
インタラクティブなチュートリアルコンテンツ
パンアンドスキャン効果のパーフェクトのチュートリアルビデオを表示するには、ここをクリックしてください 。
「ケンバーンズ効果」として知られるパンアンドスキャン技術は、静止画と動画を組み合わせる際の標準となっています。このチュートリアルでは、平均的なパンアンドスキャン効果の手順を説明し、ビデオと静止画の両方を滑らかな動きのビデオに紹介するテクニックを紹介します。
パンアンドスキャンは、フォトモンタージュやプレゼンテーションで、視聴体験をより面白くするために使用される効果的な手法です。パンやズームなどの手法により、ビデオフレーム全体で静止画像を移動できます。これらのテクニックは、正しく行われると、目に心地よく、ビデオを少なくします…まあ…退屈です。このチュートリアルでは、AdobeAfterEffectsを使用したこれらのテクニックのいくつかを見ていきます。
ステップ1:コンポジションを設定する
標準解像度のワイドスクリーンを使用するため、これらの設定を使用してコンポジションを設定します。 COMPOSITION> NEW COMPOSITION(またはキーボードショートカットCTRL + N)は、新しい構成オプションを表示します。
ステップ2:フッテージをインポートする


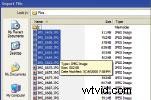
FILE> IMPORT(Ctrl + I)を押して、インポートウィンドウを表示します。使用する画像を保存したハードドライブ上のフォルダに移動します。それらを選択し、Enterキーを押します。一度に複数の画像を選択できます。
ステップ3:写真をコンポジションに取り込む

構図内の画像を希望どおりに配置します。画像が実際のビデオフレームサイズと比較してどれだけ大きいかに注目してください。
ビデオは720×480ですが、画像は960×1280です。余分なサイズがあるので、フレーム全体で画像を移動できます。
ステップ4:アニメーション化

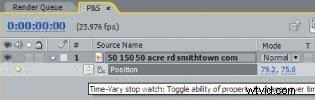
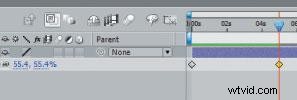
再生ヘッドが、画像のアニメーションを開始したい時間にあることを確認してください。タイムラインウィンドウでフッテージを選択します。 Pを押して、位置プロパティを表示します。次に、ストップウォッチアイコンをクリックしてキーフレームを設定します。
再生ヘッドをアニメーションを終了する場所に移動します。

アニメーションの終わりとして2秒を選択しました。

次に、画像をクリックしてアニメーションを終了する場所にドラッグして、別のキーフレームを設定します。

AfterEffectsが新しいキーフレームを自動的に設定する方法に注目してください。
ステップ5:プレビュー
テンキーの0を押して、RAMプレビューを作成し、アニメーションを再生します。写真は、選択した開始位置と停止位置に従ってパンする必要があります。必要に応じて微調整します。
Easy Ease Keyframe
もう1つの優れたトリックは、タイムラインで開始キーフレームと停止キーフレームを強調表示し、キーボードのF9キーを押すことです。これにより、選択したキーフレームが、イージーイージーキーフレームと呼ばれる別のタイプのキーフレームに変更されます。 。これにより、アニメーションが徐々に開始され、アニメーションの終了時に動きが徐々に遅くなります。これはアニメーションには適さないかもしれませんが、知っておくと間違いなく素晴らしいバリエーションです。
ズーム

ズーム AfterEffectsで簡単に実行できるもう1つのテクニックです。これは、繊細な写真や重要な写真をより劇的にすることができる非常に効果的な手法です。
こちらがYouTubeのスーパースターxgobobeanxです。彼女にズームインして、ショットをよりダイナミックでドラマチックにしましょう。タイムラインでSを押してスケールプロパティを表示し、ズームを開始する時間にキーフレームを設定します。この場合、最初のフレームを選択しました。

ズームを停止する場所まで再生ヘッドを移動します。ここでは、約5秒を選択しました。

構図パネルで、角をクリックして画像を拡大し、写真を拡大します。均一に拡大縮小する(画像のアスペクト比を維持する)ために、拡大縮小中にキーボードのShiftキーを押したままにします。少しズームインして、ズームが速すぎて気が散らないようにします。

行ったスケーリングにより、タイムラインに別のキーフレームが自動的に作成されます。
テンキーの0を押して、ズームアニメーションを再生します。必要に応じて調整してください。また、イージーイージーキーフレームを使用して、ズームを徐々に開始および停止できることにも注意してください。
繰り返しになりますが、ここで重要なのは、特に音楽のフォトモンタージュを作成するときに実験することです。あなたはタイミングと繊細さを音楽と一致させたいのです。それでおしまい!クリエイティブになり、ビデオや映画の制作で思い出に残る瞬間を作りましょう!
詳細
この効果の歴史と、関連するストーリーでストーリーテリングテクニックで静止画を最もよく使用する方法について学びます。静止画を使用してストーリーを伝える 。
Paul Del Vecchioは「すべてを行う」監督であり、映画/ビデオ制作会社であるTripleEProductionsを所有しています。
インタラクティブなチュートリアルコンテンツ
パンアンドスキャン効果のパーフェクトのチュートリアルビデオを表示するには、ここをクリックしてください 。
