**** この投稿は 2017 年に書かれたもので、廃止された技術について言及しています ****
今年初めの投稿で、Squarespace Web サイトの動画を背景動画または埋め込みクリップとしてより簡単に利用する方法を紹介しました。
本日の投稿では、ユーザーやウェブサイトの訪問者から動画を収集するための最良の方法について説明します ビデオ レコーダーとアップローダ ウィジェットをサイトに直接埋め込むことによって。
これは、Clipchamp HTML5 camera API の助けを借りて行います。これは、あらゆる種類のウェブサイトで使用できるビデオ キャプチャ ツールです。たとえば、オンライン ストアを運営している場合に顧客からビデオの証言を収集したり、コンテストへのビデオ提出を受け入れたり、ブログの読者からビデオ コメントを受け取ります。
チュートリアルに従えば、専門知識がなくても Squarespace サイトに簡単にインストールできます。
Squarespace ビデオ レコーダーの作成と追加
訪問者がウェブカメラでサイトに直接記録するか、デバイスに既にあるビデオを選択してアップロードするか、または両方のオプションを提供して、訪問者が好む方を選択できるようにするかを決定できます.
私たちが構築した独自のテクノロジーにより、すべての動画ファイルは、ユーザーのデバイスから選択したクラウド ストレージ ターゲットに、インフラストラクチャを介さずに直接送信されます。これにより、あなたとあなたの訪問者のプライバシーを保護できます。

アップロード先に関しては、動画は YouTube、Dropbox、Google ドライブ、Amazon S3、または Microsoft Azure アカウントに送信できます。
他のユーザーがクリップをアップロードした後、クリップをウェブサイトに表示できるようにするには、クリップを YouTube に送信します。 Squarespace の管理画面からそこから埋め込むことができるので、最も理にかなっています。
それでは、Squarespace ビデオ レコーダーを設置する手順を次に示します。
1) ウェブサイトの管理インターフェースにログインします
これは、後の手順でサンプルの新しいページを作成し、このページの HTML にコードをコピーする必要があるため、必須です。

2) 2 つ目のブラウザー タブで、無料で登録します。 Clipchamp ビデオ API のトライアル
一意の API キーを取得するには、API の試用アカウントに登録する必要があります。これは、次のステップで必要になり、受け取る動画のアップロード ターゲットを有効にするために必要です。サインアップにクレジット カードは必要ありません。試用版はいつでもキャンセルできます。

3) ユーザーの動画を送信するアップロード ターゲットとして YouTube を設定します
試用アカウントを開いた後、https://util.clipchamp.com/en/api-setup/integrations の API 設定で、YouTube をクリックします。 Clipchamp API を YouTube アカウントに接続して、ユーザーが送信した動画をチャンネルまたは特定のプレイリストにアップロードできるようにします。

4) 次に、https://util.clipchamp.com/en/api-setup/install にアクセスします
このページには 2 つのコード スニペットがあります。ウェブカメラ レコーダーとアップローダーをサイトに埋め込むには、両方のスニペットを Squarespace にコピーする必要があります (以下の手順 5 と 6)。 Squarespace 以外の Web サイトに適用されるため、ページ自体に記載されている手順は無視してかまいません。

5) Squarespace で新しいページを作成し、「ページ ヘッダー」を開きますコード インジェクション」
次のように、ページ ヘッダーのコード インジェクションに、Clipchamp ページの最初のセクション (API キーを含むセクション) からコード スニペットを貼り付けます。

6) 次に、2 番目のコード スニペットをページの「ページ コンテンツ」のコード ブロック:
ページの内容を編集する

ビデオ ボタンを表示するページに新しいコード ブロックを追加します。


コード ブロックに、https://util.clipchamp.com/en/api-setup/install からコピーした 2 つ目の(大きい)コード スニペットを挿入します。

コード ブロックで次の設定を選択してください:右側のドロップダウンで [HTML] を選択し、左側の [表示ソース] のチェックを外します。コード スニペットを追加したら、[適用] をクリックします。
7) 次に、Clipchamp コードを埋め込んだページを保存してプレビューします
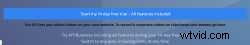
スニペットが正しく追加されて保存された場合、プレビュー ページに新しい Squarespace ビデオ レコーダー ボタンが表示されます。サンプル ページでは、ボタンは次のようになっています。


8) 最後のステップとして、Clipchamp 設定でウェブサイトのドメインを承認します
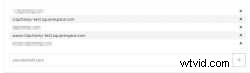
ボタンが機能するためには、次のようにClipchamp API設定でボタンのドメインをホワイトリストに登録する必要があります:
ウェブサイトの URL をコピーし、https://util.clipchamp.com/en/api-setup/domains で Clipchamp API 設定の承認済みドメインのリストに追加します。
この例では、ホワイトリストに登録したドメインは clipchamp-test.squarespace.com でした。 および www.clipchamp-test.squarespace.com .独自のドメインと、必要に応じてその www. を必ず挿入してください。 サブドメイン。

URL をリストに追加したら、Squarespace ページのプレビューを再読み込みします。ページのビデオ レコーダーとアップローダー ボタンを使用する準備ができたので、訪問者は録画やその他のビデオの送信を開始できます。

投稿された動画をサイトに表示する
人々があなたに送った動画を使用して、現在あなたの YouTube チャンネルにある動画をウェブサイトに表示したい場合は、YouTube 動画を埋め込む方法について、Squarespace ヘルプの次の手順を参照してください。

動画の埋め込みに関する Squarespace KB
結論
Squarespaceを使用している場合、これらはすべてビデオを収集するために必要な手順です.また、Clipchamp ビデオ API アカウントにすでに登録しているすべての人のために、主題に関する簡単なヘルプ記事にもそれらを要約していることに注意してください。
ナレッジベースの記事には、サイトにビデオ ボタンを正しく表示する際に問題が発生した場合のトラブルシューティングの提案が多数含まれています。また、サイトのすべてのページにビデオ レコーダーを自動的に埋め込むオプションについても説明し、好みに合わせてレコーダーをカスタマイズするためのサンプル コードも含まれています。
カメラ ウィジェットには幅広いカスタマイズ オプションが用意されています。たとえば、ブランドを独自のものに変更したり、色やその他のスタイル要素を調整したり、ビデオの入力および出力に関連する多くの設定を調整したりできます。
この記事ではこれらのエキスパート オプションについては説明しませんでしたが、API ドキュメントを詳しく見て、Squarespace ビデオ レコーダーに追加するパラメータを確認してください。ステップ 6 でコード ブロックに挿入したコード スニペットにオプションを追加するだけです。
この投稿は Squarespace でのビデオの受信に関するものですが、説明した方法は、他の Web サイト ビルダー プラットフォームや CMS にレコーダーを配置するためにも機能します。たとえば、Wix のチュートリアルも作成しました。これらすべての主な要件は、サイトの管理設定でカスタム コードをページに追加できるようにする必要があることです。
