
Photoshopでコラージュを作成したいですか?あなたは正しい場所に来ました。
この記事では、見事なコラージュを作成するための簡単で段階的なプロセスを紹介します。これは次のようになります。

(完璧 イベント、不動産撮影、さらには家族の写真撮影の写真を共有する方法!)
始めましょう。
ステップ1:コラージュ写真を選択する
実際に作成する前に コラージュの場合は、コラージュの写真を選択する必要があります。これは慎重に行う必要があります。
テーマ(場所、イベント、さらにはコンセプトなど)で接続された画像を選択することをお勧めします。さまざまなスケールの主題の組み合わせを含めます。たとえば、シーン全体を示すワイドショットや、多くのテクスチャと個性を示す詳細写真をいくつか選びます。どちらかがなければ、ストーリーは完成しません。そして、それはあなたが求めているレベルの感情を運ぶことはありません。
ストーリーテリングと言えば、伝えようとしているストーリーに集中するのに役立つことがよくあります。イベントを取り巻く物語を提供したいですか?意味のあるコンセプトを明確に伝えたいですか?写真を選ぶときは、これを考慮に入れてください!
もう1つのヒント:可能であれば、3枚以上8枚以下の写真を含めてください。写真が少なすぎると、完全なストーリーを伝えることができなくなります。写真が多すぎると、視聴者が雑然と混乱します(さらに、個々の詳細を表示するのが難しくなります)。
ステップ2:選択した画像をPhotoshopで開きます
写真を選んだら、Photoshopですべて開きます。
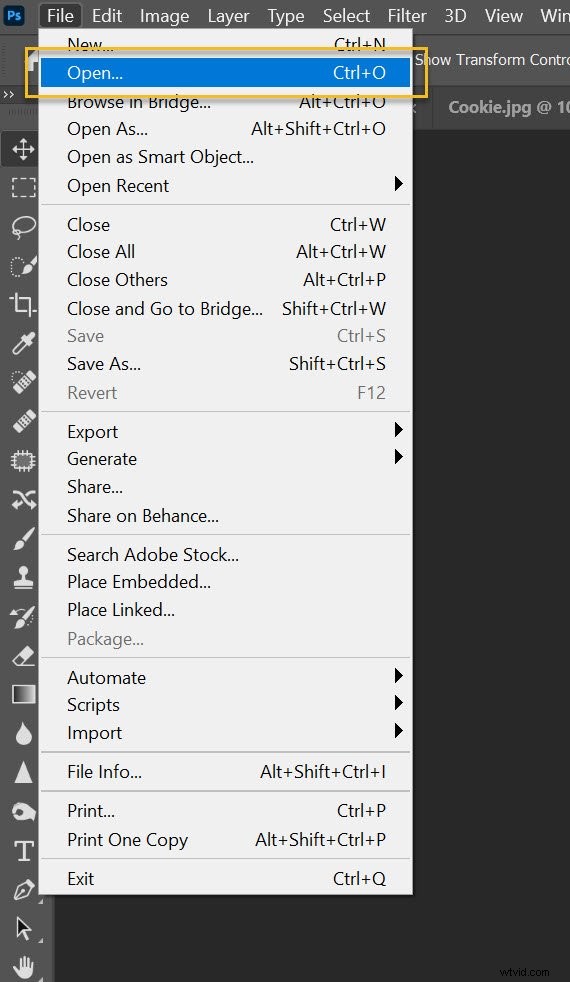
これを行うには、ファイルをドキュメントウィンドウに直接ドラッグアンドドロップするか、ファイル>開くを選択します。 関連する画像をクリックします。

次のように、ドキュメントウィンドウに写真が個別のタブとして表示されます。

ステップ3:Photoshopコラージュ用の新しいファイルを作成します
すべてのPhotoshopコラージュには、すべての画像が最終的に組み立てられるバックグラウンドファイルが必要です。
古いコラージュテンプレートを使用することもできますが、初めてコラージュを作成する場合は、新しいドキュメントを作成する必要があります。
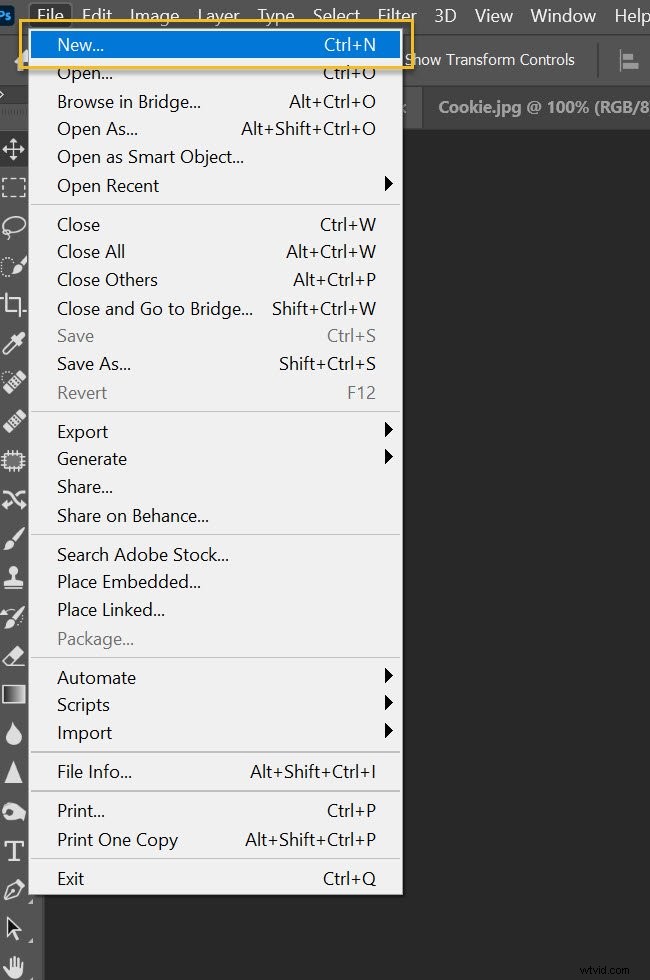
したがって、ファイル>新規を選択します メニューバーで(または Ctrl / Cmd + Nをタップします ):

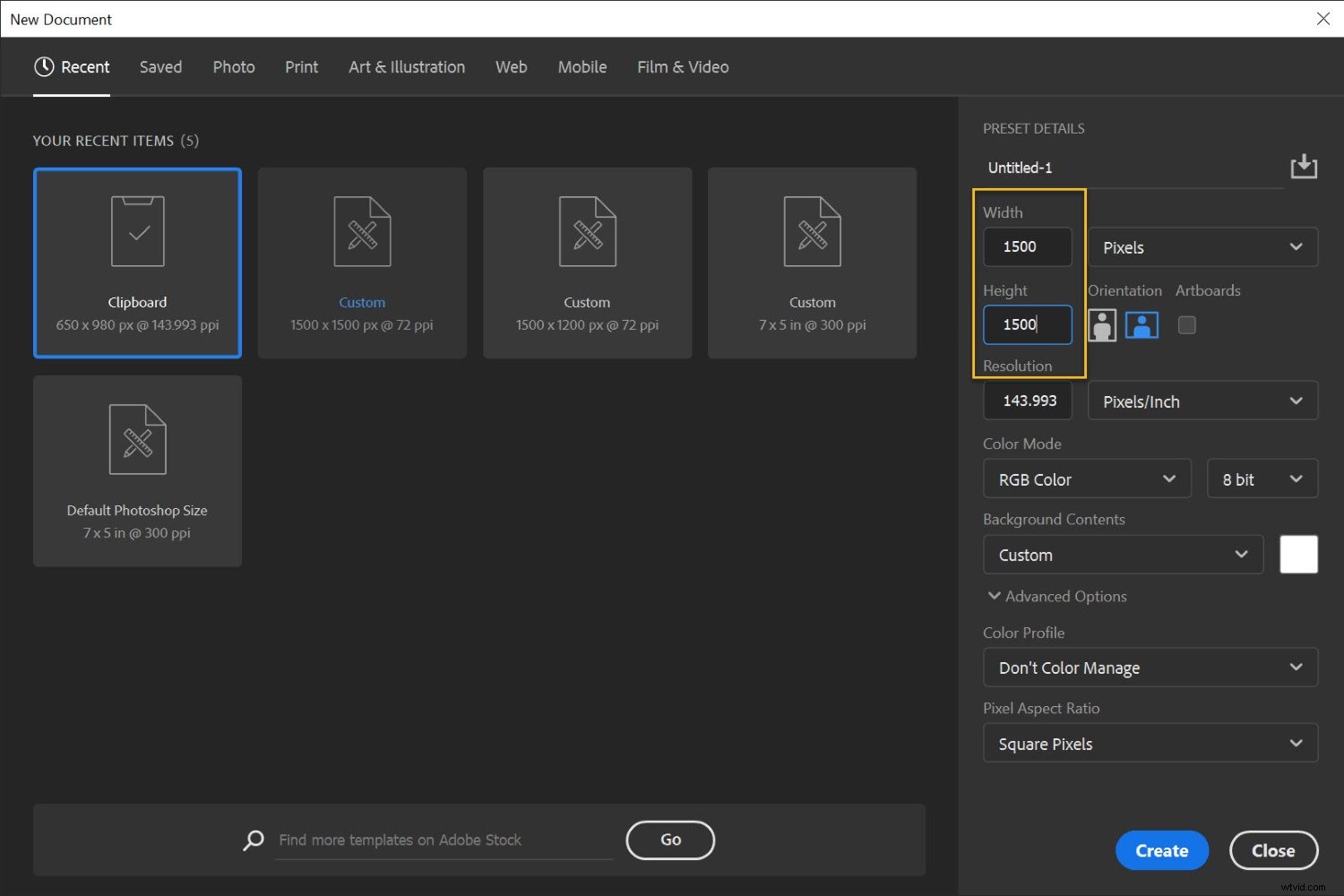
[新しいドキュメント]ウィンドウが表示されたら、ファイル設定をダイヤルする必要があります。

詳細は、コラージュで何をする予定か、および選択した写真のサイズによって異なります。大きなJPEGを使用していて、印刷を目的としている場合は、おそらく5000ピクセル以上の幅と高さを選択する必要があります。ただし、コラージュを標準のWebページに表示する場合は、1500ピクセルの幅と高さで問題ありません(ただし、手順8 で説明されているように、いつでも大きく始めてサイズを変更できます。 以下)。
(ファイルサイズを最終的に必要なサイズより少し大きくすることをお勧めします。そうすれば、配置の問題に対処するために最終的なトリミングを行うことができます。)
ステップ3:画像を一度に1つずつ追加します
最初に開いた写真に移動して、それを選択します。
これを行うには、マーキーツールを使用してドラッグします。

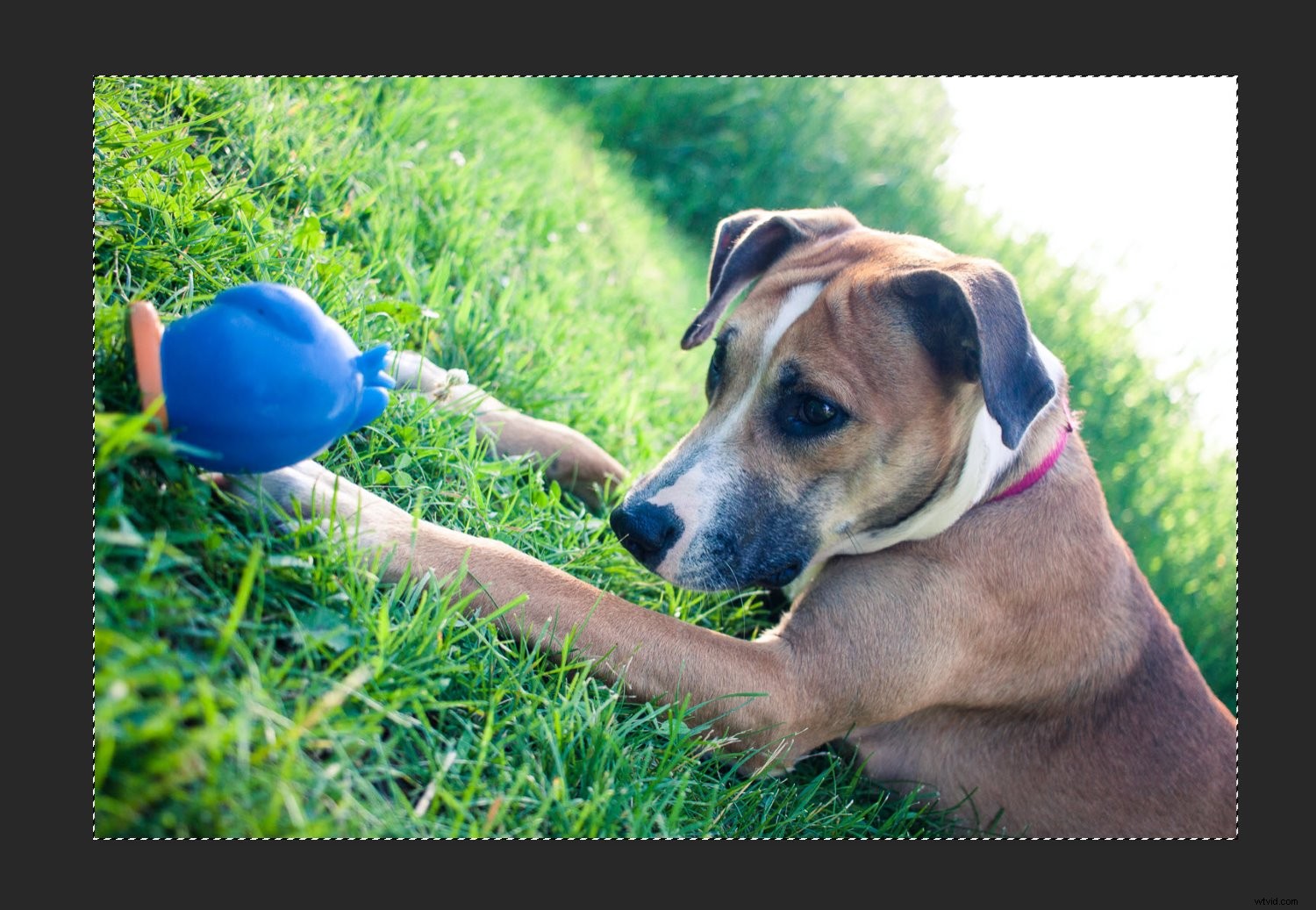
または、 Ctrl / Cmd + Aを押すこともできます 。画像の境界線の周りに行進しているアリが見えるはずです:

次に、編集>コピーを選択します (または Ctrl / Cmd + Cをタップします ):

最後に、新しいドキュメントに移動し、編集>貼り付けを選択します (または Ctrl / Cmd + Vをタップします ):

これにより、写真が空白のドキュメントに追加されますが、それ自体のレイヤーに追加されます。
新しい画像のサイズと解像度によっては、編集>無料変換で調整が必要になる場合があります (または Ctrl / Cmd + T )。たとえば、私の最初の写真は大きすぎました:

そこで、FreeTransformオプションを使用して縮小しました:

(Free Transformをアクティブにしたら、目的の結果が得られるまでエッジノードをドラッグするだけです。キャンバス内を快適に移動できるほど小さい画像が必要です。)
次に、残りのすべてのコラージュ写真に対して上記の手順を繰り返します。
ステップ4:写真を配置する
すべてのコラージュ写真をドキュメントに追加したら、アレンジを行います。ここで、写真がストーリーを伝えるまで写真を移動します。
いくつかのコラージュを行った後、あなたはあなたの好みのスタイルを発見し始めるでしょう。個人的には、対称的なレイアウトと連動するパズルを作成するのが好きです。ただし、ストーリーごとにニーズはわずかに異なるため、実験することを恐れないでください。
写真の位置を調整するには、移動ツールを選択します (または Vをタップします ):

次に、良い結果が得られるまで、すべての画像をドラッグします。写真のサイズを変更する場合は、上記の[自由変形]オプションを使用してください。
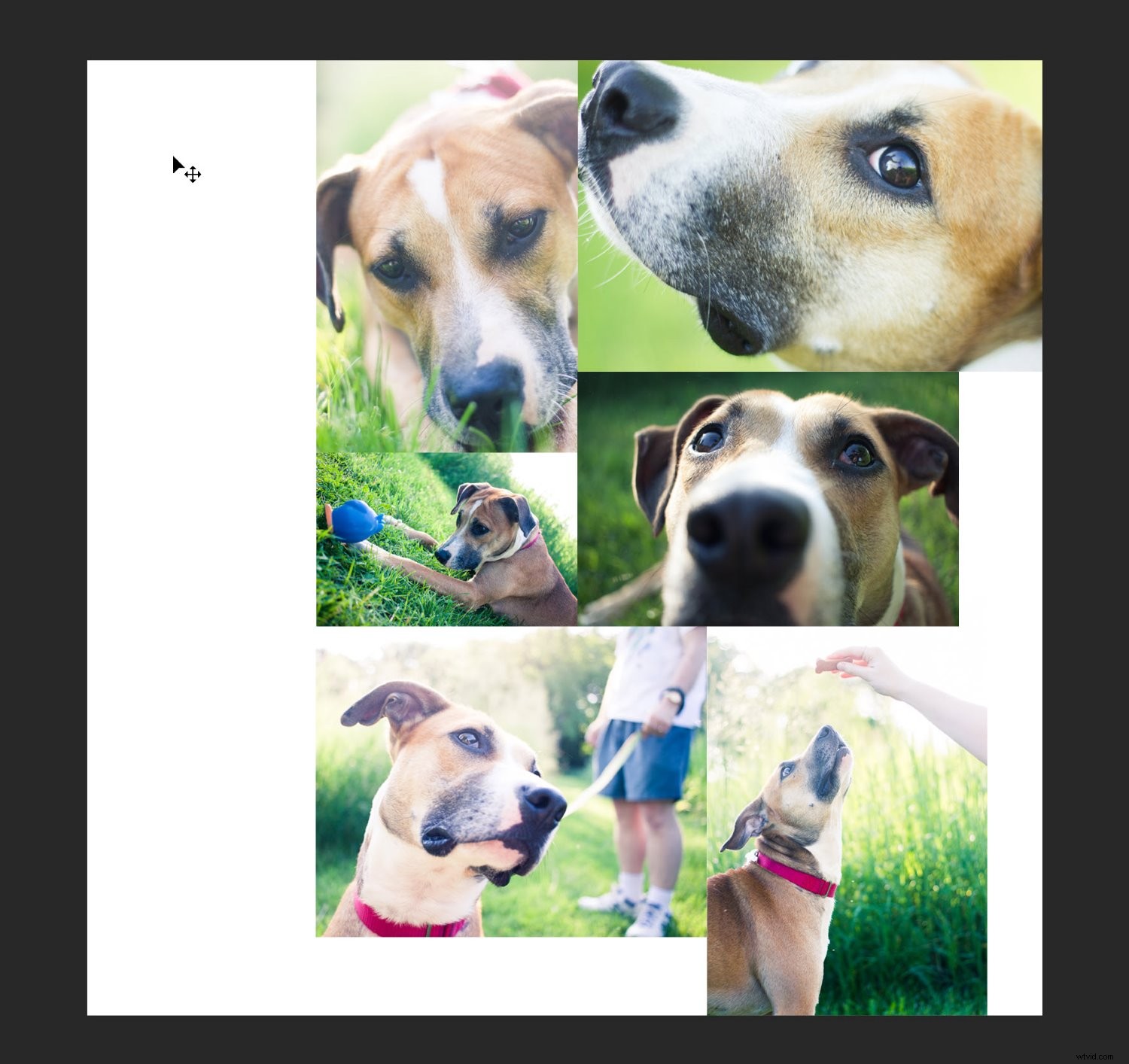
ペットのコラージュの例では、最初にもっと対称的な配置を試しました:

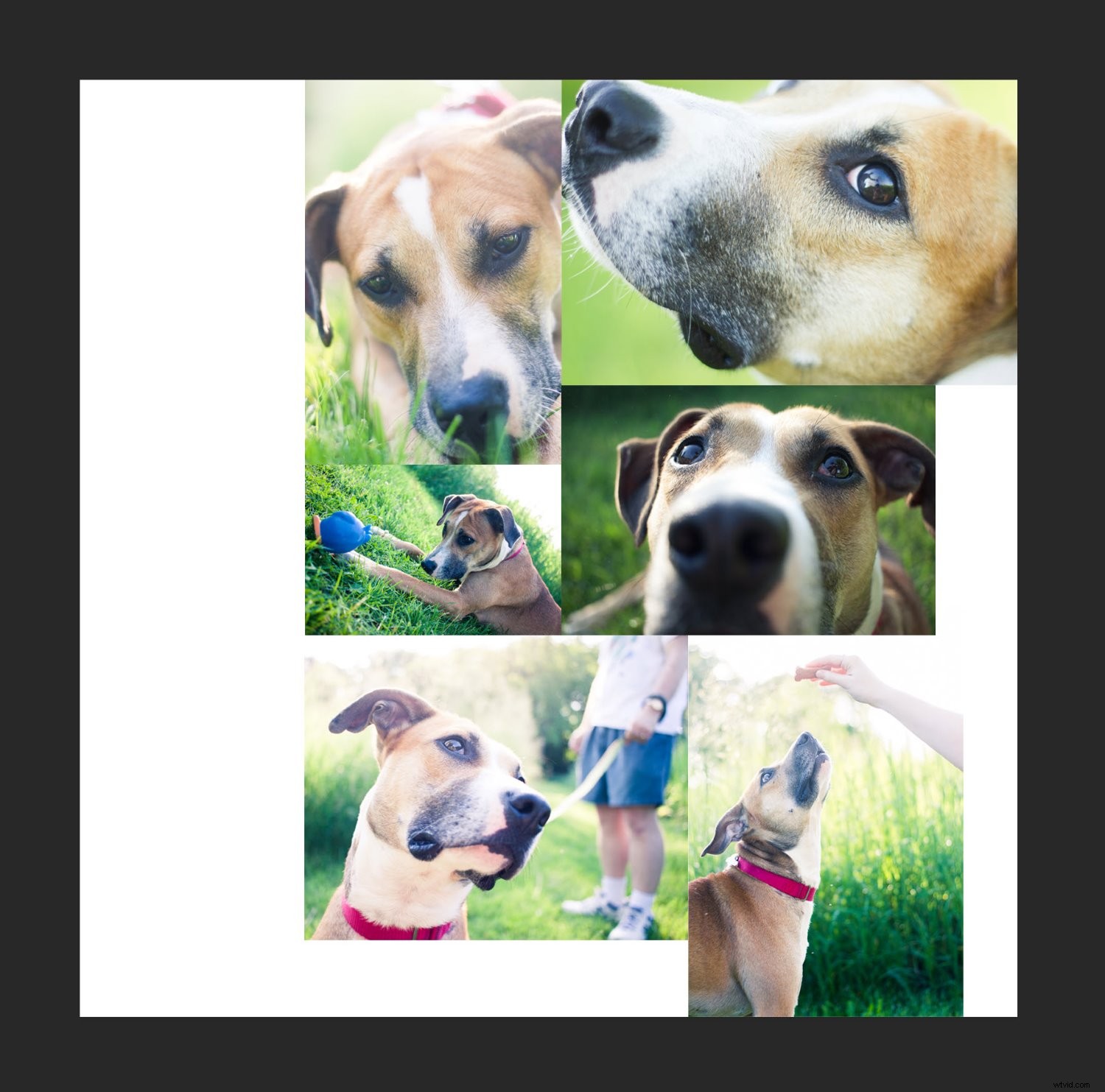
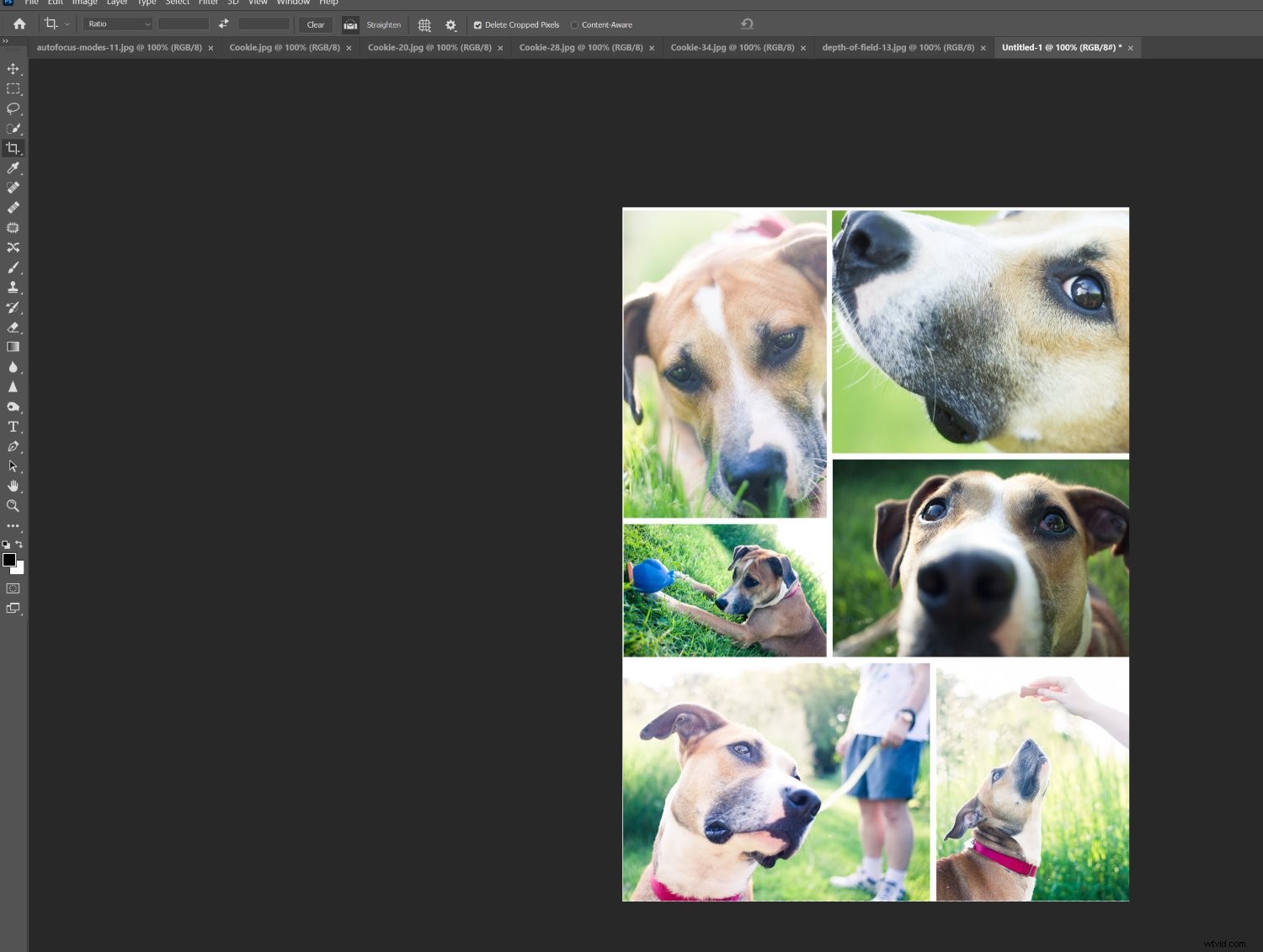
しかし、私はパズルタイプの構成に落ち着きました:

ステップ5:画像間隔を追加する
レイアウトを決定し、すべての画像のサイズを決定したら、デザインにある程度のスペースを与えることをお勧めします。個人的な好みですが、効果は一般的に素晴らしいです。
言い換えれば、このようなコラージュの代わりに:

次のようなものが必要です:

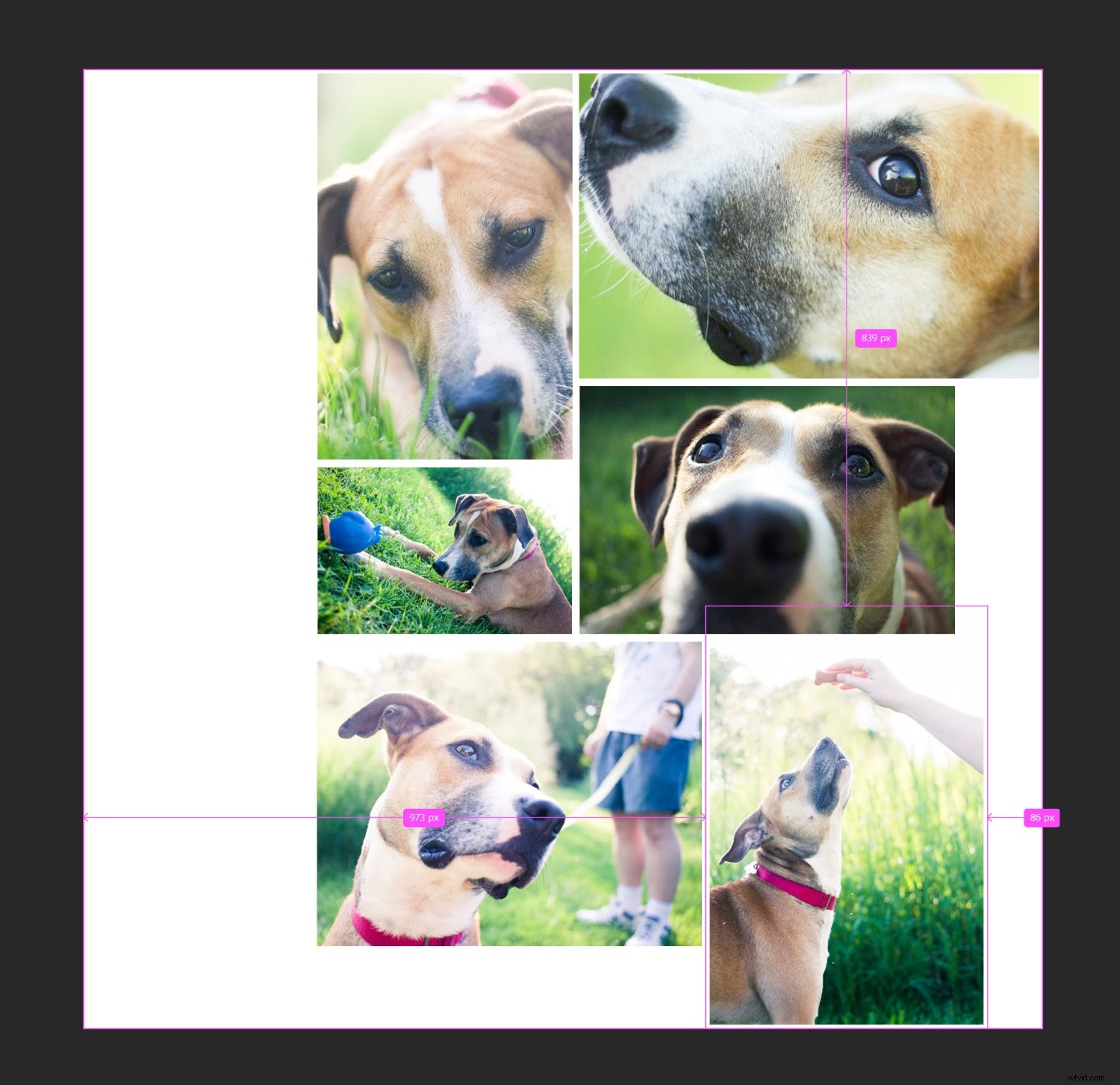
とても簡単です。画像の間に細い白い境界線を作成するだけです。各写真を選択し、マウスまたは矢印キーを使用して、空白が表示されるまでドラッグします。または、レイヤーパネルで各画像をダブルクリックすることもできます:

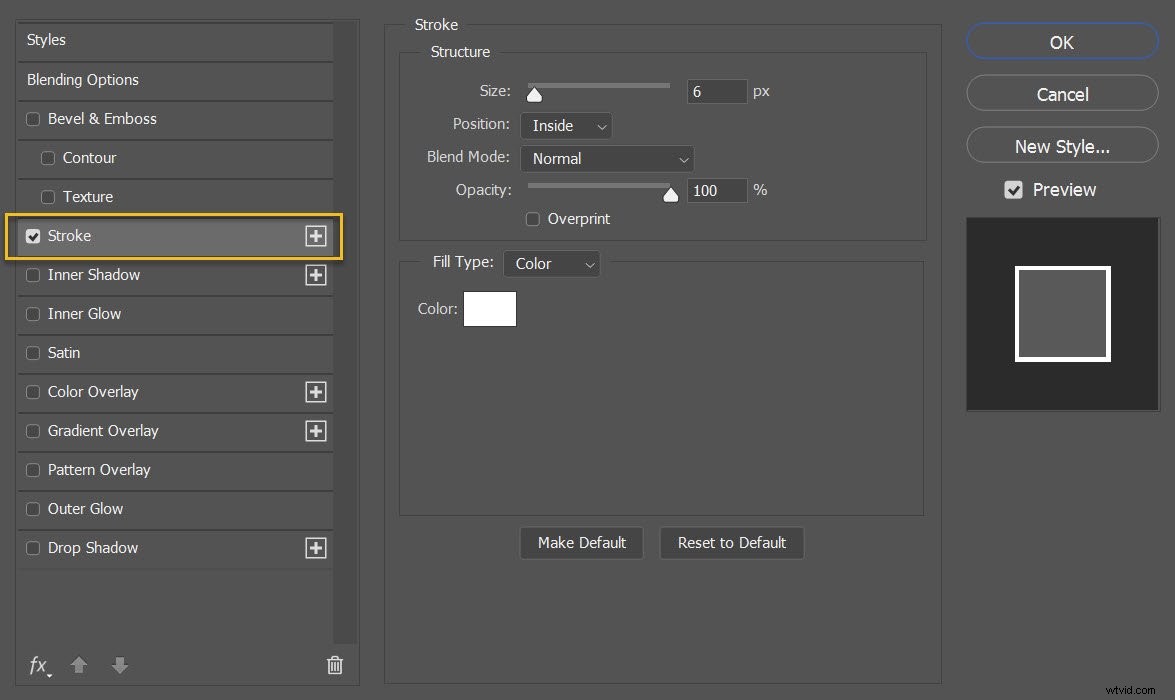
これにより、レイヤースタイルが開きます メニューでは、ストロークを選択できます オプション:

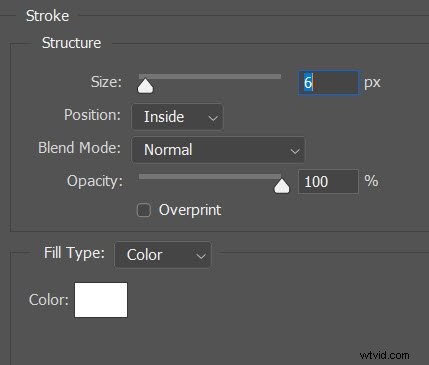
位置が内側に設定されていることを確認します 、 ブレンドモードは通常に設定されています 、色は白に設定されています :

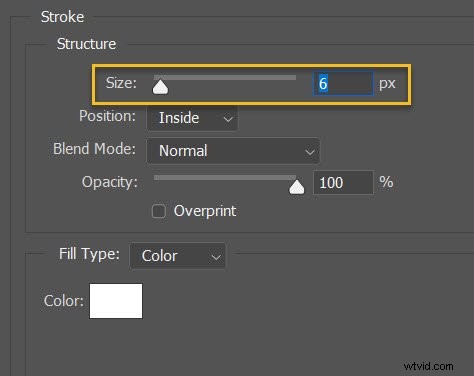
次に、サイズを大きくします 画像の周りに素敵な境界線が表示されるまで。

残念ながら、これにより画像が多少トリミングされますが、見た目によっては、それだけの価値がある場合があります。
ステップ6:すべてのレイヤーをマージする
この時点で、コラージュを完璧な写真の間隔で配置する必要があります。
つまり、すべてのレイヤーをマージする準備ができています。
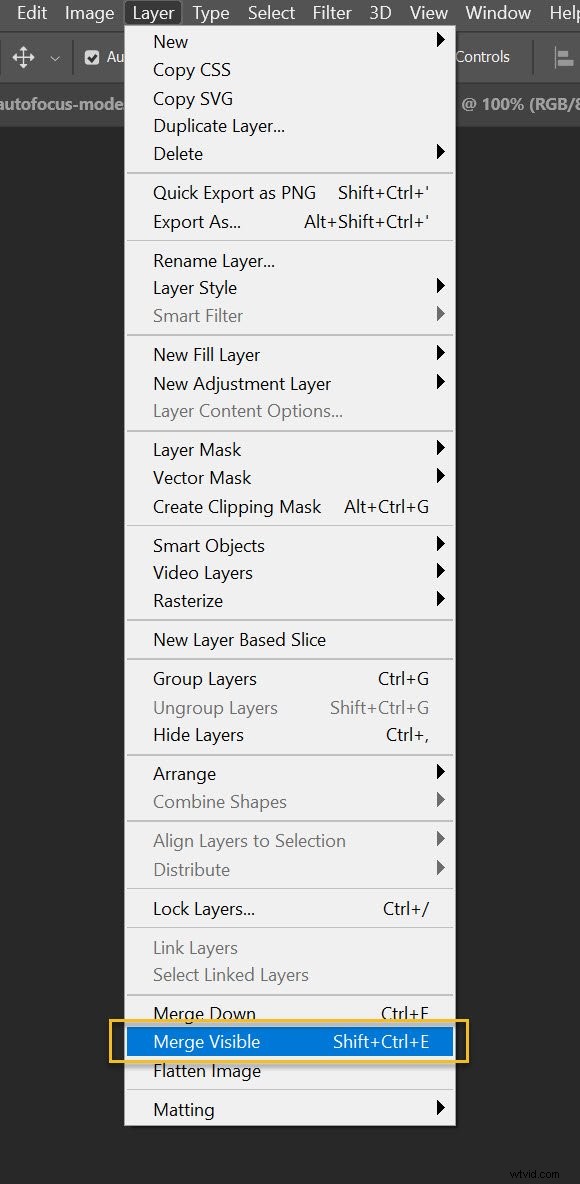
Layer> Merge Visibleを選択するだけです (または Ctrl / Cmd + Shift + Eをタップします ):

そして、レイヤーは1つの美しいPhotoshopコラージュにマージされます!
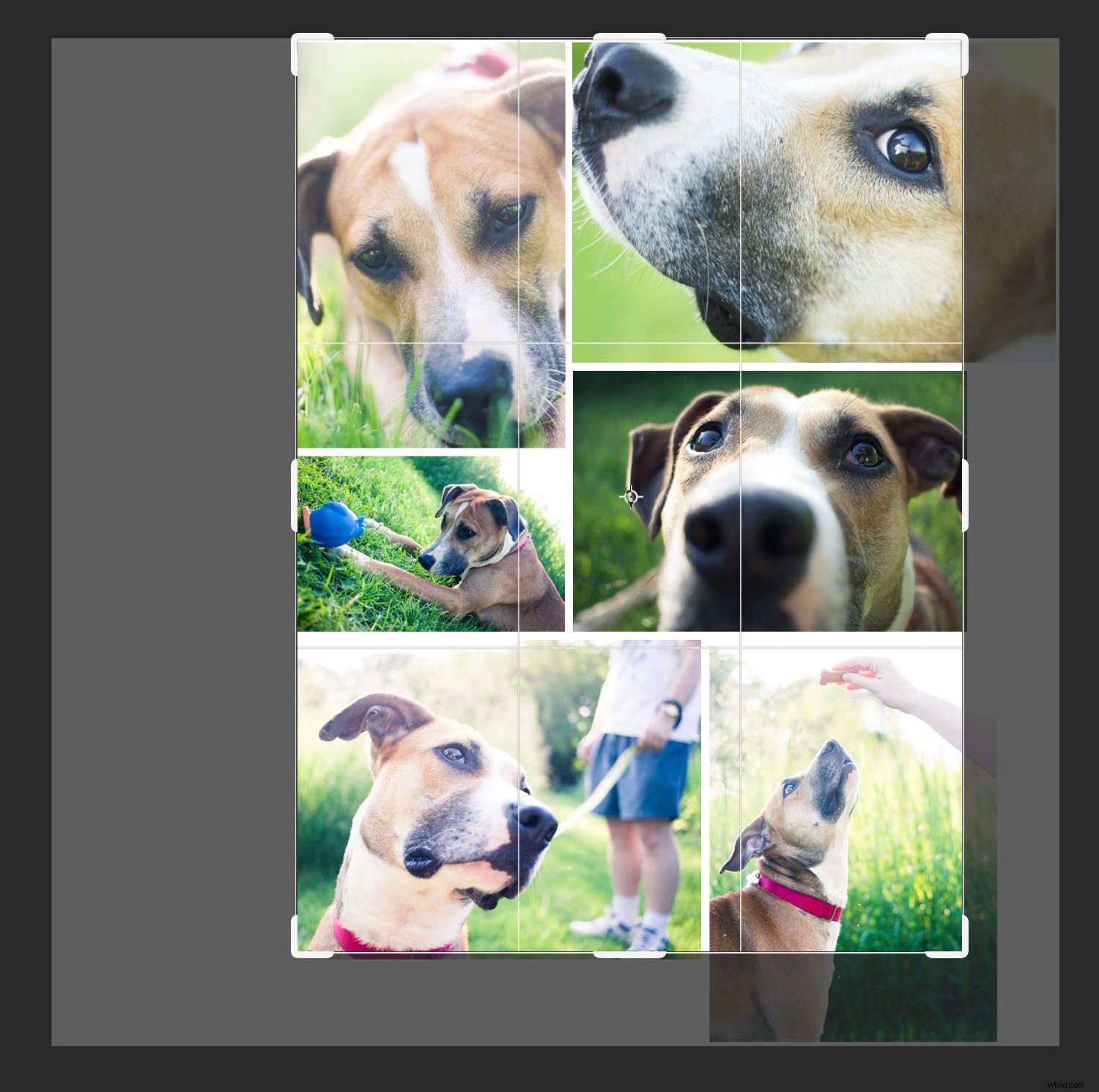
ステップ7:最終的な画像を切り抜く
コラージュのサイズを変更してエクスポートする前に、エッジの周りの余分な空白をトリミングすることをお勧めします(デザインを均一に見せたい)。
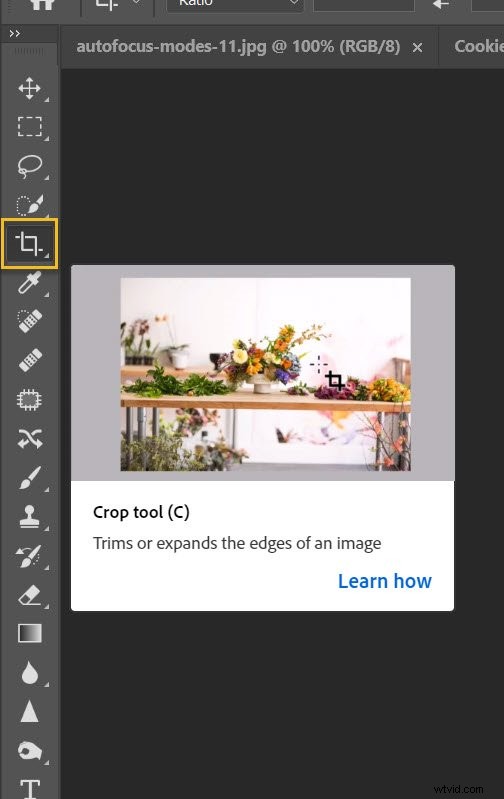
Cを押すだけです または、切り抜きツールを選択します :

次に、写真の端をドラッグして、不要な領域を取り除きます。

ステップ8:サイズ変更
この手順は、コラージュの目標によって異なります。印刷する場合は、印刷要件に基づいてサイズを変更する必要があります(通常、画像をかなり大きくする必要があります)。ただし、Facebook、Instagram、またはPinterestにコラージュを投稿する場合は、ロングエンドで最大1500ピクセルにサイズを縮小することを検討してください。
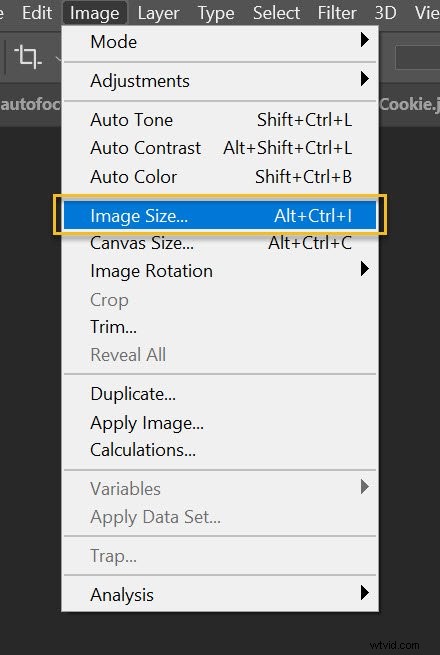
したがって、画像>画像サイズを選択します (または Alt / Opt + Ctrl / Cmd + Iをタップします ):

次に、お好みの幅と高さでダイヤルします。
ステップ9:コラージュを保存してエクスポートする
最後になりましたが、重要なことです:
保存してエクスポートします!
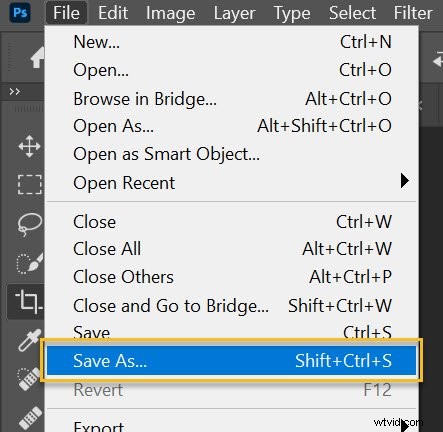
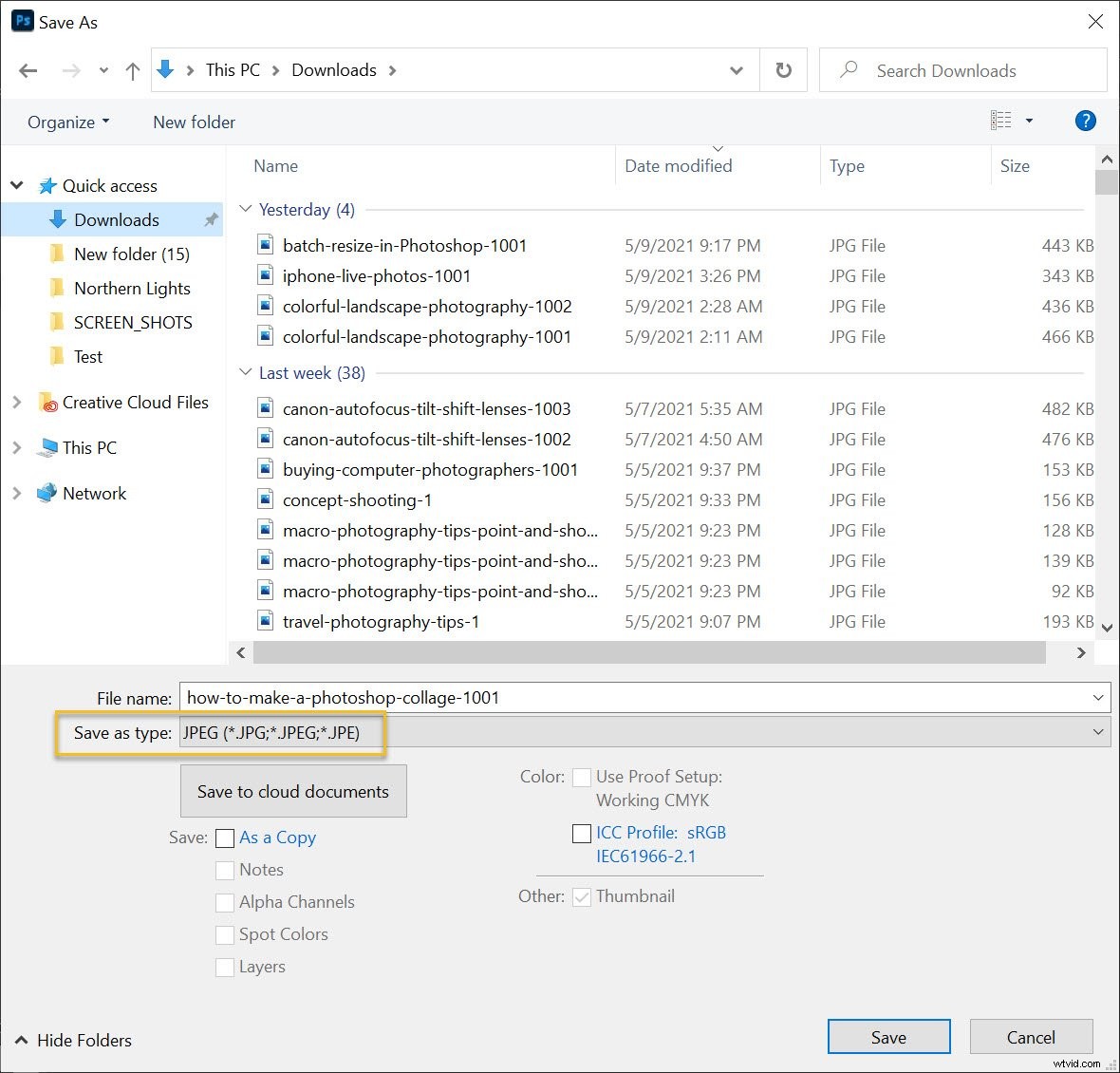
[ファイル]>[名前を付けて保存]を選択します :

次に、場所とファイル名を選択し、タイプとして保存を確認します JPEGに設定されています 、[保存]をクリックします :

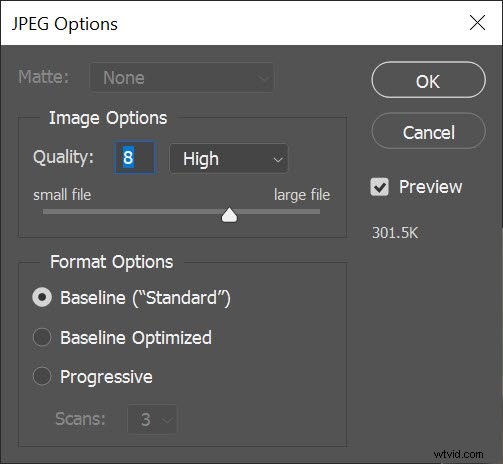
そして、好みの画質を選択します(私は通常 8前後を選びます ):

これで完了です。 Photoshopは、指定された場所にコラージュを保存します。
Photoshopコラージュの作成方法:最後の言葉
さて、あなたはそれを持っています:
Photoshopでコラージュを作成するための簡単なプロセス。見栄えがするので、恥ずかしがらないでください。ソーシャルメディアページ全体で共有してください!

さあ、あなたに:
以前にコラージュを作成したことがありますか?追加のヒントはありますか?以下のコメントでアドバイス(およびコラージュ写真!)を共有してください。
