これは、Lightroomのクリエイティブなカラーエフェクトに関する3部構成のシリーズのパート3です。この記事では、トーンカーブツールを使用してクリエイティブなカラーエフェクトを作成する方法について説明します。

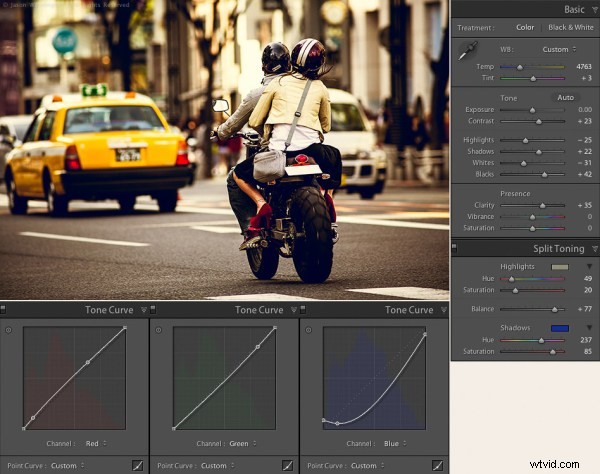
東京ストリートシーンの色設定
このシリーズのパート1では、ホワイトバランスについて説明しました。パート2では、スプリットトーニングと、スプリットトーニングとホワイトバランスを併用する方法について説明しました。パート1または2を見逃した場合は、こちらをチェックしてください:
クリエイティブカラープロセッシング(パート1/3 –ホワイトバランス)
クリエイティブカラープロセッシング(パート2/3 –スプリットトーニング)
トーンカーブは、クリエイティブカラーツールボックスの中でおそらく最も強力なツールです。トーンカーブは通常、正確なコントラスト制御に使用されますが、Lr 4では、トーンカーブ調整を介して個々のRGBチャンネルにアクセスできるようになりました。 Lr 4より前は、このタイプの編集にはPhotoshopが必要でした。
注:この手法はLightroom 4でのみ機能し、2012年のプロセスが必要です。これが何を意味するのかわからない場合は、これらの記事をチェックして、Lightroomプロセスのバージョンについて確認してください。
Lightroomプロセスバージョンを理解する
Lightroomワークフローを高速化するための5つのヒント
トーンカーブを使用した個々のカラーチャンネルの編集
トーンカーブの個別のRGBチャンネルにアクセスするには、ポイントカーブ調整に切り替える必要があります。
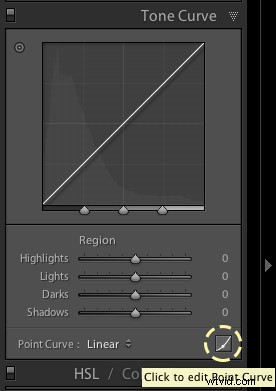
1.トーンカーブコントロールの右下にあるポイントカーブボックスをクリックします。

Lightroomでポイントカーブを編集する
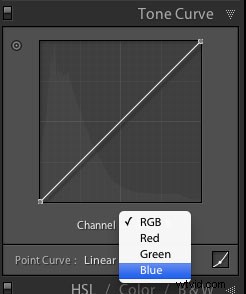
2.使用するカラーチャンネルを選択します。

ポイントカーブでのカラーチャンネルの選択
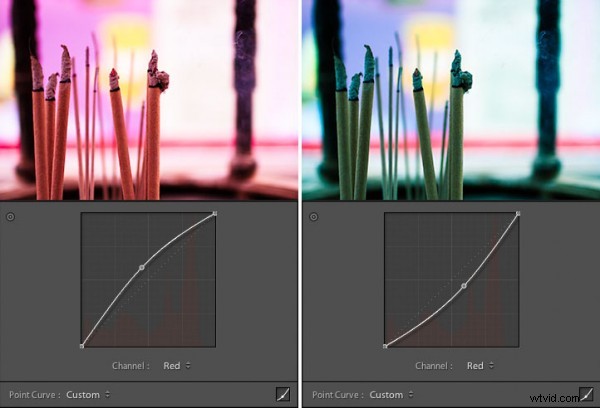
各トーンカーブは、実際には1組の色と、それらの間の色合いを制御します。これを説明するために、私がシンガポールの寺院で撮影したこのジョススティックの画像を見てみましょう。まず、色を調整していない画像を次に示します。

ジョスは色調整なしでスティックします
レッドチャンネル
赤チャンネルは、赤からシアンまでの色の範囲を制御します。これを赤/シアンの曲線と考えてください。

赤チャンネルは赤/シアンのバランスを制御します
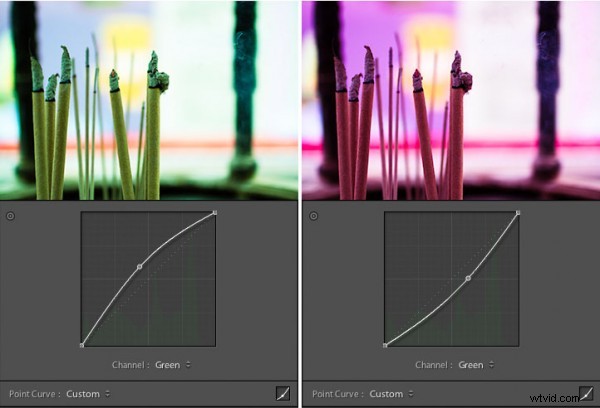
グリーンチャンネル
緑は、緑からマゼンタまでの色の範囲を制御します。これを緑/マゼンタの曲線と考えてください。

緑のチャネルは、緑とマゼンタのバランスを制御します
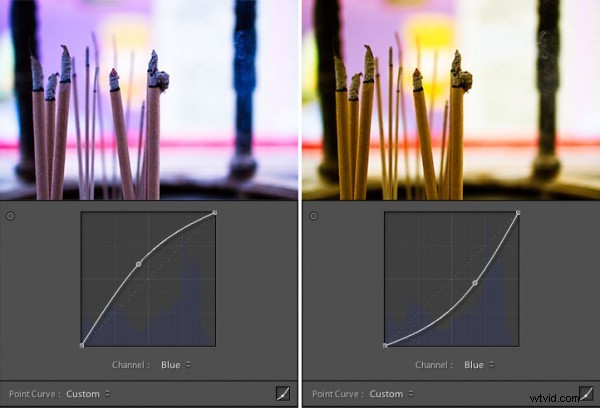
ブルーチャンネル
青のチャネルは、青から黄色までの色の範囲を制御します。これを青/黄色の曲線と考えてください。

青チャンネルは青/黄色のバランスを制御します
ここでは可能性は無限大ですが、クリエイティブなカラー効果には青チャンネルが最も役立つことがよくあります。使用するチャンネルを選択し、トーンカーブをクリックするだけで、ポイントの追加を開始できます。曲線上の点を取り除くには、マウスでその点をつかみ、グラフ領域から横に引っ張ります。
トーンカーブで色を編集するためのヒント
1.影のトーンをいじってみてください。写真の影の部分にわずかな色合いを付けるだけで、人々が立ち止まって見つめるのに十分な場合があります。
2.シャドウをハイライトとは異なる方法で処理します。これは、スプリットトーンを次のレベルに引き上げるようなものです。または次の、次のレベル。
3.それを維持します。色の目を発達させるには時間がかかり、あなた自身の美学を発達させるには時間がかかります。時間の経過とともに、画像の特定の「外観」に引き寄せられます。ミュージシャンが自分のサウンドを見つけるのと同じように、あなたはあなたの写真の特徴的な外観を見つけるでしょう。重要なのは、見つけるまでいじくり回し続けることです。
すべてをまとめる
 Lightroom 4でのクリエイティブなカラー処理に関するこの3部構成のシリーズを締めくくるには、次の3つすべてを組み合わせた画像をご覧ください。このシリーズで説明したテクニック:ホワイトバランス、スプリットトーニング、トーンカーブ。
Lightroom 4でのクリエイティブなカラー処理に関するこの3部構成のシリーズを締めくくるには、次の3つすべてを組み合わせた画像をご覧ください。このシリーズで説明したテクニック:ホワイトバランス、スプリットトーニング、トーンカーブ。
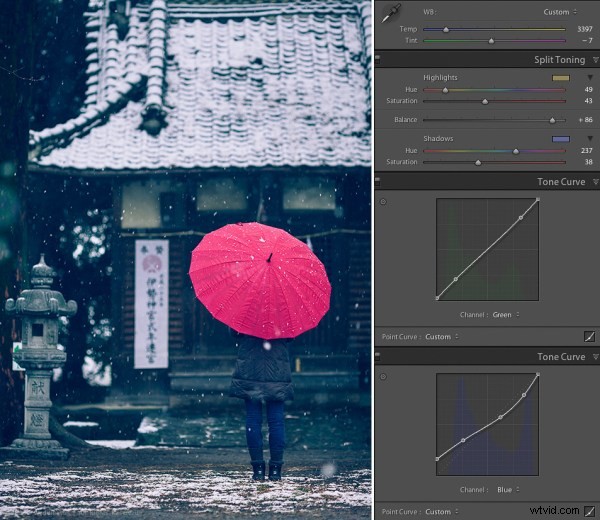
これは、高崎の寺院の前に立っている妻の写真です。突然の吹雪は、見逃せない興味深い写真撮影の機会を生み出しました。右の写真は、カメラが生成した色を示しています。カメラは自動ホワイトバランスに設定されていたため、このショットのホワイトバランス値は4350になりました。
雪の日の気分を引き出し、写真に時代を超えた雰囲気を与えたいと思いました。これを行うために、クールなホワイトバランスと黄色/青のスプリットトーン、および緑と青のチャンネルのトーンカーブ調整を組み合わせました。ホワイトバランス調整により、画像に冷たさを感じさせます。スプリットトーニングは、シャドウに青を追加することで寒さを強調し、ハイライトに黄色を追加して雪が青く見えないようにします。最後に、緑と青のチャンネルのトーンカーブの調整により、主にシャドウ領域に興味深い色かぶりが与えられます。
最終結果は次のとおりです。

雪の中の日本の神殿-クリエイティブカラー
これで、Lightroom 4のクリエイティブな色の効果に関する3部構成のシリーズは終わりです。色についてクリエイティブに考えるように促し、写真をクリエイティブにするための新しいアイデアやテクニックを紹介したいと思います。フィードバックをお待ちしております。以下にコメントするか、FacebookまたはGoogle+からお気軽にご連絡ください。質問に答えたり、コメントに返信したりするために最善を尽くします。
