ゲストブロガー、Helen Bradley from ProjectWoman Photoshopで画像の見栄えの良いフレームを作成する方法を示します。

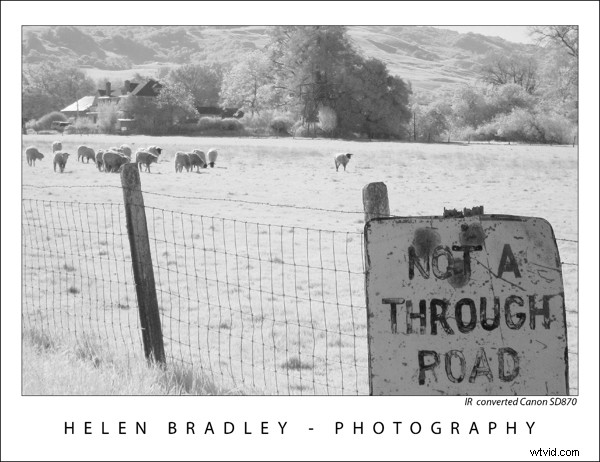
ブログやウェブサイトに写真を表示するときは、壁に額装した場合と同じように見栄えを良くする必要があります。これは、名前と写真の詳細を含むフレームを写真に追加するためのPhotoshopの手法です。
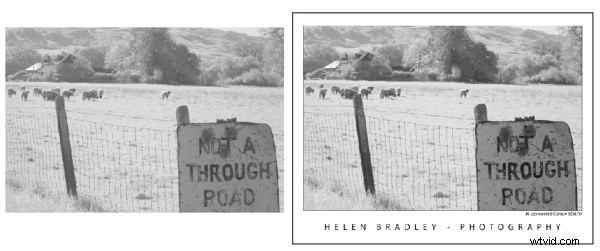
私たちが何を目指しているかを確認するには、以下の2つの画像を比較してください。左側の写真は装飾されておらず、右側の写真は額装されています このステップバイステップで概説されているプロセスを使用します。このフレームは、写真に非常にスマートでプロフェッショナルな外観を与えます。

これを実現する方法は次のとおりです。

ステップ1
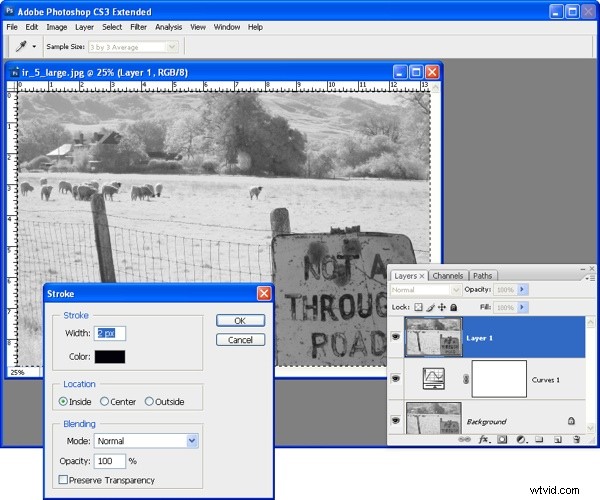
Photoshopでの写真の編集が終了したら、画像の最上層をクリックし、Ctrl + Alt + Shift + E(MacではCommand + Option + Shift + E)を押して、マージされたバージョンを含む新しいレイヤーを作成します。画像。
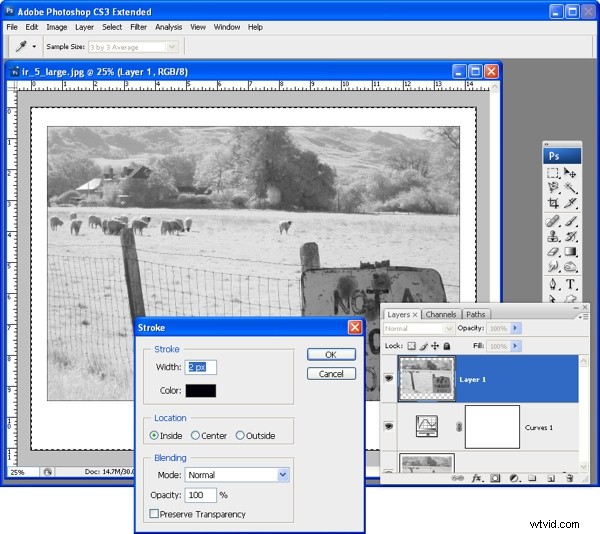
この新しい最上位レイヤーをクリックし、[選択]> [すべて]、[編集]>[ストローク]の順に選択します。幅を2ピクセル、色を黒に設定し、[内側]を選択して、[OK]をクリックします。これにより、画像の周囲にキーラインが追加され、写真の白い領域がフレームににじみ出ないようになります。画像サイズに合わせてストローク幅を調整します。大きい画像は広いストロークを処理できますが、小さい画像は1ピクセルのストロークしか必要としない場合があります。 [選択]>[選択解除]を選択するか、Control + D(Macの場合はCommand + D)を押します。

ステップ2
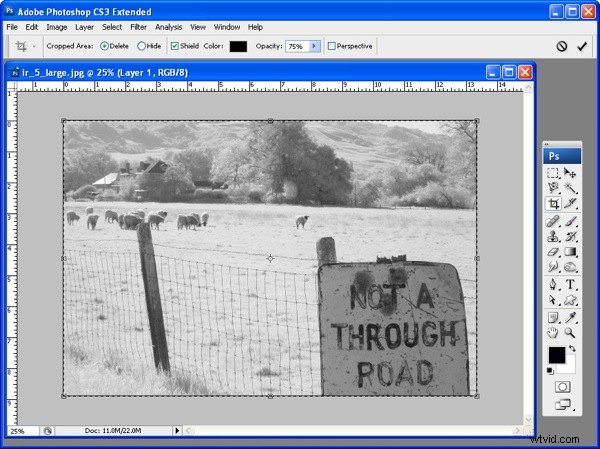
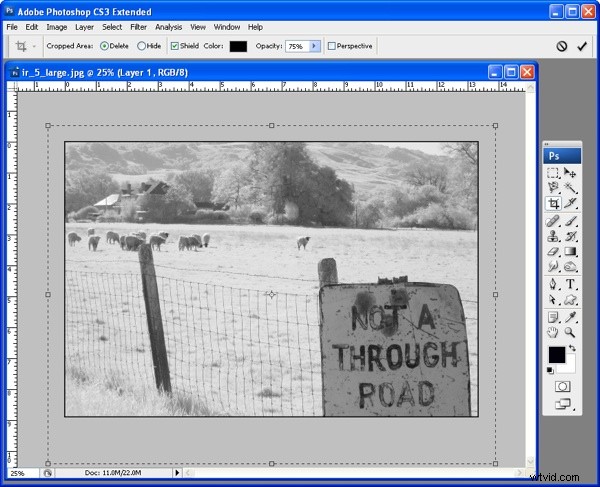
片隅をドラッグして、Photoshopの画像ウィンドウを拡大します。写真の周りの灰色のエッジの一部を見たいと思います。背景色を希望のフレーム色に設定します。切り抜きツールをクリックし、写真全体を選択して、マウスボタンを離します。

ステップ3
Altキー(Macの場合はOption)を押しながら、クロップマーキーの左側または右側を外側にドラッグして画像の灰色の領域に移動します。あなたがしているのは、画像の左右の領域の周りのフレームに必要なスペースの量をマークすることです。
上下の境界線でAltキー(Macの場合はOption)を使用して繰り返し、画像の上下に一致する量のスペースを作成します。ここで、他のキーを押したままにせずに、下の境界線を下にドラッグして、画像の下部に大きなスペースを作成します。
作物の選択をダブルクリックすると、マークアウトしたこの余分な領域が写真に追加されます。画像に背景レイヤーがある場合、色が背景に追加されます。背景レイヤーが以前に通常のレイヤーに変換されていた場合、余分な領域は透明になります。領域が透明な場合は、[レイヤー]>[新規]>[レイヤー]を選択して新しいレイヤーを追加し、[編集]> [塗りつぶし]を選択して白または選択したフレームカラーで塗りつぶし、[使用]リストから使用する色を選択します。このレイヤーを一番上の写真レイヤーの下にドラッグします。

ステップ4
最上位のレイヤーを選択し、[選択]> [すべて]、[編集]> [ストローク]の順に選択して、選択範囲の内側にさらに2ピクセルの黒いストロークを追加します。 [選択]>[選択解除]を選択するか、Control + D(Macの場合はCommand + D)を押します。

ステップ5
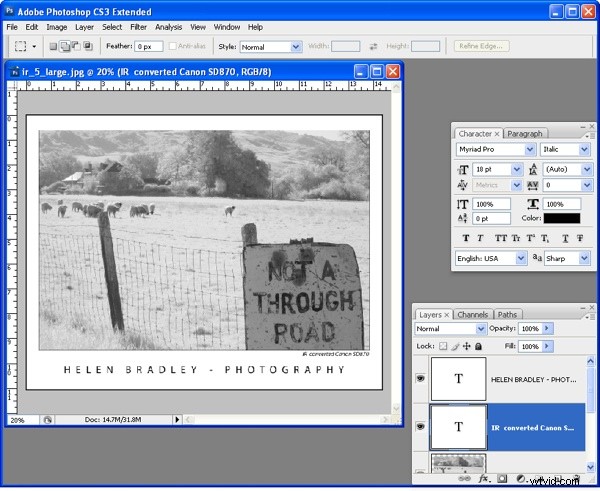
水平タイプツールをクリックして、Myriad Pro、黒色などの比較的プレーンなフォントを選択し、写真の下に名前を入力します。たとえば、「Helen Bradley –Photography」を使用します。フォント文字間の間隔を広げて画面全体にフィットさせるには、テキストを選択してAlt +右矢印(MacではOption +右矢印)を押します。画像の下のテキストを中央に配置するには、テキストと画像レイヤーを選択し、[レイヤー]>[整列]>[水平方向の中央]を選択します。
必要に応じて、写真の下の右側にキャプチャされた写真のタイトルと日付を、同じフォント面でフォントサイズを小さくして追加します。今回は、文字を引き伸ばさず、必要に応じて斜体フォントを使用します。タイトルの最後の文字を画像の端に合わせます。
ステップ6
これで、この画像のバージョンをWeb表示用のJPEGファイルとして保存する準備が整いました。
ヒント
画像に適した「フレーム」の色を選択します。白ではなくオフホワイトの色を使用するか、色を反転させて白のキーラインとタイプ、および黒のフレームを使用できます。どのような選択をした場合でも、すべての画像に同じデザインを一貫して使用すれば、写真を簡単に識別できるようになります。

ヒント
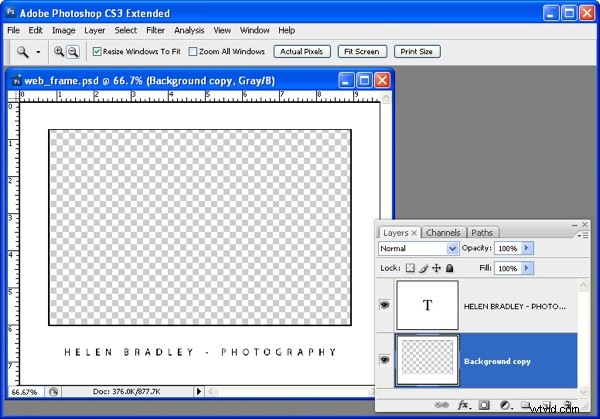
Webに表示する一連の画像を準備している場合は、キーラインとタイプをフレームレイヤーに既に配置し、写真を表示するための切り抜き領域を使用してフレーム形状を作成できます。フレーム画像をとして保存します。 PSDまたはレイヤードTIFFファイルをすぐに使用できます。フレームと完成した写真を開きます。 Control + Alt + Shift + E(MacではCommand + Option + Shift + E)を使用して写真画像を新しいレイヤーにフラット化し、この新しいレイヤーをフレーム画像から切り取った「穴」の下にドラッグして、サイズを変更します。合う画像。フレームバージョンを保存し、必要に応じて繰り返します。処理する画像がたくさんあり、ワークフローを高速化するために画像のエッジを少し失う準備ができている場合は、フレームに画像を追加する方が、それぞれのフレームを作成するよりも速いことがわかります。個別に画像を表示します。
HelenBradleyのブログ www.projectwoman.com/phototips.html そしてあなたは彼女のウェブサイトにアクセスすることができます www.projectwoman.com 。
