
Photoshopでバッチサイズ変更する最も簡単な方法は何ですか?
この記事では、画像のサイズを変更するための簡単で段階的なプロセスについて説明します。 秒かかります –完了したら、一度に数十(または数百!)の写真のサイズを変更できます。
始めましょう。
Photoshopでのバッチのサイズ変更:ステップバイステップ
バッチサイズ変更は難しくなく、知識もほとんど必要ありません。
まず、いくつかを開いてください。 Photoshopのファイル(ただし、サイズ変更しようとしているすべてのファイルを開く必要はありません。ランダムなファイルまたは空のキャンバスで十分です)。以下に示すように、空白のドキュメントを開きました:

画像プロセッサについて説明します バッチサイズ変更の方法。ほとんど誰でもそれを行うことができ、それは一般的にうまく機能します。ただし、より複雑なバッチサイズ変更の要件がある場合は、アクションを作成することを検討してください。そうすれば、特定のニーズに合わせてサイズ変更を調整できます。
次に、バッチのサイズ変更プロセスを詳しく見ていきましょう。
ステップ1:画像プロセッサを開く
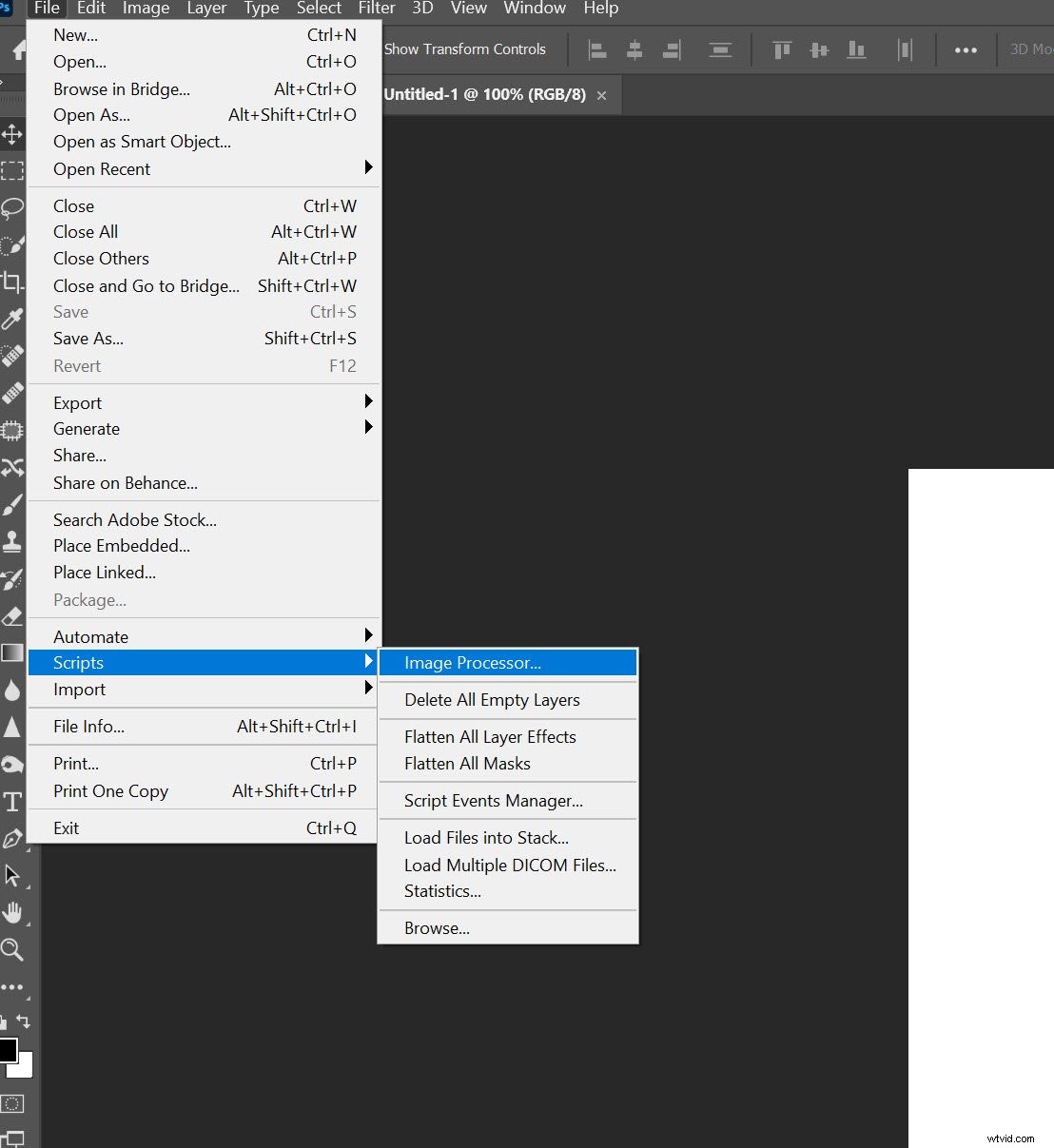
ファイル>スクリプト>画像プロセッサを選択します 。

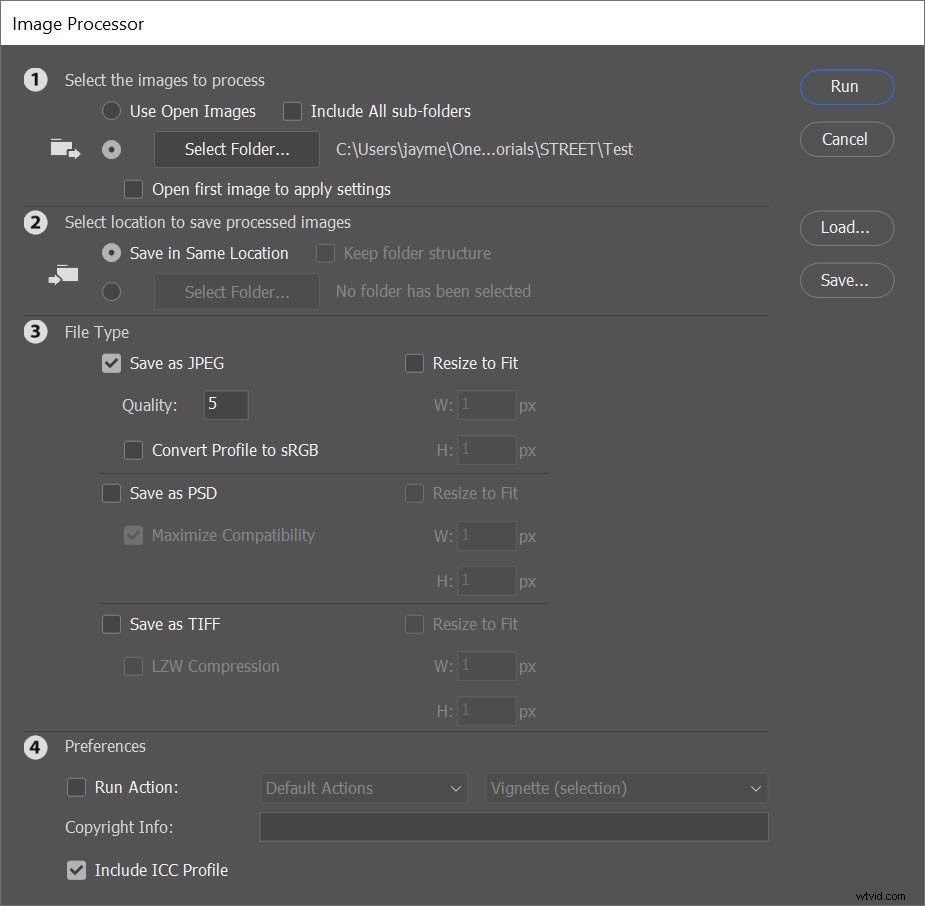
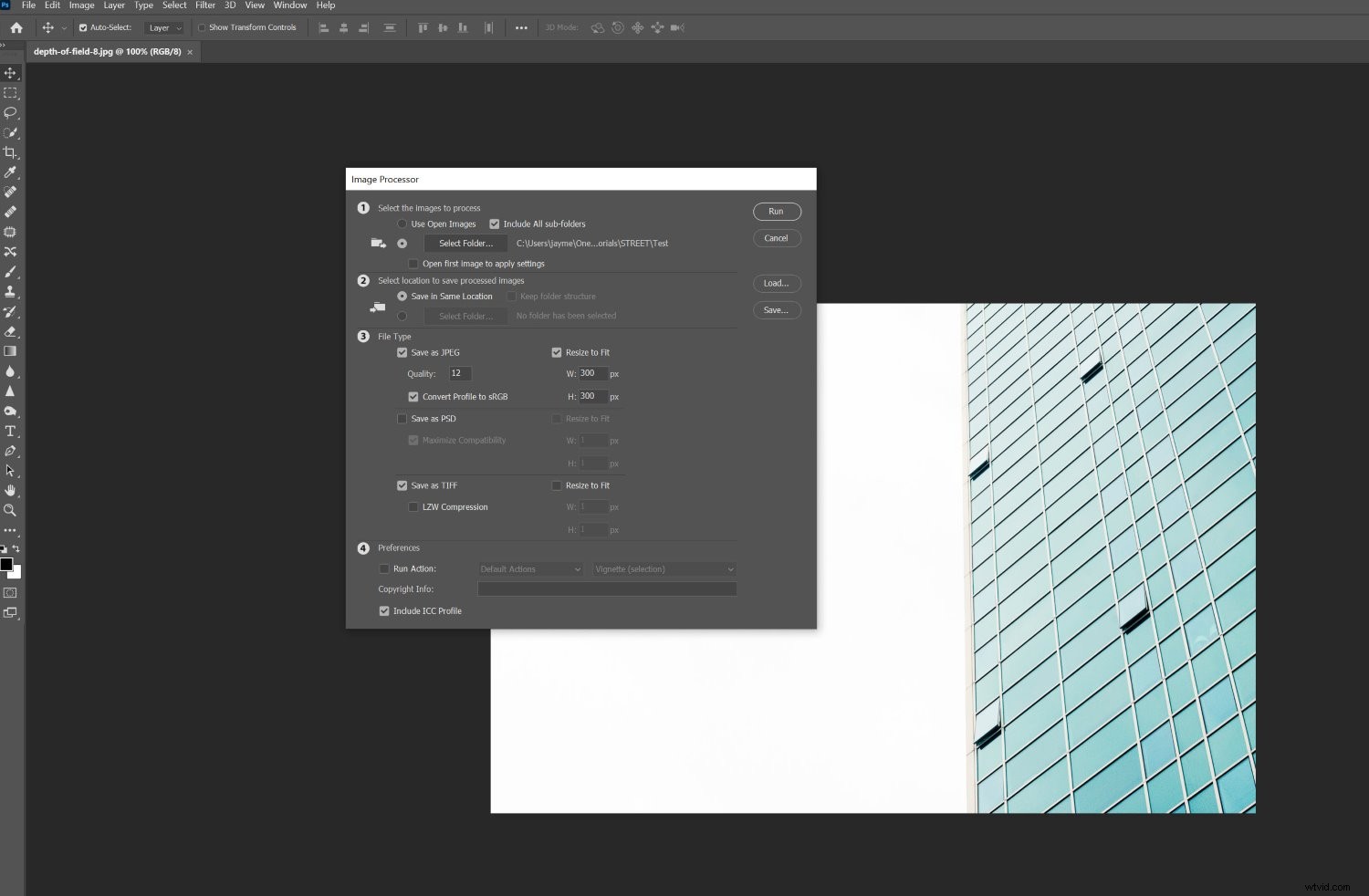
[画像プロセッサ]ダイアログボックスが開き、画像のサイズを変更するための簡単な4ステップのプロセスが表示されます。

ステップ2:バッチサイズ変更する画像を選択します
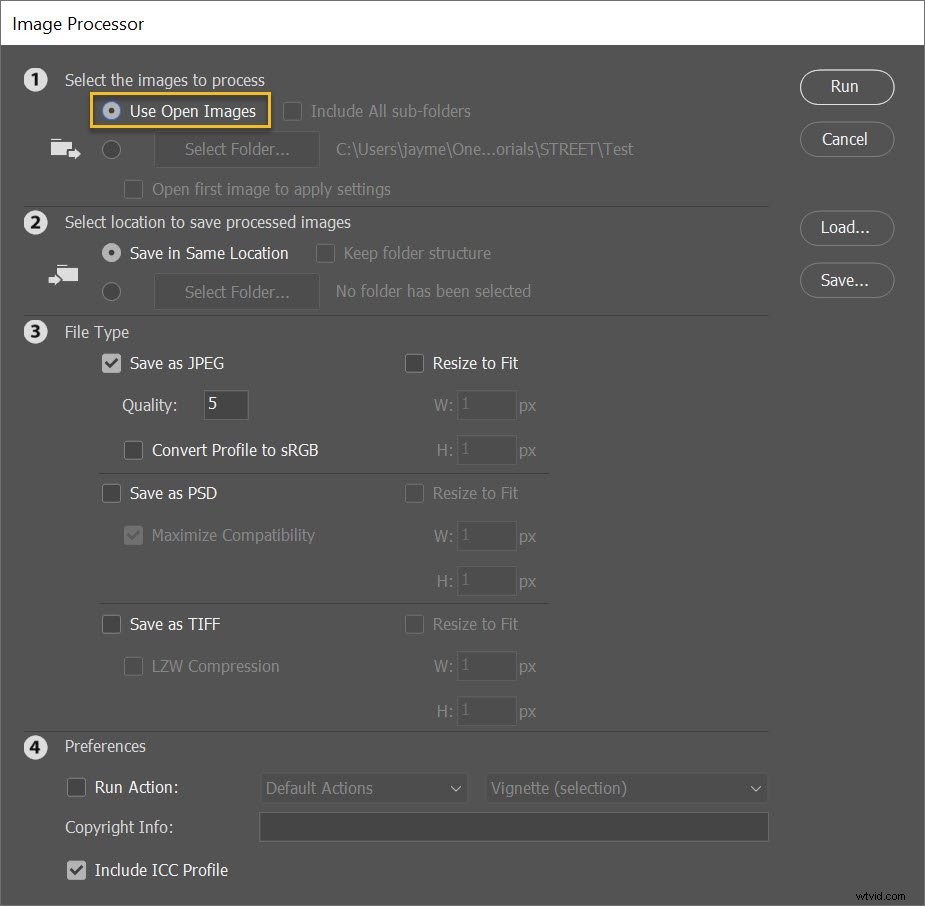
[画像プロセッサ]ダイアログボックスの最初のセクションで、バッチサイズ変更する画像を特定する必要があります。
開いている画像を使用を選択すると、開いているすべての画像のサイズを変更できます :

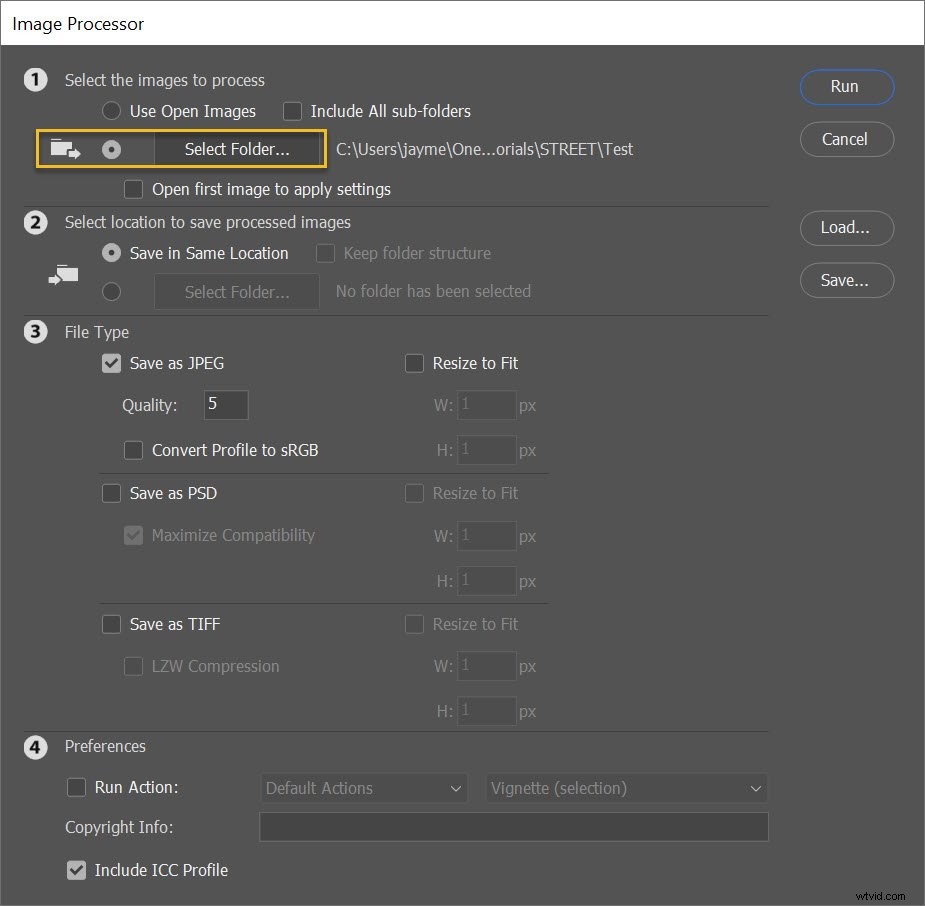
または、フォルダの選択を使用してハードドライブからフォルダを選択することもできます ボタン:

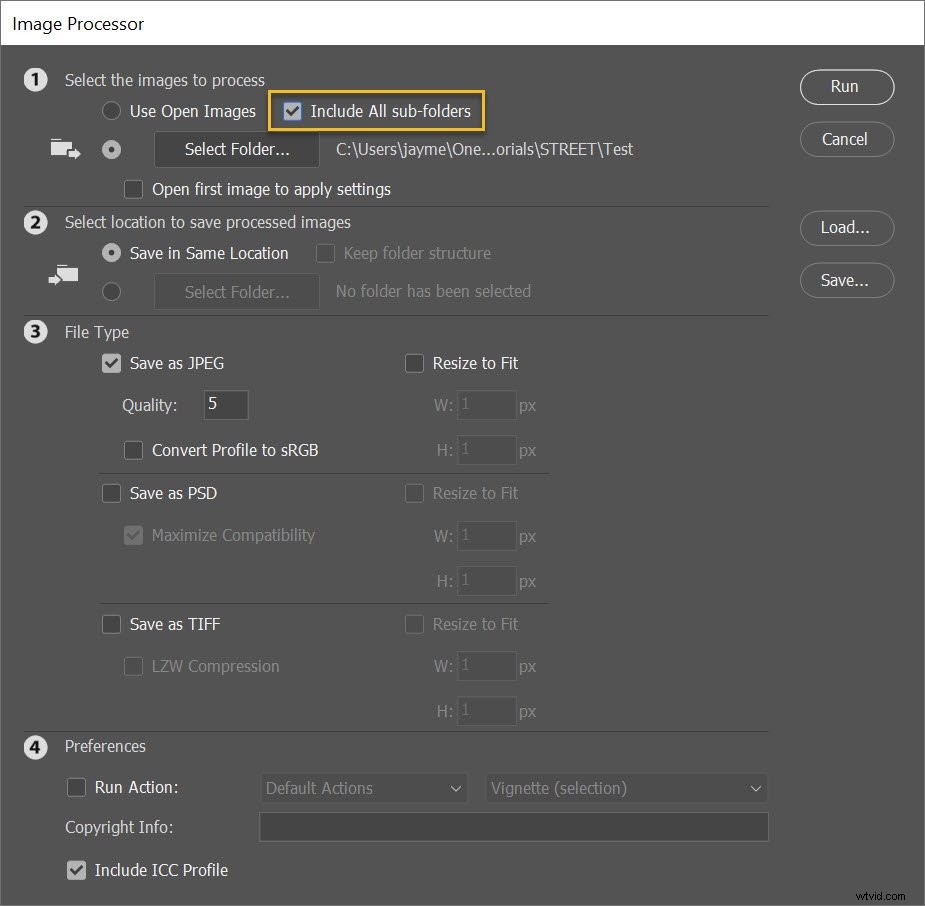
フォルダを選択すると、すべてのサブフォルダの画像のサイズを変更するようにPhotoshopに指示できます。 すべてのサブフォルダを含めるを押すだけです チェックボックス:

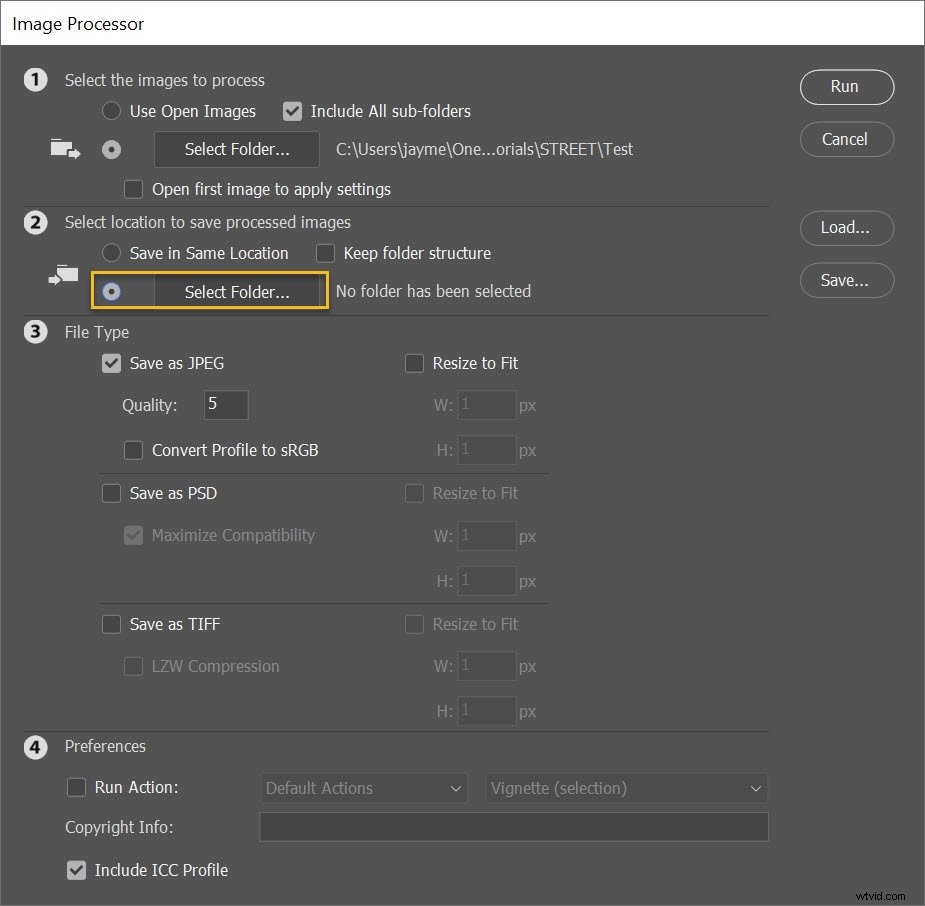
ステップ3:エクスポート場所を決定する
次に、サイズ変更した画像をどこに配置するかを決定します。
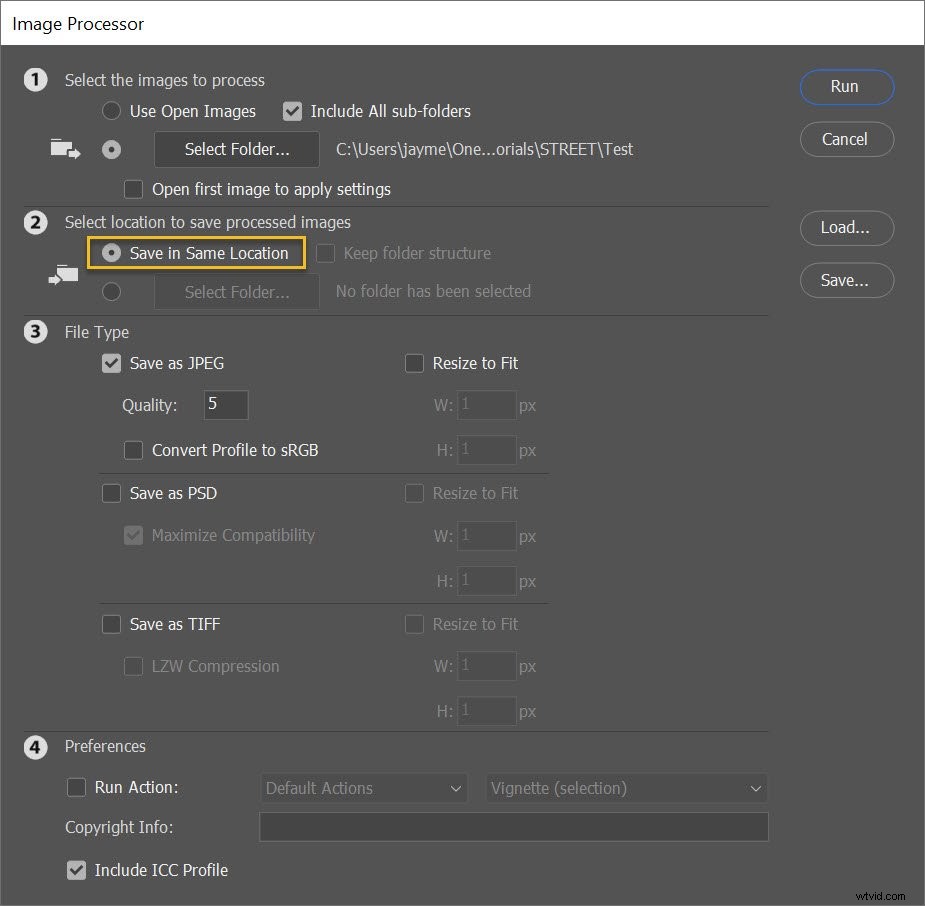
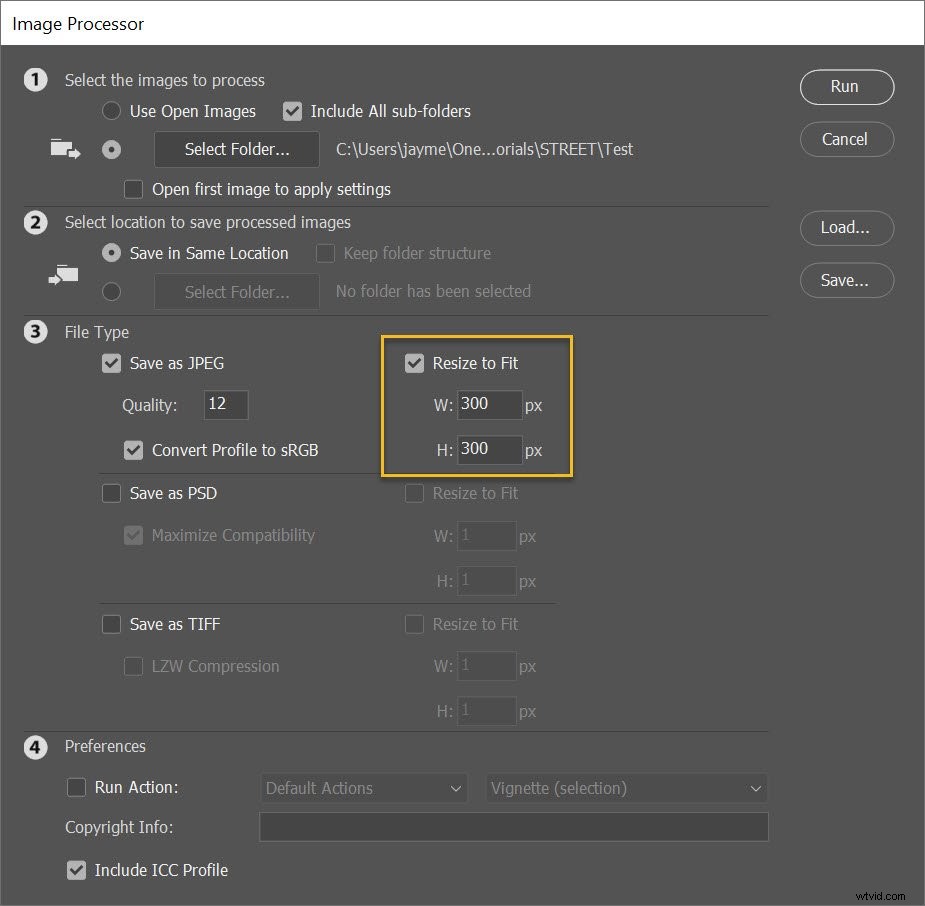
サイズ変更されたバージョンを元のバージョンと一緒に保存するには、同じ場所に保存を選択するだけです。 :

次に、サイズ変更が開始されると、Photoshopは元のファイルの横にサブフォルダーを作成します。 (サイズ変更されたバージョンでは元のファイルの名前が保持されるため、画像を元のフォルダーに保存するだけでなく、サブフォルダーを作成すると、上書きが防止されます。)
または、サイズ変更されたファイル用に別のフォルダを選択することもできます:

ステップ4:好みの画像サイズを入力します
これは、プロセス全体の中で最も重要なステップです。
ファイルのサイズ変更設定をダイヤルインした瞬間。
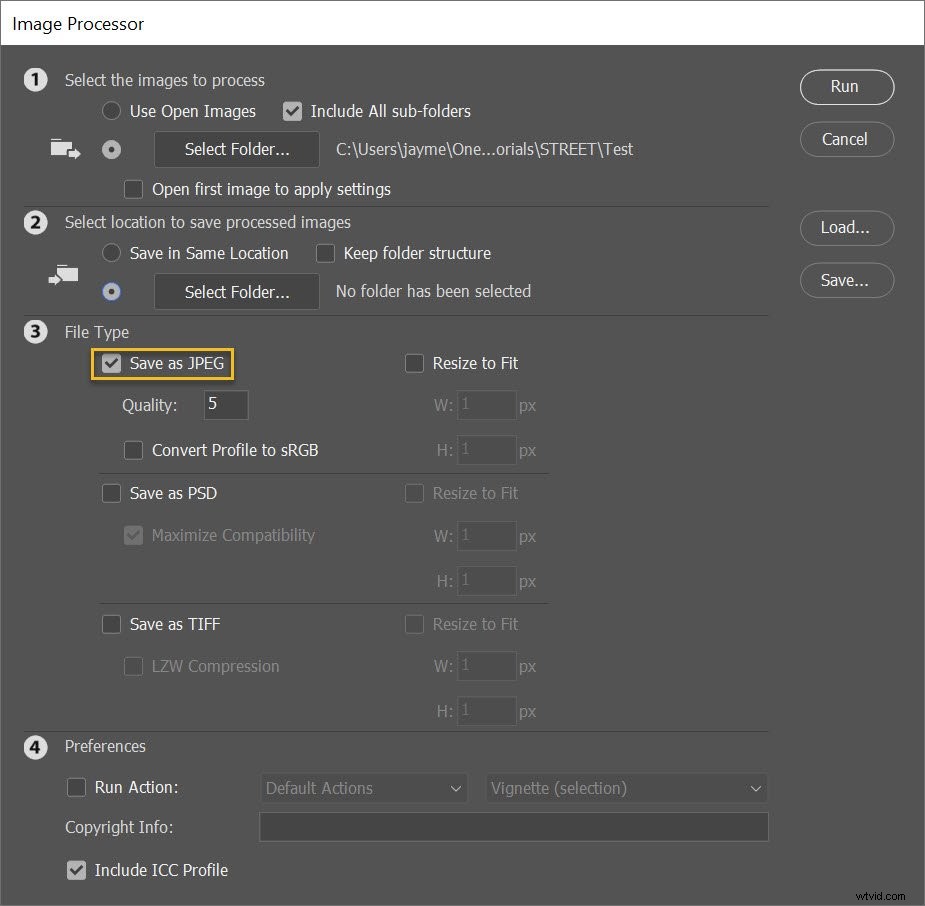
まず、出力ファイルの種類を決定します。 JPEG、PSD、TIFFから選択できます(JPEGがデフォルトであり、通常は適切に機能しますが、レイヤードファイルを使用している場合は、PSDが適しています)。

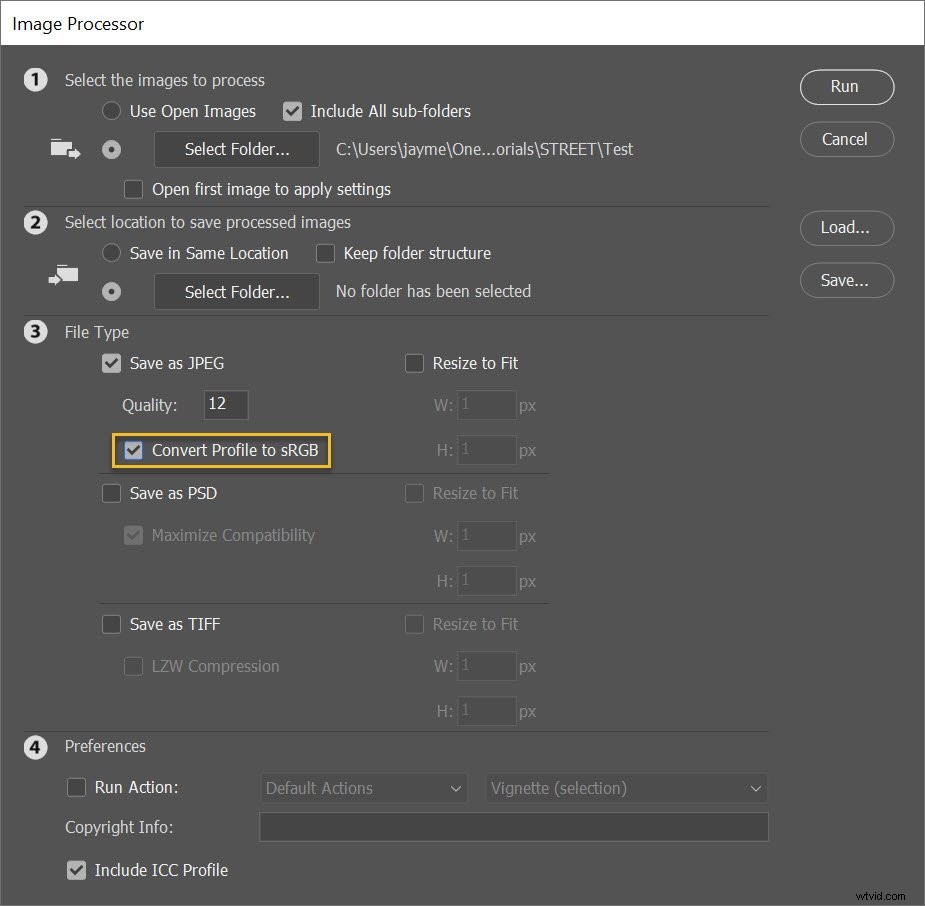
JPEGを保存する場合は、出力品質を調整できます。 12は大きくて見栄えの良い写真を提供し、1は小さくて低品質の結果を提供します。
写真をWebに表示するときの色を良くするには、プロファイルをsRGBに変換を選択します。 :

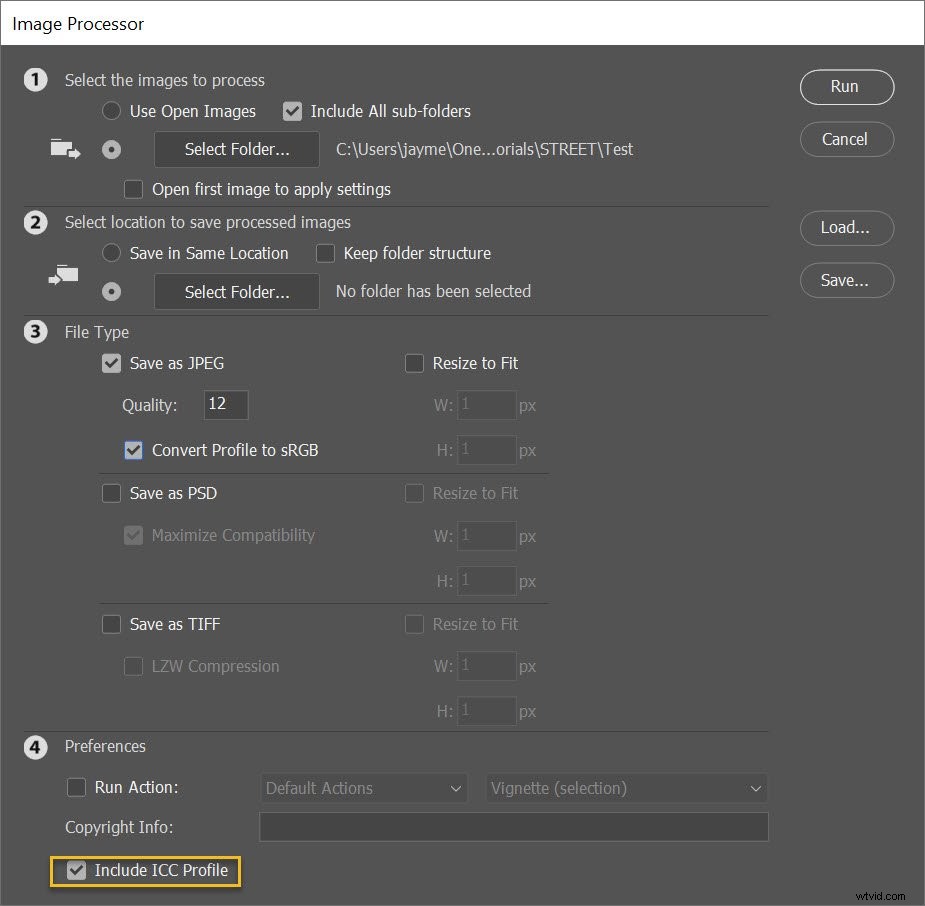
ICCプロファイルを含めるも確認することをお勧めします 下部のボックス:

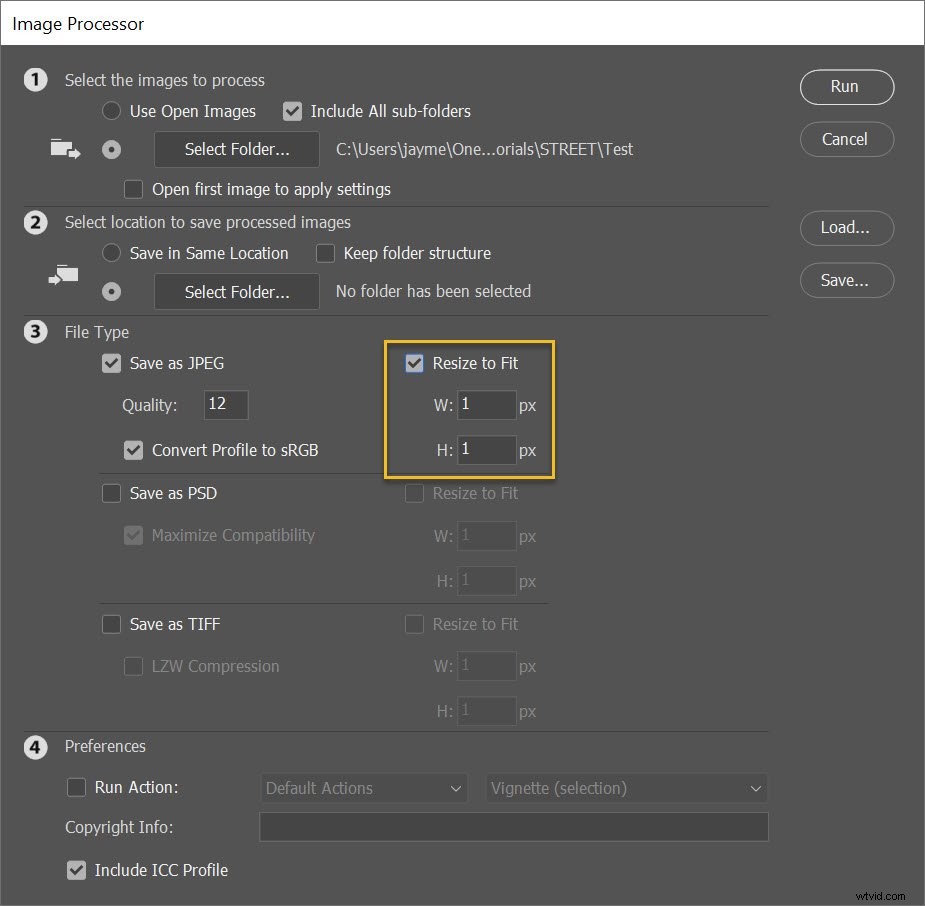
最後に、サイズ変更を選択します 、お好みのファイルサイズを入力してください!

ダイヤルインするサイズは最大であることに注意してください 。したがって、幅に300、高さに300と入力すると、すべての画像の最長辺が300ピクセルになるように、ファイルのサイズが変更されます。
(つまり、画像はトリミングされません または歪んだ お好みの寸法に合わせるため。最も自然に見える結果を得るために、スケールアップまたはスケールダウンされます。)

また、幅と高さの測定値は同じである必要はないことに注意してください。幅400と高さ300を指定できます。そうすると、すべての画像が幅400または高さ300のいずれか早い方に制限されます。
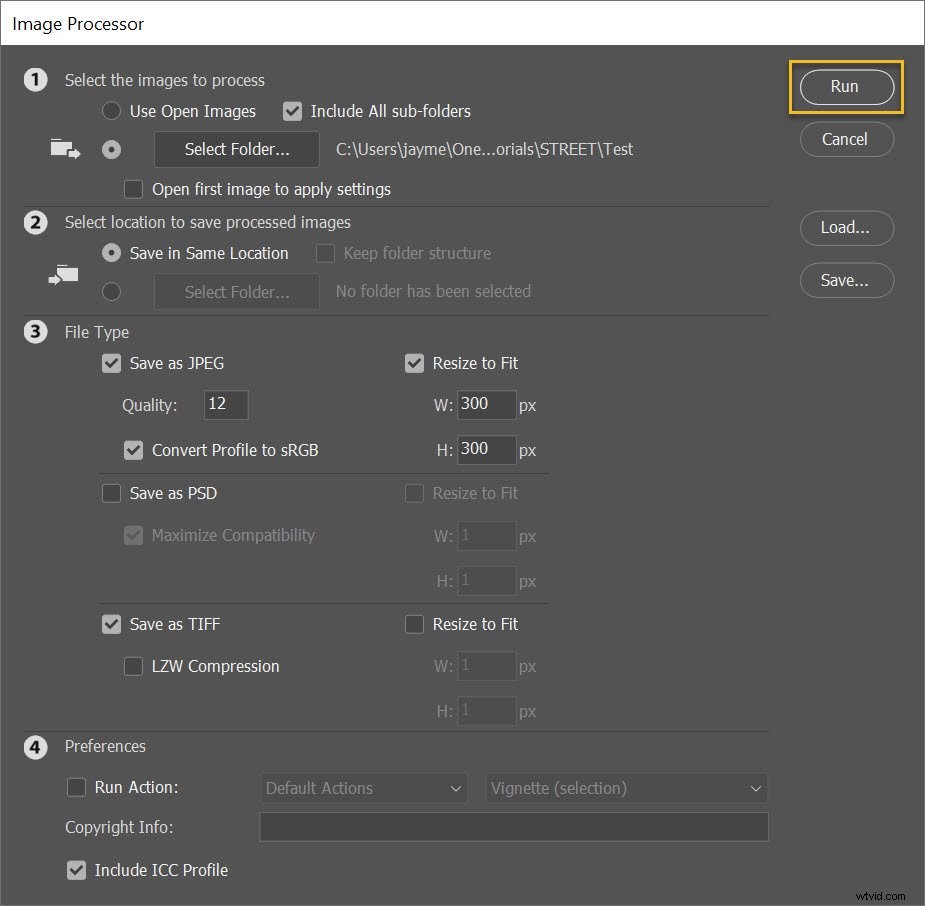
ちなみに、画像を2番目(または3番目)の形式で保存するオプションもあります。 PSDとして保存を選択するだけです またはTIFFとして保存 チェックボックスをオンにすると、PSDおよび/またはTIFFフォルダーがJPEGフォルダーと一緒に作成されます。
ステップ5:スクリプトを実行する
準備ができたら、[実行]をクリックします 。

画像は自動的に開かれ(まだ開いていない場合)、サイズが変更され、保存され、再び閉じられます。
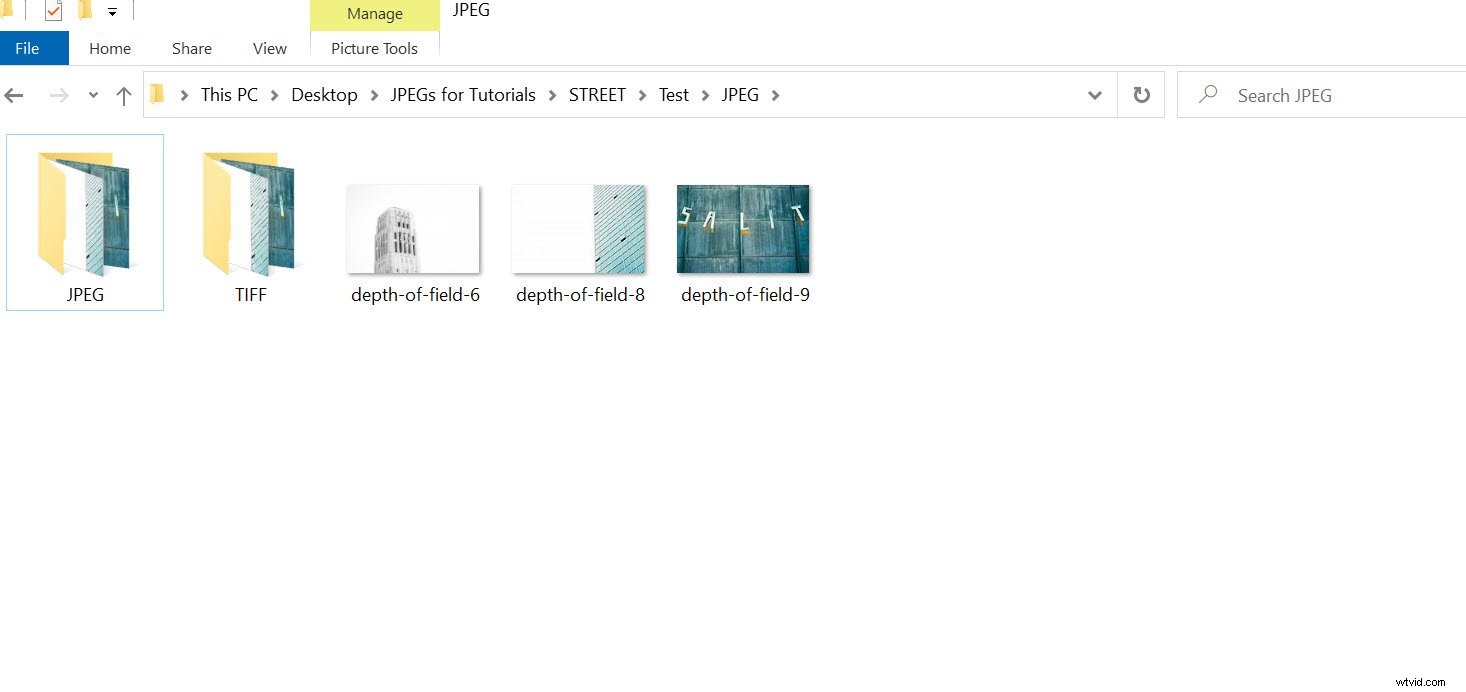
サイズ変更された画像を見つけるには、ステップ3で指定したフォルダに移動します。 (その上)。 JPEGを保存することを選択した場合、画像は JPEGと呼ばれるサブフォルダにあります; TIFFを保存することを選択した場合、画像は TIFFと呼ばれるサブフォルダーにあります 、など。
このように:

Photoshopでバッチサイズ変更する方法:最後の単語

さて、あなたはそれを持っています:
Photoshopで画像のサイズを一括変更する最も簡単な方法。
したがって、Webにアップロードするために多くの画像のサイズを変更する必要がある場合は、PhotoshopImageProcessorを使用してください。
それは仕事を迅速かつ痛みのないものにします!
さあ、あなたに:
Photoshopで画像のバッチサイズを変更するお気に入りの方法はありますか?もしそうなら、下のコメントでそれを共有してください!
