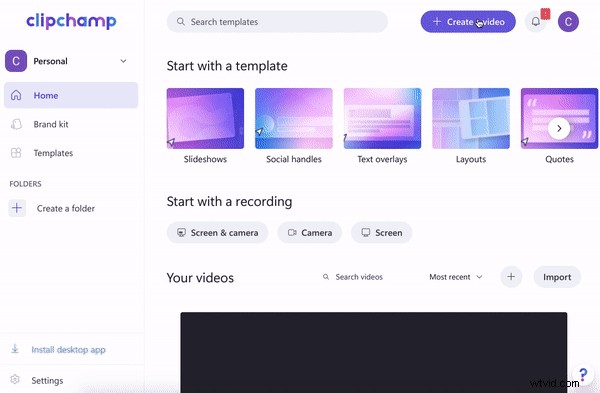
ステップ 2. 新しい動画を作成する
新しい動画を作成するには、紫色の [動画の作成] をクリックします。 ボタン。エディターが自動的に開きます。 無題の動画をクリックして、新しい動画の名前を変更します エディタ上部のバー。

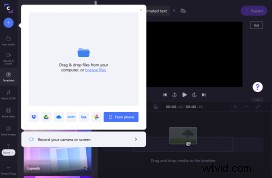
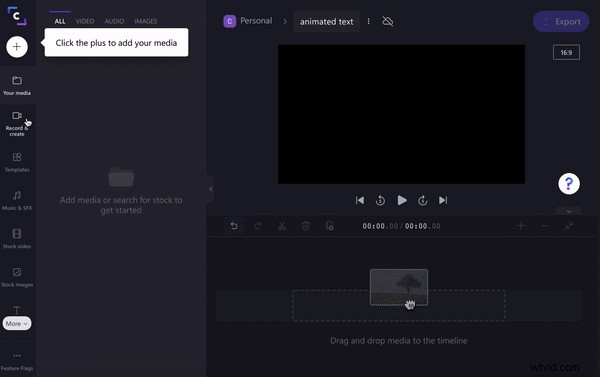
ステップ 3. ビデオ映像をアップロードするか、ストック映像を選択する
ビデオ映像をアップロードするには、+ プラス記号をクリックします 左側のサイドバーにあります。引き出しタブが表示されます。コンピューター、Dropbox、Google ドライブ、OneDrive、Zoom、Box、Google フォト、またはスマートフォン デバイスからビデオをアップロードします。ビデオ ファイルを白いプルアウト タブにドラッグ アンド ドロップすることもできます。映像は あなたのメディア の下に表示されます 左サイドバーのタブ。

ストック映像を使用したい場合は、 ストック ビデオ をクリックしてください。 または ストック画像タブ 左側のサイドバーにあります。分類されたフォルダをスクロールするか、キーワードを検索してください。 緑色の + 記号をクリックします ストック映像をタイムラインに追加します。または、ストック映像をクリックしてから、[マイ メディアに追加] をクリックします。 ボタン。ストック映像は、あなたのメディアの下に表示されます タブ。ビデオ映像をタイムラインにドラッグ アンド ドロップします。

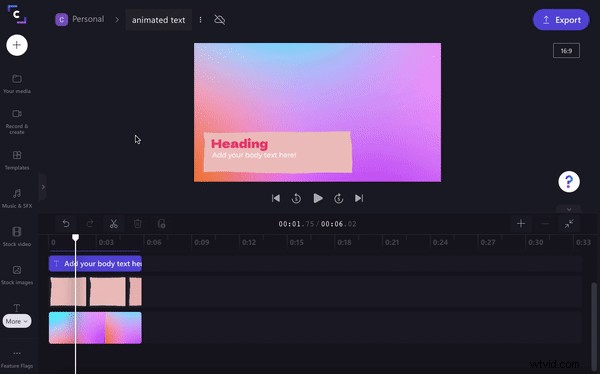
ステップ 4. 動画にテキスト アニメーションを追加する
テキスト タブをクリックします 左側のサイドバーにあります。テキスト入力アニメーションなど、完全にカスタマイズできるテキスト アニメーション プリセットを選択し、ドラッグ アンド ドロップします。 ビデオ クリップの上のタイムラインにテキストを追加します。 緑色の + 記号をクリックすることもできます テキスト アニメーションをタイムラインに直接追加します。

ビデオ プレビューの上にある編集オプションを使用して、テキスト アニメーションをカスタマイズします。テキストの編集、変換、色、影、および色の調整から選択します。

テキストをテキスト アニメーションに変換するには、 フィルタ を選択します。 タブ。動画に最適なフィルターを選択します。

テンプレートを使用してテキスト アニメーション GIF を作成する方法
テキスト アニメーションは、フィルターの使用だけに限定されません。すぐに使えるテキスト アニメーション テンプレートを使用して、絵文字などを含むテキスト アニメーション GIF を作成できます。
ステップ 1. テキスト アニメーション テンプレートを選択する
テンプレートをクリックします 左サイドバーのタブ。 テキスト オーバーレイまで下にスクロールします フォルダ。フォルダをクリックします。タイムラインに追加するテキスト アニメーションを選択します。新しいビデオを作成するか、テンプレートを使用して現在のビデオを置き換える必要があります。 現在のビデオを再プレートするをクリックします 、ストック映像をタイムラインにドラッグ アンド ドロップします。

ステップ 2. テキストをカスタマイズする
テキスト アニメーション テンプレートをカスタマイズします。タイムラインのテキスト ボックスをクリックします。 テキストをクリックして、テキスト アニメーションをカスタマイズします。 タブ。テキストを変換し、色を変更し、フィルターを追加し、色を調整し、必要に応じてフェードします。

テキスト アニメーションは動画に付加価値をもたらしますか?
絶対!読みやすいテキスト アニメーションは、ビデオを優れたものから優れたものにする最も簡単な方法の 1 つです。現在、音声をオフにして動画を視聴するユーザーが増えているため、短いキャプションやテキスト アニメーションを使用すると、コンテンツのリーチを拡大できます。
動画で使用するフォントは重要です。動画のキャプションに依存している 50% の視聴者とのコミュニケーションに役立ちます。
テキストを追加し、フォント、アニメーション、テキスト フィルターを変更して、スクロールしているユーザーの注意を引きます。
無料の動画タイトル オプションで魅力的な動画を作成
視聴者の関心を長く保ち、テキスト アニメーションで先にスクロールするのを止めます。
どの業界に属していても、テキスト アニメーションを使用すると、ビデオをプロフェッショナルに見せることができます。始める準備はできましたか? Clipchampの無料動画タイトルアニメーションメーカーで、退屈なテキストキャプションを魅力的なテキストアニメーションに変えましょう。
