最近、Photoshopの選択ツールと、背景から画像を分離するのに最適なツールについて話し合いました。私の同僚がペンツールと争った主な論点は、あなたが完全な初心者であるかどうかを理解するのはイライラするという単純な事実であり、習得するにはかなりの時間と労力が必要です。
Photoshopで選択を行うための他の多くの迅速な方法があるのに、なぜペンツールを気にするのですか?私は、それが箱から出してすぐに最も直感的なツールではないことに同意します。ただし、Photoshopの武器庫にあるすべての選択オプションの中で、ペンツールが最も正確に選択できます。直線や曲線が必要な選択を行う必要がある場合は、ペンツールを使用します。

Photoshopのペンツールを使用して切り取ったテントを別の背景に配置します。
ペンツールを初めて使用するのが少し気が遠くなるのは、Photoshopの他の選択ツールとは異なる動作に慣れていることです。
ただし、髪の毛や多数の枝のある木を切り取るなどの複雑な選択に直面した場合は、遠慮なく、[エッジを調整]機能、[チャンネル]、または[カラー範囲]を使用します。適切な仕事のための適切なツール。
この記事では、私がペンツールを使用する理由を示し、それを上手に使用する方法を学ぶために必要な時間と労力の価値があると信じています。
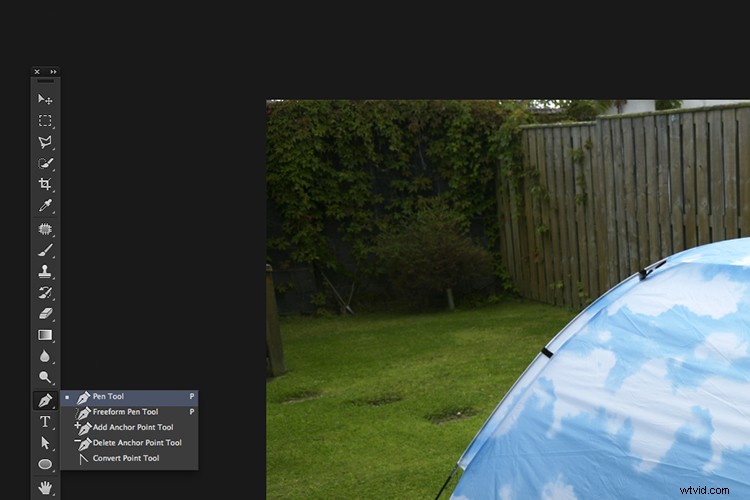
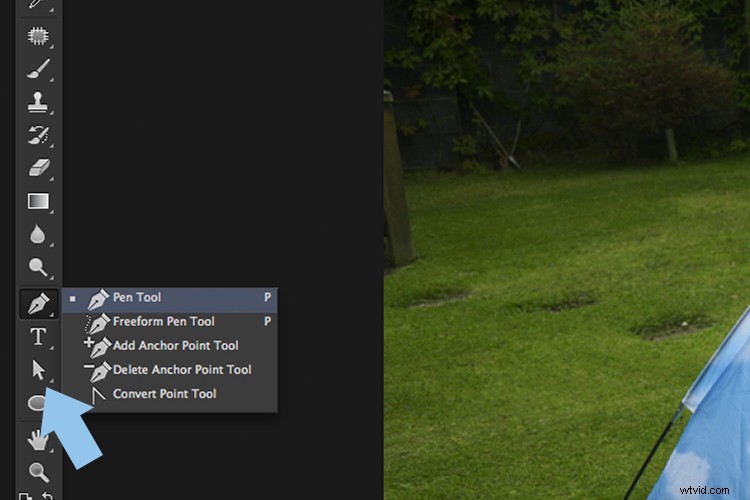
Photoshopのペンツールはどこにありますか?

ペンツールはテキストツールのすぐ上にあります。
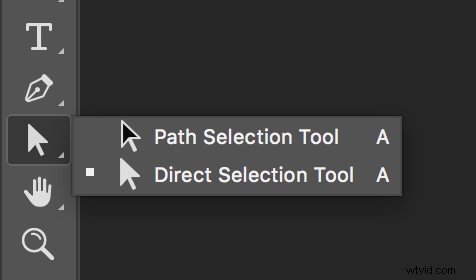
ペンツールは、Photoshopのメインツールバーのテキストツールのすぐ上にあります。フライアウトメニューからわかるように、ペンツールには5つの機能(オプション)があります。テキストツールのすぐ下に白い矢印が表示されます。これは直接選択ツールです(マウスを押したままにすると、パス選択ツールである黒い矢印が表示されます)。これらのツールの重要性については後で説明します。

直接選択ツール

ペンツールのしくみ
Photoshopはピクセル画像エディタです。ペンツールは、アンカーポイントを使用してアウトラインまたはパス(ベクトル形状)を作成します。これらのパスは開いたり閉じたりすることができ、各パスが独自のレイヤーを持つことができる[パス]パネル([レイヤー]パネルに似ています)で表示できます。その後、パスから選択できます。
これは、画像を非破壊的に操作していることを意味します。これは常に良いことです。これらのパスは、何度も保存および再編集できます。そのため、選択に費やした時間は、将来の使用のために保存したり、後日さらに洗練したりすることができます。
パスの操作
Photoshopでペンツールがどのように機能するかを説明するビデオが良いアイデアだと思いました。ペンツールは、Photoshopの他のツールと比較して、最初は把握するのが少し難しいです。お役に立てば幸いです。ご質問やご意見がございましたら、下のコメント欄にご記入ください。
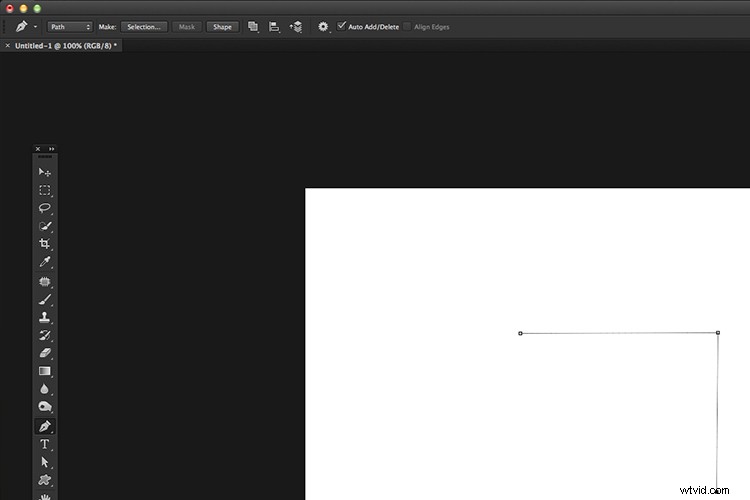
Photoshopを開いた状態で、ペンツールを選択します。オプションバーで[パス]オプションが選択されていることを確認してください(以下を参照)。キャンバス上の任意の場所をクリックしてアンカーポイントを作成し、もう一度クリックして2番目のアンカーポイントを作成します。これにより直線が描画されます。さらに3回クリックすると、正方形のパスが作成されます。

Photoshopのオプションバーで選択されたパス。

キャンバスをクリックして、直線を作成するアンカーポイントを適用します。

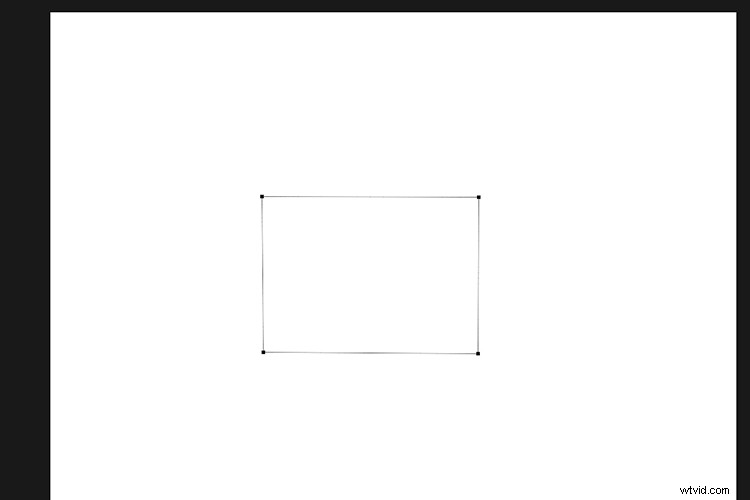
4つのアンカーポイントをクリックして、正方形または長方形のパスを作成します。
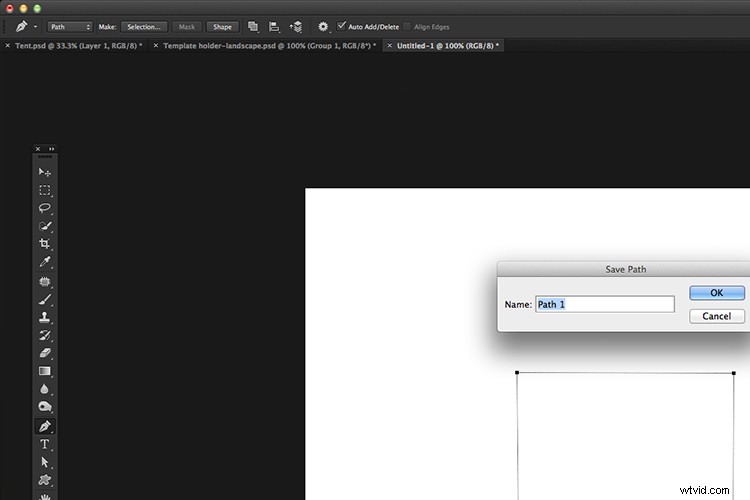
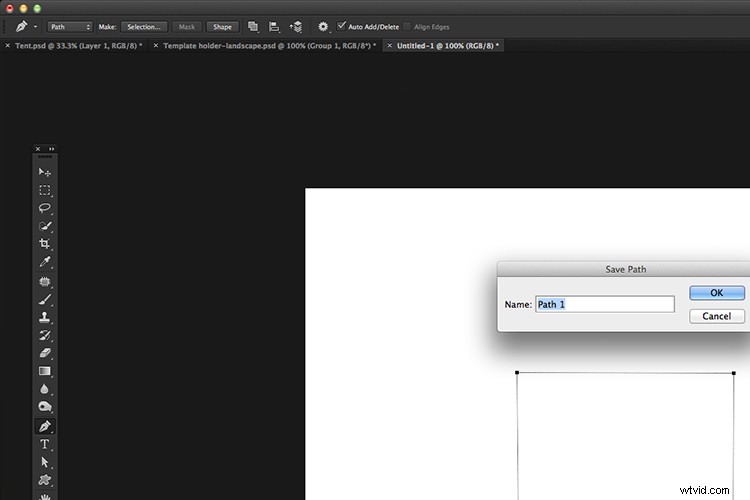
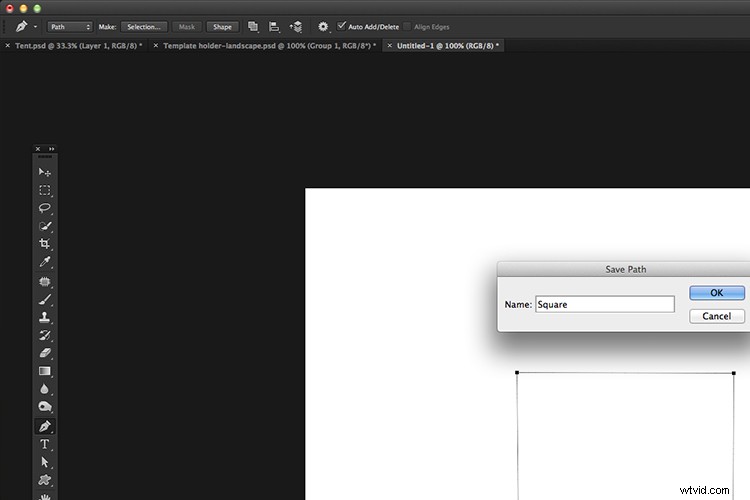
[パス]パネルに移動すると、パスがここに保存されていることがわかります。たとえば、「正方形」という名前を付けることができます。右上隅にある下向き矢印をクリックして、[選択を行う]を選択します。ポップアップダイアログボックスが表示されます。私は通常、羽の半径として0.3ピクセルを選択します。 [OK]をクリックすると、おなじみの行進アリが選択範囲として画像に表示されます。

パスを保存するには、パスパネルでパスという単語をクリックします。

作成したパスに名前を付けます。
ペンツールでの曲線の使用
それは簡単でしたが、曲線で選択したい場合はどうでしょうか。これは、ペンツールが少しトリッキーになるところです。このプロセスは上記と似ていますが、曲線を作成するには、アンカーポイントの両側にコントロールハンドルが表示されるまでクリックしてドラッグする必要があります。
これをわかりやすくするために、Shiftキーを押しながら日食ツールを使用して円の形を描きましょう。

ペンツールを使用して円を描くのに役立つように、Shiftキーを押しながら日食ツールを使用して最初に円の形を作成しましょう。
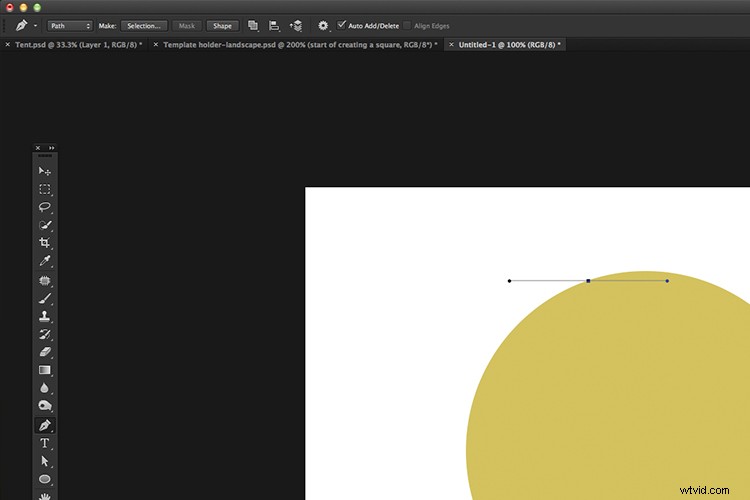
円の周囲の任意の部分をクリックしてドラッグし、マウス/スタイラスを放します。円の周りを続行し、選択する方向にもう一度クリックしてドラッグします。これで、2つのアンカーポイントの間に曲線ができました。
Cmdキーを押したままにすると、カーソルが白い矢印の頭に変わります。これは直接選択ツールです。 Cmdキーを押したまま、コントロールハンドルの1つに移動し、それをクリックしてハンドルを移動します。
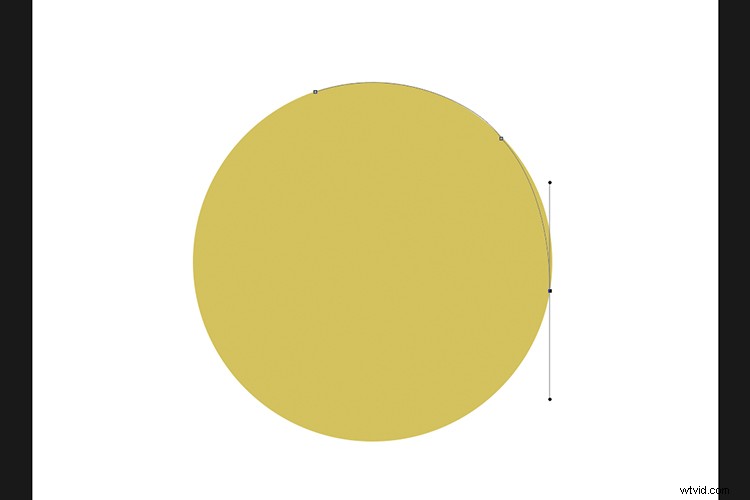
これでカーソルが黒い矢印の頭になり、曲線を変更して円の形に正確に沿って成形することができます。 Cmdキーを押したまま離すと、カーソルがペンツールに戻ります。

クリックしてドラッグし、コントロールハンドルを備えた最初のアンカーパーツを作成します。

円の完全な輪郭をトレースするまで、円をクリックしてドラッグし続けます。

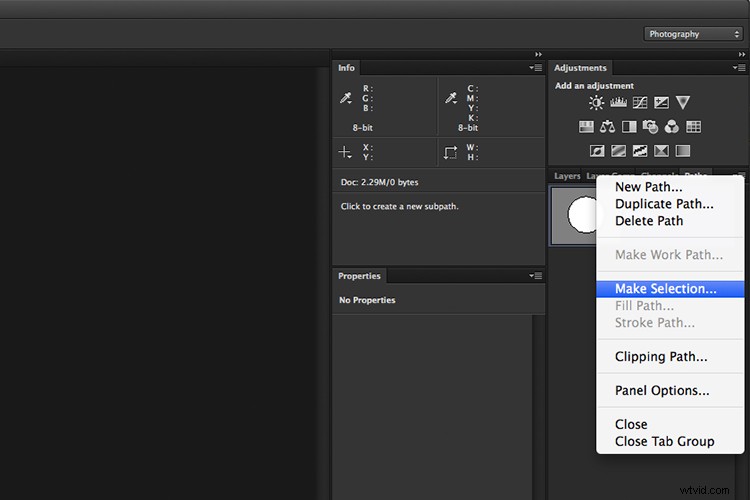
次に、パスから選択を行うには、[パス]パネルに移動し、右上隅にある下向き矢印をクリックして、[選択を行う]を選択します。

パスから選択が行われた行進アリのみを表示するために、レイヤーパネルで円の形を非表示にしました。
円の形を回ってパスを閉じると、矢印の横に小さな角度の記号が表示され、これがパスの終点であることを示します。
ペンツールの使用は、練習、ある程度の忍耐、そしてそれに慣れる時間の事例です。
キーボードショートカット
次のキーボードショートカットは互いに近接しているため、処理速度が向上します。選択するときに、コントロールハンドルの1つを削除する傾向があります。 Altキーを押しながら、アンカーポイントをクリックします。これにより、選択プロセスが速くなることがわかりました。
- CMDキー –ペンツールと直接選択ツール(白い矢印)を交互に使用します
- ALTキー –コントロールハンドルの1つを削除します
- Z –ズームアウト
- Z + ALT –ズームイン
- スペースバー –キャンバスを移動する
実際のペンツールの2つの例を見てみましょう。
簡単な例から始めましょう。このビーチボールを切り取って、別の背景に配置します。よりリアルな外観にするために、シャドウ、グラデーションオーバーレイ、およびいくつかの書き込みを追加しました。次の例では、上記とまったく同じ方法でテントを切り出しました。

裏庭のテーブルでビーチボールを撃ちました。

新しい背景となるビーチシーン。

ビーチボールを分離し、ペンツールを使用して切り取り、ビーチの背景に配置しました。

背景画像の真昼の太陽に合わせて、ボールの下に影を追加しました。

背景の光に合わせてグラデーションオーバーレイが追加され、ボールの下での書き込みも行われました。
裏庭でテントを撮影し、背景を森のシーンに置き換えます。この背景に対してテントが撮影されたような印象を与えるために、いくつかの曲線調整とグラデーションオーバーレイを追加しました。これがクライアントブリーフの場合、テントのベースの周りにブラシツールを使用して草を追加し、より自然な外観を強化します。

私の裏庭で撃たれたテント。

森の背景。

切り抜いたテント。サイズを少し小さくして、新しい背景に配置しました。

ペンツールを使用してどれだけ正確にできるかを示すクローズアップ。
背景の光をテントに合わせるために、さらにレタッチを行いました。下の最終画像を見ることができます。

概要
ペンツールは、精度が重要な選択を行うのに最適です。それがどのように機能するかを習得するための明確な学習曲線があります。少しの時間と練習をすれば、使いやすくなります。作業でオブジェクトや被写体を背景から分離する必要がある場合は、ペンツールが必須です。
使用するのに最速のツールではありませんが、それでも、最初の歯が生える問題よりもポジティブな方が重要です。長所:
- オブジェクト/サブジェクトの正確なトレースアウトライン。
- パスは保存され、再編集できます。
- ベクターマスクとレイヤーマスクを適用できます。
- パスはjpeg内に保存できますが、「Web用に保存」ではなく「名前を付けて保存」する必要があります。
ペンツールを使用していますか?あなたの好きな選択方法は何ですか?以下にコメントを残してください。
