
IDプレートは、Lightroomで最もよく守られている秘密の1つです。 LightroomでIDプレートを使用して、この投稿で説明したようにインターフェイスをカスタマイズするだけでなく、印刷、Web、およびスライドショーアプリケーションをカスタマイズする方法はたくさんあります。
この投稿では、IDプレートを作成および使用して、Lightroomスライドショーモジュールでカスタムタイトルと終了スライドを作成する方法を紹介します。
スライドショーを作成する
スライドショーの場合は、最初にすべての画像をコレクションに配置してから、コレクションを選択してスライドショーモジュールに切り替えることをお勧めします。
ツールバーから[すべてのフィルムストリップ写真]を選択して、これらすべての画像を含むスライドショーを設定します。
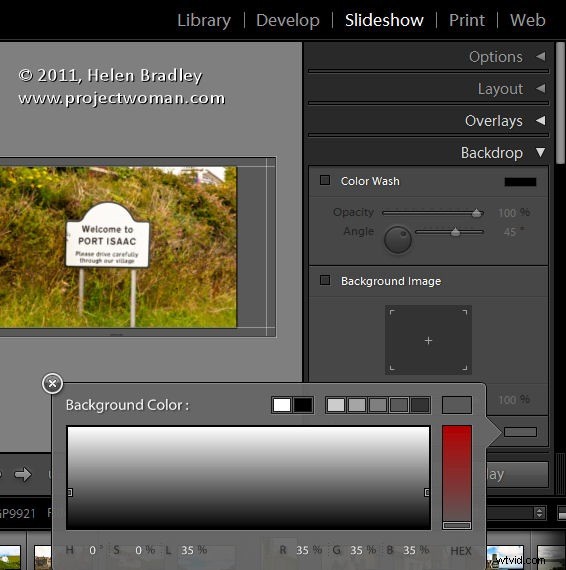
テンプレートブラウザから、デフォルトのテンプレートを選択します。背景パネルを開いて背景色を選択し、背景色を選択して、使用する色をサンプリングします。

カラーウォッシュの有無にかかわらず、背景色を追加できます。背景画像を設定することもできます。たとえば、不透明度を下げたスライドショーの画像を背景として使用します。
ここで、私は無地の濃い灰色の背景に落ち着きました。
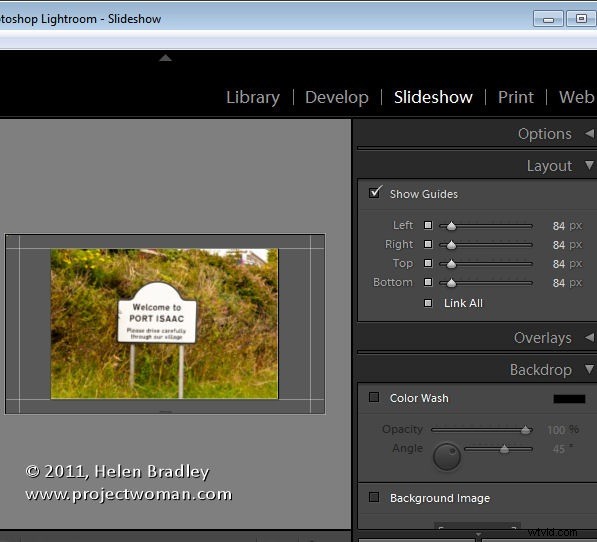
[レイアウト]パネルから[ガイドの表示]を選択し、[すべてリンク]が選択されていることを確認してから、ガイドをドラッグして、画像の周囲にスペースを確保します。

ガイドのリンクを解除することで、1つのガイドを他のガイドよりも小さく設定できます。上部の余白を他のガイドよりも小さくして、画像を画面の上方に押し上げるのが好きです。
アイデンティティプレートを使用する
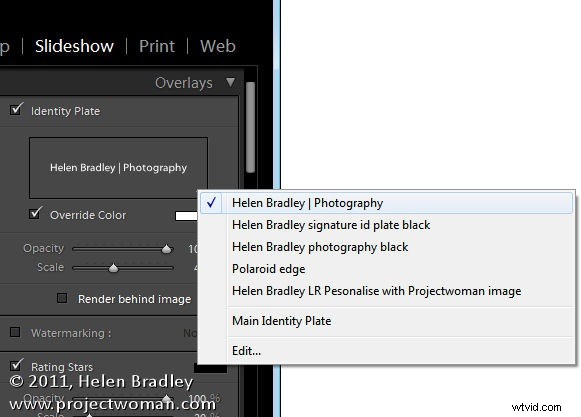
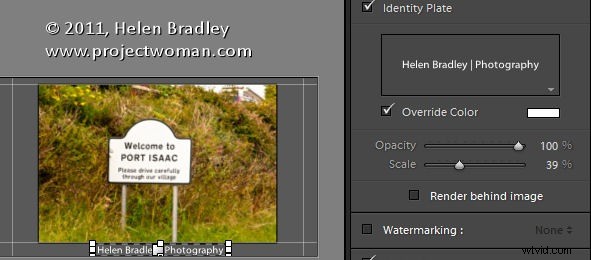
IDプレートを使用できる最初の場所は、[オーバーレイ]パネルです。このIDプレートは各スライドに配置され、スライドショーの再生時に表示されます。このために、プレーンテキストのIDプレートを使用するのが好きなので、IDプレートがチェックされていることを確認してから、下向きの矢印をクリックして、作成済みのIDプレートを選択します。

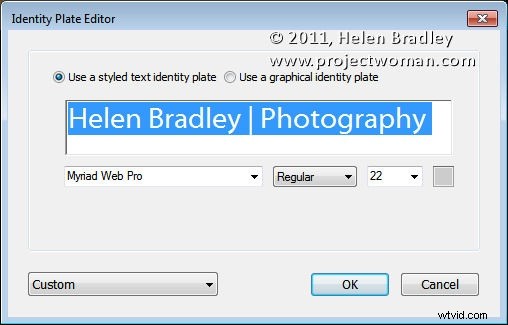
または、[編集]をクリックして、ボックスにIDプレート情報を入力し、それを選択して、フォント、フォントサイズ、および色を選択します。これが完了したら、[カスタム]ボタンをクリックし、[名前を付けて保存]をクリックして、IDプレートに名前を付けます。

[色を上書き]チェックボックスを選択してテキストIDプレートの代替色を選択できるため、IDプレートテキストに選択した色は関係ありません。スケールを大きな値に調整して、画面にIDプレートのテキストが表示されるようにし、それを所定の位置にドラッグしてから、スケールと不透明度を適切に微調整します。

タイトルのIDプレート
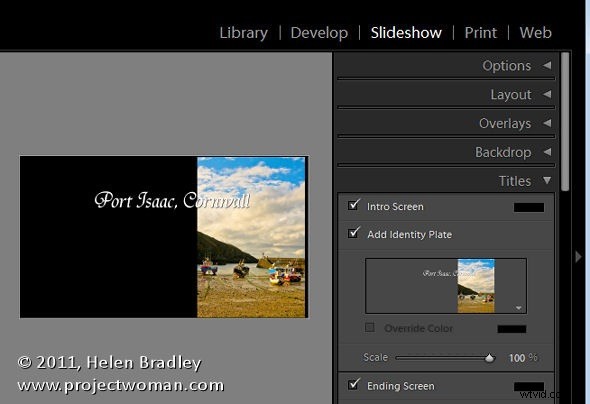
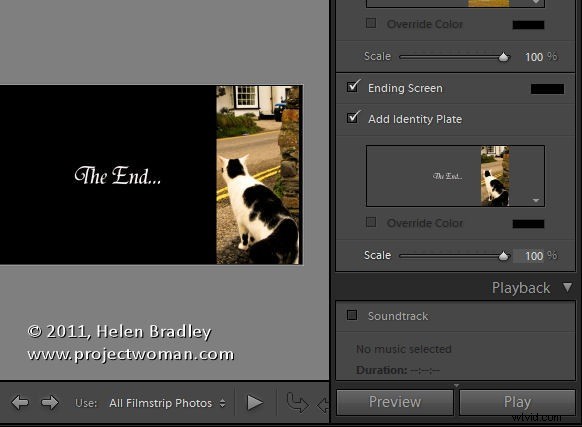
アイデンティティプレートを使用できるもう1つの場所は、タイトルパネルです。ここで、スライドショーにイントロ画面と終了画面を追加できます。この目的のために構成された単純なIDプレートを使用できますが、画像を使用することもできます。
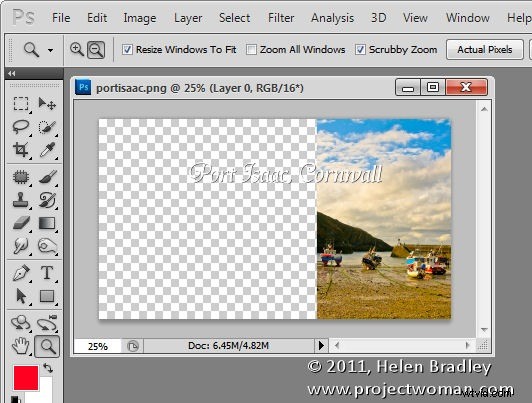
ここでは、スライドショーの画像の1つを右クリックして、Photoshopで[編集]を選択してPhotoshopに取り込みました。
画像の一部をトリミングし、それを使用してスライドショーの興味深い開始スライドを作成しました。ここでは、スライドショーを紹介するために画像にテキストを追加しました。可能であれば、ファイルサイズを小さく保つために、画像をできるだけ透明にしておくことをお勧めします。
スライドショーウィンドウのサイズに近いサイズに画像のサイズを設定します–私は1408x800ピクセルを使用しました。
透明度を維持するために、画像をPhotoshopにPNGファイルとして保存します。後で、Identity Plateイメージにすでに色を含めるのではなく、イントロ画面のカラーセレクターから色を選択することで、タイトルスライドの背景色を制御できます。

ここで、Lightroomに戻り、タイトルパネルで[IDプレートの追加]をクリックして[編集]を選択し、今度は[グラフィカルIDプレートの使用]を選択します。 [ファイルの検索]をクリックして、画像をウィンドウにドラッグアンドドロップするか、ディスク上で画像を検索します。 [OK]をクリックして、IDプレートとしてロードします(非常に大きいと表示される場合があります)。[そのまま使用]をクリックして続行します。
画像はタイトルスライドに1〜2秒間表示され、メイン画面から消えますが、タイトルパネルに表示されます。おそらく小さすぎるので、スケールスライダーを調整してサイズを大きくします。

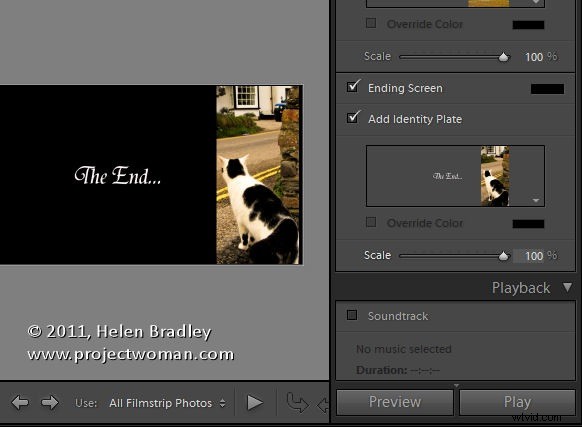
終了画面が必要な場合は、先に進んで同様のグラフィカルIDプレートを作成できます。

同じ方法で2つ目のPhotoshop画像を作成し、それをグラフィカルIDプレートとしてインポートすることで、スライドショー用に別のカスタム終了画面を作成できます。
スライドと新しいタイトルを表示するには、スライドショーの最初の画像をクリックして、[再生]ボタンをクリックします。
