デジタル写真では、露出と同じように、色にも独自の三角形があります。

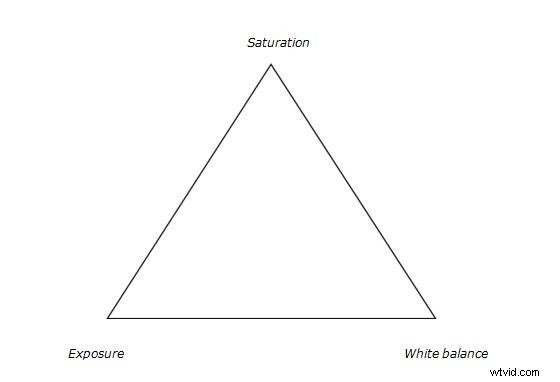
色調整三角形
Lightroomの色調整の三角形。三角形を形成する3つの属性を上に示します。次に、それらが画像の色にどのように影響するかを見てみましょう。
露出
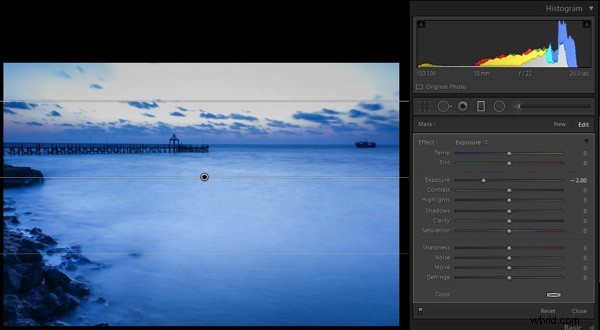
この属性は、画像を構成するすべてのピクセルの輝度レベルを制御します。ピクセルの輝度レベルが変更されるたびに、カラー値も変更されます。この効果は、風景の写真で簡単に識別できます。露出スライダーの-2.00の値で空の領域に段階的フィルターを適用してから、空の領域を確認します。青い色が濃くなっていることにすぐに気付くでしょう。その空の領域では、露出以外の値を変更しなかったことを覚えておくとよいでしょう。
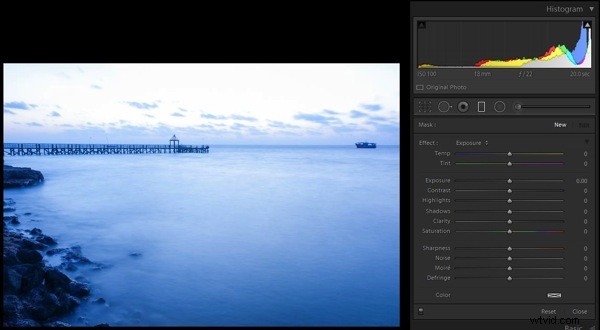
露出調整の例と、それが色にどのように影響するかを見てみましょう。

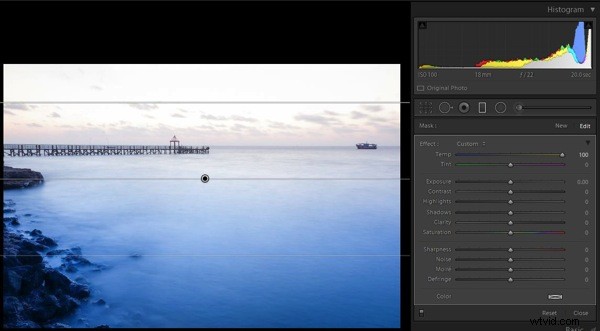
段階的フィルターに調整は適用されません

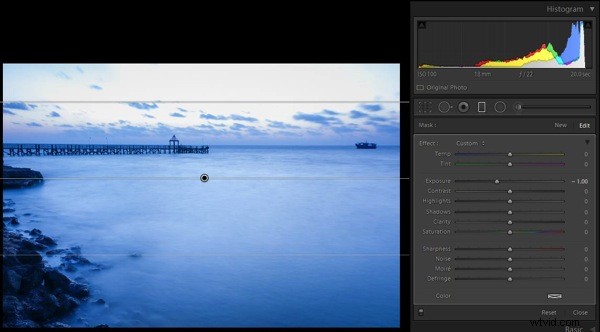
-1.0ストップ露出調整が適用されました

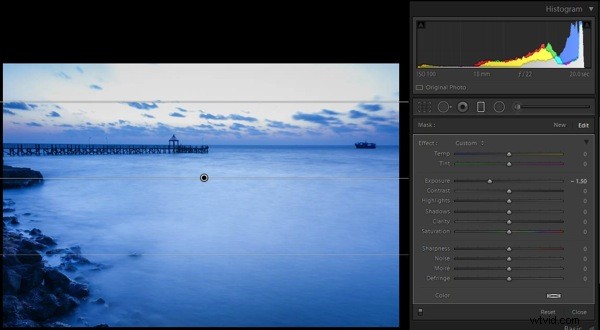
-1.5ストップ露出調整が適用されました

-2.0ストップ露出調整が適用されました
彩度
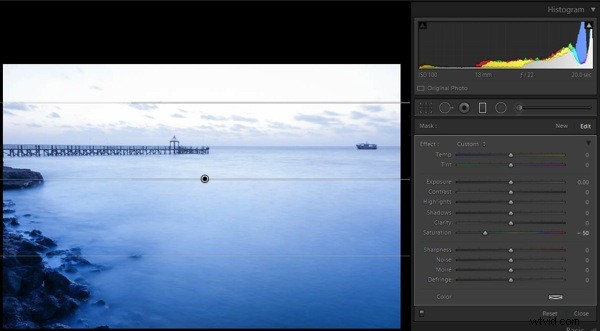
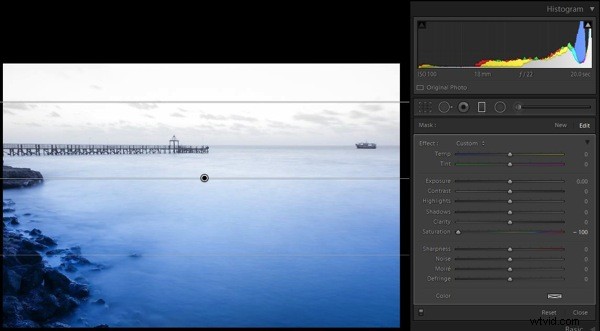
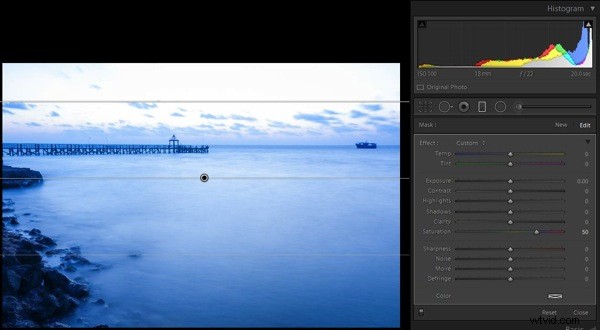
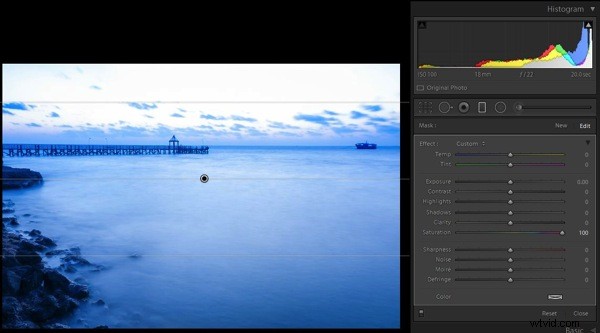
この属性は、画像を構成するすべてのピクセルのすべての色の強度を制御します。このツールの効果はグローバルであるため、注意して使用する必要があります。そうしないと、画像が人工的に見えることが保証されます。このツールの効果を確認するには、同じ段階的なフィルターを適用してアクティブにしたまま、露出スライダー(または効果)をダブルクリックして露出値をリセットします。 )、次に彩度スライダーを右に動かします。空の領域に加えられた変化に気付くでしょう。

彩度を-50に設定

彩度を-100に設定

彩度を+50に設定

彩度を+100に設定
彩度スライダーのすぐ上に、Vibranceと呼ばれる別のツールがあります。私はこれを飽和ツールの一部と見なしました。 Lightroomで最もスマートなツールの1つである、強度の低い色でのみ再生されます(注:このツールは、段階的フィルターやその他のローカル補正ツールではなく、Basic Deveolopパネルにのみあります)。
ホワイトバランス
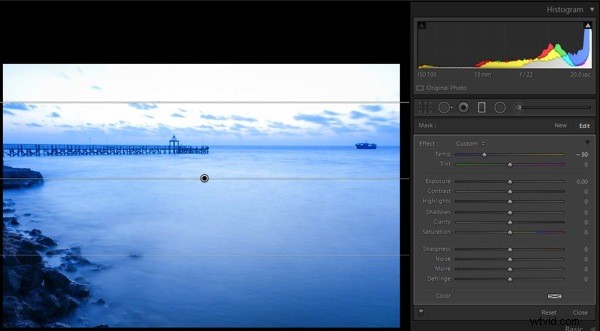
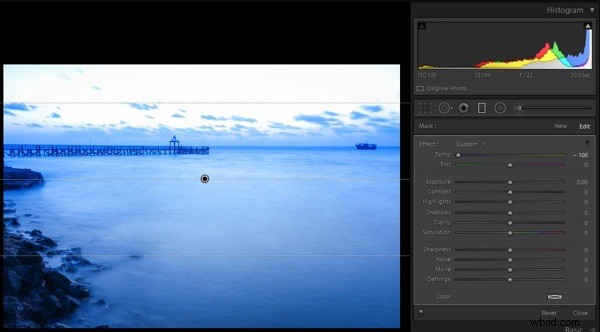
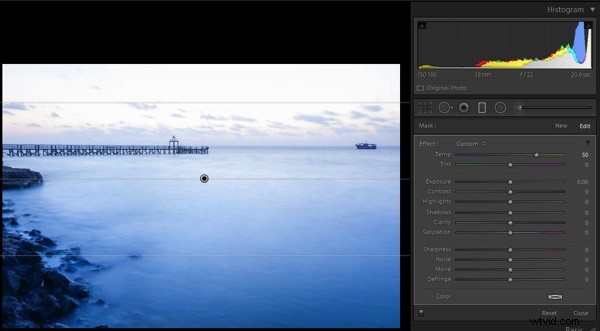
これは、インターネットで最も議論されているトピックの1つです。ホワイトバランスが正確に行うことは、写真のすべてのピクセルのすべてのカラー値を変更することです。はい、ピクセルの3つのRGB値すべてを意味します。ホワイトバランススライダーを右に動かすと、写真は暖かくなり、特に黄色の側になります。左に動かすと、写真は特に青い側に向かって涼しくなります。 (注:画像がRAW形式でキャプチャされると、このツールはフルパワーになります)この効果を確認するには、前の段階的なフィルターをリセットし、ホワイトバランススライダーをいずれかの方向に動かして自分で確認します。

ホワイトバランスを-50に調整

ホワイトバランスを-100に調整

ホワイトバランスを+50に調整

ホワイトバランスを+100に調整
ホワイトバランスの下に色合いと呼ばれる別のツールがあります。これはホワイトバランスの調整の一部です。このツールは慎重に使用する必要があります。名前が示すように、このツールは主に緑またはマゼンタの色合いを追加または削除するために使用でき、ほとんどの場合、実際の色を引き出すのに役立ちます。このツールを注意深く使用すると、写真から色かぶりを取り除くのに役立ちます。
すべてをまとめる
3つの主要なツールすべてが写真の色をどのように制御するかがわかったので、問題はこの知識をどのように適用するかです。普遍的な処方箋はなく、写真ごとに独自の治療が必要です。これらすべてのツールがどのように機能するかを理解し、数枚の写真を練習してスキルを伸ばすと、特定の写真の色を視覚化して引き出すのがはるかに上手になります。

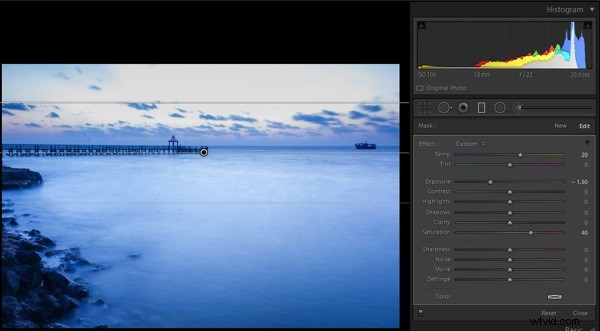
適用されたすべてのスライダーを段階的にフィルタリング
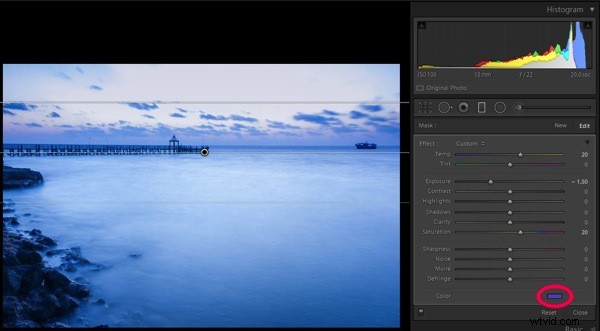
これで、画像の色を制御する主要なツールと、それらがこのサンプル画像にどのように適用されるかがわかりました(上記のスクリーンショットを参照 )しかし、私はまだ空の領域に何かが欠けていると感じました。そこで、カラーピッカーツールからわずかな色合いを適用しました(下の画像を参照 。

段階的なフィルタースライダーの調整に加えて、色合いが追加されました。赤い円を参照してください
一部の写真は露出不足である可能性がありますが、他の写真はある程度飽和状態である可能性があります。 RAW画像は彩度が低く、コントラストが低く、鮮明度が低い傾向があることを忘れないでください。一部の写真では、ホワイトバランススライダーを少し調整すると、ほとんどすべての問題が解決する場合があります。
最終画像
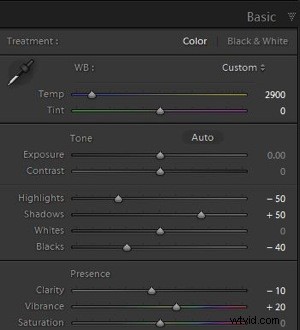
これは、最終的な画像を生成するために使用されるすべてのパネルのスライダーを示しています。
|
 基本的なパネルスライダーの調整 |
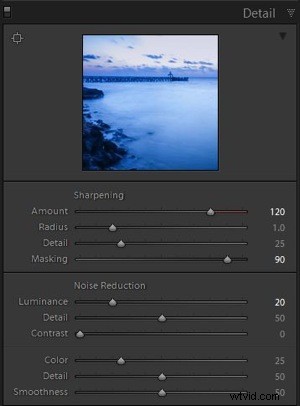
 詳細パネルスライダーの調整 |
|
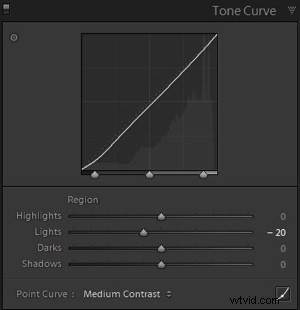
 トーンカーブパネルの調整 |
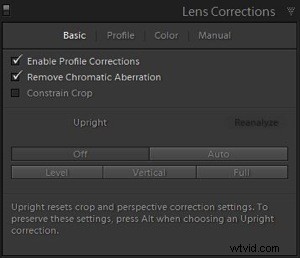
 レンズ補正パネルの調整 |

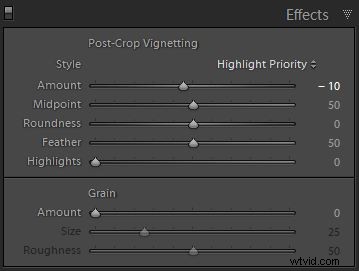
トリミング後のビネットが追加されました
現像モジュールのほぼすべてのパネルを使用した後、ここに写真の前後があります。

カメラから直接撮影した場合

すべての修正が適用された後の最終画像
とにかく、あなたはあなたの写真の作成者です。シャッターボタンを押したときに期待した結果が得られるように、使用する必要のあるツールと他のツールとの比率を決定する必要があります。この記事がより美しい写真の作成に役立つことを願っています。
他にLightroomの色調整のコツがある場合は、以下のコメントでお知らせください。
